目录:
(1)vue3-基础-axios-拦截器
(2)vue3-基础-条件与列表
(3)vue3- 基础-监听器
(1)vue3-基础-axios-拦截器
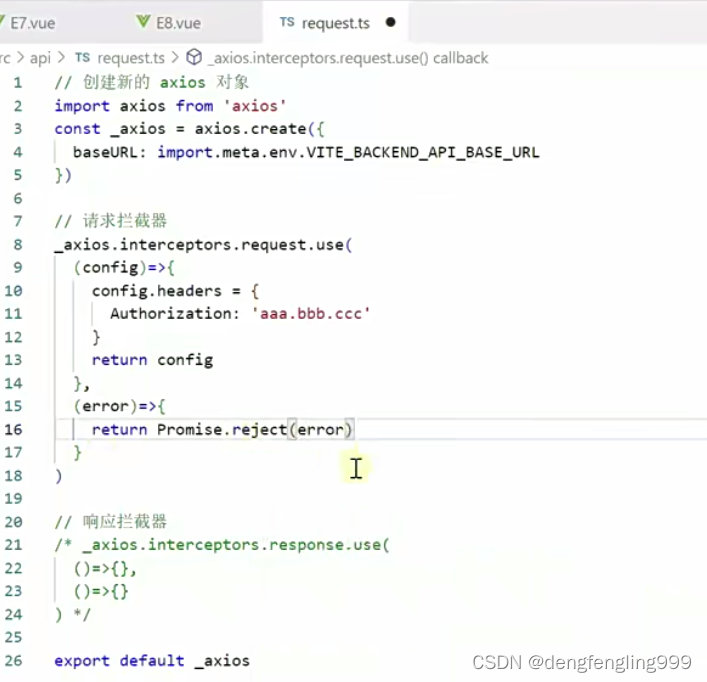
我们自己创建axios对象有一个好处,就是可以给axios对象加一个拦截器,加了拦截器呢可以队请求和响应做一个统一的处理
我们做的JWT的认证方式,第一次认证成功以后呢,我们需要在请求头里加一个tocken令牌,这种操作适用于请求拦截器,如果不用请求拦截器,那么我们就需要在每一个请求里加一个参数:比较麻烦,所以用拦截器

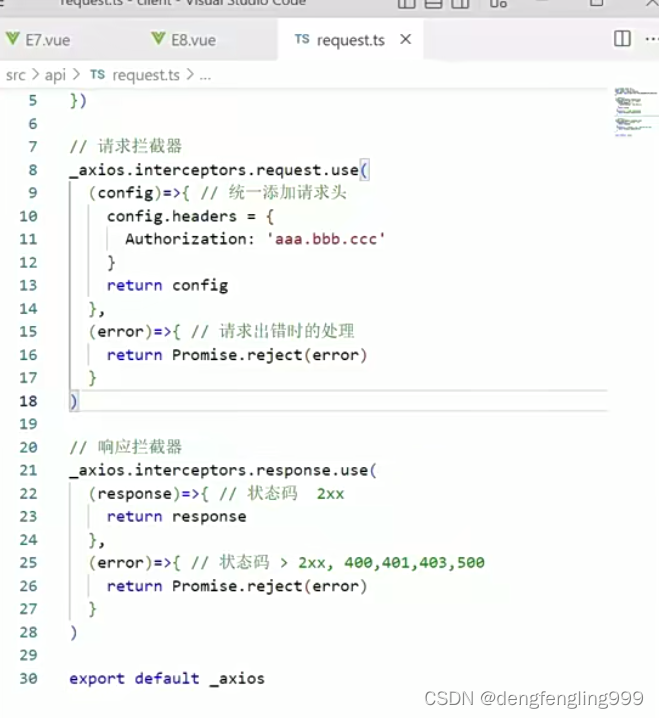
请求拦截器:
拦截器中有两个箭头函数,第一个是响应成功,第二个响应失败
当请求失败时不知道怎么写,直接写Promise.reject
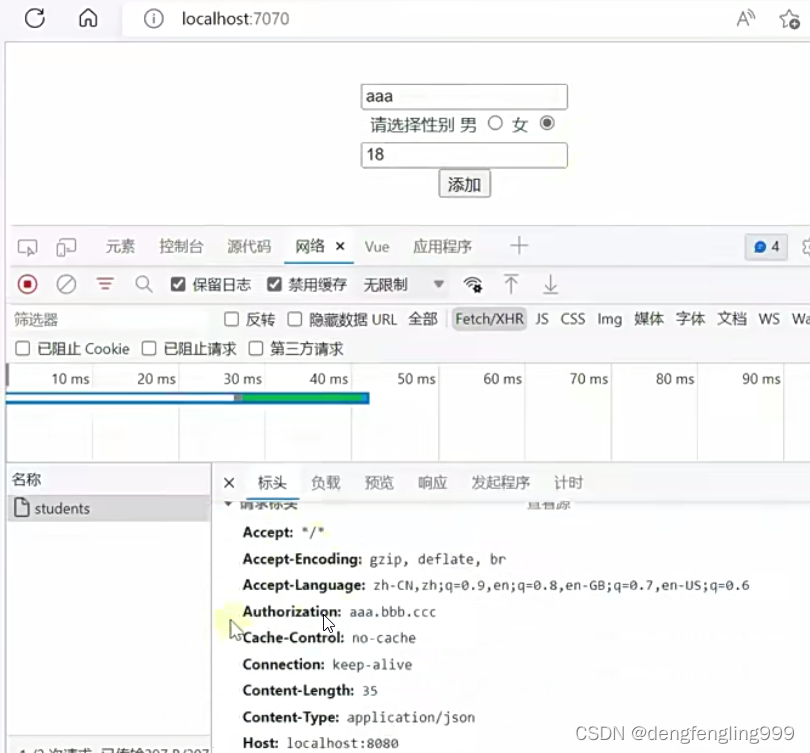
加一个请求头:

请求头里就加了:

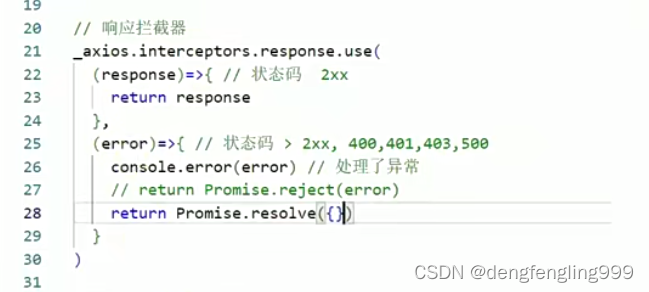
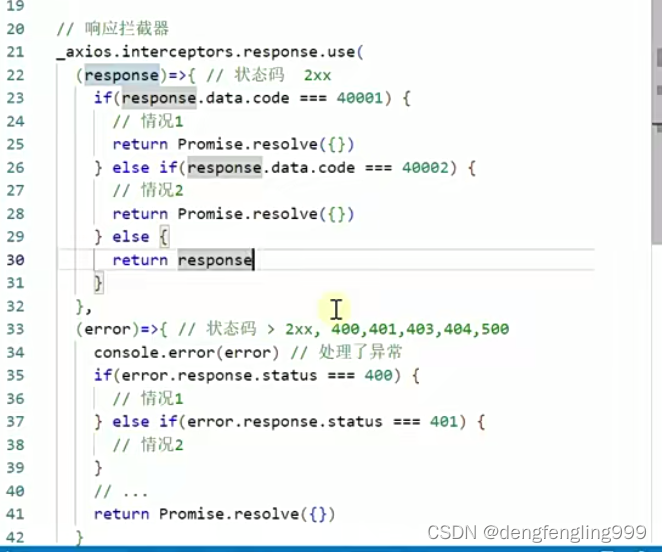
响应拦截器:处理异常

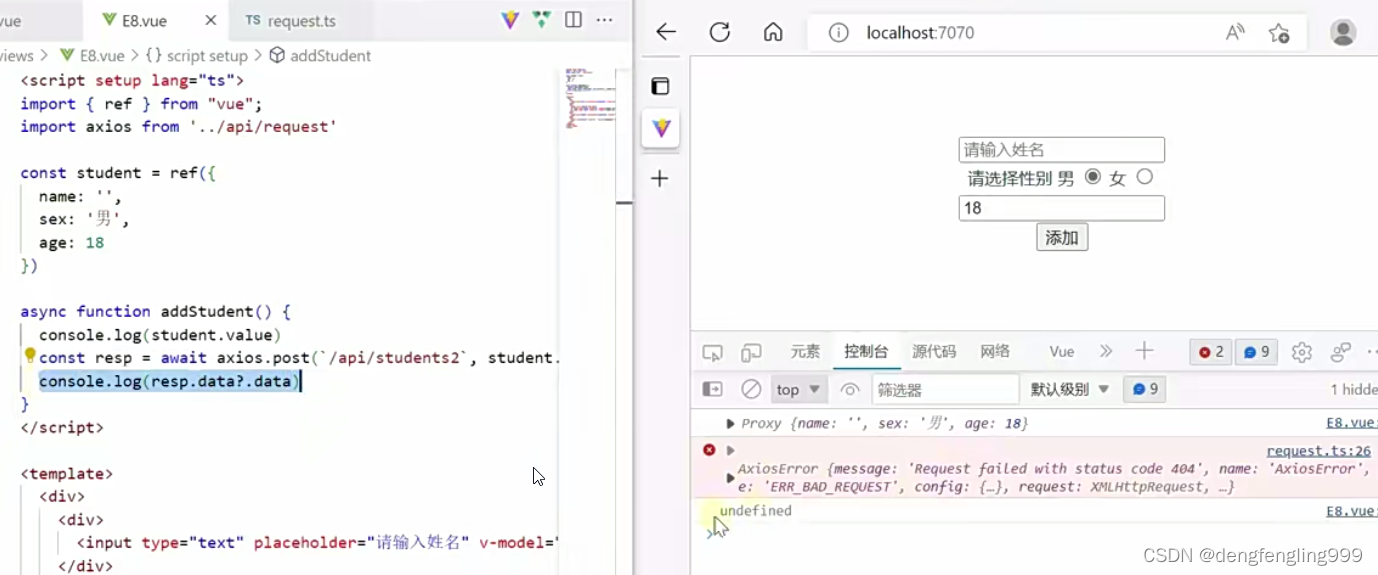
当请求路径写错时:
 响应拦截器中如果请求失败不知道怎么处理可以抛出(各组件):写Promise.reject
响应拦截器中如果请求失败不知道怎么处理可以抛出(各组件):写Promise.reject
如果处理的错误,写:Promise.resolve({ })传一个空对象,处理返回空对象


响应拦截处理可以具体处理:
400:由于填写的数据有误,请求参数不正确
401:认证不通过
404:访问资源不存在

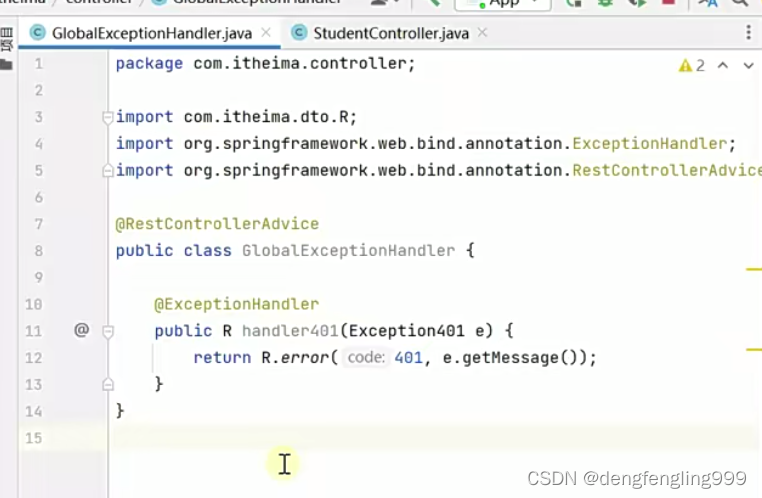
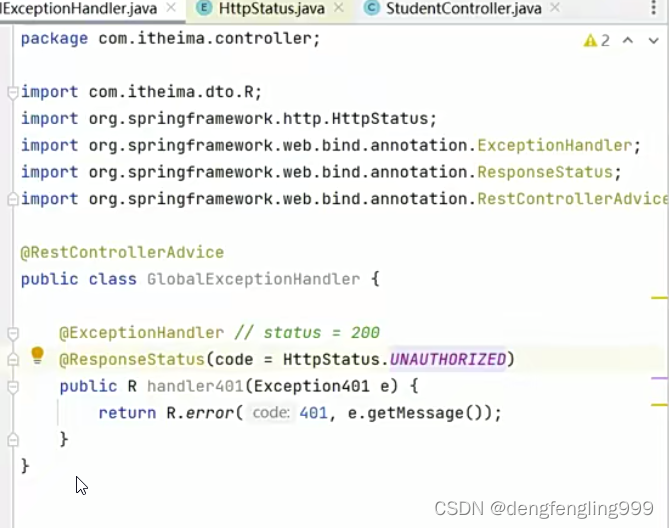
一般后端程序员返回的:处理的全局的异常
只加了ExceptionHandler没有加其他注解,返回给前端状态码只是200,这个时候可以跟后端程序员沟通,更改该

可以加一个注解指定特定的状态码:@ResponseHandler(code=HttpStatus枚举)

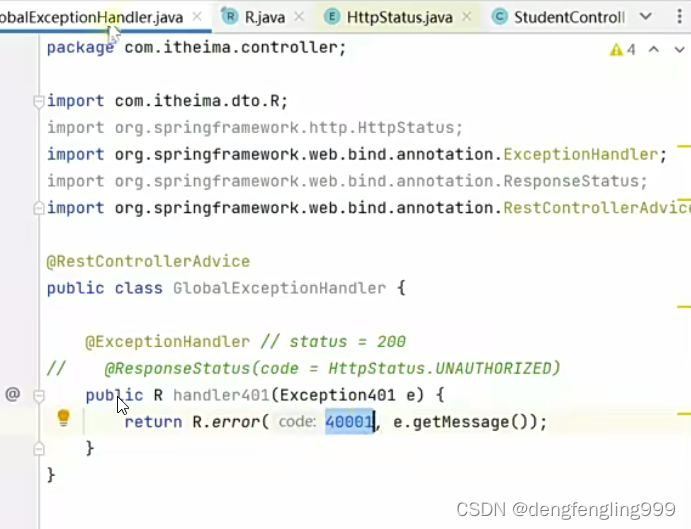
如果后端不更该:

前端需要在状态码200中继续添加错误判断

(2)vue3-基础-条件与列表

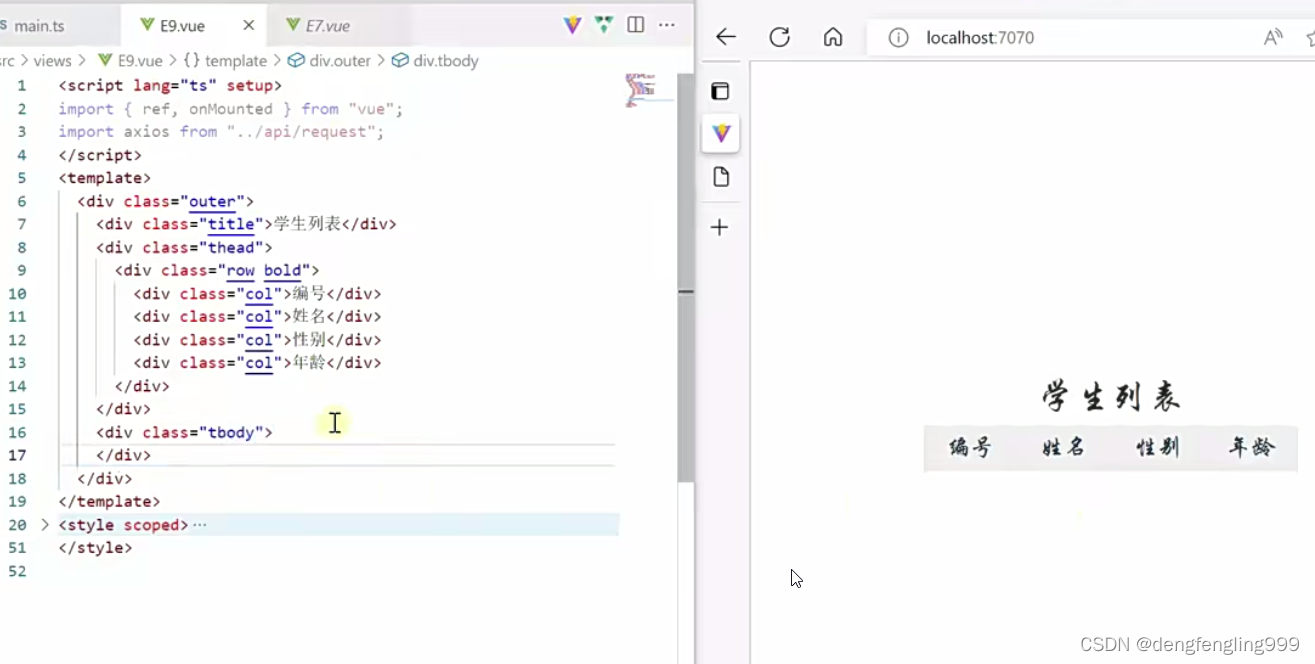
列表循环:
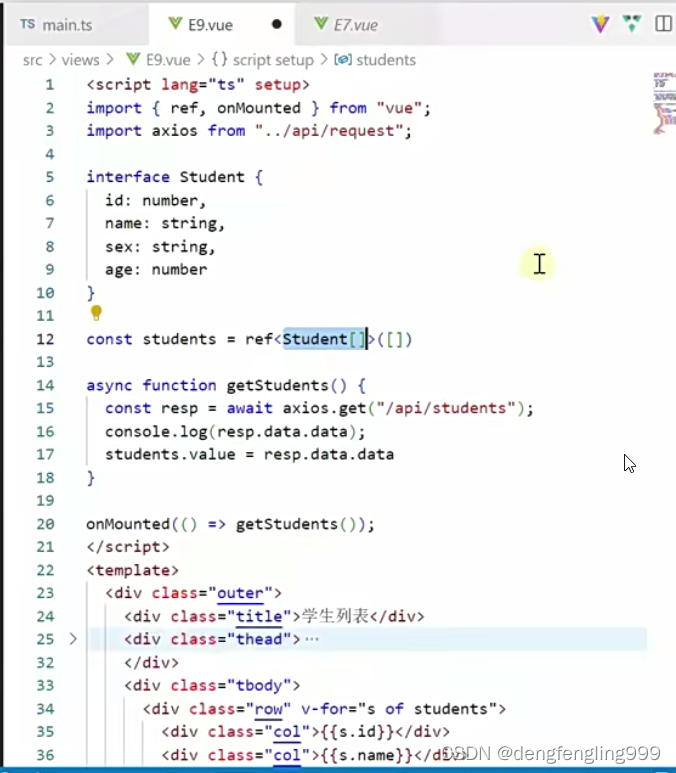
v-for做标签的循环 根据数据循环,针对一组div标签循环数据:


我们用的是typescript语言,做一些类型的检查,对于当前页面他不知道s类型,他不知道s属性有哪些类型,我们可以这样做定义一个类型:并且给ref函数提供一个泛型


我们在这个组件里加了学生类型说明,但是其他组件也需要这个学生类型,那么可不可以把这个组件放到一个文件中呢
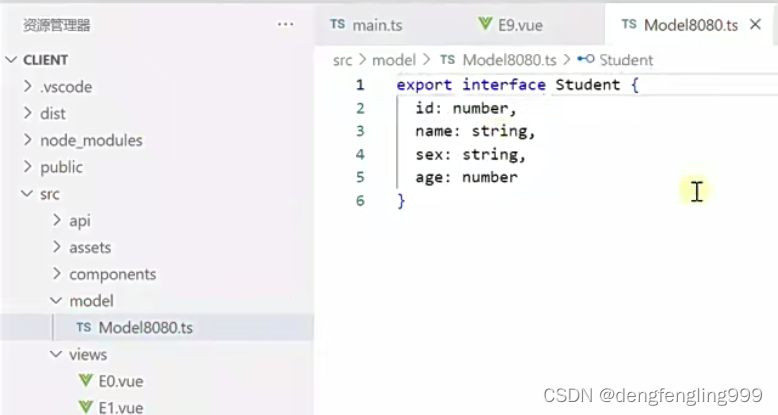
在src下新建一个文件夹model:定义的类型是后端返回的类型

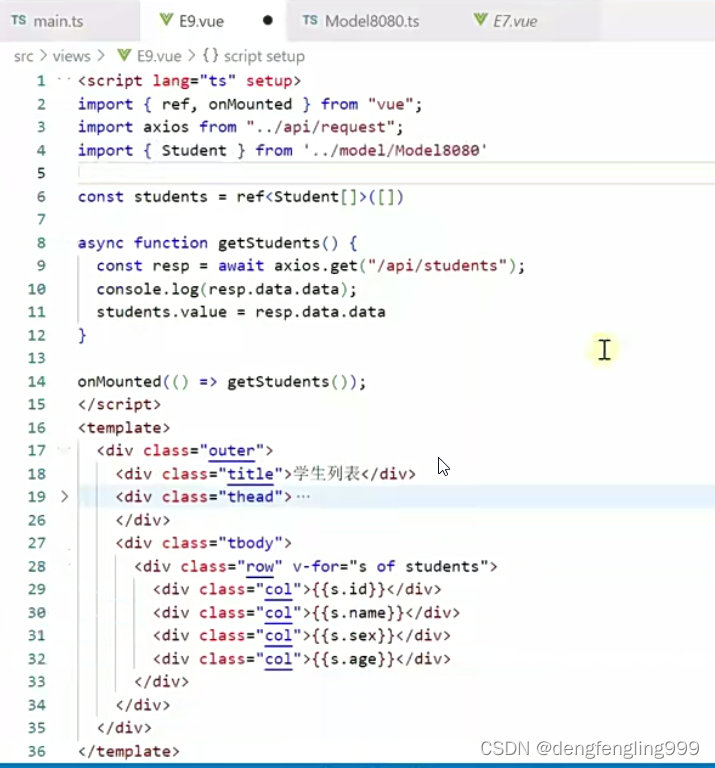
在这个组件中在引入:把类型的定义删除

以后呢可以把类型的定义都放到这个文件中:

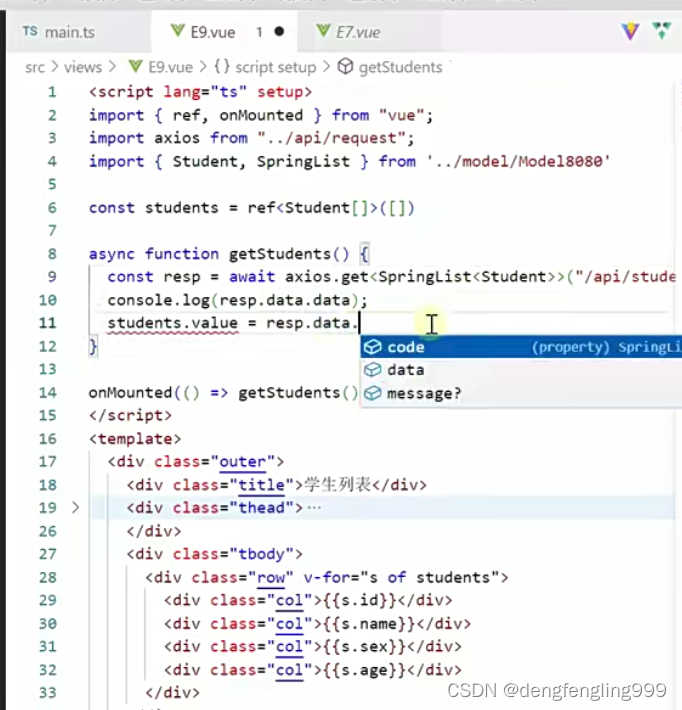
加入这个类型之后,有什么好处呢?在resp.data.没有提示,加了类型说明之后,就会有类型提示了:
在typescript的很多方法都支持泛型
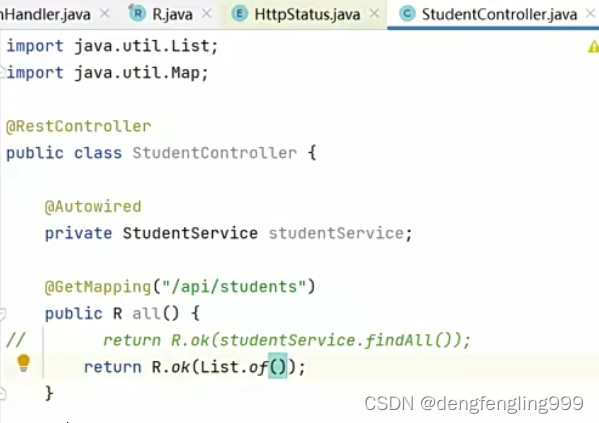
首先引入类型SpringList类型说明,返回的是一个R对象
条件判断:
当后端返回空的集合:

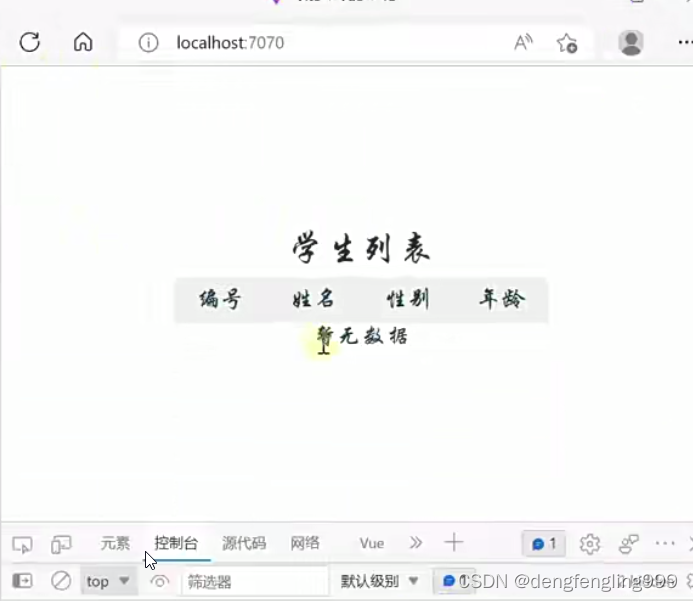
那么前端的循环有意义嘛?更好的展示方式是显示暂无数据:
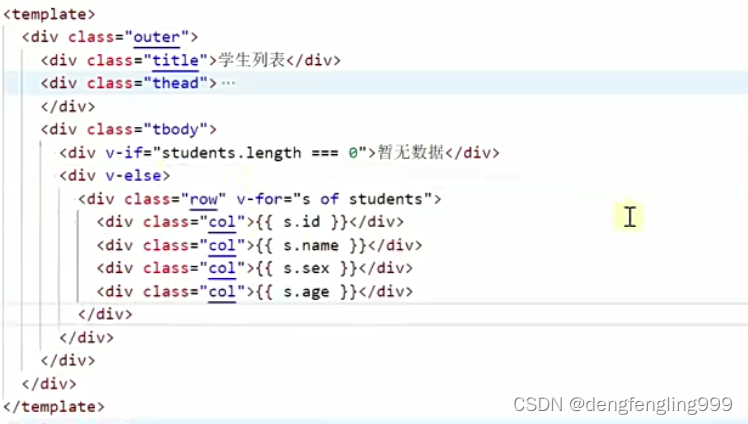
可以做学生数组做一个判断:
v-if:条件判断

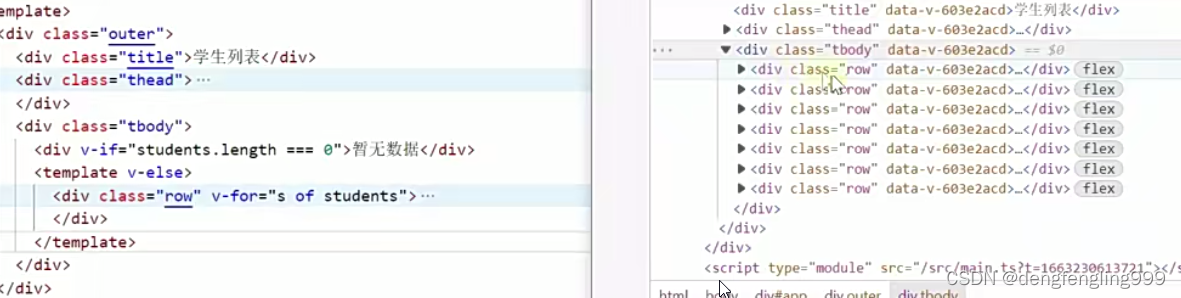
 如果不想要v-elsediv不会生成最终的html代码在页面显示,改成template
如果不想要v-elsediv不会生成最终的html代码在页面显示,改成template


(3)vue3- 基础-监听器
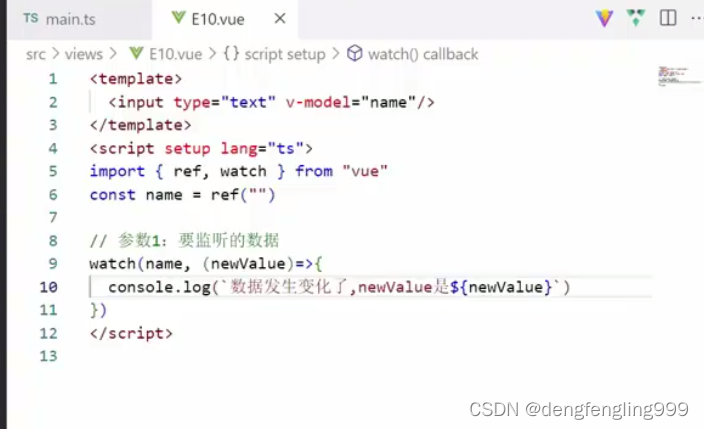
监听器来监听数据发生变化,做一些事情,比如在页面打印一段话:

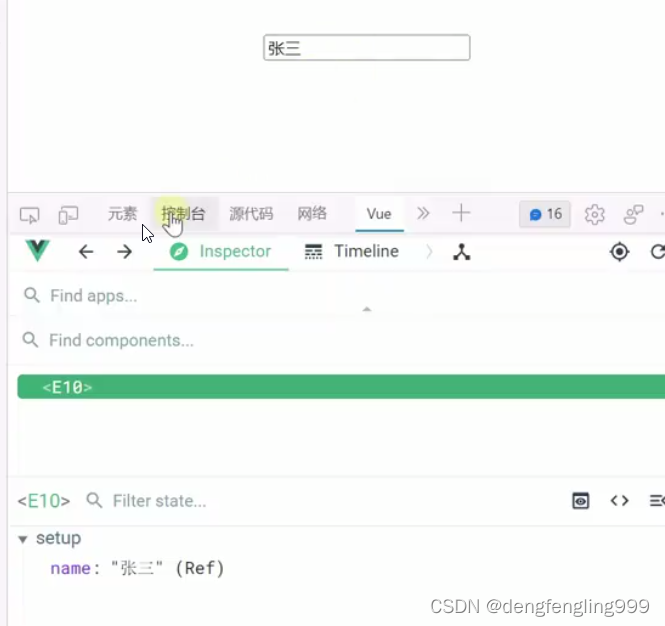
更改:张三



监听器在响应式数据的基础上添加了一些额外的操作,我们把额外的操作叫做添加了副作用,这个副作用可以有很多种变化,利用这种特性可以把更多的变成响应式的,这就是监听器的作用
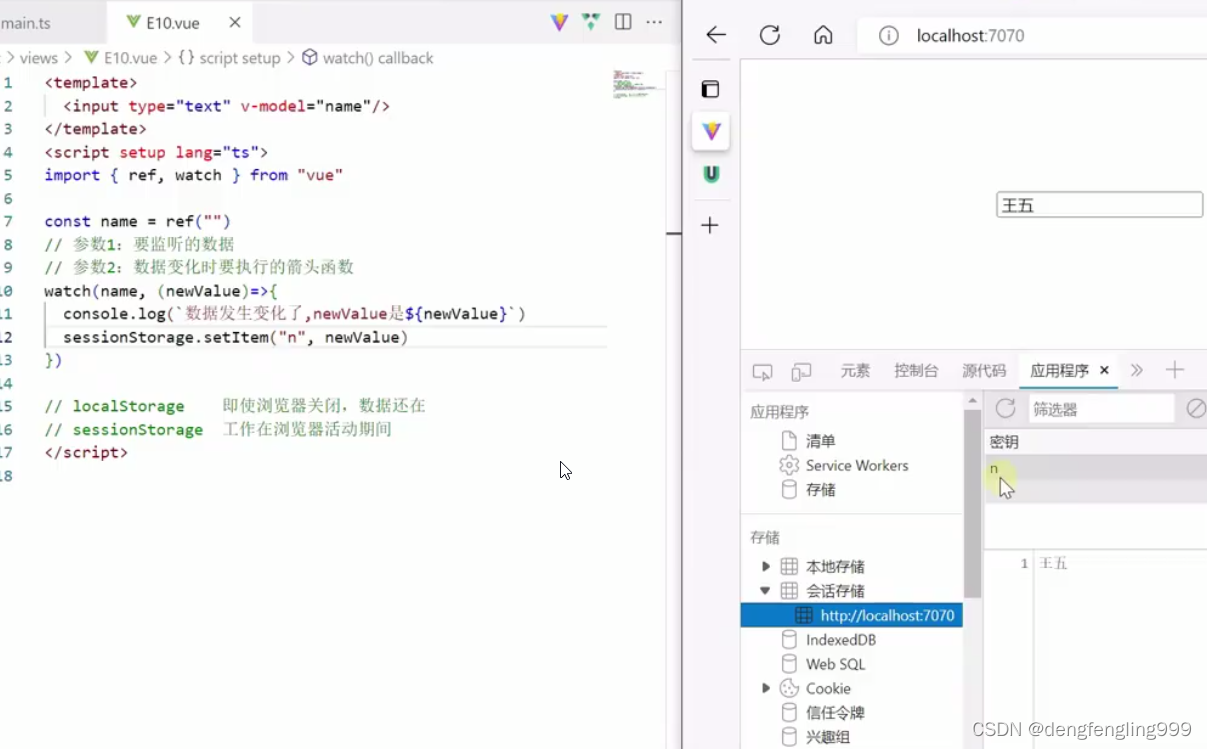
当刷新页面,页面的数据就丢失了,数据发生重新加载,我们想要把数据长久的保存起来 ,就用到浏览器提供的功能了一个是localStorage、sessionStorage(浏览器关了)

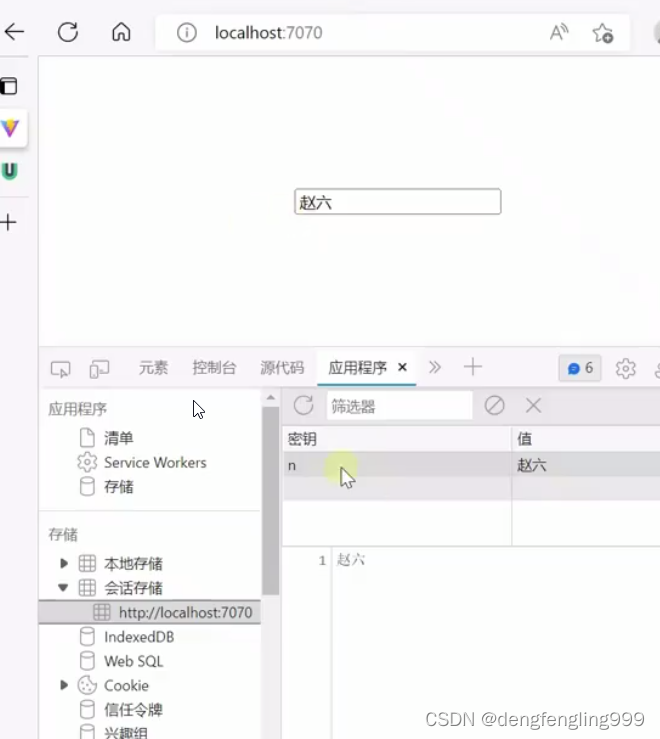
这样就实现了刷新页面,数据还能存储的功能


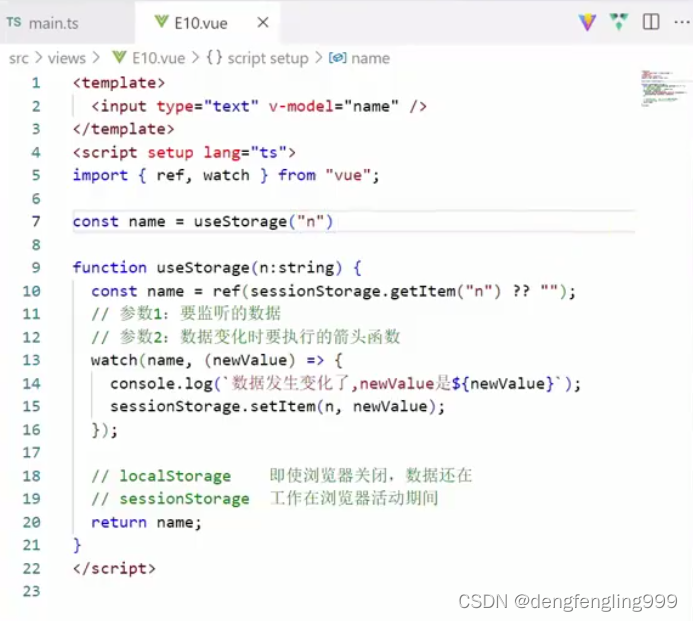
可以把响应式数据使用监听器做了扩展功能封装成一个函数

![[译] Flutter 3.10 的新功能](https://img-blog.csdnimg.cn/img_convert/15acedc87677491cbc020b22f104d8ff.png)