目录
点击更换图片
猜数字
搜索页面展示
表白墙
点击更换图片
我们先看下面这个例子:
使用input里面的button按钮, 并且利用函数, 将一个搜狗logo转换为百度logo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSDemo-Test</title>
<script src="toos.js"></script>
</head>
<body>
<img src="https://www.sogou.com/web/img/logo115_50.png?v=5" id = "sougou" width="200px" height="100px">
<br>
<input type="button" onclick="op()" value="更换图片">
<script>
function op() {
var path = "https://www.baidu.com/img/flexible/logo/pc/result.png";
document.getElementById("sougou").src = path;
}
</script>
</body>
</html>我们来看看效果:

这里面是偶先使用img标签, 导入一个网络图片, 也就是搜狗的logo图片, 然后给这个img标签设置好id, 然后在后面的input标签设置一个内置式的js语句, 也就是onclick, 然后onclick执行的操作为函数op(), 这个函数里面可以将sougou这个id所对应的标签里面的src属性更改为百度的logo地址.
使用document对象的getElementById(id)来获取到这个标签对象, 然后通过点号"."的方式来获取src地址, 然后更改这个地址为百度的logo网络地址.
猜数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSDemo-Test</title>
<script src="toos.js"></script>
</head>
<body>
<div>
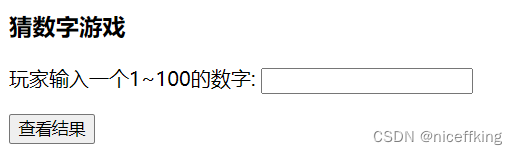
<h3>猜数字游戏</h3>
玩家输入一个1~100的数字: <input type="text" id = "input_num"> <p></p>
<input type="button" value="查看结果" onclick="selectResult()">
<div id="result_div">
</div>
</div>
<script>
function selectResult() {
// 产生随机数 1~10
var randomNum = 1+Math.floor(Math.random()*10);
var userInputNum = document.getElementById("input_num").value
var msg;
if (randomNum == userInputNum) {
msg ="<h4>恭喜:猜对了</h4>";
} else {
msg ="<h4>恭喜:猜错了, 正确的数字是:" + randomNum +"</h4>";
}
document.getElementById("result_div").innerHTML = msg;
}
</script>
</body>
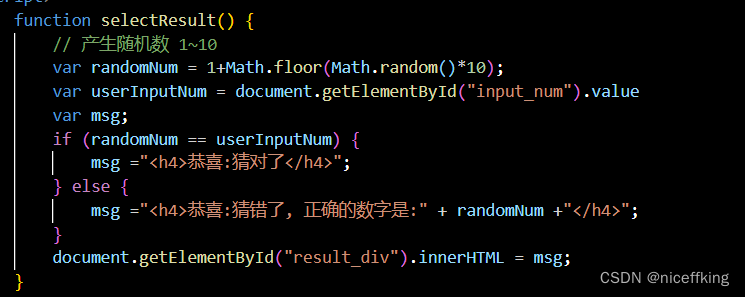
</html>首先, 在JS中定义和使用函数部分前后, 所以我们在后面的script标签里面设置function selectResult() 方法
使用div标签作为主体部分(这个div标签里面任然购置了一个div标签,用来输出查看结果的输出HTML语句)

![]()
h3中包含主体
![]()
后面进行文本的一个输入, 也就是使用, input标签, 这里设置好id, 方便后续获取到这个input标签的value值,
然后设置一个查看结果的按钮输入:
![]()
点击这个按钮, 执行selectResult()方法. 在这个selectResult方法里面, 我们生成一个随机数, 然后和用户在上面输入的文本进行比较:

这个里面使用到了Math对象里面的random()方法, 其作用是生成一个0~1之间的浮点数, 然后通过将这个浮点数 * 10, 然后获取到这个随机数的基层部分, 也就是这个浮点数的被乘以10之后的整数部分, 然后 + 1操作, 这样子就可以得到一个1 ~ 10之间的随机数.
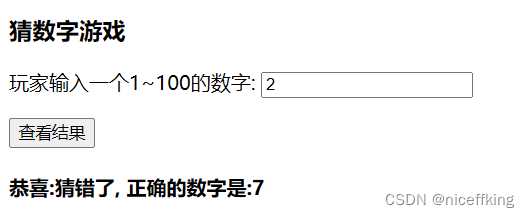
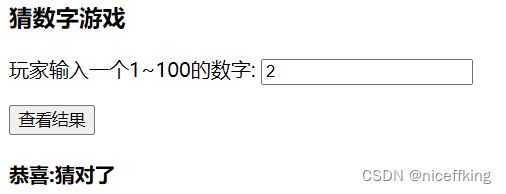
随后使用document的getElementBuId(id)方法, 获取到这之前input里面输入的内容, 然后进行一个比较, 如果这两个相同, 就输出猜对了, 否则输出猜错了然后输出正确的数字.
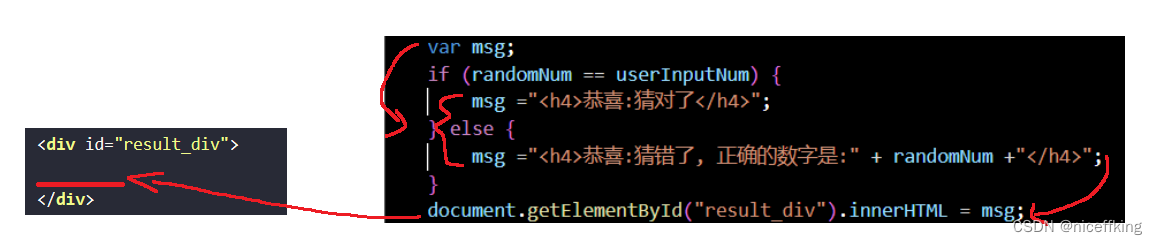
后面通过同样的方法, 获取到div标签里面的div标签, 然后将构建好的msgHTML文本输入到div当中去, 也就是使用其innerHTML方法, 将这个HTML语句写入到这div标签当中去



搜索页面展示
我们的计算器使用jQuery, 完成开发:
设置4个按钮, 点击按钮, 可以跳转到相应的搜索页面:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聚合搜索</title>
<script src="jquery.min.js"></script>
</head>
<body>
<div style="width: 100%;text-align: center;">
<input type="button" value = "必应" onclick="upSearch('https://www.bing.com')">
<input type="button" value = "谷歌" onclick="upSearch('https://www.google.com')">
<input type="button" value = "360" onclick="upSearch('https://www.so.com')">
<input type="button" value = "hao123" onclick="upSearch('https://www.hao123.com/index.html')">
</div>
<hr>
<iframe id = "ifr" src="https://www.bing.com" frameborder="0" style="width: 100%;height: 600px;"></iframe>
<script>
function upSearch(url) {
jQuery("#ifr").attr("src",url);
}
</script>
</body>
</html>首先我们使用jQuery的iframe标签进行解析页面, 什么是iframe标签?

iframe是一种网页嵌套工具, 可以将对应的网页嵌套到当前的HTML页面当中去.
下面讲解一些iframe当中常见的属性:
- src: 被嵌套的页面的URL地址
- width: 以CSS像素格式, 或以像素格式, 或以百分比格式指定这个frame的宽度, 默认值是300
- heigth: 以CSS像素格式, 或以像素格式, 或以百分比格式指定的frame的高度, 默认值是150
- frameborder: 值为1(默认值)时, 显示此边框的框架, 值为0时移除边框, 此属性已不赞成使用, 请使用CSS属性border代替
我们根据这个iframe的属性来设置iframe标签:
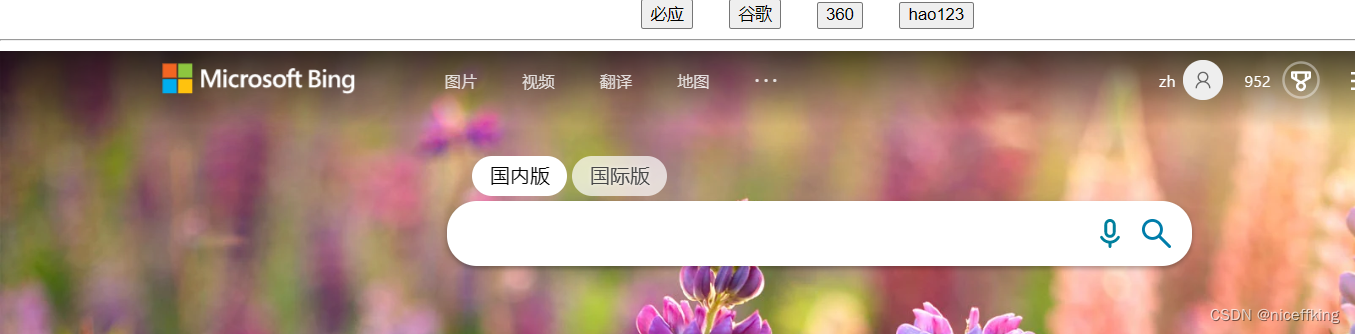
![]()
此时就可以展示bing的网页嵌套内容

随后我们设置input标签, 设置type为button模, 然后里面使用JS的onclick方法, 来触发点击切换网页的功能, 在onclick中我们设置函数, function upSearch(url)来触发:
<script>
function upSearch(url) {
jQuery("#ifr").attr("src",url);
}
</script>
此处使用的JS的jQuery框架, 也就是通过jQuery来获取到这个展示嵌套页面的iframe标签, 然后通过attr方法来获取到iframe标签的属性, 我们先来看一下attr方法:

第一个输入src, 来表示获取iframe标签的src属性, 然后第二个参数传入对应的url.
随后的四个input标签里面都设置onclick来调用这个function来更改iframe中的src地址, 以此来更改嵌套的页面内容.
表白墙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<script src="jquery.min.js"></script>
</head>
<body>
<div style="width: 100%; text-align: center;">
<h2>表白墙</h2>
谁 : <input id="userName"> <p></p>
对谁 : <input id="toUserName"> <p></p>
说什么 :<input id="msg"><p></p>
<input type="button" value="提交" onclick="mySub()">
<div id="div_AllMsg">
</div>
</div>
<script>
function mySub() {
var input_userName = jQuery("#userName");
var input_toUserName = jQuery("#toUserName");
var input_msg = jQuery("#msg");
if (input_userName.val().trim() == "") {
alert("请输入您的名字!!");
input_userName.focus();
return;
}
if (input_toUserName.val().trim() == "") {
alert("请输入对方的名字!!");
input_toUserName.focus();
return;
}
if (input_msg.val().trim() == "") {
alert("请输入信息!!");
input_msg.focus();
return;
}
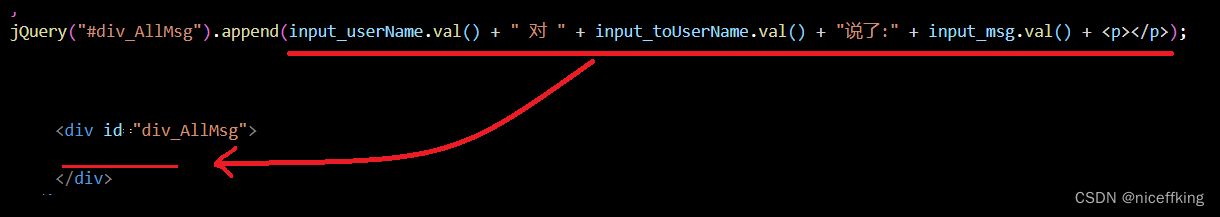
jQuery("#div_AllMsg").append(input_userName.val() + " 对 " + input_toUserName.val() + "说了:" + input_msg.val() + <p></p>);
}
</script>
</body>
</html>

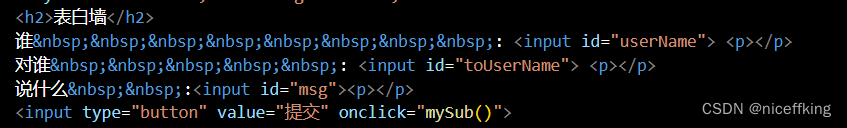
首先设置三个输入框, 设置好对应的id, 以便于后面去获取这个输入的值.
随后设置一个button按钮, 然后通过内嵌JS语句, onclick来触发mySub()方法, 这个方法
<script>
function mySub() {
var input_userName = jQuery("#userName");
var input_toUserName = jQuery("#toUserName");
var input_msg = jQuery("#msg");
if (input_userName.val().trim() == "") {
alert("请输入您的名字!!");
input_userName.focus();
return;
}
if (input_toUserName.val().trim() == "") {
alert("请输入对方的名字!!");
input_toUserName.focus();
return;
}
if (input_msg.val().trim() == "") {
alert("请输入信息!!");
input_msg.focus();
return;
}
jQuery("#div_AllMsg").append(input_userName.val() + " 对 " + input_toUserName.val() + "说了:" + input_msg.val() + <p></p>);
}
</script>里面通过JQuery框架, 通过id, 来获取前面输入框对象. 随后检查这个输入的值是否为空, 这里面使用trim()方法来去除两边的空格.
随后使用focus()方法, 将光标指定到没有输入信息的行.检查三个输入是否为空之后, 使用jQuery获取到div标签, 然后在里面添加输入的信息, 以展示出来.