文章目录
- 一、品优购项目规划
- 1.1 开发工具以及技术栈
- 1.1.1 开发工具
- 1.1.2 技术栈
- 1.2 品优购项目搭建工作
- 1.2.1 相关文件夹以及文件创建
- 1.2.2 模块化开发
- 1.2.3 网站favicon图标
- 1.2.4 网站TDK三大标签SEO优化
- 二、品优购首页制作
- 2.1 常用模块类名命名
- 2.2 快捷导航shortcut制作
- 2.2.1 快捷导航栏左侧制作
- 2.2.2 快捷导航栏右侧制作
- 2.3 header头部模块搭建
- 2.3.1 LOGO SEO优化
- 2.3.2 search搜索模块
- 2.3.3 hotwords模块
- 2.3.4 购物车模块
- 2.4 nav导航模块搭建
- 2.4.1 dropdown模块
- 2.5 底部模块的制作
- 2.5.1 mod_service模块
- 2.5.2 mod_help模块制作
- 2.5.3 mod-copyright模块
一、品优购项目规划
1.1 开发工具以及技术栈
1.1.1 开发工具
VScode,Photoshop(用来切图),主流浏览器(建议使用Chrome浏览器)
1.1.2 技术栈
- 利用HTML5+CSS3手动布局,可以大量使用H5新增标签和样式
- 采取结构与样式相分离,模块化开发
- 良好的代码规范有利于团队更好的开发协作(代码规范文档如下:
链接:百度网盘代码规范文档
提取码:djmg
1.2 品优购项目搭建工作
1.2.1 相关文件夹以及文件创建
| 名称 | 说明 |
|---|---|
| 项目文件夹 | shoping |
| 样式类图片文件夹 | images |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts |
| 脚本文件夹 | js |
| 首页文件 | index.html |
| css初始化样式文件 | base.css |
| css公共样式文件 | common.css |
1.2.2 模块化开发
所谓模块化,就是将一个项目按照功能划分,一个功能一个模块,互不影响。模块化开发具有重复使用,更换方便等优点。
这里最典型的应用就是common.css公共样式,写好一个样式,其余的页面用到这些相同的样式。
模块化设计的优点是可重复使用,比如品优购项目,它的首页,列表页,详情页的头部和尾部都是一样的。此时就可以直接使用common.css公共样式,而不需要重复书写。
1.2.3 网站favicon图标
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
制作favicon图标
1.把品优购图标切成png图片(透明格式)
2.把png图片转换成ico图标,这里需要借助第三方网站比特虫
favicon图标放到网站根目录下
HTML页面引入favicon图标
<link rel="shortcut icon" href="favicon.ico">
1.2.4 网站TDK三大标签SEO优化
SEO(Search Engine Optimization)搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
页面必须有三个标签来符合SEO优化,即title,description,keyword
1.title 网站标题
建议:网站名(产品名)- 网站的介绍(尽量不要超过30个汉字)
2.description 网站说明
简要说明我们网站主要是做什么的
3. keywords 关键字
keywords是页面关键词,是搜索引擎的关注点之一
二、品优购首页制作
我们开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。
2.1 常用模块类名命名
| 名称 | 说明 |
|---|---|
| 快捷导航栏 | shortcut |
| 头部 | header |
| 标志 | logo |
| 购物车 | shopcar |
| 搜索 | search |
| 热点词 | hotwords |
| 导航 | nav |
| 导航左侧 | dropdown包含.dd .dt |
| 导航右侧 | navitems |
| 页面底部 | footer |
| 页面底部服务模块 | mod_service |
| 页面底部帮助模块 | mod_help |
| 页面底部版权模块 | mod_copyright |
2.2 快捷导航shortcut制作
2.2.1 快捷导航栏左侧制作

将请登录,免费注册放在一个盒子中,是根据相关性将它们分在一个盒子中的。(fl和style_red是自定义样式名)fl表示左浮动,style_red表示字体颜色定义为红色。
<!-- 快捷导航栏左侧部分 -->
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录 </a>
<a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
2.2.2 快捷导航栏右侧制作

- 导航栏右边每个li中的字数不同,故千万不要给li宽度
- 在实际开发中,这个“|”的做法是这样的:专门拿一个盒子,让盒子的宽度为1,给个高度,故这个“|”其实是一个盒子
- nth-child(even)可以选出所有的偶数的li
/* 选择所有的偶数的小li,这里是为了制作“|” */
.shortcut .fr ul li:nth-child(even){
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;

后面的下拉符号是使用字体图标完成的
::after在元素内部的后面插入内容
.arrow-icon::after{
content: '\e91e';
font-family: 'icomoon';
margin-left: 6px;
}
/* 声明字体图标 */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
2.3 header头部模块搭建

1.header盒子必须要有高度
2.1号盒子是logo标志定位
3.2号盒子是search搜索模块定位
4.3号盒子是hotwords热词模块定位
5.4号盒子是shopcar购物车模块
.header {
position: relative;
height: 105px;
}
定位知识回顾
定位=定位模式+边偏移
相对定位:position:relative
相对定位是元素在移动位置时是相对于它原来的位置来说的
相对定位的主要作用是用来限制绝对定位的
绝对定位:position:absolute
绝对定位是元素在移动位置的时候是相对于它祖先元素来说的,如果没有祖先元素,或者祖先元素没有定位,则以浏览器为准
子绝父相
2.3.1 LOGO SEO优化
1.logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
2.h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可。
3.为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
1.text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden,淘宝的做法
2.直接给font-size:0,就看不到文字了,京东的做法
4.最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字了
LOGO html部分
<!-- logo模块 -->
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
LOGO css部分
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
font-size: 0px;
}
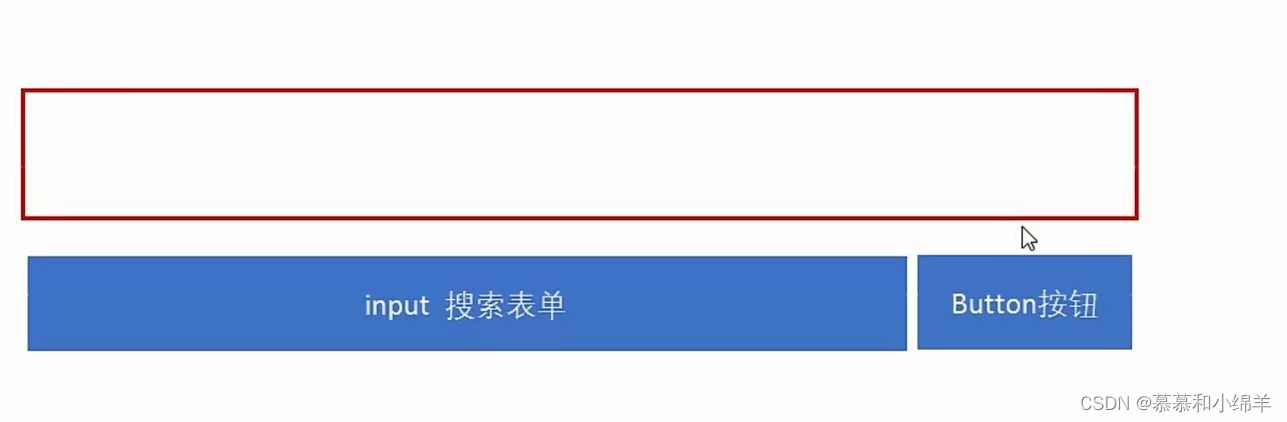
2.3.2 search搜索模块

search模块HTML
<!-- search搜索栏模块 -->
<div class="search">
<input type="search" name="" id="search" placeholder="语言开发">
<button>搜索</button>
</div>
search模块css
.search {
position: absolute;
left: 346px;
top: 25px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input{
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button{
float: left;
width: 80px;
height: 33px;
background-color: #b1191a;
font-size: 16px;
color: aliceblue;
}
2.3.3 hotwords模块
hotwords HTML
<!-- hotwords热点词模块 -->
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">每满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
hotwords css
.hotwords {
position: absolute;
left: 346px;
top: 66px;
}
.hotwords a {
margin: 0 10px;
}
2.3.4 购物车模块
1.购物车模块中的伪元素

/* 使用伪元素 */
.shopcar::before {
content: '\e93a';
font-family: 'icomoon';
margin-right: 5px;
color: #b1191a;
}
.shopcar::after {
content: '\e920';
font-family: 'icomoon';
margin-left: 10px;
}
2.count购物车统计模块

1.count统计部分用绝对定位做
2.count统计部分不要给宽度,因为可能买的件数比较多,让件数撑开就好,给一个高度即可
3.一定要注意左下角不是圆角,其余三个是圆角,写法:border-radius:7px 7px 7px 0;
.count {
position: absolute;
top: -5px;
left:105px;
height: 14px;
line-height: 14px;
color: #f1f1f1;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
2.4 nav导航模块搭建

- nav盒子通栏有高度,而且有个下边框
- 1号盒子左侧浮动,dropdown
- 2号盒子左侧浮动,navitems导航栏组
- 1号盒子有讲究,根据相关性,里面包含.dt和.dd两个盒子
2.4.1 dropdown模块

html部分
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="#">手机、</a><a href="#">数码、</a><a href="#">通信</a></li>
<li><a href="#">电脑、</a><a href="#">办公</a></li>
<li><a href="#">家居、</a><a href="#">家具、</a><a href="#">家装、</a><a href="#">厨具</a></li>
<li><a href="#">男装、</a><a href="#">女装、</a><a href="#">童装、</a><a href="#">内衣</a></li>
<li><a href="#">个护化妆、</a><a href="#">清洁用品、</a><a href="#">宠物</a></li>
<li><a href="#">鞋靴、</a><a href="#">箱包、</a><a href="#">珠宝、</a><a href="#">奢侈品</a></li>
<li><a href="#">运动户外、</a><a href="#">钟表</a></li>
<li><a href="#">汽车、</a><a href="#">汽车用品</a></li>
<li><a href="#">母婴、</a><a href="#">玩具</a></li>
<li><a href="#">食品、</a><a href="#">酒类、</a><a href="#">生鲜、</a><a href="#">特产</a></li>
<li><a href="#">医药保健</a></li>
<li><a href="#">图书、</a><a href="#">音像、</a><a href="#">电子书</a></li>
<li><a href="#">彩票、</a><a href="#">旅行、</a><a href="#">充值、</a><a href="#">票务</a></li>
<li><a href="#">理财、</a><a href="#">众筹、</a><a href="#">白条</a><a href="#">保险</a></li>
</ul>
</div>
</div>
css部分
.dropdown {
float: left;
background-color: #b1191a;
width: 210px;
height: 48px;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 48px;
font-size: 16px;
}
.dropdown .dd {
width: 210px;
height: 465px;
background-color: #c81623;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li::after {
position: absolute;
top: 1px;
right: 10px;
color: #fff;
font-family: 'icomoon';
content: '\e920';
font-size: 14px;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover a{
color:#c81623
}
2.5 底部模块的制作

1.footer页面底部盒子通栏给一个高度和灰色的背景
2.footer里面有一个大的版心
3.版心里面包含1号盒子,mod_service是服务模块
4.版心里面包含2号盒子,mod_help是帮助模块
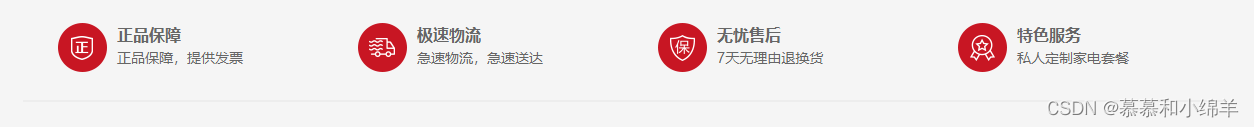
2.5.1 mod_service模块

这里的图标是小图标,可以使用精灵图的办法写
html
<div class="mod_service">
<ul>
<li>
<img src="images/正品保障.png" alt="">
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li><img src="images/急速物流.png" alt="">
<div class="service_txt">
<h4>极速物流</h4>
<p>急速物流,急速送达</p>
</div>
</li>
<li><img src="images/无忧售后.png" alt="">
<div class="service_txt">
<h4>无忧售后</h4>
<p> 7天无理由退换货</p>
</div>
</li>
<li><img src="images/特色服务.png" alt="">
<div class="service_txt">
<h4>特色服务</h4>
<p>私人定制家电套餐</p>
</div>
</li>
</ul>
</div>
css
.mod_service {
height: 79px;
border-bottom: 2px solid #ededed;
}
.mod_service ul li {
float: left;
width: 300px;
height: 50px;
padding-left: 35px;
}
.mod_service ul li img{
float: left;
padding-right: 10px;
}
.service_txt h4 {
font-size: 16px;
}
.service_txt p {
font-size: 14px;
}
2.5.2 mod_help模块制作

1.mod_help模块使用自定义列表制作,一般网站的底侧模块都是使用自定义列表。
基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
2.二维码居中显示: text-align: center
3.伪类选择器,选择最后一个:.mod_help dl:last-child
HTML
<!-- mod_help模块 -->
<div class="mod_help">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>配送方式</dt>
<dd><a href="#">上门自提</a></dd>
<dd><a href="#">211限时达</a></dd>
<dd><a href="#">配送服务查询</a></dd>
<dd><a href="#">配送费收费标准</a></dd>
<dd><a href="#">海外配送</a></dd>
</dl>
<dl>
<dt>支付方式</dt>
<dd><a href="#">货到付款</a></dd>
<dd><a href="#">在线支付</a></dd>
<dd><a href="#">分期付款</a></dd>
<dd><a href="#">邮局付款</a></dd>
<dd><a href="#">公司转帐</a></dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">价格保护</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">返修/退换货</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="#">夺宝岛</a></dd>
<dd><a href="#">Diy装机</a></dd>
<dd><a href="#">延保服务</a></dd>
<dd><a href="#">品优购e卡</a></dd>
<dd><a href="#">品优购通信</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd><img src="images/二维码.png" alt="" width="70" height="70"></dd>
<dd>品优购客户端</dd>
</dl>
</div>
</div>
CSS
.mod_help {
height: 185px;
border-bottom: 2px solid #ededed ;
}
.mod_help dl {
float: left;
margin-left: 50px;
margin-right:70px;
margin-top: 20px;
}
.mod_help dl dt {
font-size: 16px;
font-family: "微软雅黑";
color: #484848;
margin-bottom: 10px;
}
.mod_help dl dd {
font-size: 12px;
font-family: "宋体";
color: #333333;
}
.mod_help dl:last-child{
text-align: center;
}
2.5.3 mod-copyright模块