目录
- 注明:
- 路由的概念
- 什么是路由和前端路由
- 路由的分类
- 配置Vue-router
- 安装
- 实例化router
- 挂载
- 配置路由
- 一个路由匹配 多组件视图
- 使用路由
- 声明式路由导航 router-link
- 编程式路由导航
- 缓存路由组件 (keep-alive)
注明:
Vue-router 3.x的版本 对应Vue2.0的版本, Vue-router 4.x的版本 对应Vue3.0的版本,本文先以router 3.x的版本作为讲解,后续我会总结Vue-router 4.x 的差异。
路由的概念
什么是路由和前端路由
路由:是指分组从源到目的地时,决定端到端路径的网络范围的进程
前端路由:主要指在前端开发中页面组件之间的互相映射渲染的一种规则模式
路由的分类
hash 模式:
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
history 模式: 基于 window.history
这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
了解window.history
配置Vue-router
安装
npm install vue-router
实例化router
在项目中,Src同级目录下创建router文件

import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) //通过use(),应用router 中间件
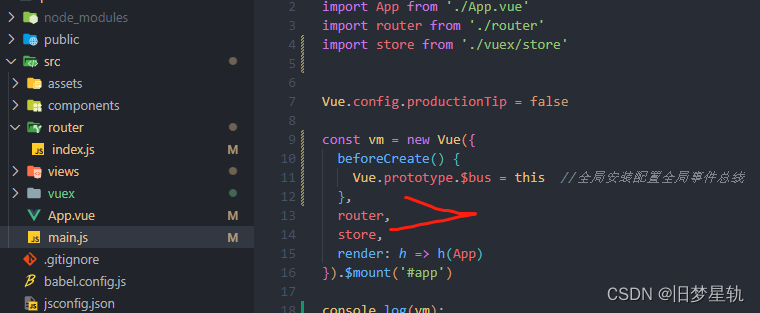
挂载
在main.js中,将路由挂载到Vue实例身上

配置路由
//路由配置
const routes = [
//配置多种路由 路径以及映射关系
{
path: '/loginhome', //路由路径
name: 'loginhome',
component: achievements, //路由映射的视图页面
children: [],
},
{
path: '/datapage',
name: 'datapage',
component: datapage,
children: [],
},
{
path: '/bemissing',
name: 'bemissing',
component: bemissing,
children: [],
},
]
Vue.use(VueRouter)
const router = new VueRouter({ //new 一个 路由实例
mode: "history", //设定路由模式
routes, //将路由的配置数组,挂载到 routes 身上
})
export default router
一个路由匹配 多组件视图
当有需求 在一个路由路径下,匹配两个或多个路由视图,可以采用如下实现。
const routes = [
//配置多种路由 路径以及映射关系
{
path: '/loginhome', //路由路径
name: 'loginhome',
components: { // 在配置 视图映射时 把原本 的 component 改写成 components ,是一个对象,
demo1: achievements,
demo2: datapage
}
children: [],
},
]
components 的 key值 为 视图的 映射名,value为组件 , 在 router-view 上绑定 name ,通过name 展示 对应的 视图 组件。
<router-view name="demo1"></router-view>
<router-view name="demo2"></router-view>
嵌套多级路由,在一个路由下,配置二三级 以及多级路由, 只需要 在 父级路由下 的 children 里面继续书写 配置项即可。
使用路由
声明式路由导航 router-link
<div>
<router-link to="/loginhome">登录</router-link> // 声明式路由 使用 router-link 标签作为页面点击跳转的节点,to为其指定 跳转的路径。
</div>
<router-view></router-view> //并且使用 router-view 为其指定,路由切换所映射页面的位置。
router-link 常用 属性简介
to:表示目标路由的链接。当被点击后,内部会立刻把 to 的值传到 router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。
replace:设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),于是导航后不会留下 history 记录。
tag: 由于 router-link 默认被渲染成 a 标签,有时候想要 渲染成某种标签例如 。 于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航
active-class:设置链接激活时使用的 CSS 类名。默认值可以通过路由的构造选项 linkActiveClass 来全局配置。
编程式路由导航
在实际开发过程中,使用编程式路由方法的居多。
通过页面点击触发事件,在事件中,使用 $router.push ,进行页面跳转
this.$router.push({
path: "/loginhome"
})
了解编程式路由导航
缓存路由组件 (keep-alive)
当我们切换路由视图时,当前显示组件切换走了的时候,如果这时候,当前组件中刚好有表单采集好的数据,就会被清空,因为路由 router-view 视图展示,默认 当视图切出 时,执行了组件卸载,切入时,再执行的组件挂载,所以组件页面切出时,页面中的数据会全部丢失,,如果不想让组件卸载只需要把 router-view 通过 keep-alive 标签包裹起来,keep-alive 会 阻止 销毁
了解 keep-alive
<keep-alive>
<router-view></router-view>
</keep-alive>
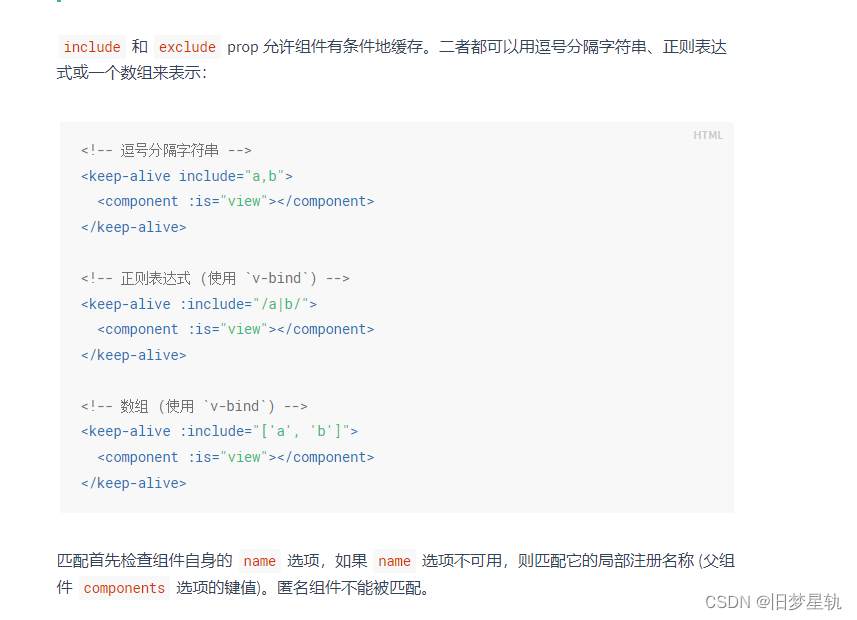
如果,展示区 提供展示 多个路由 而我只希望 其中的某一个路由 视图不卸载,可以为 keep-alive 添加一个属性 include或exclude,用来 指定,哪个路由不卸载
<keep-alive include="指定组件名">
<router-view></router-view>
</keep-alive>

备注:在vue router 中 默认使用的是严格匹配模式,如果需要开启模糊匹配模式只需要在路由路径后面加上 * 号即可










![[ Linux ] Linux信号概述 信号的产生](https://img-blog.csdnimg.cn/img_convert/9aa71d7ff6f45fdf318af92f00796e0f.png)