上一级我们实现了第一个三维地球,但是在这个页面上有很多小部件,我们不想让其显示,应该如何设置呢?这一节我们通过两种方式来隐藏小部件
方法1:通过js代码实现
在js代码中,通过在new Cesium.Viewer(container, options)的第二个参数options中配置小部件的显示状态
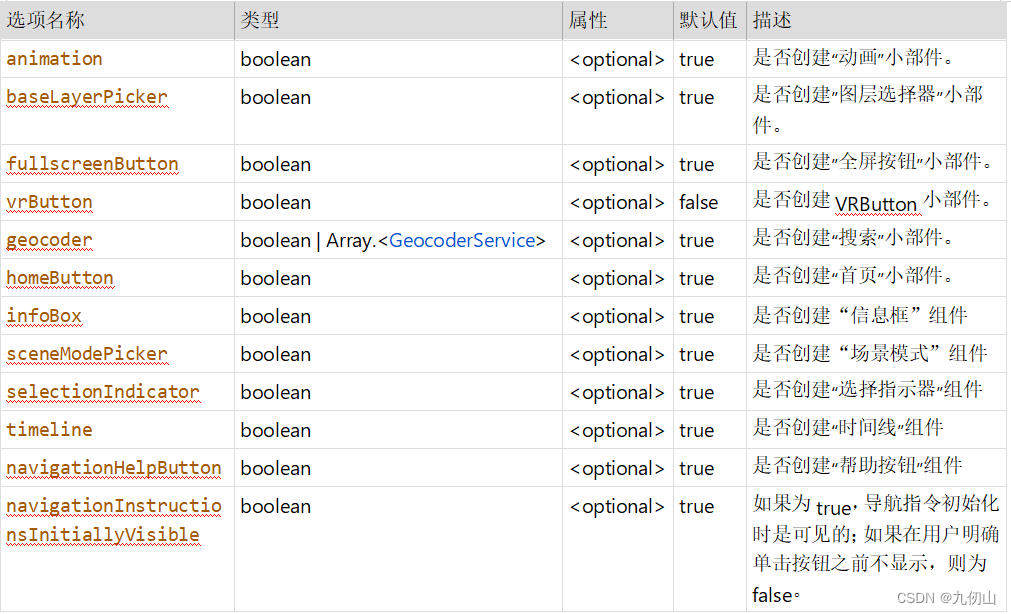
这里的options是一个Viewer.ConstructorOptions类型,它是Viewer构造函数的初始化选项,Cesium为我们提供了很多初始化选项,常用的配置选项如下

修改const view = new Cesium.Viewer("cesiumContainer")代码如下
const view = new Cesium.Viewer("cesiumContainer",{
animation:false,//动画小部件
baseLayerPicker:false,//地图图层组件
fullscreenButton:false,//全屏组件
geocoder:false,//地理编码搜索组件
homeButton:false,//首页组件
infoBox:false,//信息框
sceneModePicker:false,//场景模式
selectionIndicator:false,//选取指示器组件
timeline:false,//时间轴
navigationHelpButton:false,//帮助按钮
navigationInstructionsInitiallyVisible:false
})
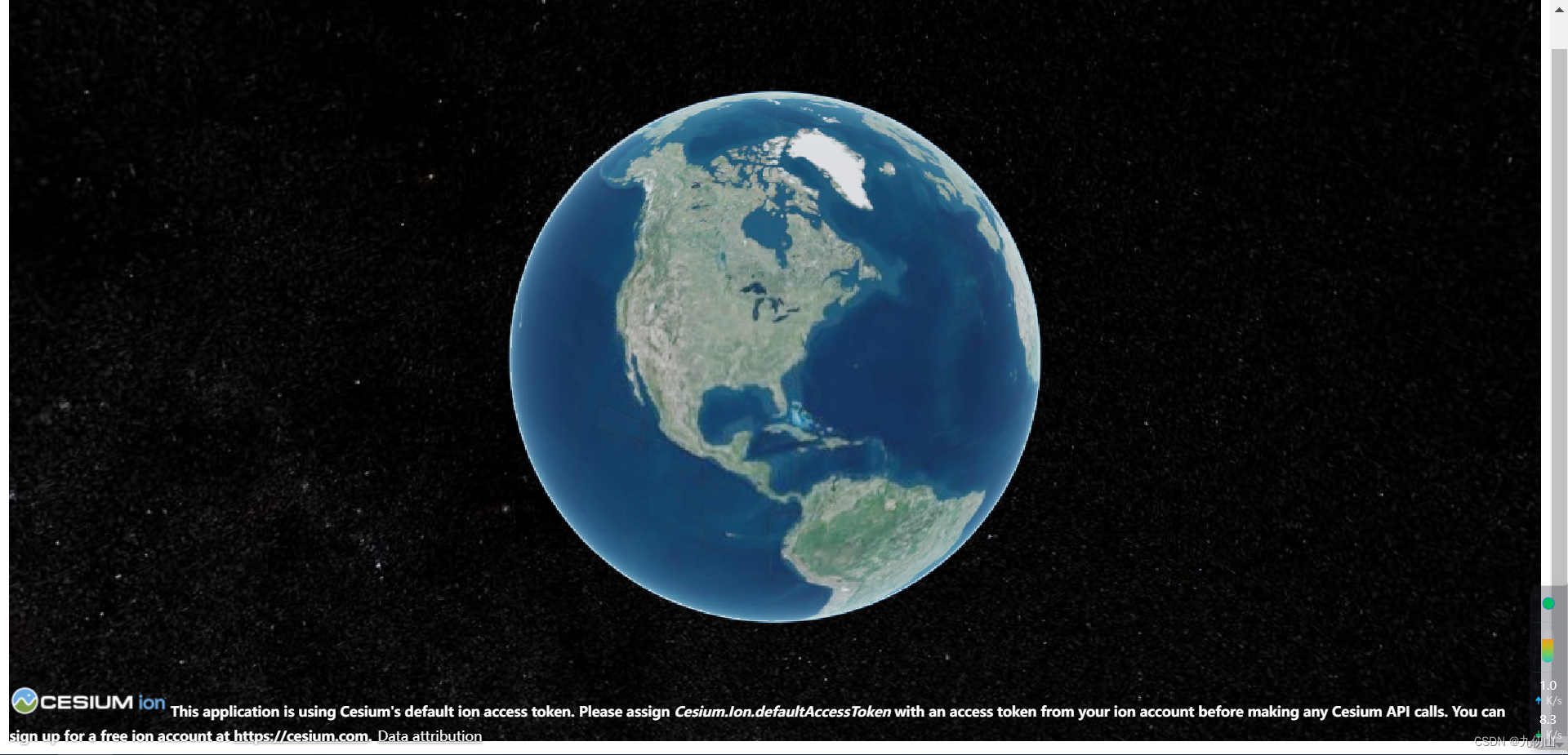
刷新浏览器,可以看到上面设置false的小部件已经不显示了,效果如下

此时我们发现,下方的CESIUM版权信息依然存在,这个是Cesium的版权信息,我们在配置项中无法使其隐藏,但是我们可以通过第二种方式使其隐藏
方法2 通过CSS方式实现小部件的隐藏
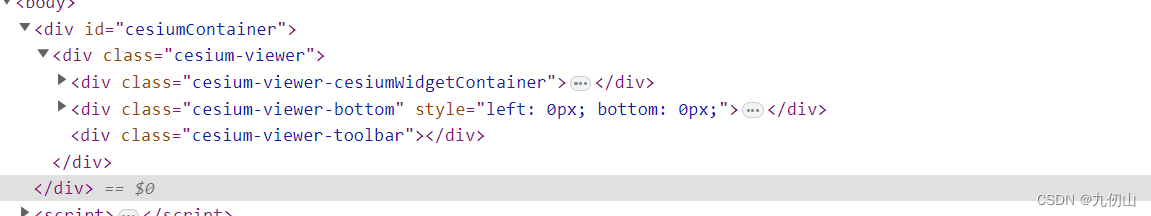
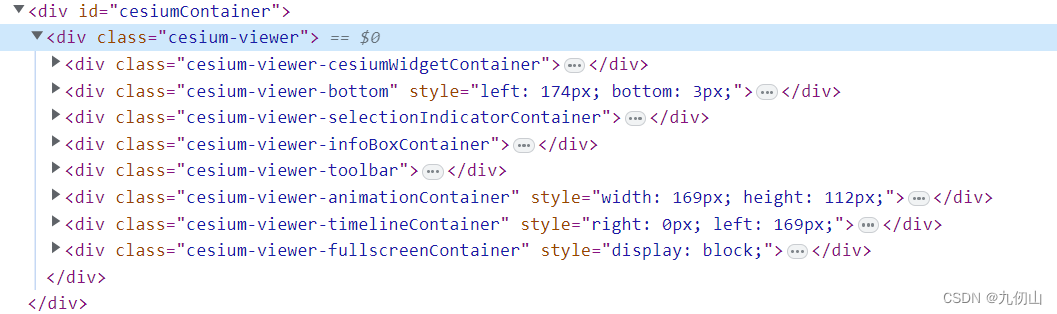
通过查看页面元素,我们可以找到各个小部件对应的div,我们可以在css中将其display属性设置为none来隐藏小部件,代码如下
<style>
@import url(./Build/Widgets/widgets.css);
* {
margin: 0;
padding: 0;
}
/* 版权信息 */
.cesium-widget-credits{
display: none !important;
}
/* 小部件 */
.cesium-viewer-toolbar,/*右上角小部件按钮组*/
.cesium-viewer-animationContainer,/*左下角动画组件*/
.cesium-viewer-timelineContainer,/*时间线组件*/
.cesium-viewer-fullscreenContainer,/*全屏组件*/
.cesium-viewer-bottom{
display: none !important;
visibility: hide !important;
}
</style>
两种方式的区别
通过js代码方式隐藏小部件的情况,小部件不会在dom中创建元素,

而通过css方式隐藏小部件时,dom元素已经渲染,css只是控制其display属性来使其隐藏而已,实际dom元素依然存在

好了,这节就到这里吧,喜欢的小伙伴关注点赞收藏哦!