文章目录
- 1、适用点
- 2、汇总
1、适用点
懒加载往往配合路由一起使用,此处修改的项目是 二、【React-Router5】路由的基本使用 中的项目
-
首先从react中引入lazy
import { lazy } from 'react'
-
修改引入路由组件的写法
-
// import About from './pages/About' // import Home from './pages/Home' const About = lazy(() => import('./pages/About')) const Home = lazy(() => import('./pages/Home')) -
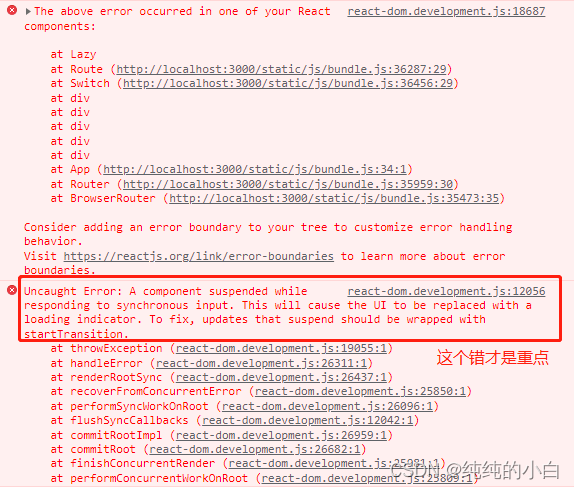
此时你会发现报错了
-

-
翻译过来就是
- 未捕获错误:响应同步输入时组件挂起。这将导致UI被加载指示符替换。要修复此问题,应使用startTransition包装挂起的更新
-
啥意思呢?意思就是需要使用 React 18 新特性:startTransition 进行处理,这里暂时不讨论(注此项小白未验证,后续若有新版笔记可能会做验证,静待后续更新)
-
使这里使用 =Suspense== 进行处理
-
-
使用 Suspense 解决问题
-
引入 Suspense:
import { Suspense } from 'react' -
给注册路由的地方套上,并配置 fallback 展示未加载完成时显示的内容
-
<Suspense fallback={<h2>加载中...</h2>}> {/* Route 注册路由 */} <Switch> <Route path='/about' component={About} /> <Route path='/home' component={Home} /> <Redirect to='/about' /> {/* 兜底 */} </Switch> </Suspense> -
fallback 也可以配置成一个加载组件,丰富一下加载页面
-
-
2、汇总
import { lazy, Suspense } from 'react'
impot Loding from './components/Loading'
//1.通过React的lazy函数配合import()函数动态加载路由组件 ===> 路由组件代码会被分开打包
const Login = lazy(()=>import('@/pages/Login'))
//2.通过<Suspense>指定在加载得到路由打包文件前显示一个自定义loading界面
<Suspense fallback={<Loding/>}>
<Switch>
<Route path="/xxx" component={Xxxx}/>
<Redirect to="/login"/>
</Switch>
</Suspense>
![[附源码]Python计算机毕业设计Django房屋租赁信息系统](https://img-blog.csdnimg.cn/56a2fa548ad54dbda92fc67a25d628f7.png)
![[附源码]Python计算机毕业设计SSM-乐室预约小程序(程序+LW)](https://img-blog.csdnimg.cn/a4792969146147b783f6cabf29bd7437.png)




![[附源码]计算机毕业设计JAVA校园飞毛腿系统](https://img-blog.csdnimg.cn/47173add29db4886bc31516ee0944517.png)






![[附源码]计算机毕业设计springboot葡萄酒销售管理系统论文](https://img-blog.csdnimg.cn/45e505333b9649608488b197cc0720f2.png)




![[附源码]Python计算机毕业设计Django港口集团仓库管理系统](https://img-blog.csdnimg.cn/58eae02168d94ab6b446eb119a426e29.png)