目录:
(1)vue3-基础-axios-获取数据
(2)vue3-基础-axios-发送数据
(3)vue3-基础-axios-baseURL
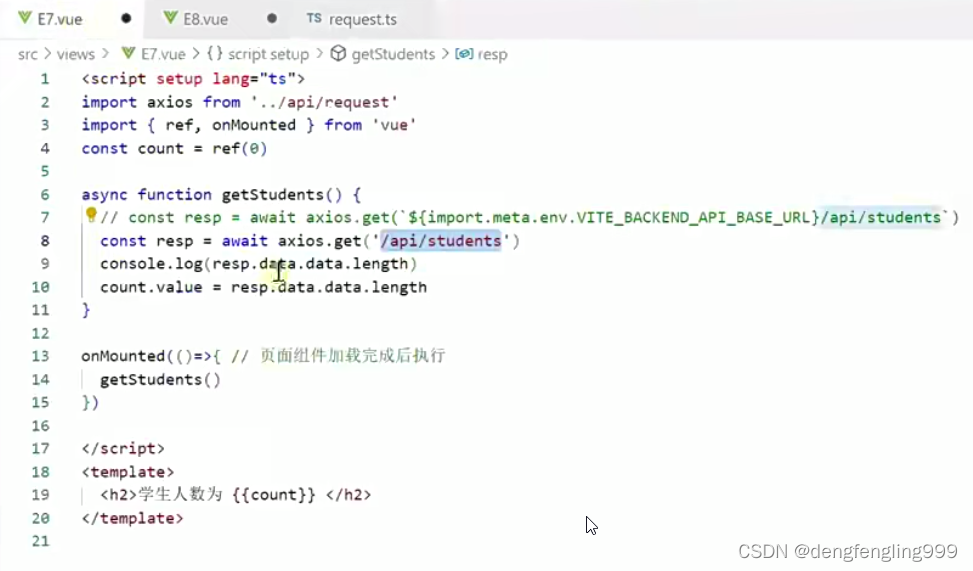
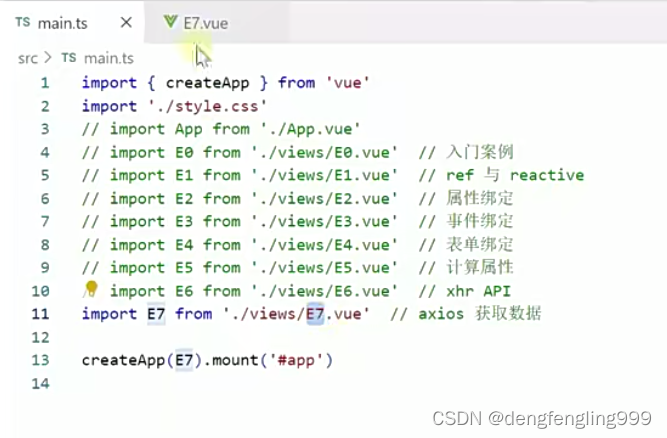
(1)vue3-基础-axios-获取数据
第三方库axios是对xhr的封装,让xhr更加好用,支持Promise的特性。
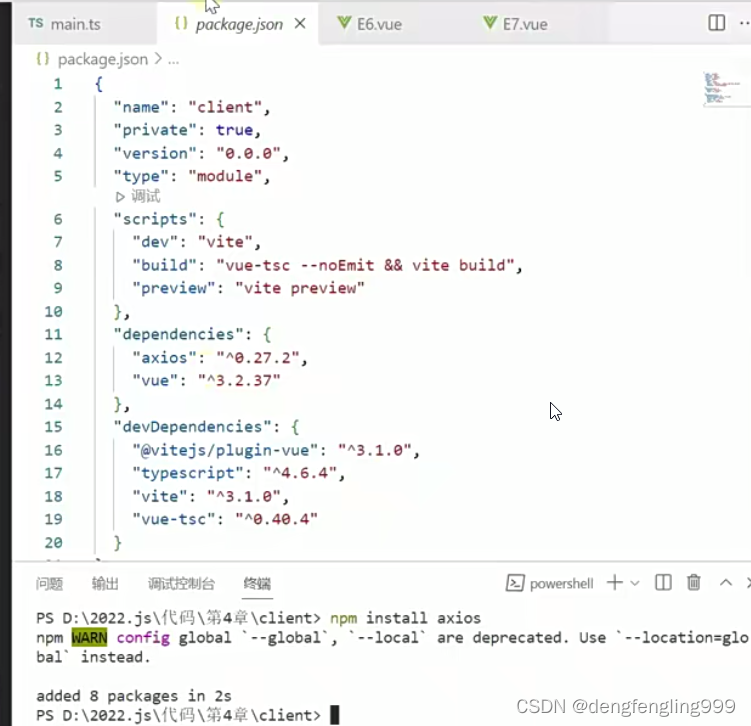
首先需要进行安装:


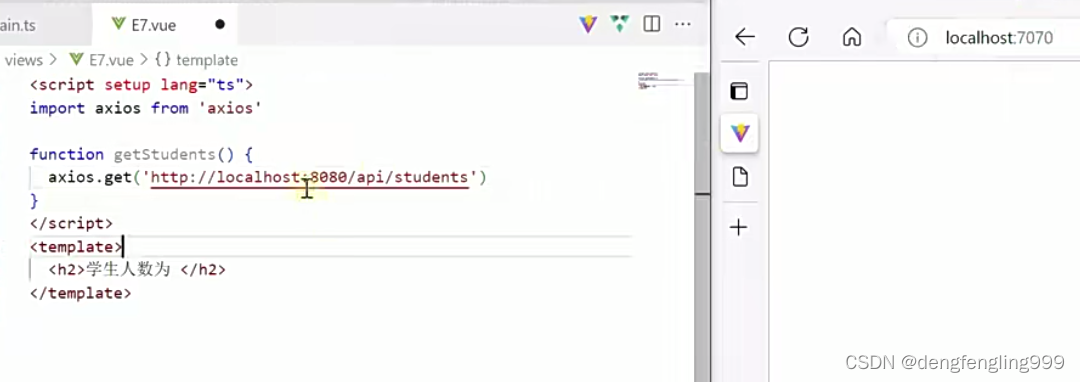
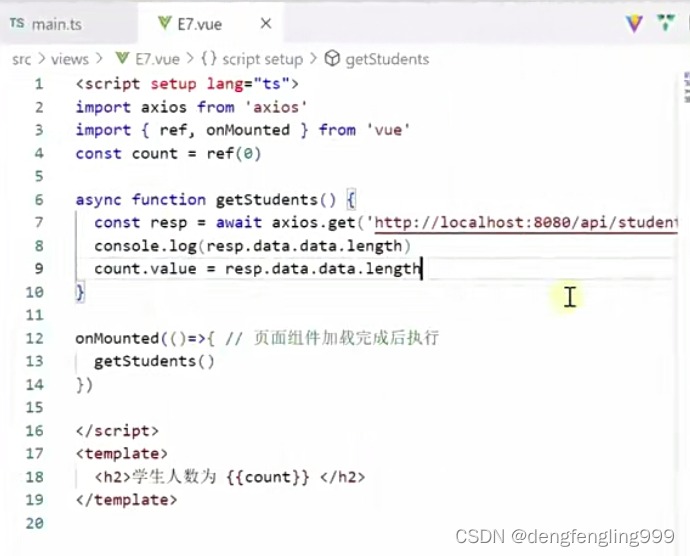
axios.get发送get请求
axios.post发送post请求
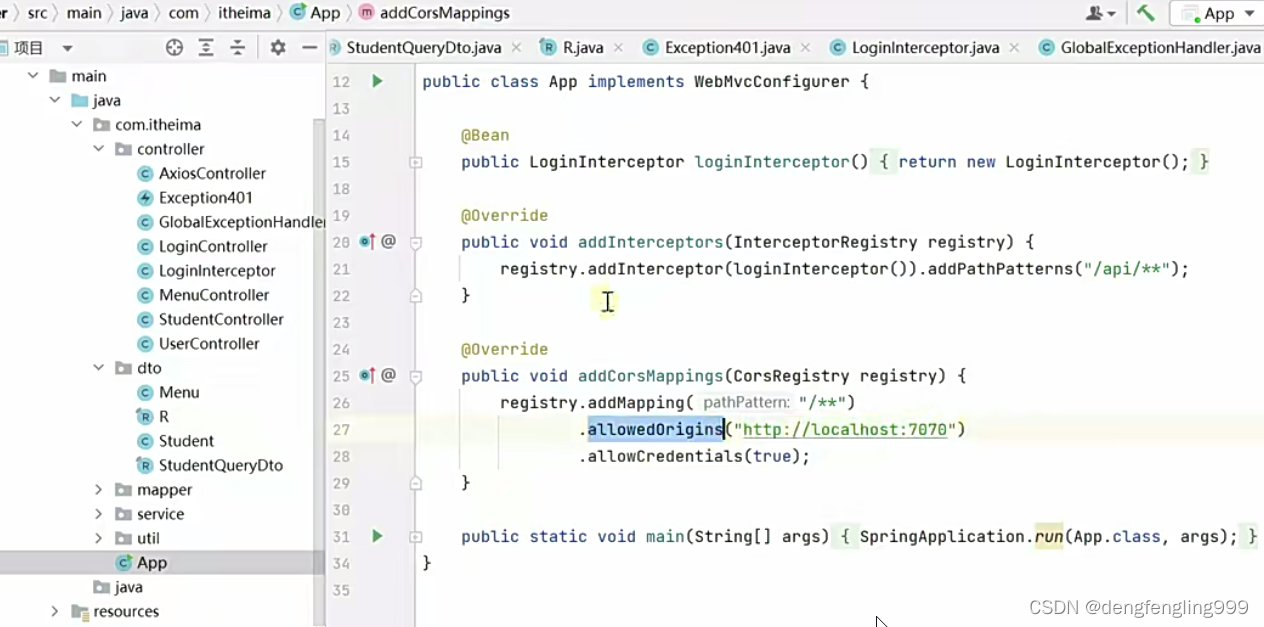
 产生跨域了,可以在后端进行解决,
产生跨域了,可以在后端进行解决,
 后端做了全局的请求跨域处理:处理请求头响应头实现跨域
后端做了全局的请求跨域处理:处理请求头响应头实现跨域

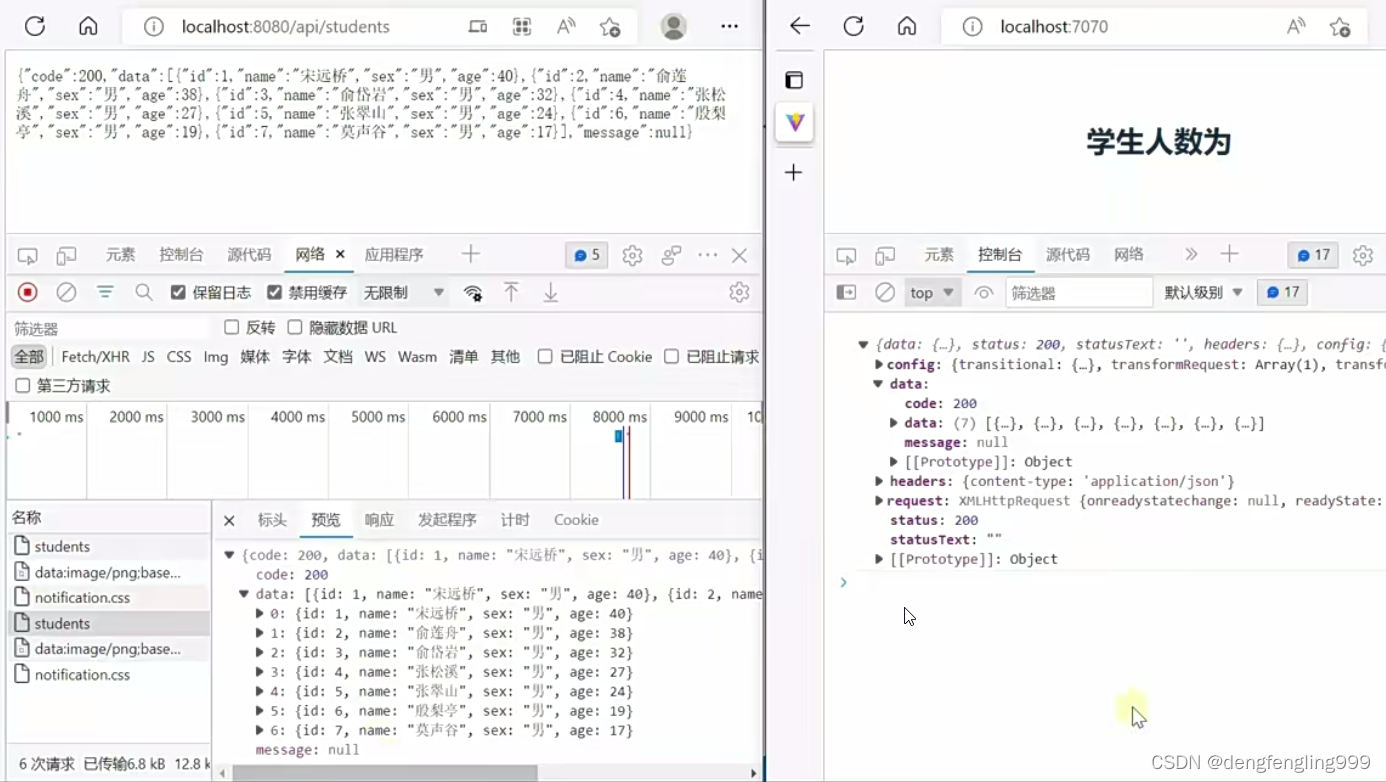
通过asiox返回的对象跟浏览器直接访问返回的不一样:
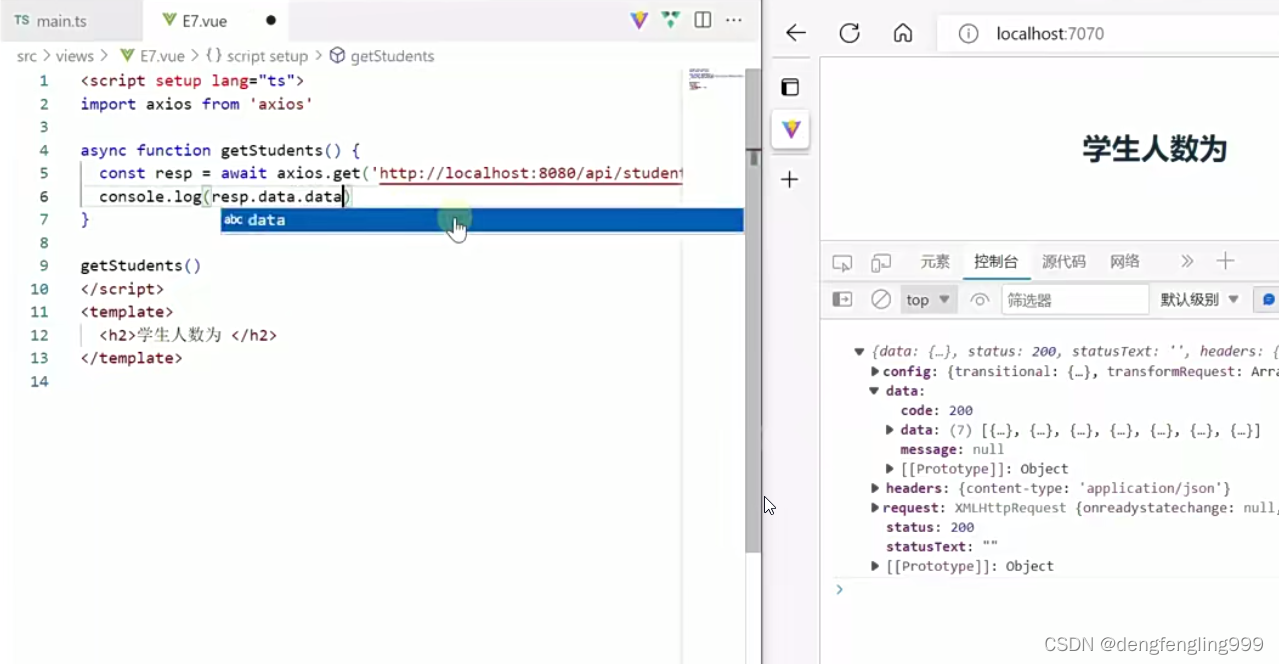
 axios返回的是一个复杂的对象, 通过2个data才能获取到数据:
axios返回的是一个复杂的对象, 通过2个data才能获取到数据:



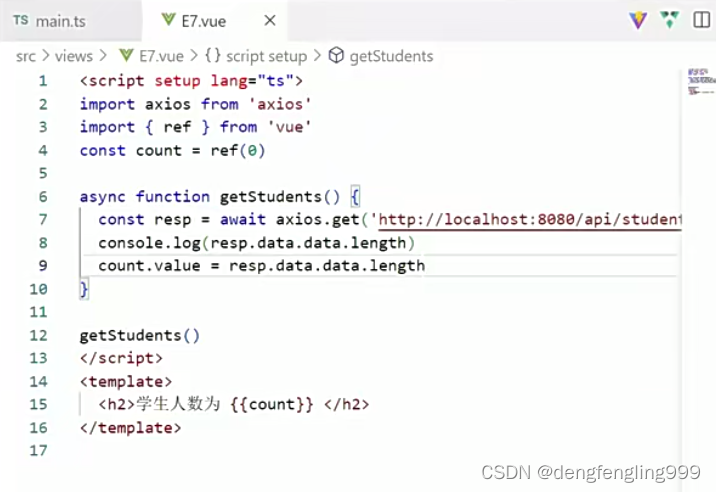
调用方法的时机不是很好了,应该在页面组件,加载完成之后调用它:需要在引入一个函数onMounted函数,这个函数是让页面加载完成之后调用这个函数:

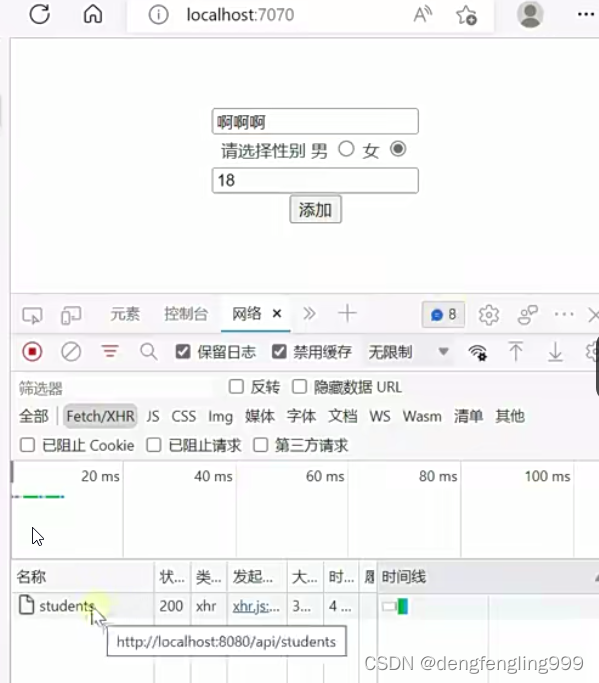
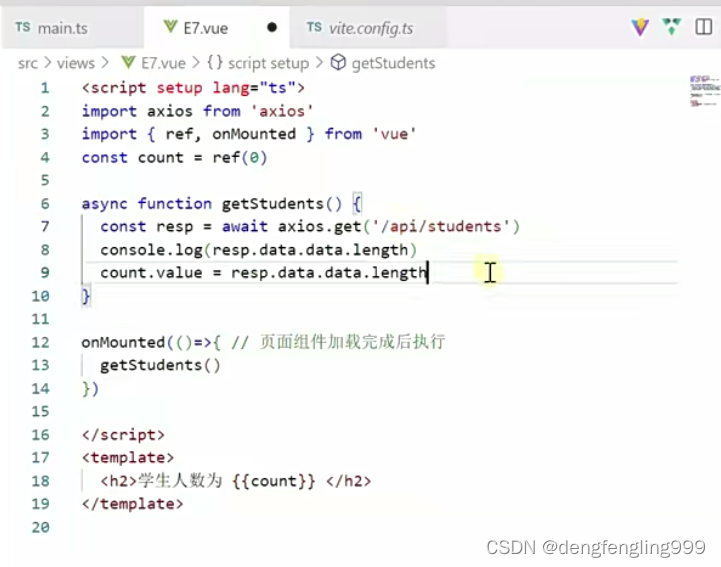
跨域我们还可以使用代理:使用代理间接访问后端8080、
当使用api大头的话它会走代理


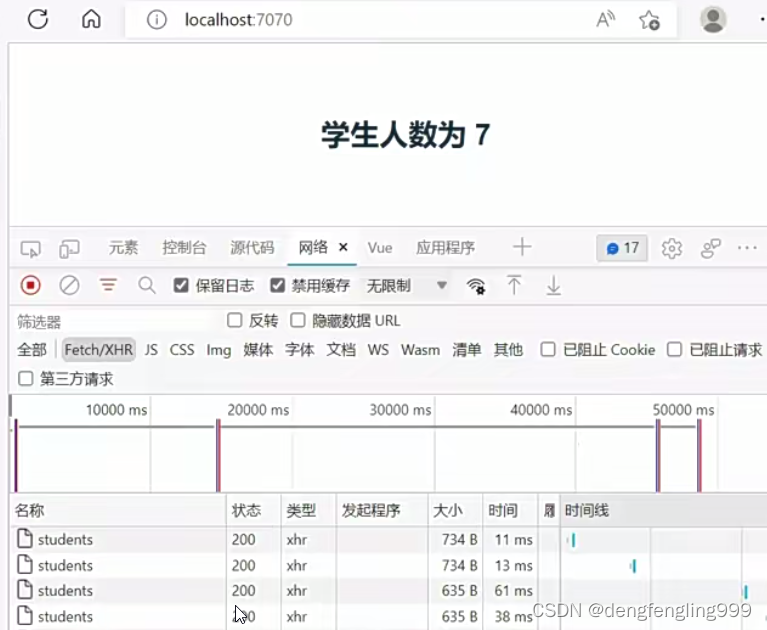
使用代理方式性能上比较差,需要的时间太长,所以在后端处理,使用响应头的方式更优。
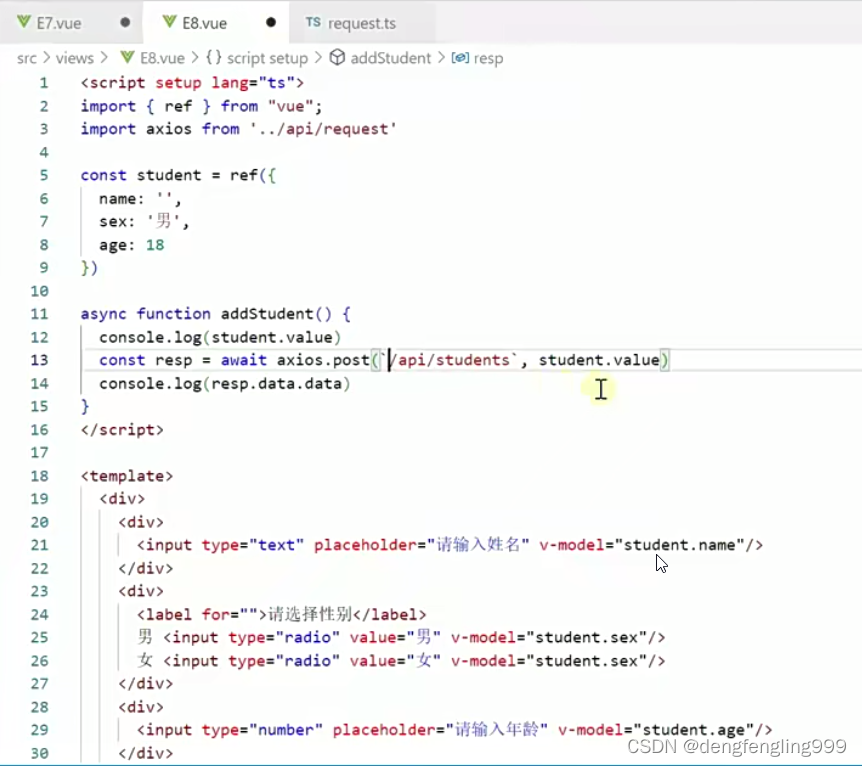
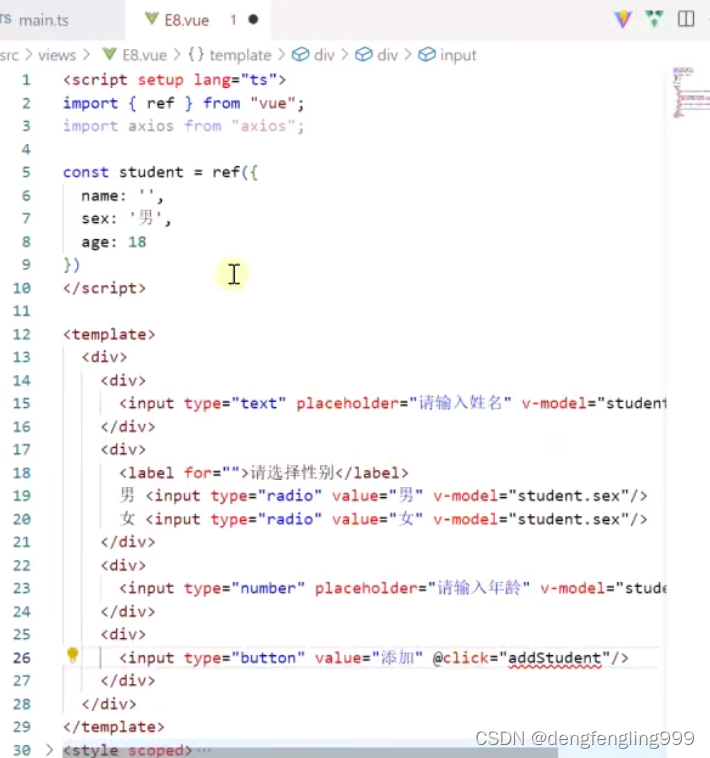
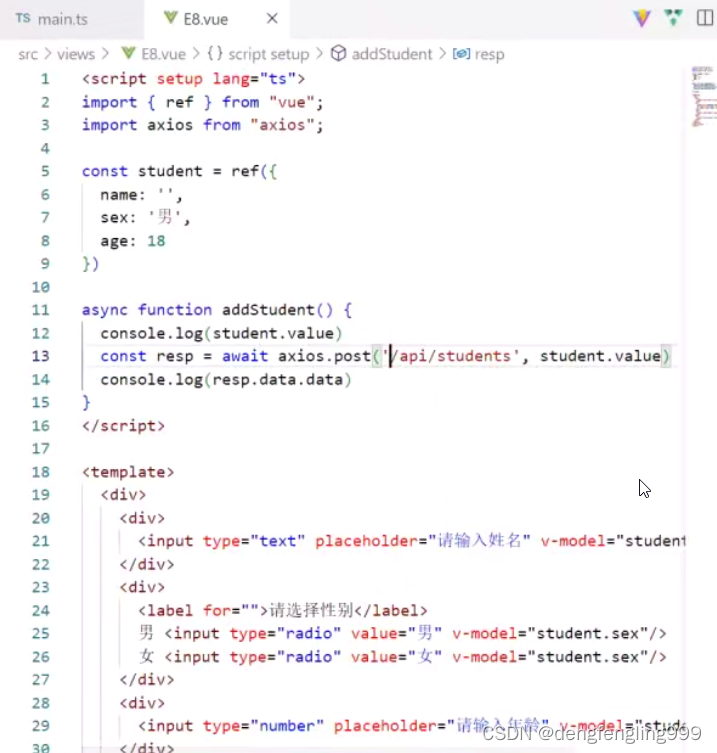
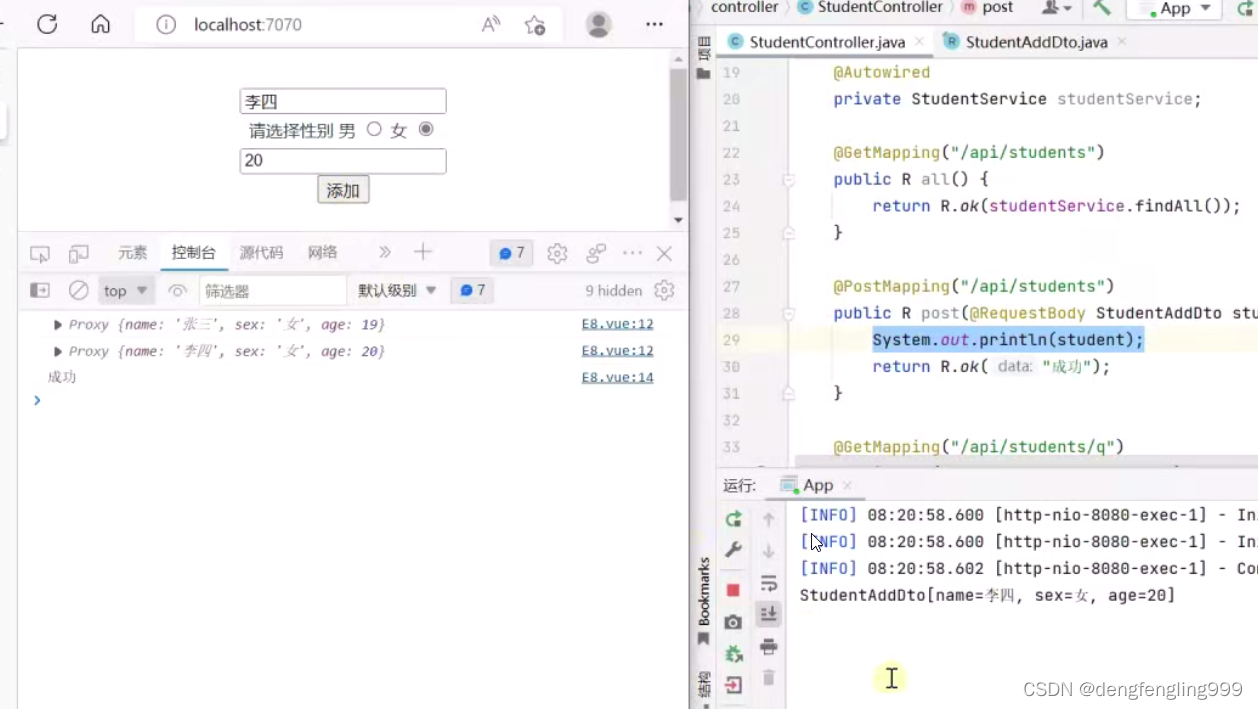
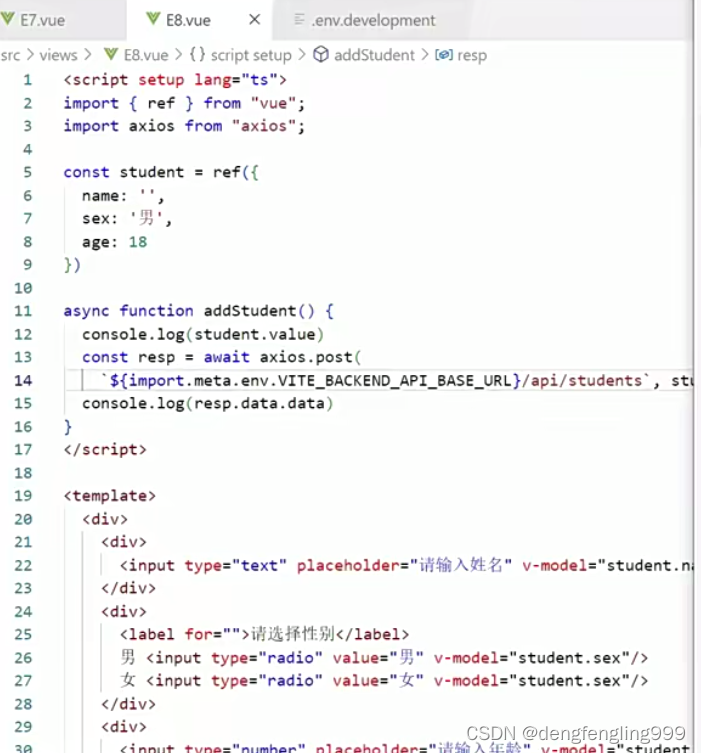
(2)vue3-基础-axios-发送数据


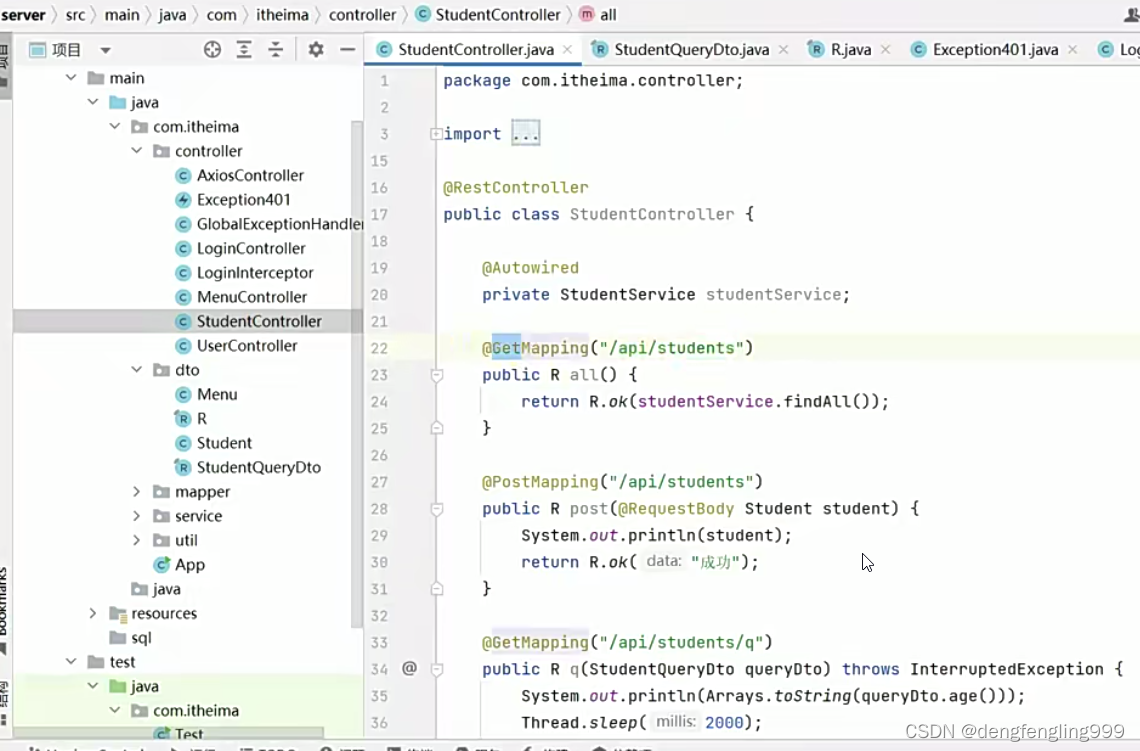
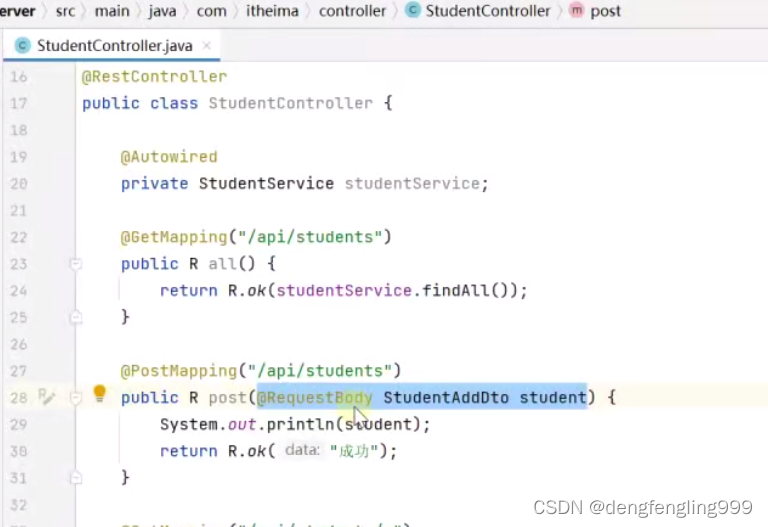
后端:



(3)vue3-基础-axios-baseURL

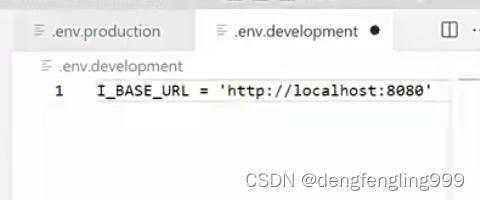
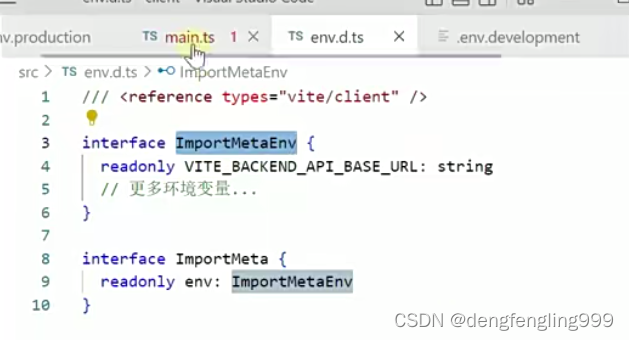
需要创建这两个配置文件:


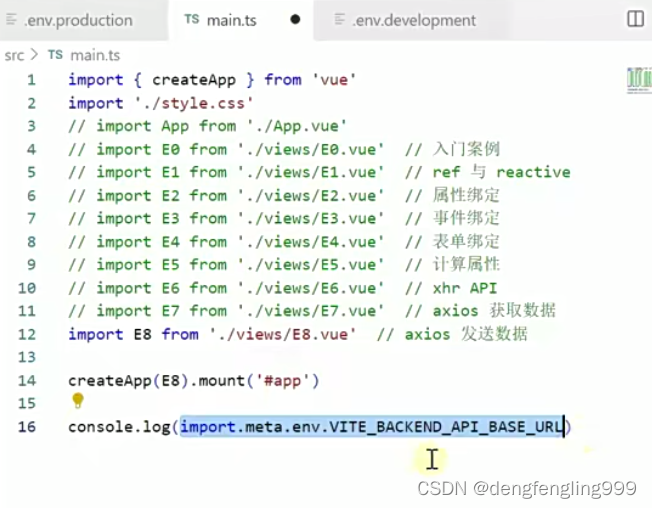
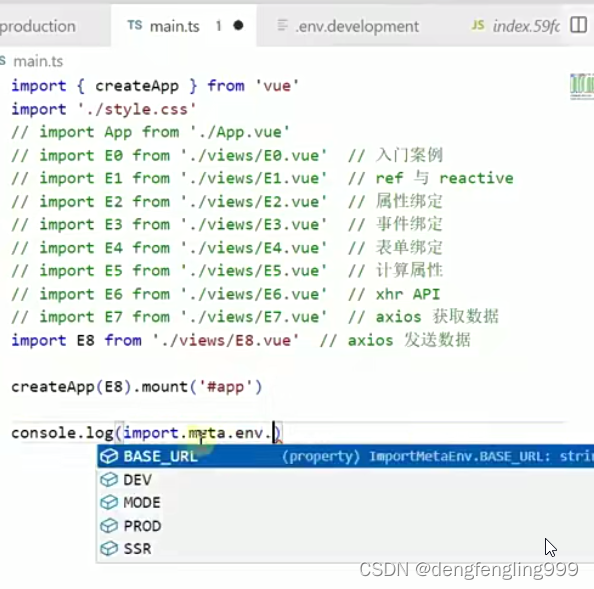
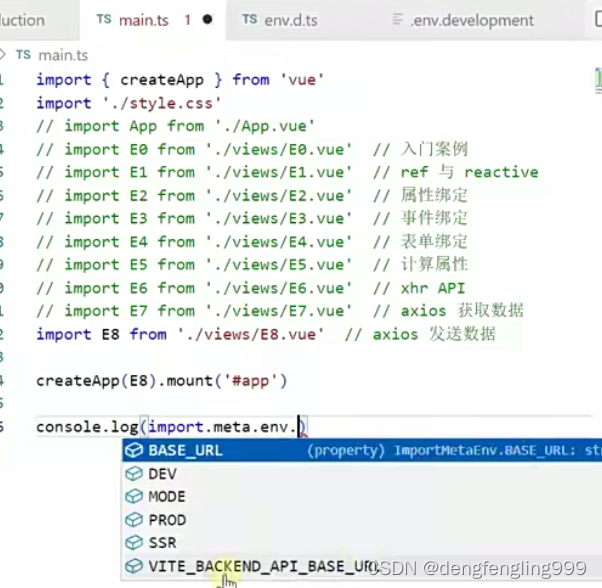
在入口函数这里测试一下:

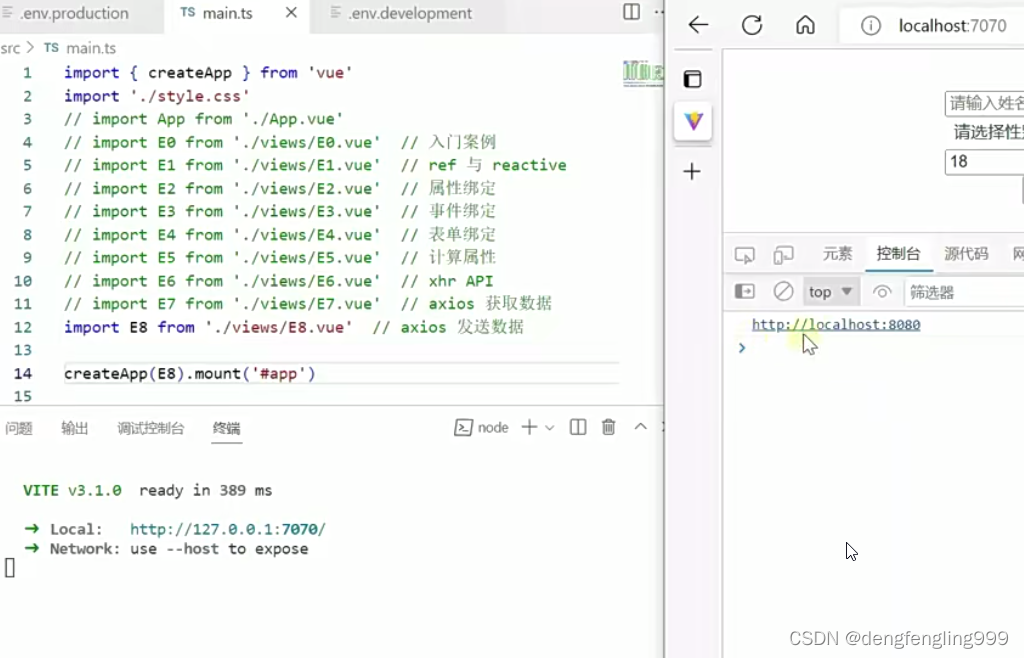
运行开发环境:

控制台打印的是localhost:8080

生产环境:
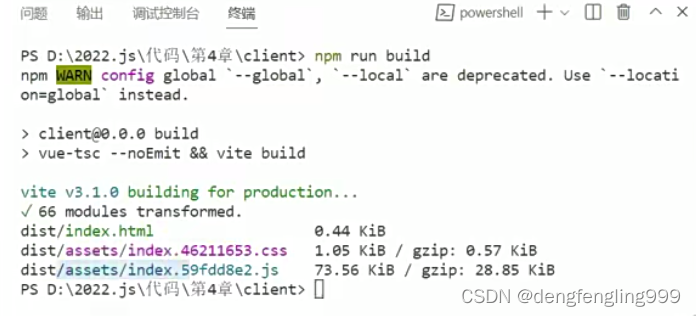
运行npm run build 给生产环境打包,但不是运行,打包之后还要部署到生产环境的服务器上才能运行

打包后生成:

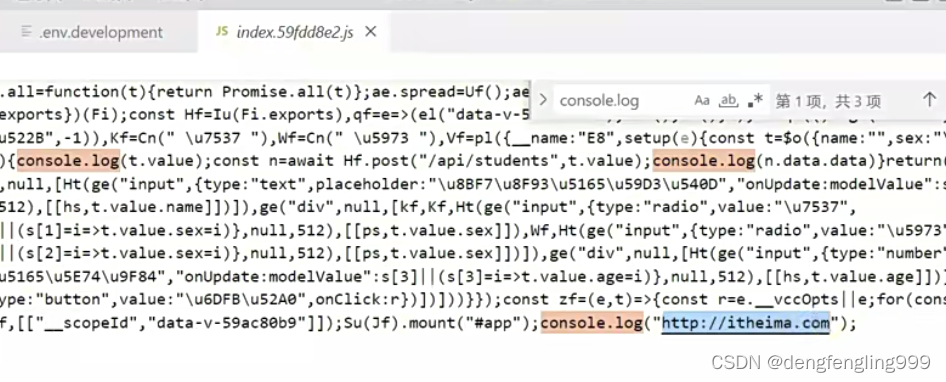
打包后的js文件输出的就是生产环境的值


创建文件:


现在就有提示了自定义的环境变量了

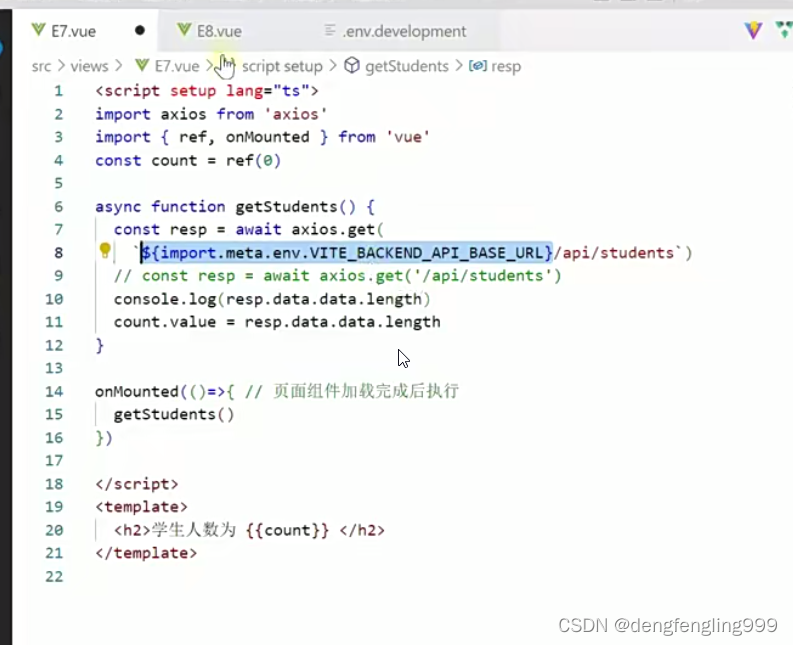
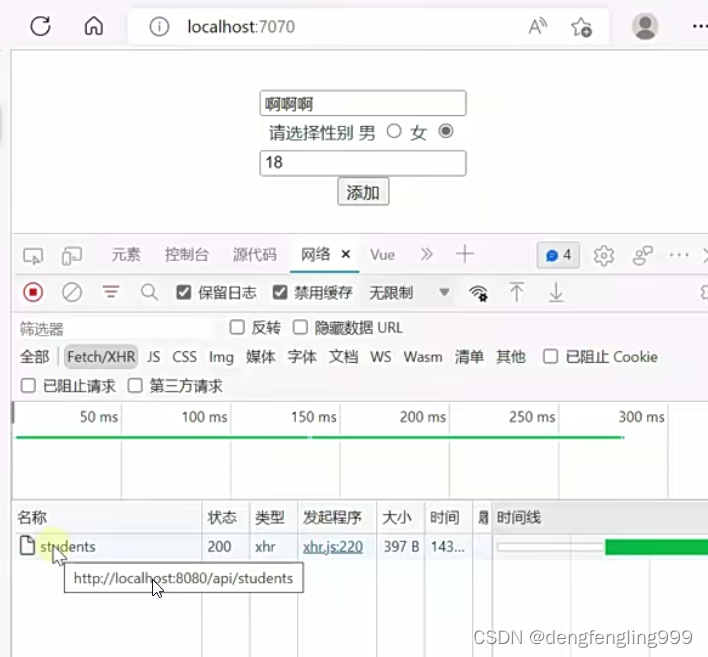
在使用axios发送请求的时候加上环境变量的值:

 请求自动带上这个环境变量
请求自动带上这个环境变量

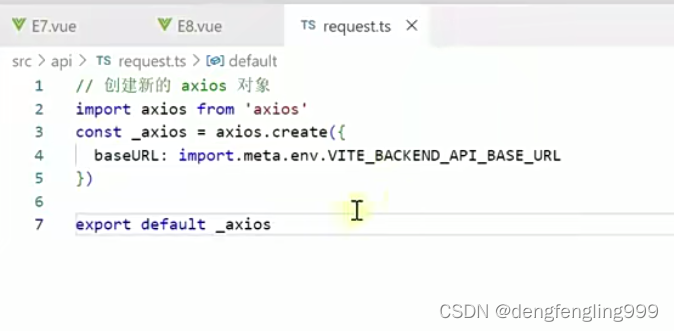
上面用到了路径拼接,还是有点麻烦,那么有没有其他的呢?我们就不能使用默认的axios对象了,我们需要创建新的axios对象
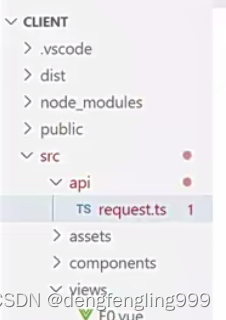
新建一个文件夹api,这里放的是跟后端服务器交互的代码

自己创建一个axios对象:

在组件中引入自己创建的axios对象:在发送请求时不用在写路径前缀了