想要将 Vue 打包成 App,要借助一些插件工具,例如:Electron、Cordova 等,或者直接利用开发工具,例如:Android Studio、HBuilderX 等。本文的目的是带大家通过 HBuilder 开发工具对 Vue 项目进行打包。
一、大致流程描述
- 项目整体使用 Vue+HbuilderX(或者Hbuilder) 开发
- 使用 Vue 来实现基本页面跳转,增删改查等 app 基本功能,
- 当需要使用到 app 原生功能则使用一些相关的 UI 框架(如:mui、nutui 等)
- 真机调试
- 最后通过HbuilderX将vue项目打包成app包
二、对 vue 项目进行打包
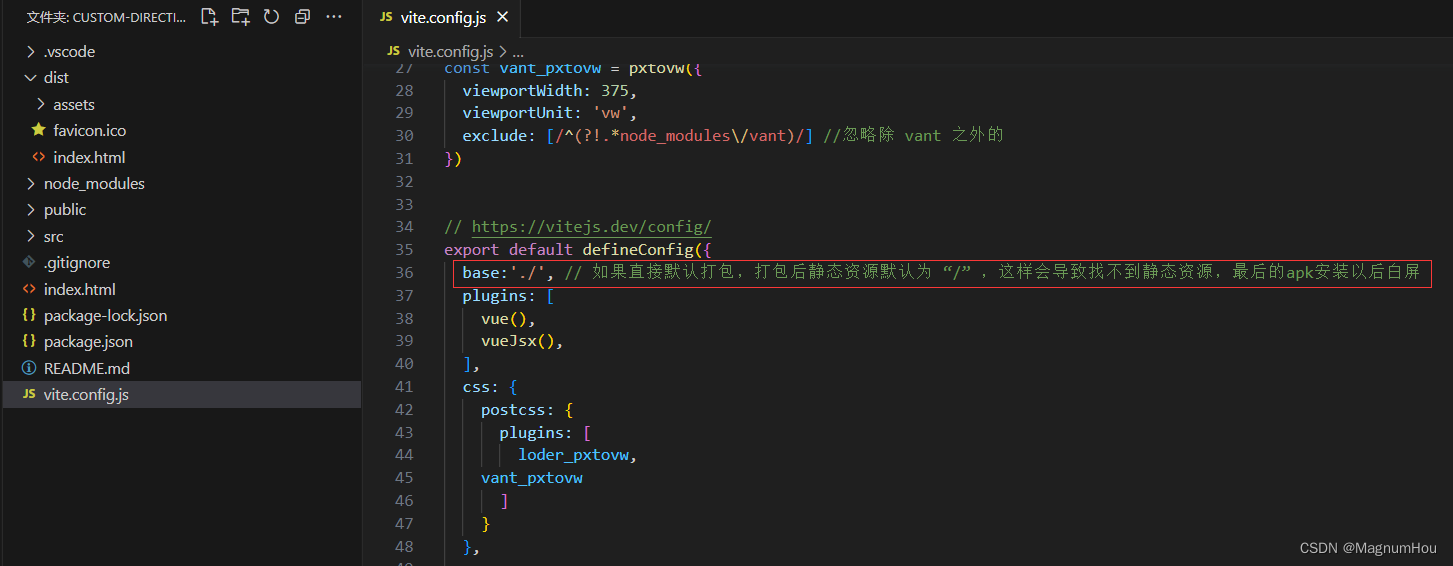
2.1 打包前,将 vue.config.js 文件中 base 路径修改为 ./,如图:

import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
export default defineConfig({
base:'./', // 如果直接默认打包,打包后静态资源默认为 “/” ,这样会导致找不到静态资源,最后的apk安装以后白屏
plugins: [
vue(),
vueJsx(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
如果直接默认打包,打包后静态资源默认为 “/” ,这样会导致找不到静态资源,最后的apk安装以后白屏
2.2. 将 Vue 项目打包,执行如下命令:
npm run build
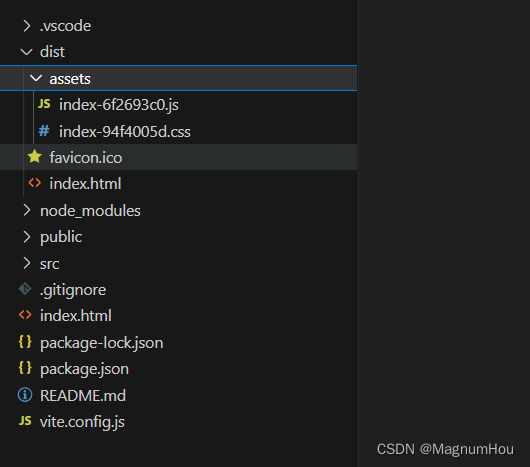
打包后的 dist 目录如图

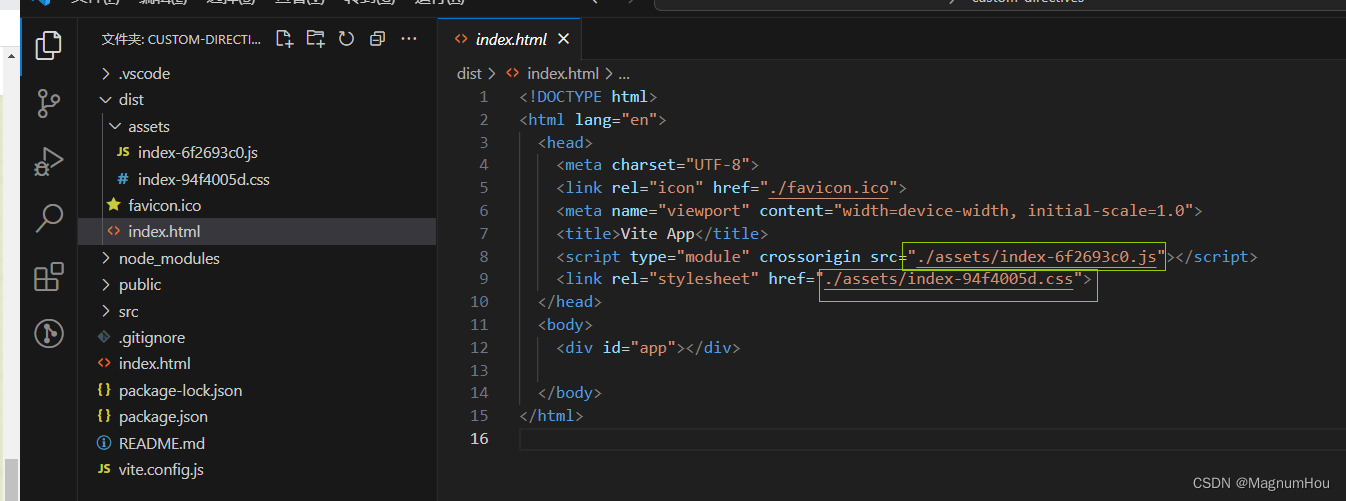
打包以后的index.html文件根目录为 ”./“,其他assets文件夹中的js文件中的静态资源引用都会统一变成 ”./“,可以正确访问。其中index.html如下

三、使用 HBuilderX 将 dist 静态文件打包为移动端 app
- 下载 HBuilderX最新版本,HBuilderX 是绿色软件,免安装
- 在DCloud开发者中心完成账号注册与开发者认证
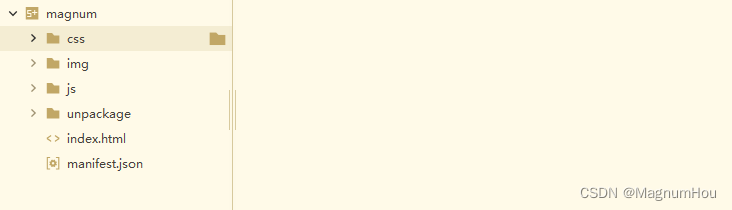
- 创建5+App项目,默认文件结构如下

- 进入项目文件夹目录,删除文件夹css、img、js,文件index.html,将打包后的 dist 目录中文件拷贝到此文件夹,如下

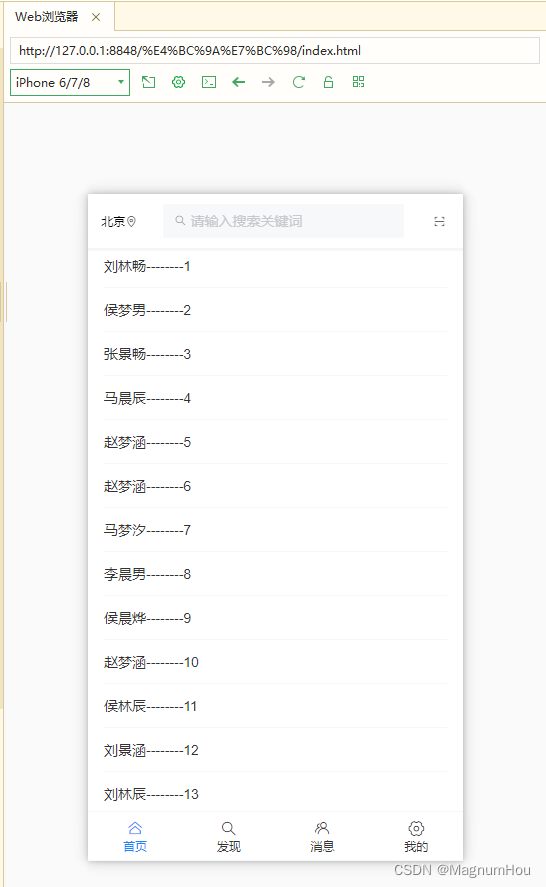
- HBuilderX软件,运行->运行到内置浏览器,进行测试,测试结果如下

根据测试结果,做代码微调
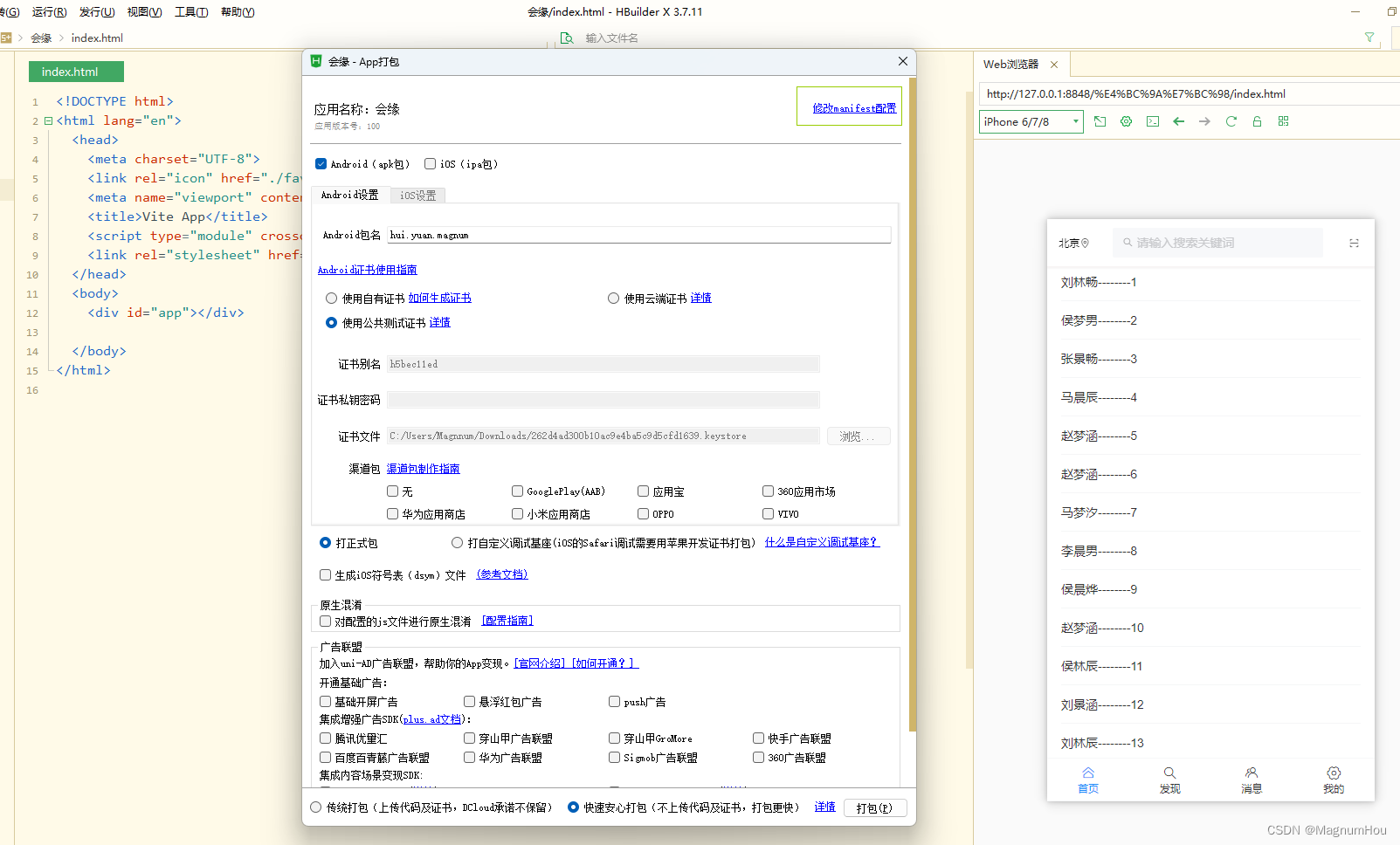
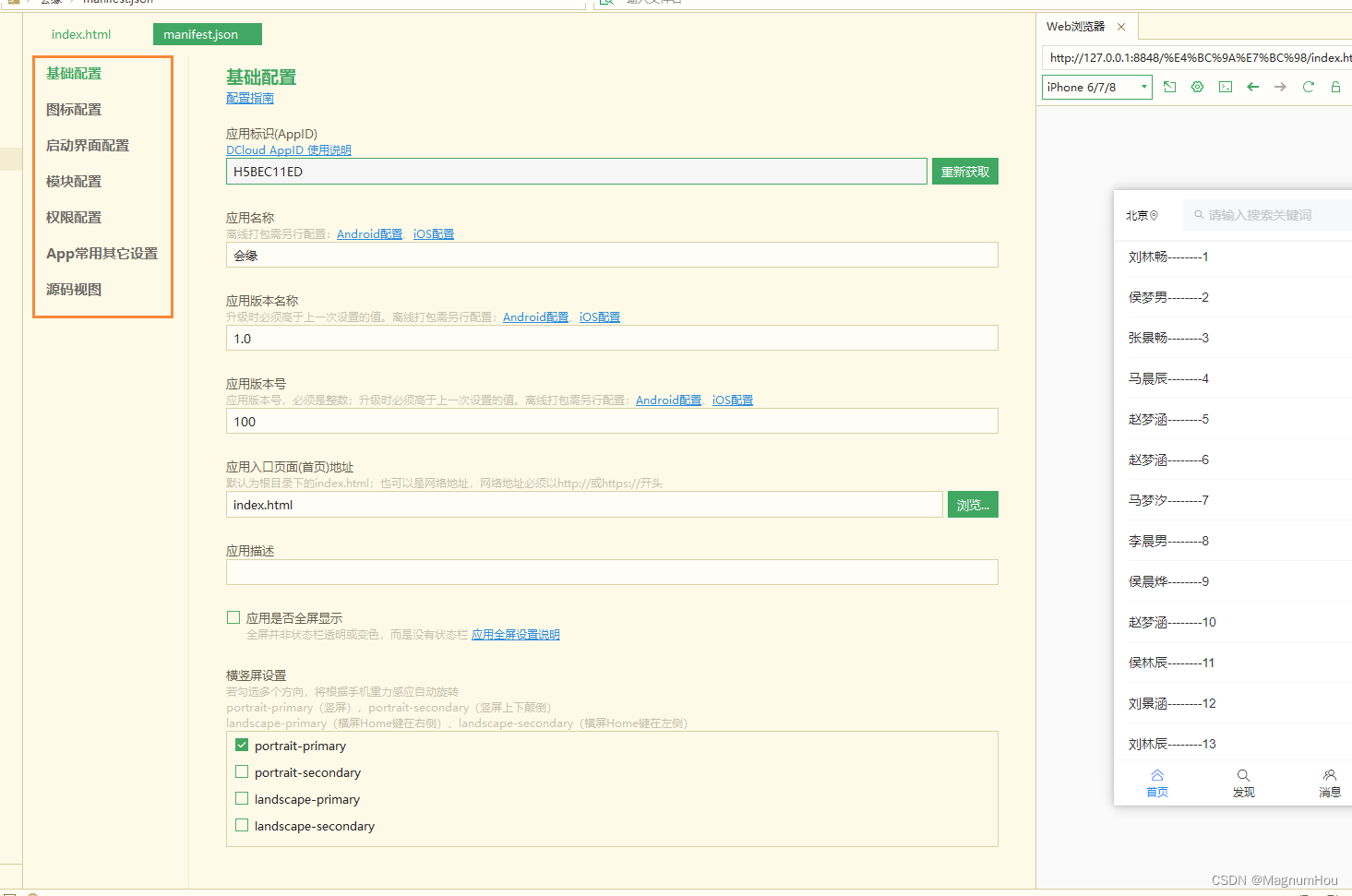
- HBuilderX软件,发行->原生App-云打包,进行 mainfest.json 文件配置,最后按提示与指南进行打包

manifest.json 配置界面如下:
- apk安装到手机:在HBuilderX软件中,打开unpackage->release->apk,右击apk文件安装到手机

附:使用 Cordova 打包步骤
- 安装 Cordova
npm install -g cordova - 创建 Cordova 项目
cordova create my-app - 进入项目目录
cd my-app - 添加平台,如 Android
cordova platform add android - 将 Vue 项目构建成可以部署的代码
npm run build - 将构建后的代码拷贝到 Cordova 项目中
p -r dist/* www/ - 构建并运行 Cordova 项目
cordova build android