目录:
(1)vue3-基础-计算属性
(2) vue3-基础-xhr-基本使用
(3)vue3-基础-xhr-promise改造
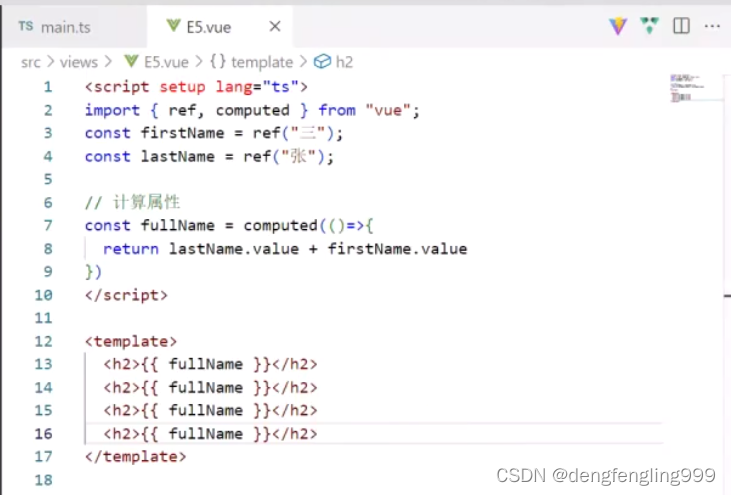
(1)vue3-基础-计算属性



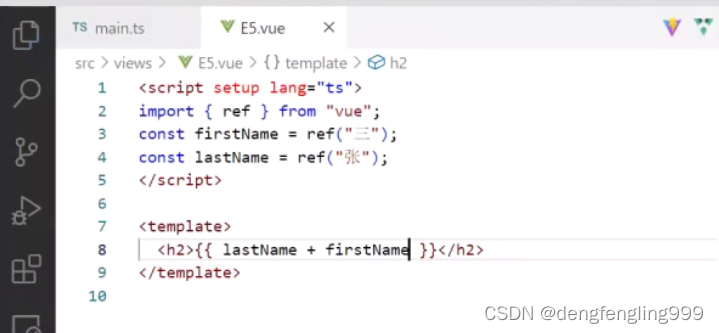
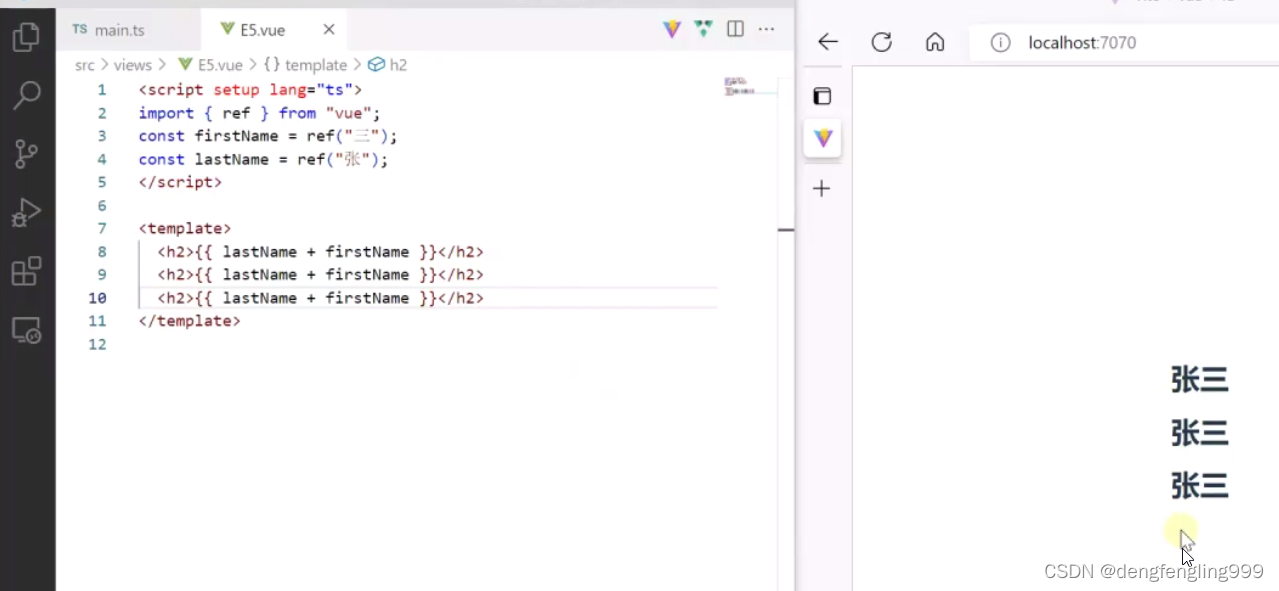
 上面有重复的代码,用计算属性,做一个简化
上面有重复的代码,用计算属性,做一个简化
借助vue的computed函数


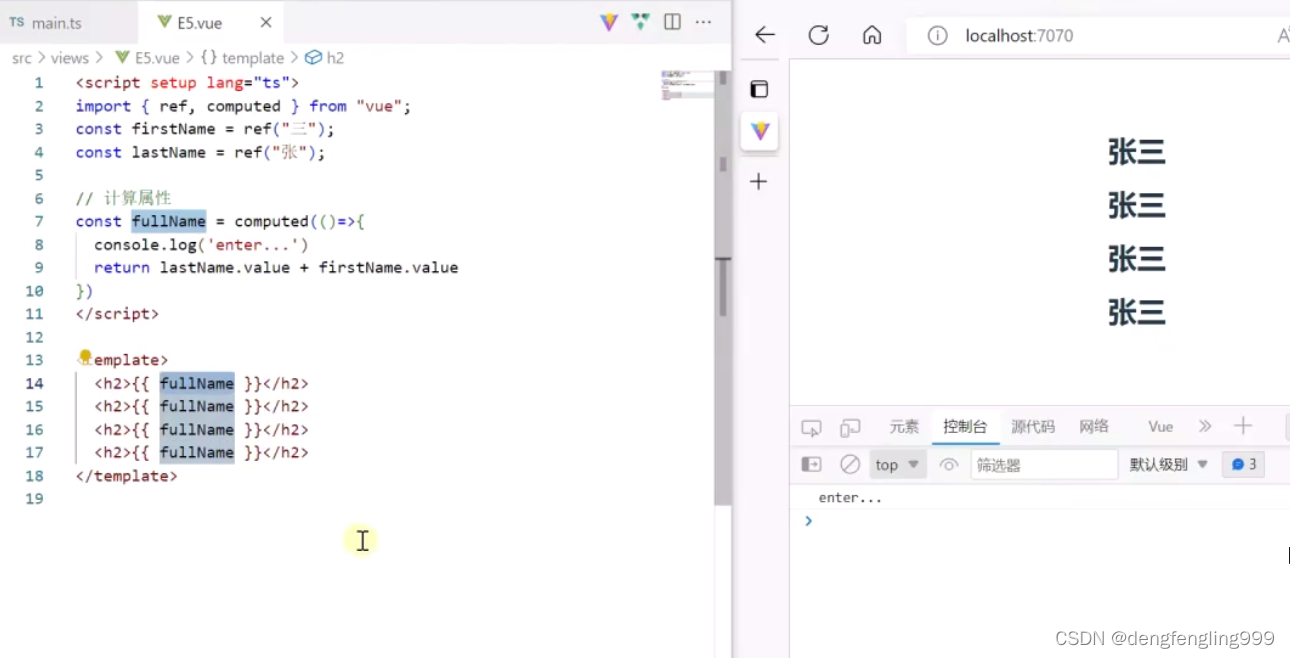
计算属性具有缓存功能,它只做了一次字符串拼接,把结果缓存出来第二次在去使用这个计算属性时,他就从缓存中获取,不在做字符串的拼接

缓存的值不会发生变化了吗?不是的只要计算 属性中的变量发生了变化,他就会重新计算一次,计算新的值。
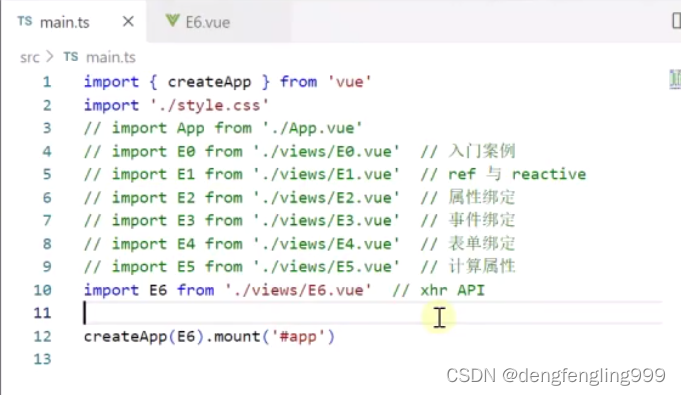
(2) vue3-基础-xhr-基本使用

发送请求可以使用fatch或xhr的API



 fetch的同步的:
fetch的同步的:

xhr作为老的API不想fetch支持Promise,可以配合await语法
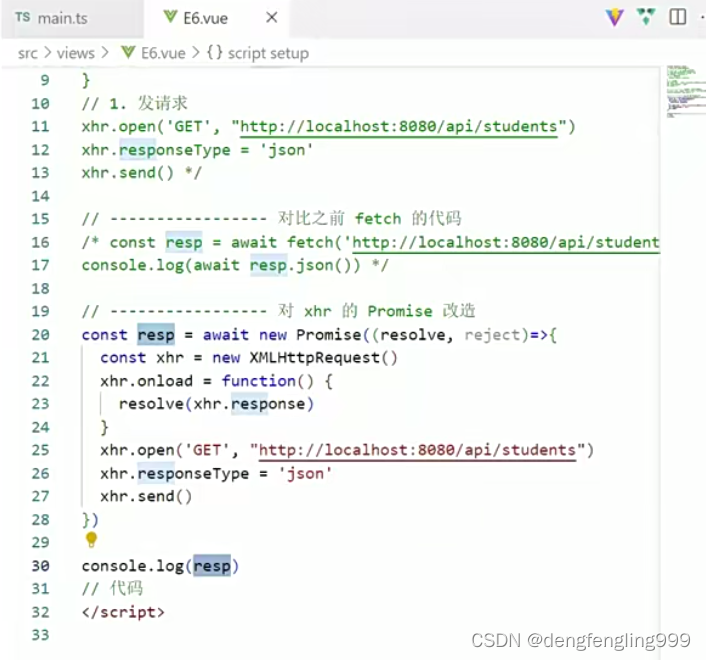
(3)vue3-基础-xhr-promise改造
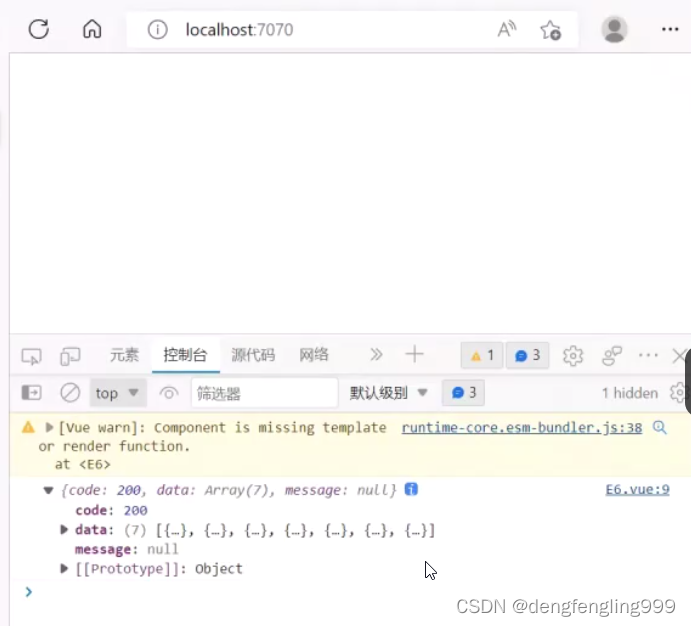
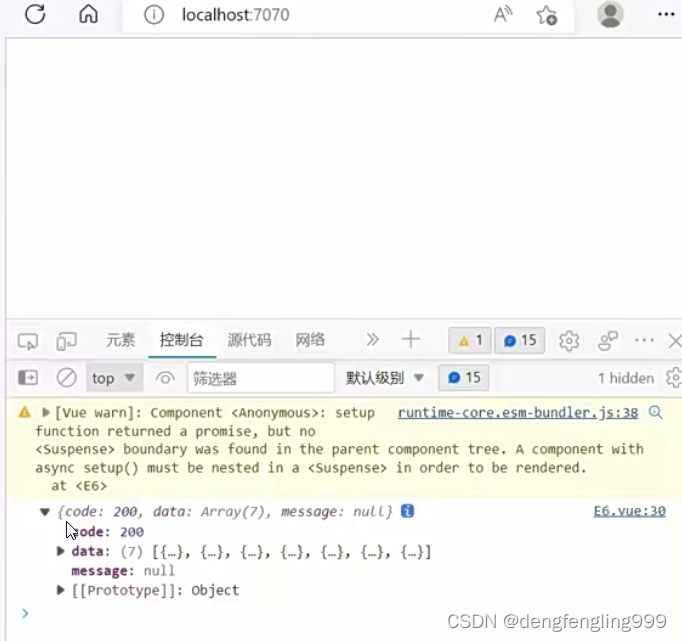
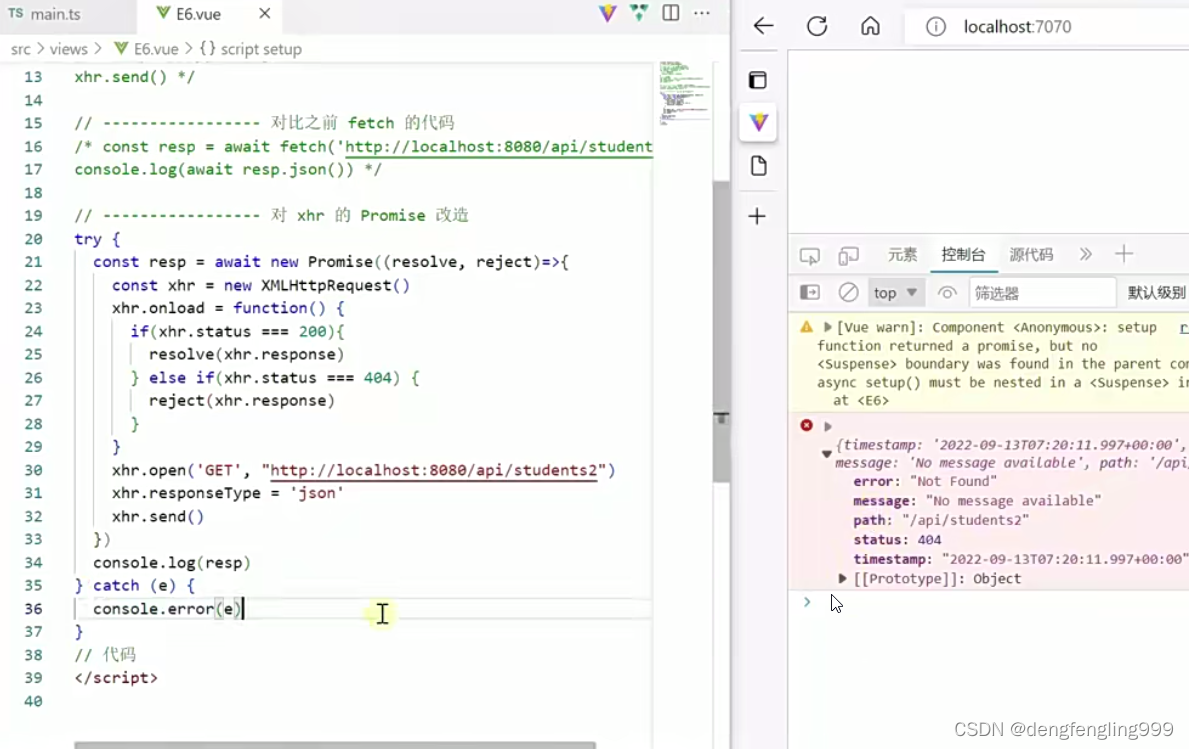
fetch返回的是一个Promise对象,我们想要xhr用的方便也需要对其进行改造
xhr以发送请求异步操作的,resolve用来处理成功的情况
返回Promise后使用使用await改成同步操作


响应错误,把错误交给reject处理

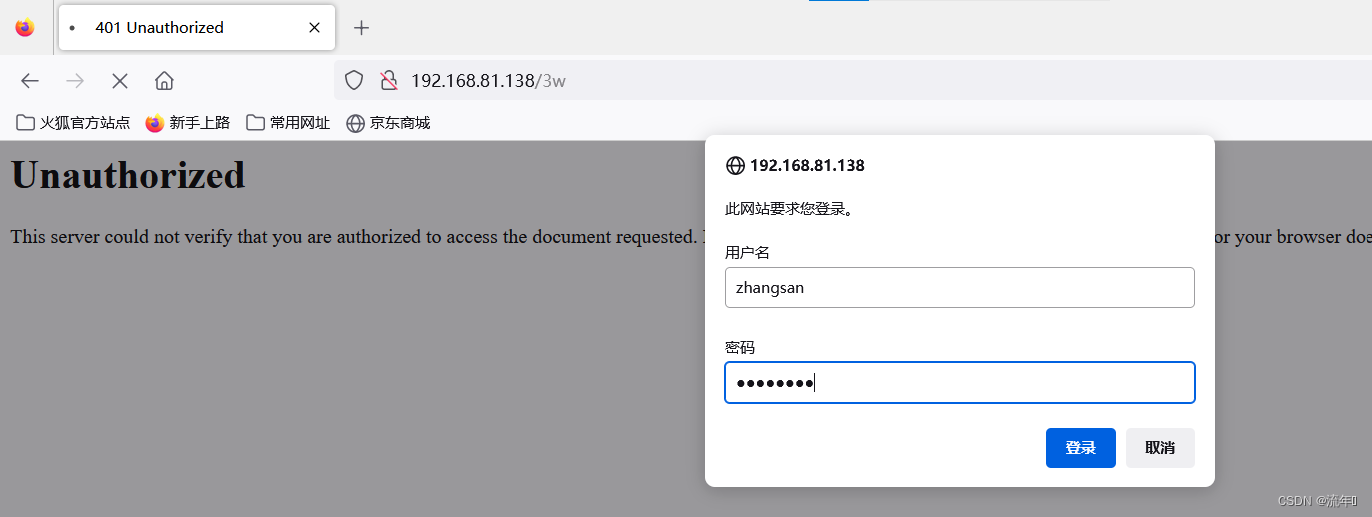
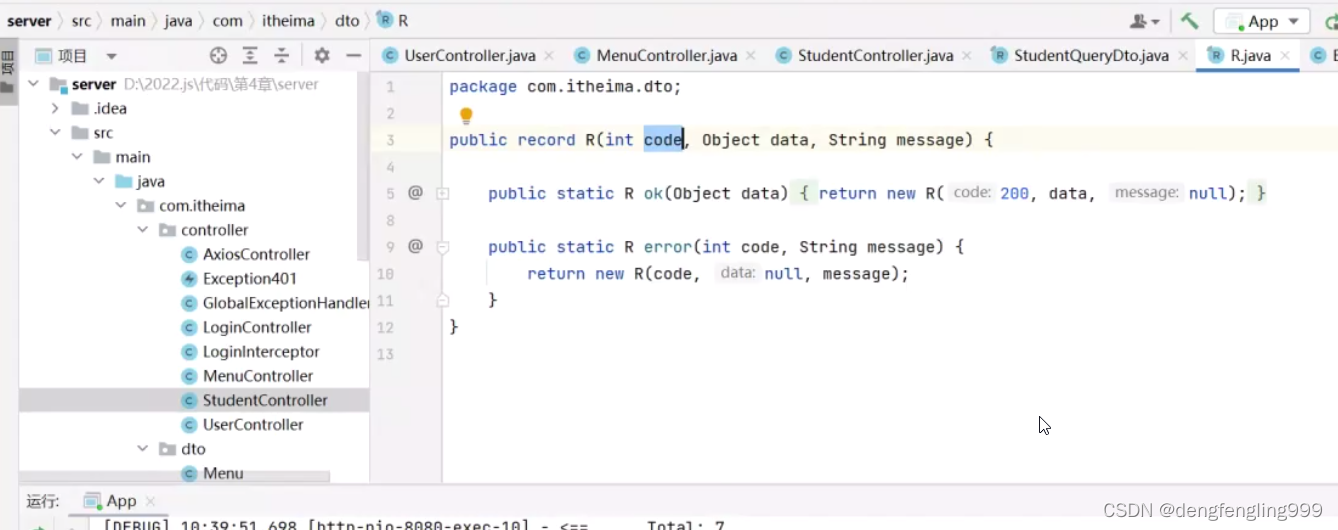
修改一下错误路径:返回的是错误信息

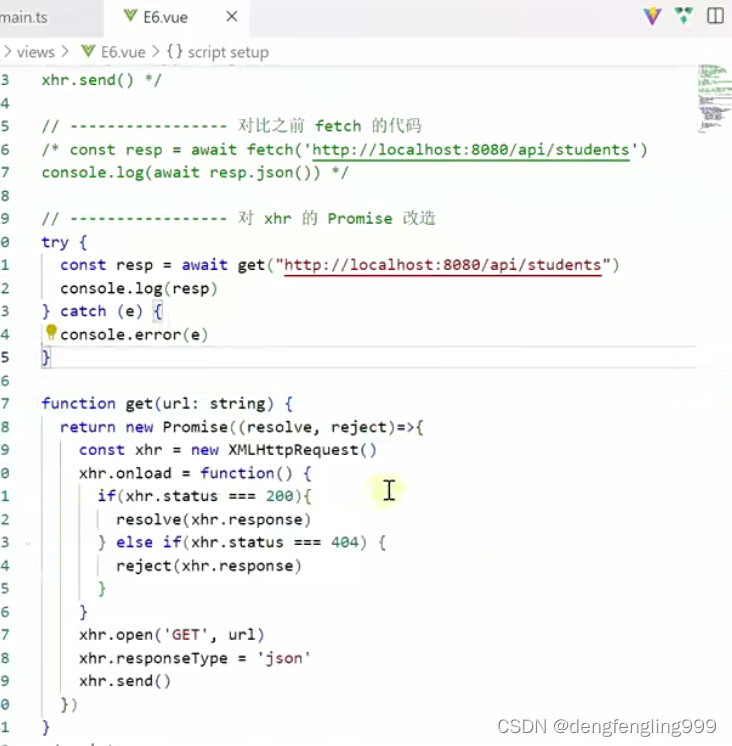
简化封装函数:

我们会学习一个第三方的库axios,已经用类似的方式帮助我们封装好了。