文章目录
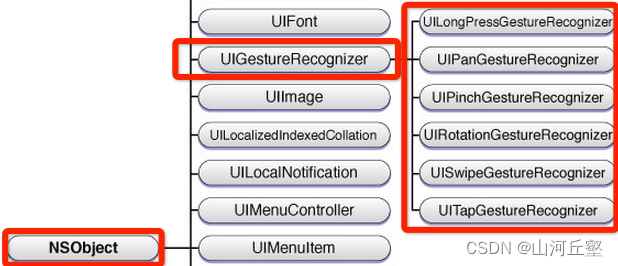
- UIGestureRecognizer 的继承关系:
- 使用手势步骤
- UIPanGestureRecognizer(拖动)
- UIPinchGestureRecognizer(拖动)
- UIRotationGestureRecognizer(旋转)
- UITapGestureRecognizer(点按)
- UILongPressGestureRecognizer(长按)
- UISwipeGestureRecognizer(轻扫)
- 手势操作状态
- UIPanGestureRecognizer(拖动)
- UIPinchGestureRecognizer(捏合)
- UIRotationGestureRecognizer(旋转)
- UITapGestureRecognizer(点按)
- UILongPressGestureRecognizer(长按)
- UISwipeGestureRecognizer(轻扫)
UIGestureRecognizer 的继承关系:

使用手势步骤
使用手势很简单,分为三步:
创建手势识别器对象实例。创建时,指定一个回调方法,当手势开始,改变、或结束时,执行回调方法。
设置手势识别器对象实例的相关属性(可选)。
添加到需要识别的 View 中。每个手势只对应一个 View,当屏幕触摸在 View 的边界内时,如果手势和预定的一样,那就会执行回调方法。
注意:一个手势只能对应一个 View,但是一个 View 可以有多个手势。
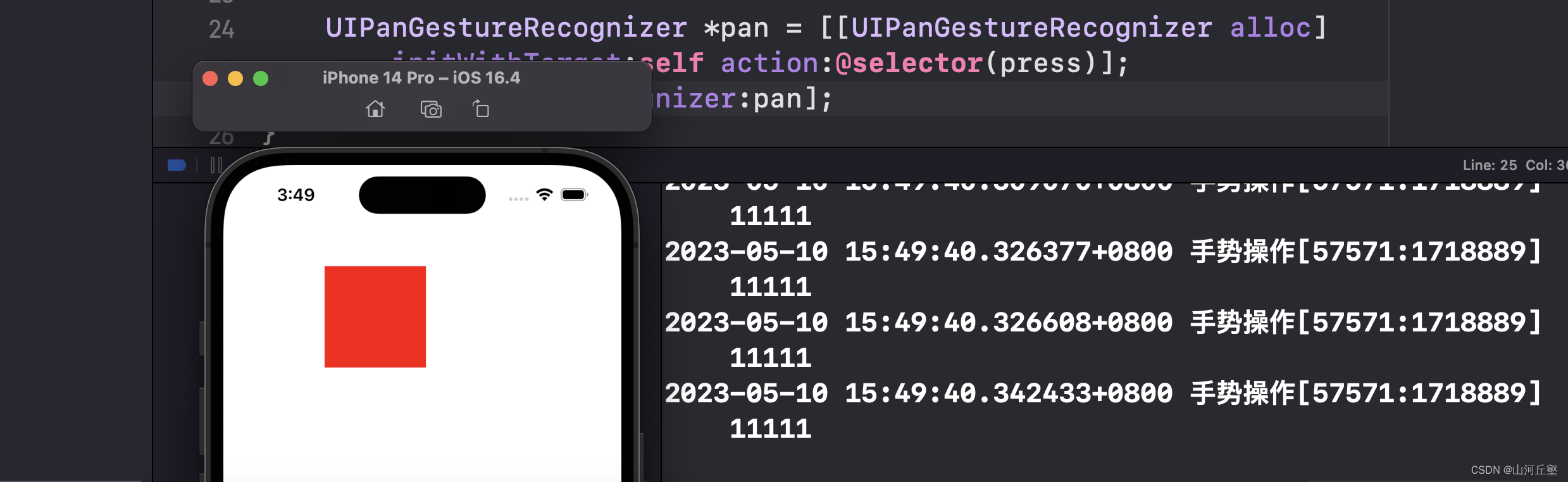
UIPanGestureRecognizer(拖动)
UILabel* lab = [[UILabel alloc] init];
lab.frame = CGRectMake(100, 100, 100, 100);
lab.backgroundColor = [UIColor redColor];
[self.view addSubview:lab];
lab.userInteractionEnabled = YES;
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(press)];
[lab addGestureRecognizer:pan];
- (void)press {
NSLog(@"11111");
}

UIPinchGestureRecognizer(拖动)
- (void)viewDidLoad {
[super viewDidLoad];
UILabel* lab = [[UILabel alloc] init];
lab.frame = CGRectMake(100, 100, 100, 100);
lab.backgroundColor = [UIColor redColor];
[self.view addSubview:lab];
lab.userInteractionEnabled = YES;
UIPinchGestureRecognizer *pan = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(press)];
[lab addGestureRecognizer:pan];
}
- (void)press {
NSLog(@"11111");
}
UIRotationGestureRecognizer(旋转)
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UILabel* lab = [[UILabel alloc] init];
lab.frame = CGRectMake(100, 100, 100, 100);
lab.backgroundColor = [UIColor redColor];
[self.view addSubview:lab];
lab.userInteractionEnabled = YES;
UIRotationGestureRecognizer *pan = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(press)];
[lab addGestureRecognizer:pan];
}
- (void)press {
NSLog(@"11111");
}
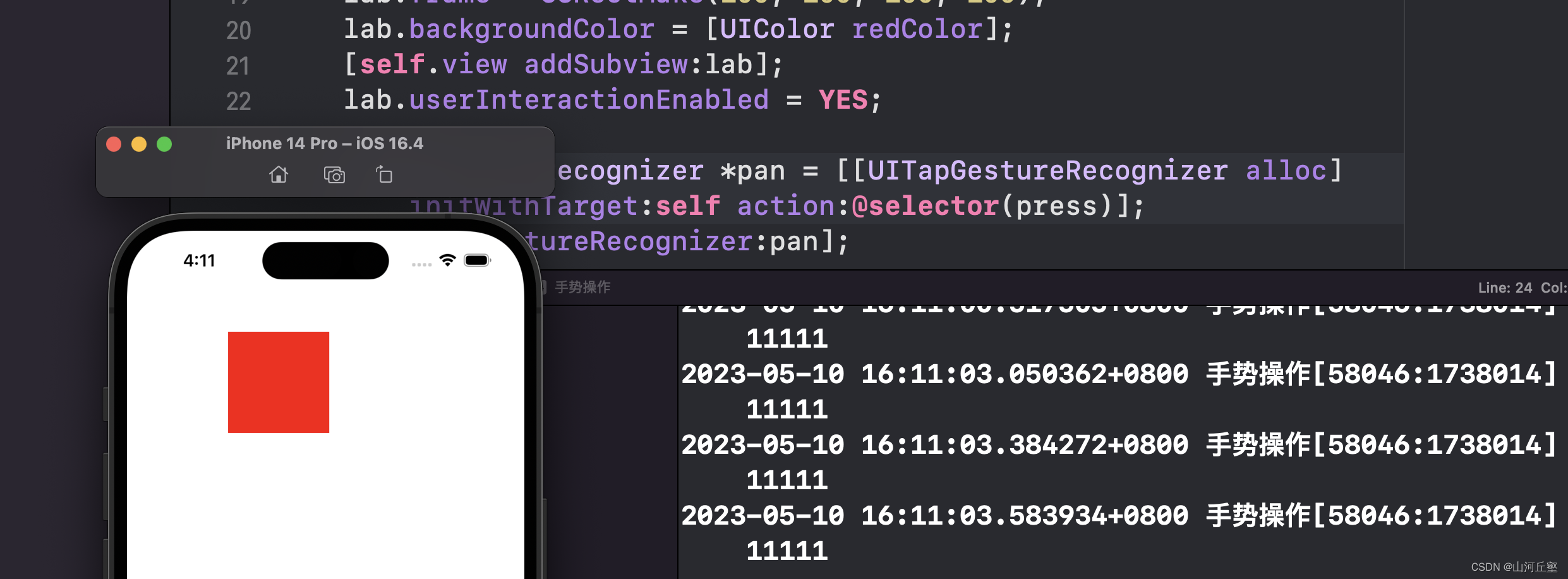
UITapGestureRecognizer(点按)
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UILabel* lab = [[UILabel alloc] init];
lab.frame = CGRectMake(100, 100, 100, 100);
lab.backgroundColor = [UIColor redColor];
[self.view addSubview:lab];
lab.userInteractionEnabled = YES;
UITapGestureRecognizer *pan = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(press)];
[lab addGestureRecognizer:pan];
}
- (void)press {
NSLog(@"11111");
}

UILongPressGestureRecognizer(长按)
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UILabel* lab = [[UILabel alloc] init];
lab.frame = CGRectMake(100, 100, 100, 100);
lab.backgroundColor = [UIColor redColor];
[self.view addSubview:lab];
lab.userInteractionEnabled = YES;
UILongPressGestureRecognizer *pan = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(press)];
[lab addGestureRecognizer:pan];
}
- (void)press {
NSLog(@"11111");
}

UISwipeGestureRecognizer(轻扫)
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UILabel* lab = [[UILabel alloc] init];
lab.frame = CGRectMake(100, 100, 100, 100);
lab.backgroundColor = [UIColor redColor];
[self.view addSubview:lab];
lab.userInteractionEnabled = YES;
UISwipeGestureRecognizer *pan = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(press)];
[lab addGestureRecognizer:pan];
}
- (void)press {
NSLog(@"11111");
}

手势操作状态
typedef NS_ENUM(NSInteger, UIGestureRecognizerState) {
UIGestureRecognizerStatePossible, // 尚未识别是何种手势操作(但可能已经触发了触摸事件),默认状态
UIGestureRecognizerStateBegan, // 手势已经开始,此时已经被识别,但是这个过程中可能发生变化,手势操作尚未完成
UIGestureRecognizerStateChanged, // 手势状态发生转变
UIGestureRecognizerStateEnded, // 手势识别操作完成(此时已经松开手指)
UIGestureRecognizerStateCancelled, // 手势被取消,恢复到默认状态
UIGestureRecognizerStateFailed, // 手势识别失败,恢复到默认状态
UIGestureRecognizerStateRecognized = UIGestureRecognizerStateEnded // 手势识别完成,同UIGestureRecognizerStateEnded
};
在六种手势识别中,只有一种手势是离散型手势,就是 UITapGestureRecognizer(点按)。
离散型手势的特点:一旦识别就无法取消,而且只会调用一次手势操作事件(初始化手势时指定的回调方法)。
其他五种手势都是连续型手势。
连续型手势的特点:会多次调用手势操作事件,而且在连续手势识别后可以取消手势。

对于离散型手势 UITapGestureRecgnizer 要么被识别,要么失败,点按(假设点按次数设置为1,并且没有添加长按手势)下去一次不松开则此时什么也不会发生,松开手指立即识别并调用操作事件,并且状态为3(已完成)。
但是连续型手势要复杂一些,就拿旋转手势来说,如果两个手指点下去不做任何操作,此时并不能识别手势(因为我们还没旋转)但是其实已经触发了触摸开始事件,此时处于状态0;如果此时旋转会被识别,也就会调用对应的操作事件,同时状态变成1(手势开始),但是状态1只有一瞬间;紧接着状态变为2(因为我们的旋转需要持续一会),并且重复调用操作事件(如果在事件中打印状态会重复打印2);松开手指,此时状态变为3,并调用1次操作事件。
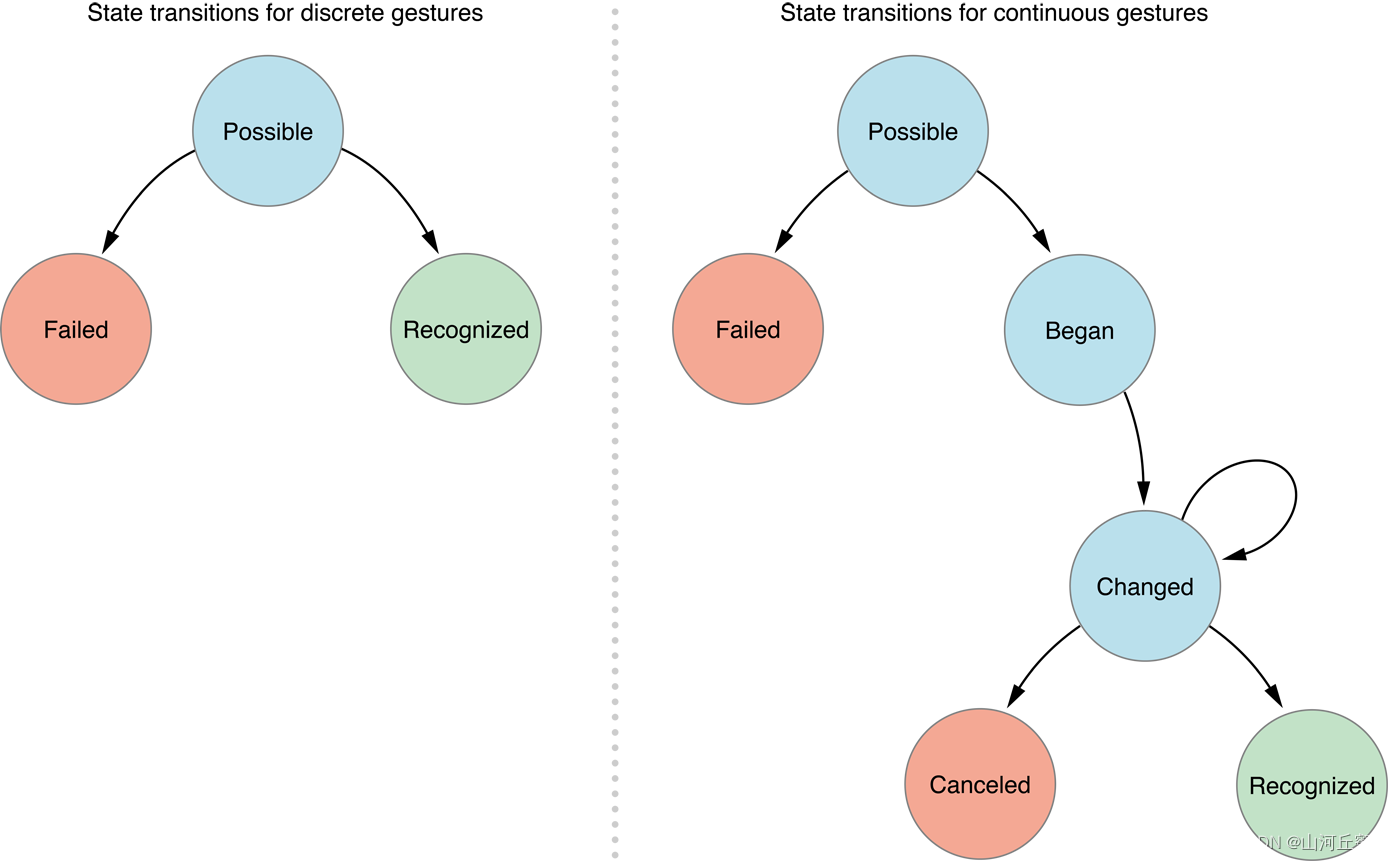
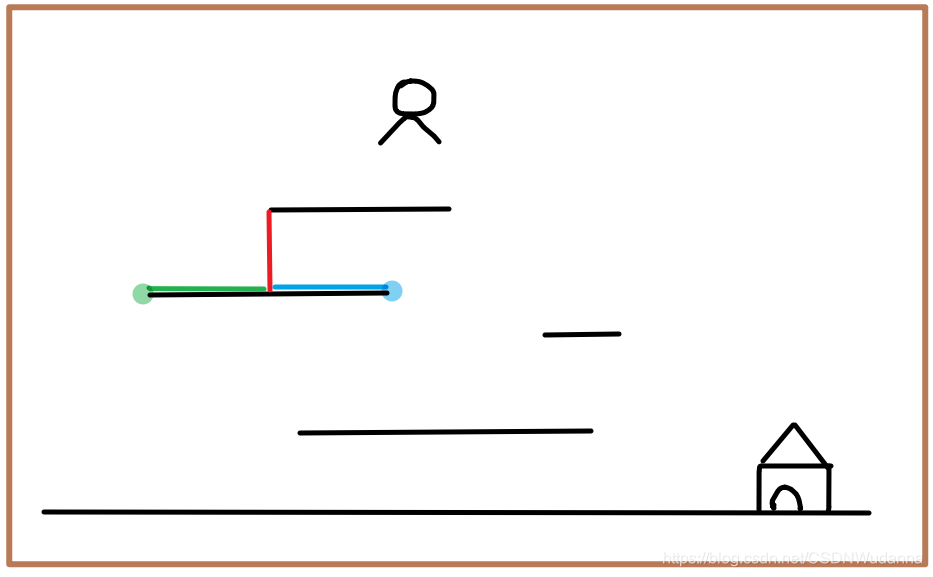
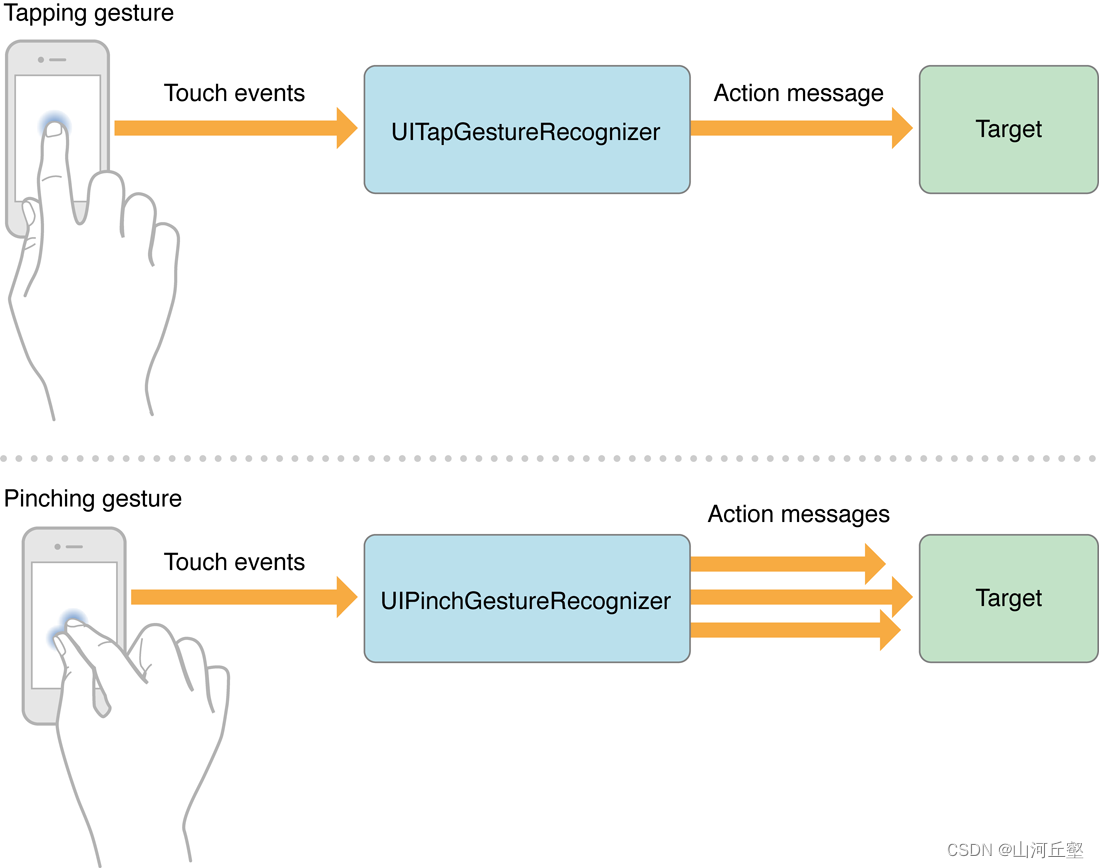
连续手势发生状态转换是由于触摸事件中的移动事件造成的,苹果官方的分析图也说明了这一点: