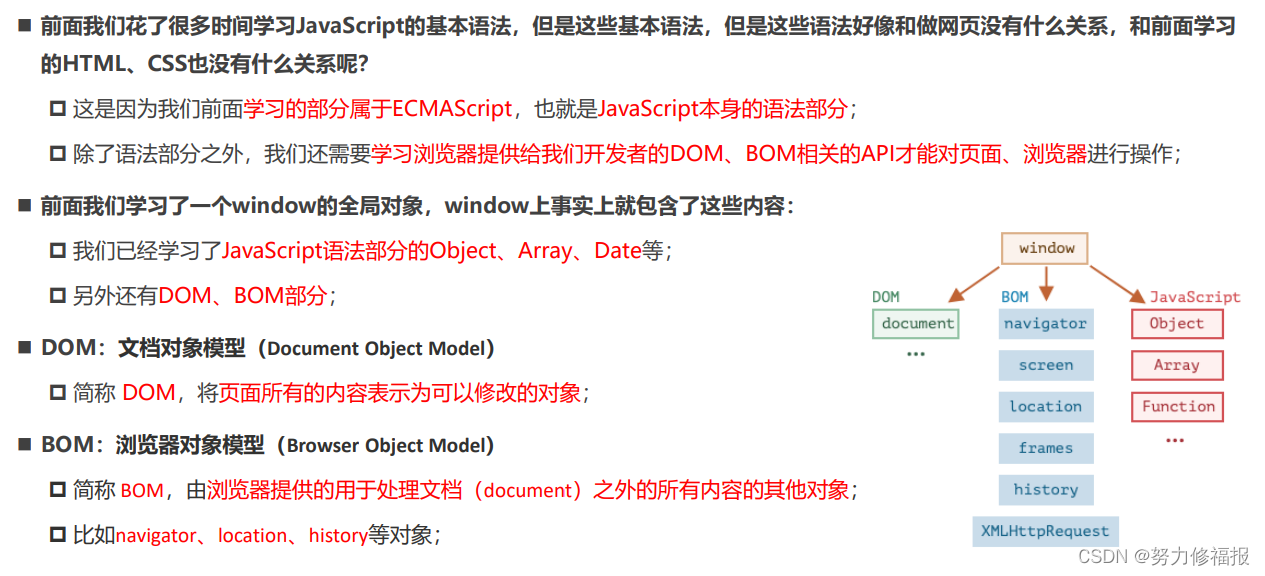
1 认识DOM和BOM
所以我们学习DOM,就是在学习如何通过JavaScript对文档进行操作的;

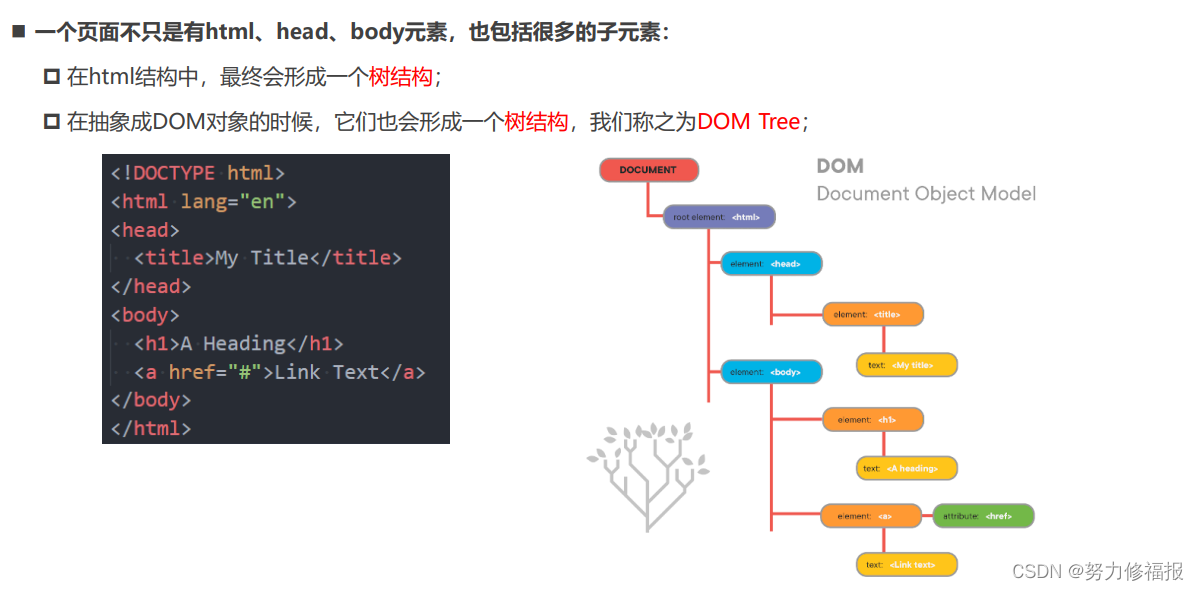
DOM Tree的理解

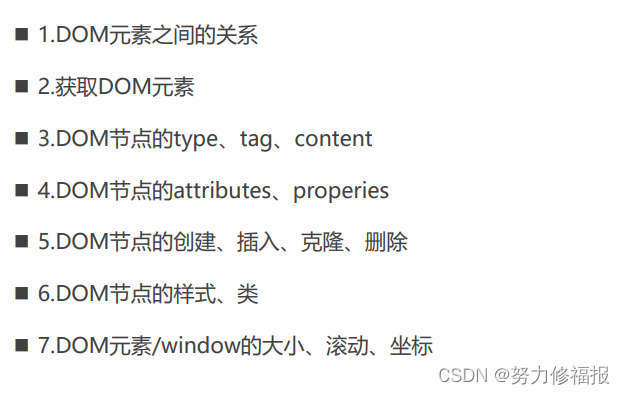
DOM的学习顺序

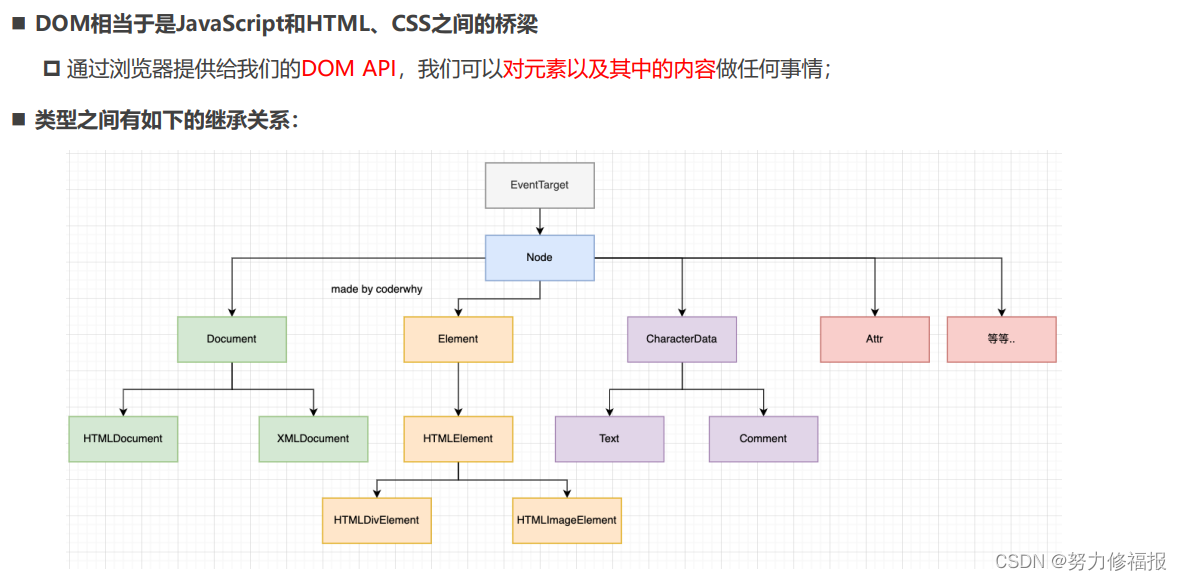
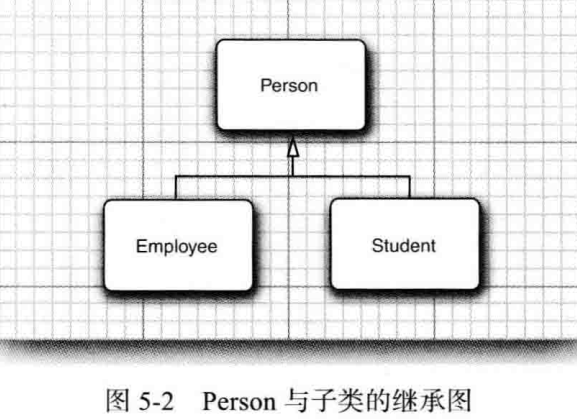
DOM的继承关系图

2 document对象

3 节点(Node)之间的导航(navigator)

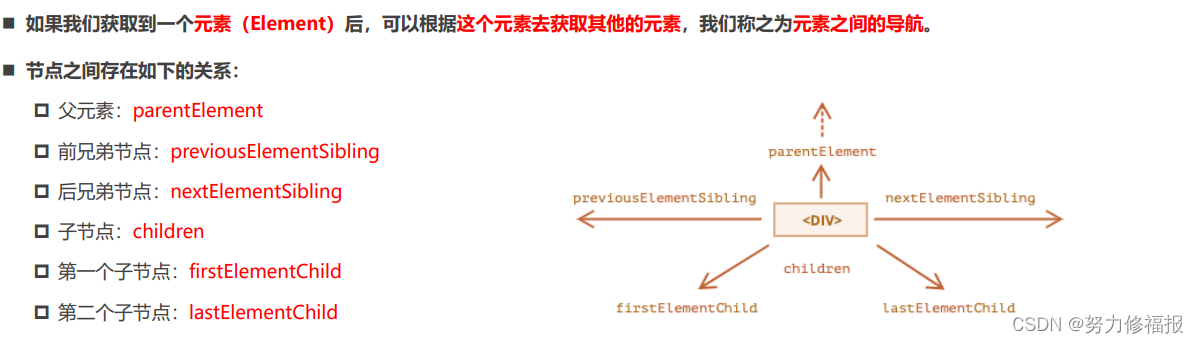
4 元素(Element)之间的导航(navigator)

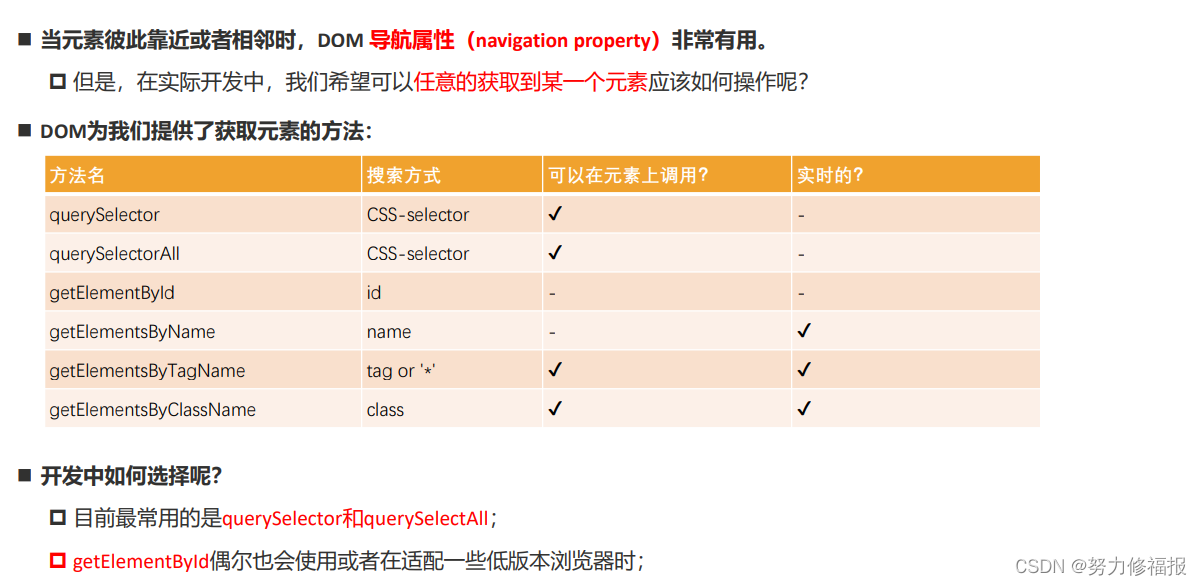
5 获取元素的方法
常用选择器来获取,和css一样

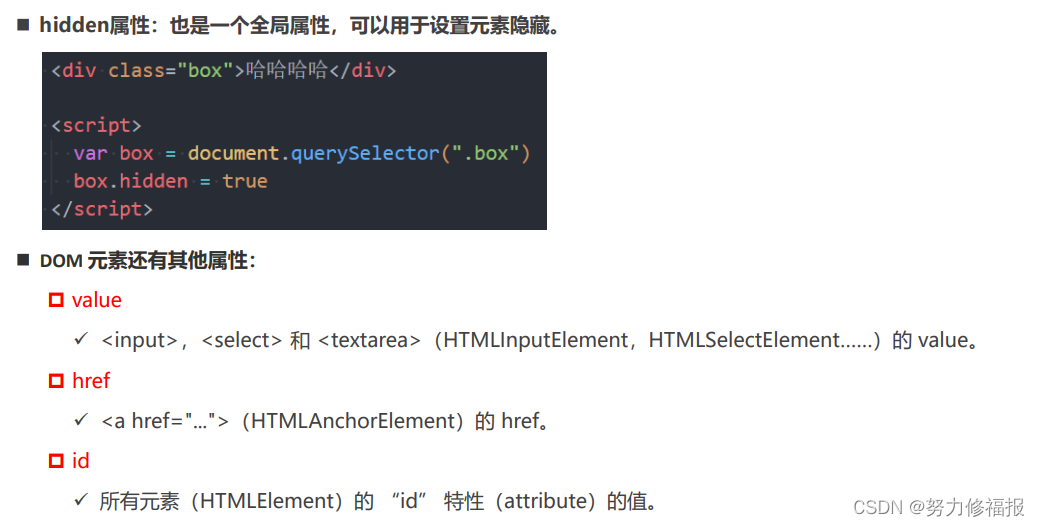
元素属性

6 attribute的分类

attribute的操作

元素的属性(property)

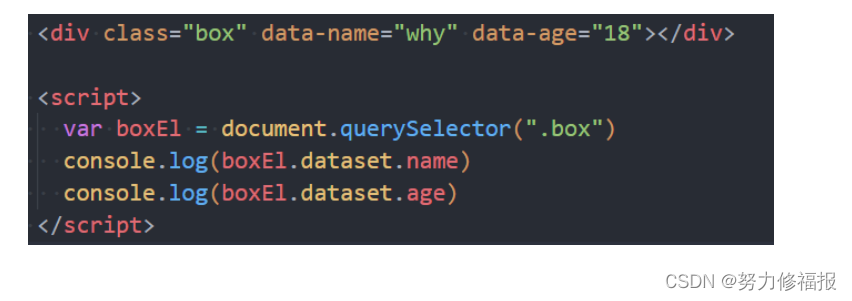
7 HTML5的data-自定义属性

8 JavaScript动态修改样式

给元素添加类:className和classList

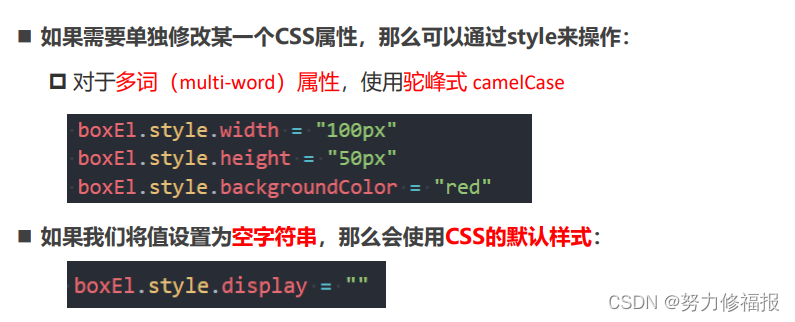
元素的style属性

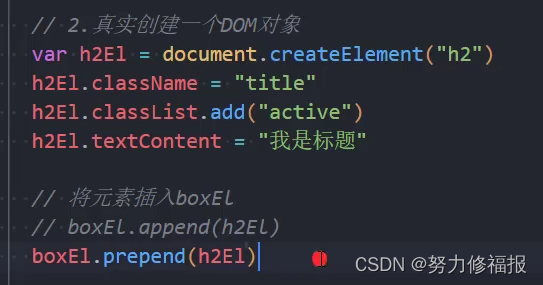
9 创建元素


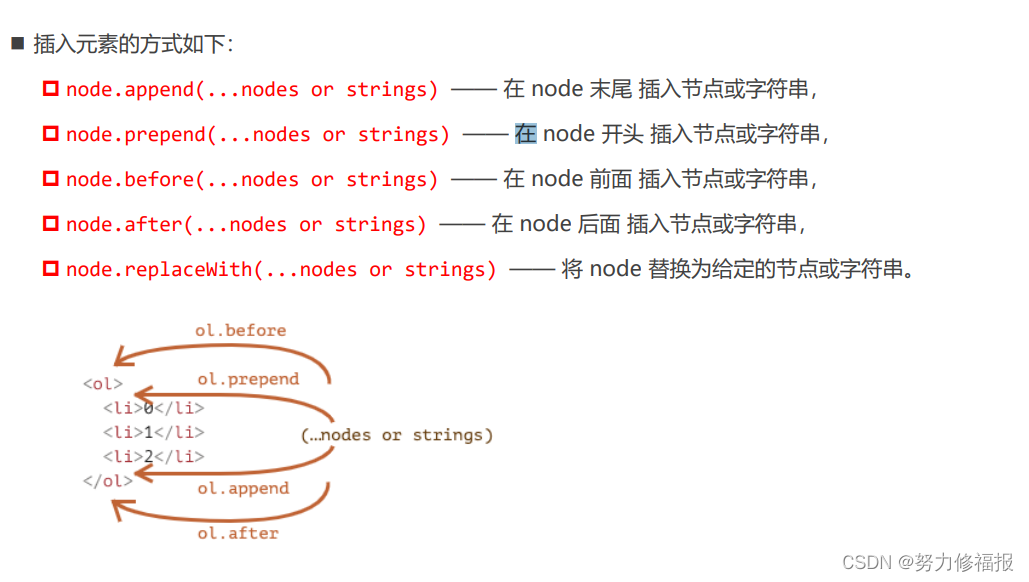
插入元素

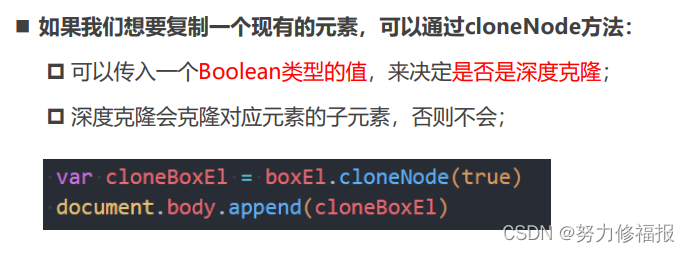
移除和克隆元素
移除元素我们可以调用元素本身的remove方法:
















![“正大杯”第十三届市场调查与分析大赛[省一]经验总结+复盘](https://img-blog.csdnimg.cn/77ea6237489444e685d7ca69bdfca28a.jpeg)