一.界面展示
购物车页面
增加功能: 展示用户加入的购物车数据,并点击‘去结算’按钮, 判断是否选中商品

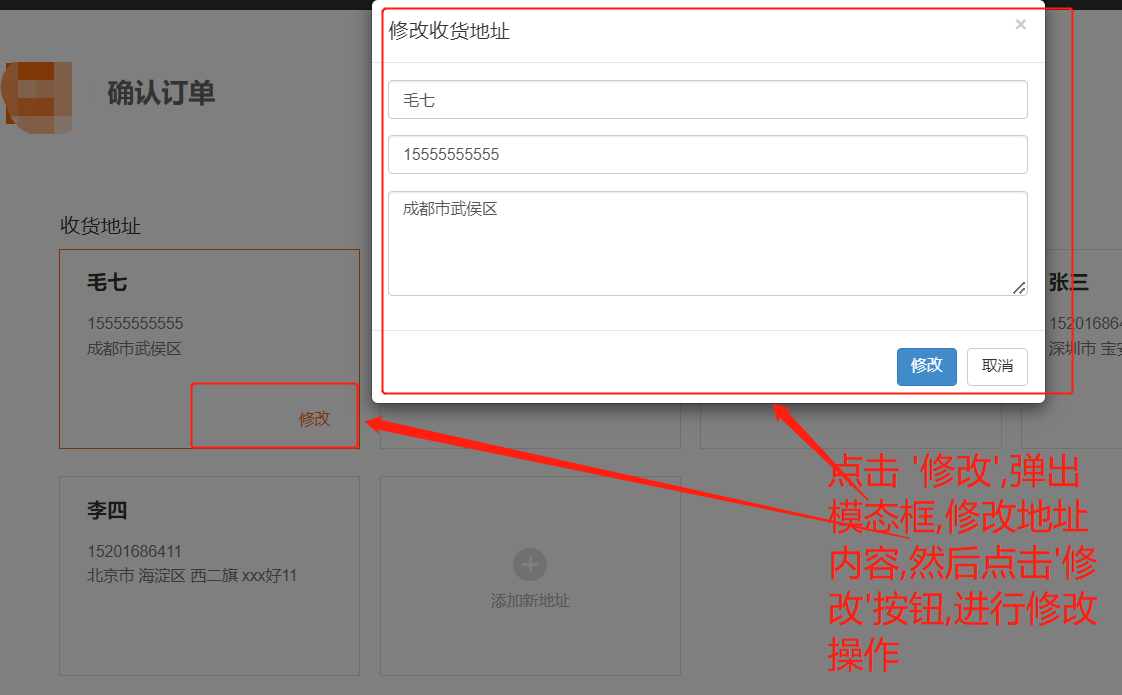
确认订单页面
展示 选中的购物车商品数据(商品标题,图片,数量等)以及 结算的数据(总的价格,总的数量等)
展示 展示收货地址列表, 修改单个收货地址内容(该操作会涉及到模态框知识), 增加收货地址(该操作会涉及到模态框知识), 修改默认收货地址



二.代码展示
操作步骤说明
(1). 选中购物车商品, 点击 ‘去结算’进入 ‘确认订单’页面
点击 ‘去结算’时会 判断是否选中商品
在进入‘确认订单’页面之前,会通过 中间件判断用户 是否登录
没有登录:跳转到登录页面,登录成功后返回(在这个过程中会把缓存中的 购物车数据同步更新到数据库中,以后用户就可以从数据库中获取对应的购物车数据啦,该逻辑自己去实现,本次没有讲解)
登录了:直接进入‘确认订单’页面
(2).‘确认订单’页面逻辑
1). 获取用户的收货地址
a. 展示收货地址列表
b. 新增收货地址
c. 修改收货地址
d. 修改默认地址
e.删除收货地址(该操作在后续的个人管理->收货地址管理里面实现)
2).获取选中的商品,并展示对应的信息
相关数据表
-- ----------------------------
-- Table structure for address 用户收货地址表
-- ----------------------------
DROP TABLE IF EXISTS `address`;
CREATE TABLE `address` (
`id` int(0) NOT NULL AUTO_INCREMENT,
`uid` int(0) NULL DEFAULT NULL,
`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL comment '收件人是',
`phone` varchar(11) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL comment '手机号',
`address` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL comment '收件地址',
`default_address` tinyint(1) NULL DEFAULT NULL comment '是否默认地址:0 否, 1 是',
`add_time` int(0) NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 46 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of address
-- ----------------------------
INSERT INTO `address` VALUES (42, 12, '李四', '15201686411', '北京市 海淀区 西二旗 xxx好11', 0, 0);
INSERT INTO `address` VALUES (43, 12, '张三', '15201686412', '深圳市 宝安区 xxx 2222222', 1, 0);
INSERT INTO `address` VALUES (44, 12, '王五', '15201686412', '上海市 xxx11 222 111', 0, 0);
INSERT INTO `address` VALUES (45, 12, '赵六', '15201686412', '上海市 xxx 22', 0, 0);
中间件
在middlewares下创建userAuth.go中间件,该中间件的作用:当路由引入了该中间件后,在请求对应的路由时会先执行该中间件,该中间件会判断用户是否登录,一句话来讲: 执行该中间件,只有登录了的用户才能访问该路由
package middlewares
//中间件: 作用: 在执行路由之前或者之后进行相关逻辑判断
import (
"github.com/gin-gonic/gin"
"goshop/models"
"net/http"
)
func InitUserAuthMiddleware(c *gin.Context) {
//获取Cookie里面保存的用户信息
user := models.User{}
isLogin := models.Cookie.Get(c, "userinfo", &user)
if !isLogin || len(user.Phone) != 11 { // 用户没有登录或者账号不正确, 跳转到登录页面
c.Redirect(http.StatusFound, "/pass/login")
return
}
}
收货地址模型
在models下创建Address.go收货地址结构体
package models
//收货地址相关
type Address struct {
Id int `json:"id"`
Uid int `json:"uid"`
Phone string `json:"phone"`
Name string `json:"name"`
Address string `json:"address"`
DefaultAddress int `json:"default_address"` //默认地址:0 否, 1 是
AddTime int `json:"add_time"`
}
func (Address) TableName() string {
return "address"
}
结算页面控制器
在controllers下创建BuyController.go商品结算控制器,实现方法:
结算页面方法Checkout: 获取购物车中的数据; 获取当前用户的收货地址列表
package frontend
//购物车商品选中结算页面
import (
"github.com/gin-gonic/gin"
"goshop/models"
)
type BuyController struct {
BaseController
}
//确认订单页面
func (con BuyController) Checkout(c *gin.Context) {
//获取购物车中选择的商品
cartList := []models.Cart{}
models.Cookie.Get(c, "cartList", &cartList)
//选中的商品
orderList := []models.Cart{}
//总价格
var allPrice float64
//总数量
var allNum int
//循环购物车,并获取选中的商品信息
for i := 0; i < len(cartList); i++ {
if cartList[i].Checked { //选中商品才会展示到页面
allPrice += cartList[i].Price * float64(cartList[i].Num)
orderList = append(orderList, cartList[i])
allNum += cartList[i].Num
}
}
//获取当前用户的收货地址
//获取用户
user := models.User{}
models.Cookie.Get(c, "userinfo", &user)
addressList := []models.Address{}
//通过用户id获取收货地址列表
models.DB.Where("uid = ?", user.Id).Order("id desc").Find(&addressList)
con.Render(c, "frontend/buy/checkout.html", gin.H{
"orderList": orderList,
"allPrice": allPrice,
"allNum": allNum,
"addressList": addressList,
})
}
收货地址控制器
在controllers下创建AddressController.go收货地址控制器,实现方法:
增加收货地址AddAddress()
获取一个收货地址 :返回指定收货地址id的收货地址GetOneAddressList()
编辑收货地址EditAddress()
修改默认的收货地址ChangeDefaultAddress()
package frontend
//收货地址相关
import (
"github.com/gin-gonic/gin"
"goshop/models"
"net/http"
)
type AddressController struct {
BaseController
}
//增加收货地址
func (con AddressController) AddAddress(c *gin.Context) {
/*
1、获取用户信息以及 表单提交的数据
2、判断收货地址的数量
3、更新当前用户的所有收货地址的默认收货地址状态为0
4、增加当前收货地址,让默认收货地址状态是1
5、返回当前用户的所有收货地址返回
*/
// 1、获取用户信息以及 表单提交的数据
user := models.User{}
models.Cookie.Get(c, "userinfo", &user)
name := c.PostForm("name")
phone := c.PostForm("phone")
address := c.PostForm("address")
// 2、判断收货地址的数量
var addressNum int64
models.DB.Table("address").Where("uid = ?", user.Id).Count(&addressNum)
if addressNum > 10 {
c.JSON(200, gin.H{
"success": false,
"message": "收货地址的数量超过了限制,请编辑以前的收货地址",
})
return
}
// 3、更新当前用户的所有收货地址的默认收货地址状态为0
models.DB.Table("address").Where("uid = ?", user.Id).Updates(map[string]interface{}{"default_address": 0})
// 4、增加当前收货地址,让默认收货地址状态是1
addressResult := models.Address{
Uid: user.Id,
Name: name,
Phone: phone,
Address: address,
DefaultAddress: 1,
AddTime: int(models.GetUnix()),
}
models.DB.Create(&addressResult)
// 5、返回当前用户的所有收货地址返回
addressList := []models.Address{}
models.DB.Where("uid = ?", user.Id).Order("id desc").Find(&addressList)
c.JSON(http.StatusOK, gin.H{
"success": true,
"result": addressList,
})
}
// 获取一个收货地址 返回指定收货地址id的收货地址
func (con AddressController) GetOneAddressList(c *gin.Context) {
//1、获取addressId
addressId, err := models.Int(c.Query("addressId"))
if err != nil {
c.JSON(http.StatusOK, gin.H{
"success": false,
"message": "传入参数错误",
})
return
}
//2、获取用户id
user := models.User{}
models.Cookie.Get(c, "userinfo", &user)
//3、查询当前addressId userID对应的数据
addressList := []models.Address{}
models.DB.Where("id = ? AND uid = ?", addressId, user.Id).Find(&addressList)
if len(addressList) > 0 {
c.JSON(http.StatusOK, gin.H{
"success": true,
"result": addressList[0],
})
} else {
c.JSON(http.StatusOK, gin.H{
"success": false,
"message": "传入参数错误",
})
return
}
}
// 编辑收货地址
func (con AddressController) EditAddress(c *gin.Context) {
/*
1、获取用户信息以及 表单修改的数据
2、更新当前用户的所有收货地址的默认收货地址状态为0
3、修改当前收货地址,让默认收货地址状态是1
4、查询当前用户的所有收货地址并返回
*/
// 1、获取用户信息以及 表单修改的数据
user := models.User{}
models.Cookie.Get(c, "userinfo", &user)
id, err := models.Int(c.PostForm("id"))
name := c.PostForm("name")
phone := c.PostForm("phone")
address := c.PostForm("address")
if err != nil {
c.JSON(http.StatusOK, gin.H{
"success": false,
"message": "传入参数错误",
})
return
}
// 2、更新当前用户的所有收货地址的默认收货地址状态为0
models.DB.Table("address").Where("uid = ?", user.Id).Updates(map[string]interface{}{"default_address": 0})
// 3、修改当前收货地址,让默认收货地址状态是1
editAddress := models.Address{Id: id}
models.DB.Find(&editAddress)
editAddress.Name = name
editAddress.Phone = phone
editAddress.Address = address
editAddress.DefaultAddress = 1
models.DB.Save(&editAddress)
// 4、返回当前用户的所有收货地址返回
addressList := []models.Address{}
models.DB.Where("uid = ?", user.Id).Order("id desc").Find(&addressList)
c.JSON(http.StatusOK, gin.H{
"success": true,
"result": addressList,
})
}
// 修改默认的收货地址
func (con AddressController) ChangeDefaultAddress(c *gin.Context) {
/*
1、获取当前用户收货地址id 以及用户id
2、更新当前用户的所有收货地址的默认收货地址状态为0
3、更新当前收货地址的默认收货地址状态为1
*/
//1、获取当前用户收货地址id 以及用户id
user := models.User{}
models.Cookie.Get(c, "userinfo", &user)
addressId, err := models.Int(c.Query("addressId"))
if err != nil {
c.JSON(http.StatusOK, gin.H{
"success": false,
"message": "传入参数错误",
})
return
}
//2、更新当前用户的所有收货地址的默认收货地址状态为0
models.DB.Table("address").Where("uid = ?", user.Id).Updates(map[string]interface{}{"default_address": 0})
//3、更新当前收货地址的默认收货地址状态为1
models.DB.Table("address").Where("uid = ? AND id = ?", user.Id, addressId).Updates(map[string]interface{}{"default_address": 1})
c.JSON(http.StatusOK, gin.H{
"success": true,
"message": "修改数据成功",
})
}
路由
增加相关路由到routers/frontendRouters.go文件中
//购物车:确认选中商品页面:增加一个中间件:判断用户权限
defaultRouters.GET("/buy/checkout", middlewares.InitUserAuthMiddleware, frontend.BuyController{}.Checkout)
//收货地址:增加收货地址
defaultRouters.POST("/address/addAddress", middlewares.InitUserAuthMiddleware, frontend.AddressController{}.AddAddress)
//收货地址:编辑收货地址
defaultRouters.POST("/address/editAddress", middlewares.InitUserAuthMiddleware, frontend.AddressController{}.EditAddress)
//收货地址:修改默认收货地址
defaultRouters.GET("/address/changeDefaultAddress", middlewares.InitUserAuthMiddleware, frontend.AddressController{}.ChangeDefaultAddress)
//收货地址:获取一个指定收货地址id的收货地址
defaultRouters.GET("/address/getOneAddressList", middlewares.InitUserAuthMiddleware, frontend.AddressController{}.GetOneAddressList)购物车页面html,js
增加一个功能: 点击'去结算'按钮时,js判断是否选中购物车,如果选中了,则跳转到 '确认订单' 页面,没有选中则提示用户
cart.html
{{ define "frontend/cart/cart.html" }}
{{ template "frontend/public/page_header.html" .}}
<link rel="stylesheet" type="text/css" href="/static/frontend/css/cart.css">
<script src="/static/frontend/js/cart.js"></script>
<!-- start banner_x -->
<div class="banner_x center">
<a href="/">
<div class="logo fl"></div>
</a>
<div class="wdgwc fl ml40">我的购物车</div>
<div class="wxts fl ml20">温馨提示:产品是否购买成功,以最终下单为准哦,请尽快结算</div>
<div class="dlzc fr">
<ul>
<li><a href="./login.html" target="_blank">登录</a></li>
<li>|</li>
<li><a href="./register.html" target="_blank">注册</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="xiantiao"></div>
<div class="gwcxqbj">
<div class="gwcxd center">
<table class="table">
<tr class="th">
<th>
<input type="checkbox" id="checkAll"/>
全选
</th>
<th>
商品名称
</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
{{range $key,$value := .cartList}}
<tr class="cart_list">
<td>
<input type="checkbox" goods_id="{{$value.Id}}"
goods_color="{{$value.GoodsColor}}" {{if eq $value.Checked true}} checked {{end}} />
</td>
<td>
<div class="col_pic">
<img src="{{$value.GoodsImg | FormatImg}}"/>
</div>
<div class="col_title">
{{$value.Title}} -- {{$value.GoodsColor}} {{$value.GoodsVersion}}
</div>
</td>
<td class="price">
{{$value.Price}}元
</td>
<td>
<div class="cart_number">
<div class="input_left decCart" goods_id="{{$value.Id}}"
goods_color="{{$value.GoodsColor}}">-
</div>
<div class="input_center">
<input id="num" name="num" readonly="readonly" type="text" value="{{$value.Num}}"/>
</div>
<div class="input_right incCart" goods_id="{{$value.Id}}"
goods_color="{{$value.GoodsColor}}">+
</div>
</div>
</td>
<td class="totalPrice">
{{ Mul $value.Price $value.Num}}元
</td>
<td>
<span><a href="/cart/delCart?goods_id={{$value.Id}}&goods_color={{$value.GoodsColor}}"
class="delete"> 删除</a></span>
</td>
</tr>
{{end}}
</table>
</div>
<div class="jiesuandan mt20 center">
<div class="tishi fl ml20">
<ul>
<li><a href="./liebiao.html">继续购物</a></li>
<li>|</li>
<li>共<span>2</span>件商品,已选择<span>1</span>件</li>
<div class="clear"></div>
</ul>
</div>
<div class="jiesuan fr">
<div class="jiesuanjiage fl">合计(不含运费):<span id="allPrice">{{.allPrice}}元</span></div>
<div class="jsanniu fr"><input class="jsan" id="checkout" type="submit" name="jiesuan" value="去结算"/></div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
</div>
<!-- footer -->
{{ template "frontend/public/page_footer.html" .}}
</body>
</html>
{{end}}cart.js
(function ($) {
var app = {
init: function () {
this.changeCartNum();
this.deleteConfirm();
this.initCheckBox();
this.isCheckedAll();
this.initChekOut();
},
initChekOut(){ //点击'去结算'按钮时,判断是否选中购物车,如果选中了,则跳转到 '确认订单' 页面
$(function(){
$("#checkout").click(function(){
var allPrice=parseFloat($("#allPrice").html());
if(allPrice==0){
alert('购物车没有选中去结算的商品')
}else{
location.href="/buy/checkout";
}
})
})
},
deleteConfirm: function () { //删除确认
$('.delete').click(function () {
var flag = confirm('您确定要删除吗?');
return flag;
})
},
changeCartNum() { // 改变购物车数据
$('.decCart').click(function () { //减少数量
//获取商品id,商品颜色
var goods_id = $(this).attr("goods_id")
var goods_color = $(this).attr("goods_color")
var _that = this;
//请求url
$.get('/cart/decCart?goods_id=' + goods_id + '&goods_color=' + goods_color, function (response) {
if (response.success) { //改变成功
//更新总商品价格
$("#allPrice").html(response.allPrice + "元")
//更新对应商品数量
$(_that).siblings(".input_center").find("input").val(response.num)
//更新对应商品价格小计
$(_that).parent().parent().siblings(".totalPrice").html(response.currentPrice + "元")
}
})
});
$('.incCart').click(function () { // 增加数量
var goods_id = $(this).attr("goods_id")
var goods_color = $(this).attr("goods_color")
var _that = this;
$.get('/cart/incCart?goods_id=' + goods_id + '&goods_color=' + goods_color, function (response) {
console.log(response)
if (response.success) {
$("#allPrice").html(response.allPrice + "元")
$(_that).siblings(".input_center").find("input").val(response.num)
$(_that).parent().parent().siblings(".totalPrice").html(response.currentPrice + "元")
}
})
});
},
initCheckBox(){ //改变一个商品数据的选中状态
//全选按钮点击
$("#checkAll").click(function() {
if (this.checked) {
$(":checkbox").prop("checked", true);
//让cookie中商品的checked属性都等于true
$.get('/cart/changeAllCart?flag=1',function(response){
if(response.success){
$("#allPrice").html(response.allPrice+"元")
}
})
}else {
$(":checkbox").prop("checked", false);
//让cookie中商品的checked属性都等于false
$.get('/cart/changeAllCart?flag=0',function(response){
if(response.success){
$("#allPrice").html(response.allPrice+"元")
}
})
}
});
//点击单个选择框按钮的时候触发
var _that=this;
$(".cart_list :checkbox").click(function() {
_that.isCheckedAll();
var goods_id=$(this).attr("goods_id")
var goods_color=$(this).attr("goods_color")
$.get('/cart/changeOneCart?goods_id='+goods_id+'&goods_color='+goods_color,function(response){
if(response.success){
$("#allPrice").html(response.allPrice+"元")
}
})
}); //注意:this指向
},
isCheckedAll(){ //判断全选是否选择
var allNum = $(".cart_list :checkbox").size();//checkbox总个数
var checkedNum = 0;
$(".cart_list :checkbox").each(function () {
if($(this).prop("checked")==true){
checkedNum++;
}
});
if(allNum==checkedNum){//全选
$("#checkAll").prop("checked",true);
}else{//不全选
$("#checkAll").prop("checked",false);
}
},
}
$(function () {
app.init();
})
})($)
html,js
确认订单页面html
该页面逻辑:
实现: 展示收货地址列表, 修改单个收货地址内容(该操作会涉及到模态框知识), 增加收货地址(该操作会涉及到模态框知识), 修改默认收货地址, 展示选中购物车商品信息(商品图片,标题,个数,价格等,以及总的价格,个数等信息)
{{ define "frontend/buy/checkout.html" }}
{{ template "frontend/public/page_header.html" .}}
<!--end header -->
<link rel="stylesheet" href="/static/frontend/css/checkout.css" />
<link rel="stylesheet" href="/static/frontend/css/bootstrap.css" />
<script src="/static/frontend/js/bootstrap.js"></script>
<script src="/static/frontend/js/checkout.js"></script>
<!-- start banner_x -->
<div class="banner_x center clearfix mt20">
<a href="/" target="_blank">
<div class="logo fl"></div>
</a>
<div class="wdgwc fl ml40">确认订单 </div>
</div>
<div class="checkout-box">
<div class="section section-address">
<div class="section-header clearfix">
<h3 class="title">收货地址</h3>
<div class="more">
</div>
<div class="mitv-tips hide" style="margin-left: 0;border: none;" id="J_bigproPostTip"></div>
</div>
<div class="section-body clearfix" id="J_addressList">
<!-- addresslist begin -->
<div id="addressList">
{{range $key,$value := .addressList}}
<div class="address-item J_addressItem {{if eq $value.DefaultAddress 1}}selected{{end}}"
data-id="{{$value.Id}}">
<dl>
<dt><em class="uname">{{$value.Name}}</em> </dt>
<dd class="utel">{{$value.Phone}}</dd>
<dd class="uaddress">{{$value.Address}} </dd>
</dl>
<div class="actions">
<a href="javascript:void(0);" data-id="{{$value.Id}}" class="modify addressModify">修改</a>
</div>
</div>
{{end}}
</div>
<!-- addresslist end -->
<div class="address-item address-item-new" id="J_newAddress" data-toggle="modal"
data-target="#addAddressModal">
<i class="iconfont">+</i> 添加新地址
</div>
</div>
</div>
<div class="section section-goods">
<div class="section-header clearfix">
<h3 class="title">商品及优惠券</h3>
<div class="more">
<a href="/cart" data-stat-id="4b8666e26639b521">返回购物车<i class="iconfont">></i></a>
</div>
</div>
<div class="section-body">
<ul class="goods-list" id="J_goodsList">
{{range $key,$value := .orderList}}
<li class="clearfix">
<div class="col col-img">
<img src="{{$value.GoodsImg | FormatImg}}" width="30" height="30" />
</div>
<div class="col col-name">
<a href="#" target="_blank">
{{$value.Title}}--{{$value.GoodsColor}} {{$value.GoodsVersion}}
</a>
</div>
<div class="col col-price">
{{$value.Price}}元 x {{$value.Num}} </div>
<div class="col col-status">
</div>
<div class="col col-total">
{{Mul $value.Price $value.Num}}元
</div>
</li>
{{end}}
</ul>
</div>
</div>
<div class="section section-options section-payment clearfix hide">
<div class="section-header">
<h3 class="title">支付方式</h3>
</div>
<div class="section-body clearfix">
<ul class="J_optionList options ">
<li data-type="pay" class="J_option selected" data-value="1">
在线支付 <span>
(支持微信支付、支付宝、银联、财付通、小米钱包等) </span>
</li>
</ul>
</div>
</div>
<div class="section section-options section-shipment clearfix">
<div class="section-header">
<h3 class="title">配送方式</h3>
</div>
<div class="section-body clearfix">
<ul class="clearfix J_optionList options ">
<li data-type="shipment" class="J_option selected" data-amount="0" data-value="2">
包邮 </li>
</ul>
<div class="service-self-tip" id="J_serviceSelfTip" style="display: none;"></div>
</div>
</div>
<div class="section section-options section-time clearfix hide" style="display: block;">
<div class="section-header">
<h3 class="title">配送时间</h3>
</div>
<div class="section-body clearfix">
<ul class="J_optionList options options-list clearfix">
<!-- besttime start -->
<li data-type="time" class="J_option selected" data-value="1">
不限送货时间:<span>周一至周日</span> </li>
<li data-type="time" class="J_option " data-value="2">
工作日送货:<span>周一至周五</span> </li>
<li data-type="time" class="J_option " data-value="3">
双休日、假日送货:<span>周六至周日</span> </li>
<!-- besttime end -->
</ul>
</div>
</div>
<div class="section section-options section-invoice clearfix">
<div class="section-header">
<h3 class="title">发票</h3>
</div>
<div class="section-body clearfix">
<div class="invoice-result">
<span id="J_invoiceDesc">电子发票</span>
<span id="J_invoiceTitle">个人</span>
<span>商品明细</span>
<a href="#J_modalInvoiceInfo" data-toggle="modal" id="J_invoiceModify" data-stat-id="67efe13c31710c36"
onclick="_msq.push(['trackEvent', '50d1f382fadafb8b-67efe13c31710c36', '#J_modalInvoiceInfo', 'pcpid', '']);">修改
></a>
</div>
</div>
</div>
<div class="section section-count clearfix">
<div class="money-box" id="J_moneyBox">
<ul>
<li class="clearfix">
<label>商品件数:</label>
<span class="val">{{.allNum}}件</span>
</li>
<li class="clearfix">
<label>商品总价:</label>
<span class="val">{{.allPrice}}元</span>
</li>
<li class="clearfix">
<label>活动优惠:</label>
<span class="val">-0元</span>
</li>
<li class="clearfix">
<label>优惠券抵扣:</label>
<span class="val"><i id="J_couponVal">-0</i>元</span>
</li>
<li class="clearfix">
<label>运费:</label>
<span class="val"><i data-id="J_postageVal">0</i>元</span>
</li>
<li class="clearfix total-price">
<label>应付总额:</label>
<span class="val"><em data-id="J_totalPrice">{{.allPrice}}</em>元</span>
</li>
</ul>
</div>
</div>
<div class="section-bar clearfix">
<div class="fl">
<div class="seleced-address hide" id="J_confirmAddress">
</div>
<div class="big-pro-tip hide J_confirmBigProTip"></div>
</div>
<div class="fr">
<a href="#" class="btn btn-primary">去结算</a>
</div>
</div>
</div>
<!-- 收货地址增加 -->
<div class="modal fade" id="addAddressModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">增加收货地址</h4>
</div>
<div class="modal-body">
<div class="form-group">
<input type="text" name="name" id="add_name" class="form-control" placeholder="姓名">
</div>
<div class="form-group">
<input type="text" name="phone" id="add_phone" class="form-control" placeholder="电话">
</div>
<div class="form-group">
<textarea name="address" id="add_address" class="form-control" cols="78" rows="4"
placeholder="详细地址"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="addAddress">增加</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<!-- 收货地址修改 -->
<div class="modal fade" id="editAddressModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">修改收货地址</h4>
</div>
<div class="modal-body">
<div class="form-group">
<input type="hidden" name="id" id="edit_id" />
<input type="text" name="name" id="edit_name" class="form-control" placeholder="姓名">
</div>
<div class="form-group">
<input type="text" name="phone" id="edit_phone" class="form-control" placeholder="电话">
</div>
<div class="form-group">
<textarea name="address" id="edit_address" class="form-control" cols="78" rows="4"
placeholder="详细地址"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="editAddress">修改</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<!-- footer -->
{{ template "frontend/public/page_footer.html" .}}
</body>
</html>
{{end}}确认订单js
增加收货地址,修改默认收货地址,编辑收货地址内容
(function ($) {
var app = {
init: function () {
this.addAddress();
this.changeDefaultAddress();
this.editAddress();
},
addAddress: function () { //增加收货地址
$("#addAddress").click(function () {
var name = $('#add_name').val();
var phone = $('#add_phone').val();
var address = $('#add_address').val();
if (name == '' || phone == "" || address == "") {
alert('姓名、电话、地址不能为空')
return false;
}
var reg = /^[\d]{11}$/;
if (!reg.test(phone)) {
alert('手机号格式不正确');
return false;
}
$.post('/address/addAddress', { name: name, phone: phone, address: address }, function (response) {
if (response.success) {
var addressList = response.result;
var str = ""
//循环返回的收货地址列表,并拼接html后展示
for (var i = 0; i < addressList.length; i++) {
if (addressList[i].default_address) {
str += '<div class="address-item J_addressItem selected" data-id="' + addressList[i].id + '" data-name="' + addressList[i].name + '" data-phone="' + addressList[i].phone + '" data-address="' + addressList[i].address + '" > ';
str += '<dl>';
str += '<dt> <em class="uname">' + addressList[i].name + '</em> </dt>';
str += '<dd class="utel">' + addressList[i].phone + '</dd>';
str += '<dd class="uaddress">' + addressList[i].address + '</dd>';
str += '</dl>';
str += '<div class="actions">';
str += '<a href="javascript:void(0);" data-id="' + addressList[i].id + '" class="modify addressModify">修改</a>';
str += '</div>';
str += '</div>';
} else {
str += '<div class="address-item J_addressItem" data-id="' + addressList[i].id + '" data-name="' + addressList[i].name + '" data-phone="' + addressList[i].phone + '" data-address="' + addressList[i].address + '" > ';
str += '<dl>';
str += '<dt> <em class="uname">' + addressList[i].name + '</em> </dt>';
str += '<dd class="utel">' + addressList[i].phone + '</dd>';
str += '<dd class="uaddress">' + addressList[i].address + '</dd>';
str += '</dl>';
str += '<div class="actions">';
str += '<a href="javascript:void(0);" data-id="' + addressList[i].id + '" class="modify addressModify">修改</a>';
str += '</div>';
str += '</div>';
}
}
//展示收货地址列表html
$("#addressList").html(str)
} else {
alert(response.message)
}
//隐藏模态框
$('#addAddressModal').modal('hide')
});
})
},
changeDefaultAddress: function () { // 修改默认收货地址
//注意:事件委托 动态生成的dom节点默认没法直接绑定事件,这时候可以使用事件委托
$("#addressList").on("click", ".J_addressItem", function () {
$(this).addClass("selected").siblings().removeClass("selected");
var addressId = $(this).attr("data-id");
$.get("/address/changeDefaultAddress", { "addressId": addressId }, function (response) {
console.log(response)
})
})
},
editAddress: function () { //编辑收货地址:先从api接口获取,再修改
//注意:事件委托
$("#addressList").on("click", ".addressModify", function () {
//请求接口获取当前收货地址id对应的数据
var addressId = $(this).attr("data-id")
//获取收货地址并展示到模态框
$.get("/address/getOneAddressList", { "addressId": addressId }, function (response) {
if (response.success) {
var addressInfo = response.result;
$("#edit_id").val(addressInfo.id);
$('#edit_name').val(addressInfo.name);
$('#edit_phone').val(addressInfo.phone);
$('#edit_address').val(addressInfo.address);
} else {
alert(response.message)
}
$('#editAddressModal').modal('show')
})
})
//编辑收货地址并提交api请求
$("#editAddress").click(function () {
var id = $('#edit_id').val();
var name = $('#edit_name').val();
var phone = $('#edit_phone').val();
var address = $('#edit_address').val();
if (name == '' || phone == "" || address == "") {
alert('姓名、电话、地址不能为空')
return false;
}
var reg = /^[\d]{11}$/;
if (!reg.test(phone)) {
alert('手机号格式不正确');
return false;
}
$.post('/address/editAddress', { id: id, name: name, phone: phone, address: address }, function (response) {
if (response.success) {
var addressList = response.result;
var str = ""
for (var i = 0; i < addressList.length; i++) {
if (addressList[i].default_address) {
str += '<div class="address-item J_addressItem selected" data-id="' + addressList[i].id + '" data-name="' + addressList[i].name + '" data-phone="' + addressList[i].phone + '" data-address="' + addressList[i].address + '" > ';
str += '<dl>';
str += '<dt> <em class="uname">' + addressList[i].name + '</em> </dt>';
str += '<dd class="utel">' + addressList[i].phone + '</dd>';
str += '<dd class="uaddress">' + addressList[i].address + '</dd>';
str += '</dl>';
str += '<div class="actions">';
str += '<a href="javascript:void(0);" data-id="' + addressList[i].id + '" class="modify addressModify">修改</a>';
str += '</div>';
str += '</div>';
} else {
str += '<div class="address-item J_addressItem" data-id="' + addressList[i].id + '" data-name="' + addressList[i].name + '" data-phone="' + addressList[i].phone + '" data-address="' + addressList[i].address + '" > ';
str += '<dl>';
str += '<dt> <em class="uname">' + addressList[i].name + '</em> </dt>';
str += '<dd class="utel">' + addressList[i].phone + '</dd>';
str += '<dd class="uaddress">' + addressList[i].address + '</dd>';
str += '</dl>';
str += '<div class="actions">';
str += '<a href="javascript:void(0);" data-id="' + addressList[i].id + '" class="modify addressModify">修改</a>';
str += '</div>';
str += '</div>';
}
}
$("#addressList").html(str)
} else {
alert(response.message)
}
$('#editAddressModal').modal('hide')
});
})
},
}
$(function () {
app.init();
})
})($)
[上一节][golang gin框架] 29.Gin 商城项目-用户登录,注册操作