一、nodejs的模块化
- 😂 nodejs 所有的东西都是模块
(一)node模块的分类
1. 自定义模块:自己写的模块
2. 内置模块:nodejs提供的模块
3. 第三方模块
别人写好的东西, 上传到某一个位置(npm),
我们去 npm 去下载到我们本地, 然后使用
(二)导出语法
- node中每一个JS 文件都自带一个module
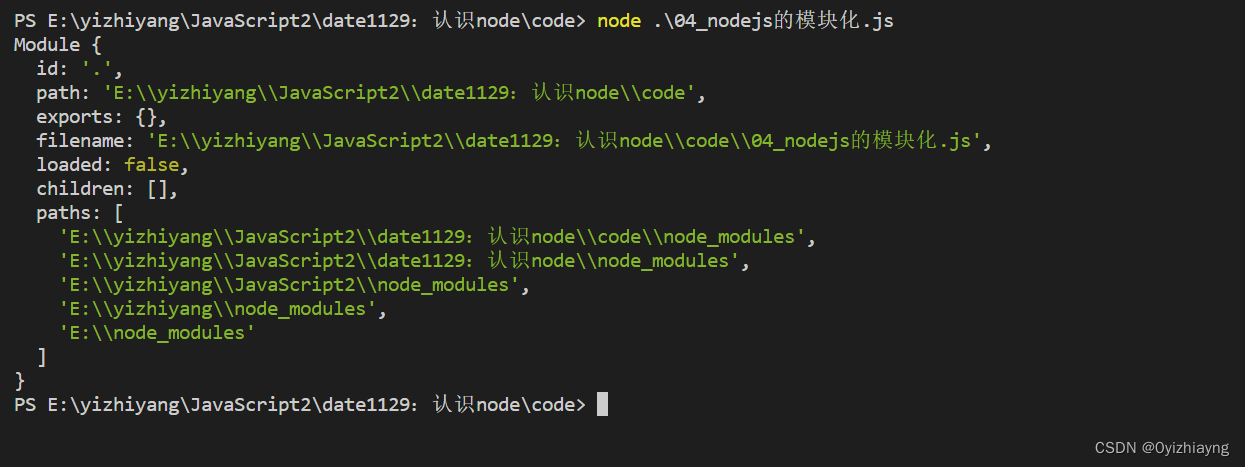
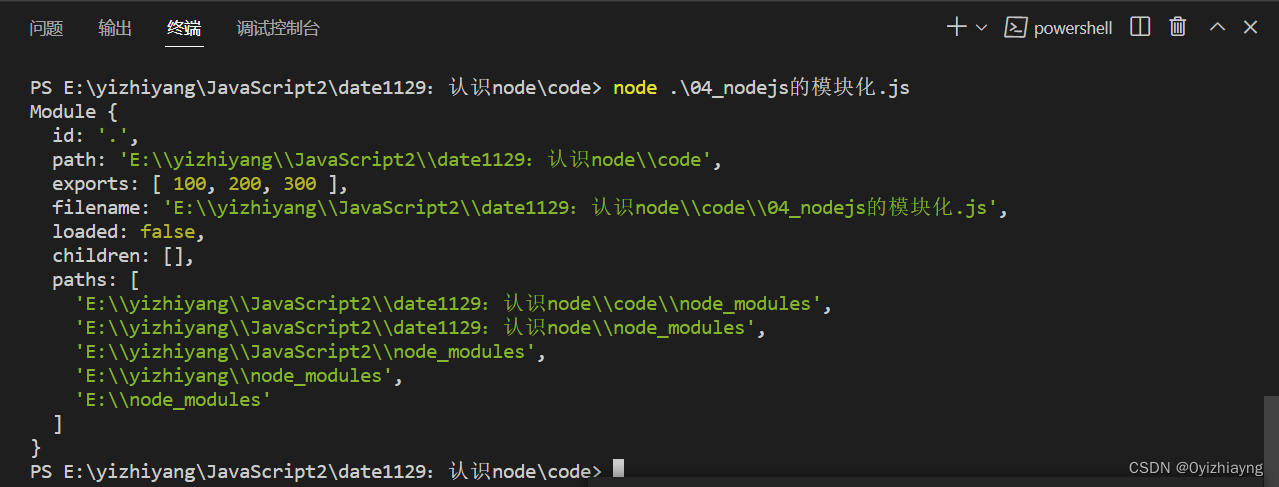
console.log(module);
Module {
id: '.',
// 当前文件所在目录
path: 'E:\\yizhiyang\\JavaScript2\\date1129:认识node\\code',
// 记录了, 当前文件 导出的内容
exports: {},
// 当前文件完整的文件名
filename: 'E:\\yizhiyang\\JavaScript2\\date1129:认识node\\code\\04_nodejs的模块化.js',
// 是否被引入
loaded: false,
// 表明当前文件导入了什么模块
children: [],
paths: [
'E:\\yizhiyang\\JavaScript2\\date1129:认识node\\code\\node_modules',
'E:\\yizhiyang\\JavaScript2\\date1129:认识node\\node_modules',
'E:\\yizhiyang\\JavaScript2\\node_modules',
'E:\\yizhiyang\\node_modules',
'E:\\node_modules'
]
}1、导出语法1
-
module.exports.属性名 = 属性值
//在默认对象内添加属性, 导出的还是一个对象
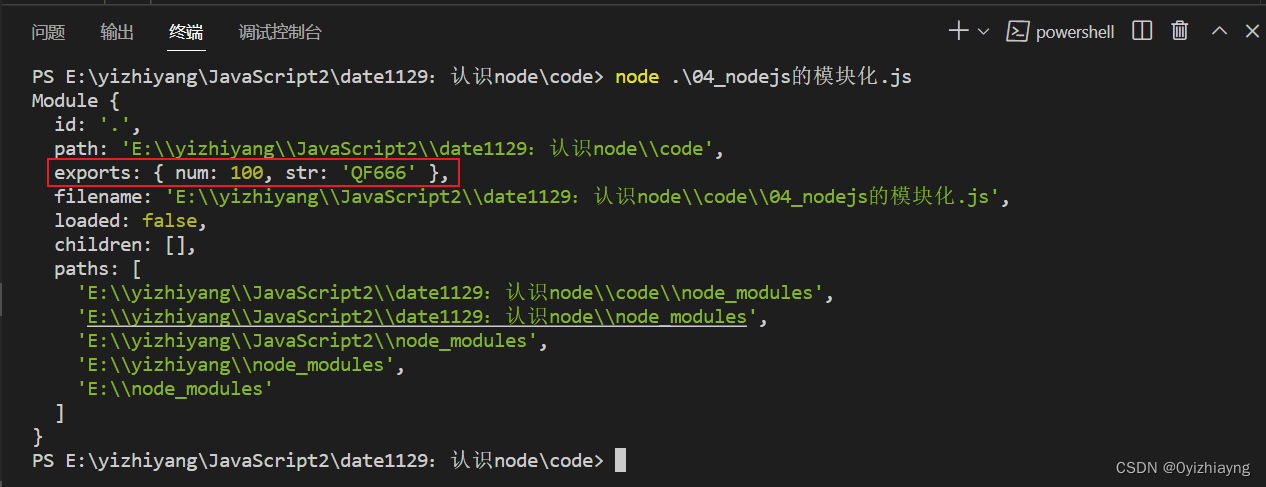
module.exports.num = 100
module.exports.str = 'QF666'
console.log(module)
/*
Module {
...
exports: { num: 100, str: 'QF666' },
...
}
*/
2、导出语法2
- module.exports = 新值
- node中每一个js文件都自带一个exports这个变量,内部存储指向module.exports 这个对象的地址
// 方式2, 重新给默认对象赋值, 导出的就是新的值
module.exports = [100, 200, 300];
console.log(module);
3、导出语法3
- exports.属性名 = 属性值
// 在默认对象内添加属性, 导出的还是一个对象
exports.num = 999;
exports.str = 'QF666';
console.log(module);
(二)导入语法
- node中每一个JS文件都自带一个require
- 语法: require('地址')
- 返回值: 返回导入的文件的exports
out.js
module.exports.num = 100
module.exports.str = 'QF666'
module.exports.str2 = 'QF001'in.js
// const outObj = require('./out.js')
// node 导入文件时, 如果文件后缀是 .js 可以省略不写
const outObj = require('./out');
console.log(outObj);
二、node内置模块fs
- fs模块是Node.js官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
- fs.readFile() 方法,用来读取指定文件中的内容
- fs.writeFile() 方法,用来向指定的文件中写入内容
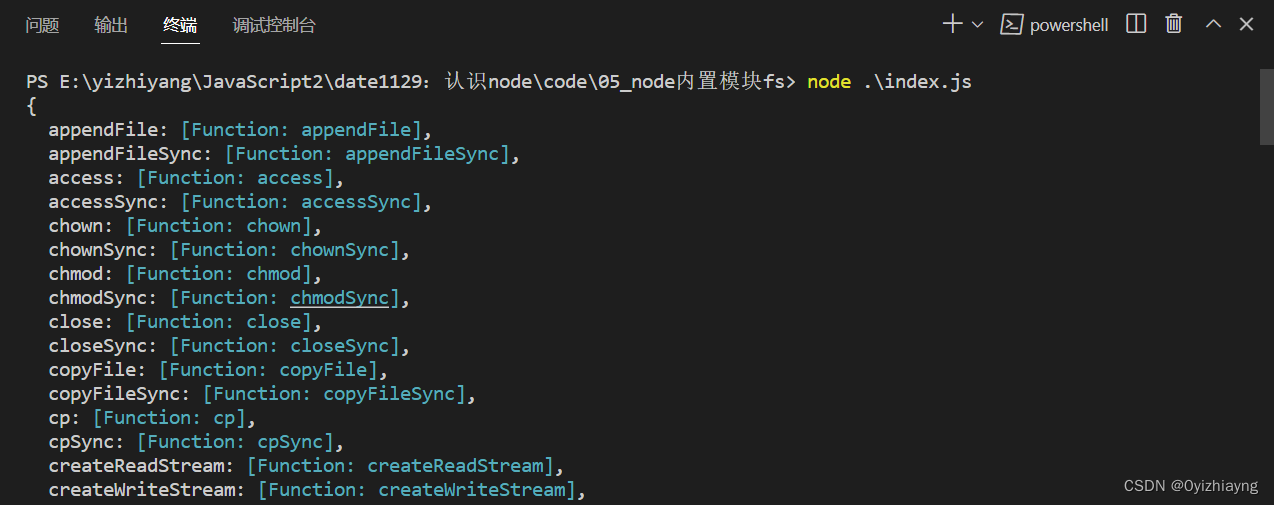
const fs = require('fs');
console.log(fs);
1、异步读取文件

fs.readFile('文件路径', '配置项', '回调函数')
文件路径: 必填
配置项: 选填(默认值 buffer, 可以手动配置)
回调函数: 必填
const fs = require('fs');
fs.readFile('./index.txt', 'utf-8', function (err, data) {
/**
* err: 如果读取失败, 会给一个err
* data: 读取成功,文件的内容
*/
console.log(err); //null
console.log(data);
})
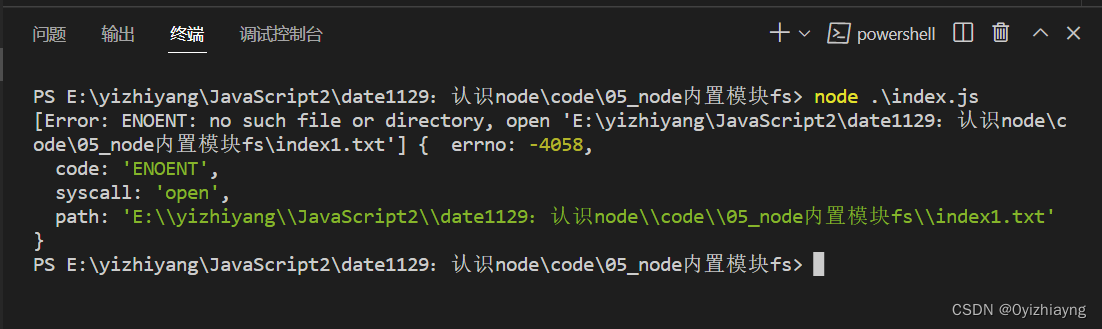
报错信息:
- 我们没有创建index1.txt文档,报错时的信息显示
fs.readFile('./index1.txt', 'utf-8', function (err, data) {
/**
* err: 如果读取失败, 会给一个err
* data: 读取成功,文件的内容
*/
if (err) return console.log(err);
console.log(data);
})

2、同步读取文件
const fs = require('fs');
console.log('start');
let data = fs.readFileSync('./index.txt', 'utf-8')
console.log('data');
console.log('end');
3、异步写入
- 按照指定第一个参数去书写文件的内容(覆盖)
- 按照指定的第一个参数没找到, 在指定位置, 新建一个文件出来;新建的值, 就是第二个参数
const fs = require('fs');
fs.writeFile('./index.txt', '你好', function (data) {
console.log('写入完成')
})
console.log('end')
三、node内置模块path
node给我们提供的操作路径相关的内容
- 绝对路径:C:/a/b/c/d.html
- 相对路径:./d.html ../b/d.html
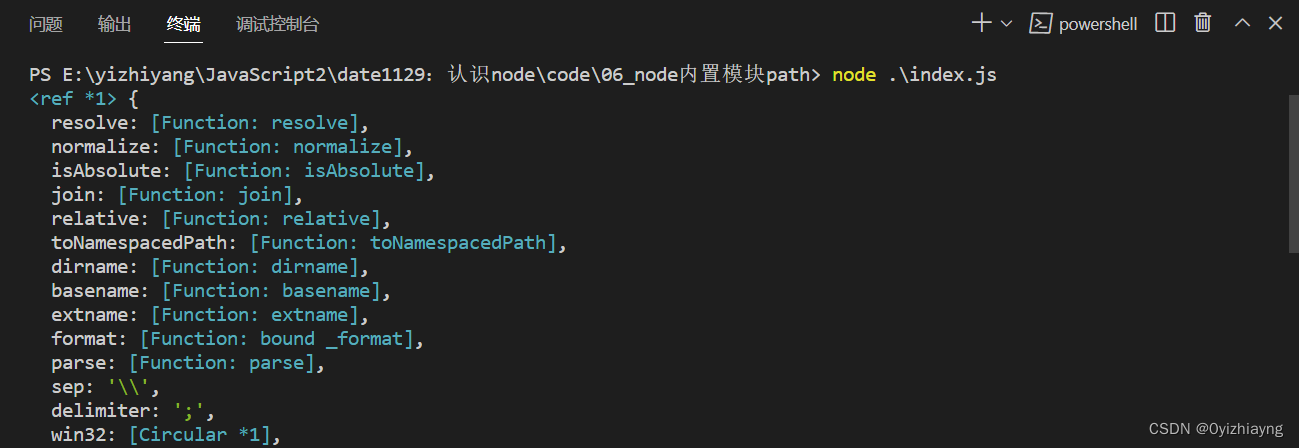
const path = require("path");
console.log(path);
- path.join([路径片段1, 路径片段2, 路径片段3])
const path = require("path");
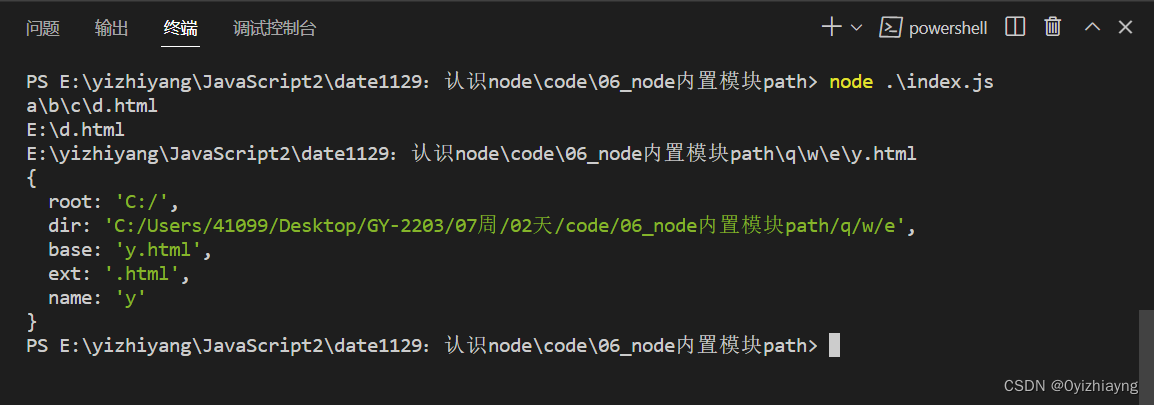
const res1 = path.join("a", "/b", "/c", "/d.html");
console.log(res1); // a\b\c\d.html
const res2 = path.resolve("a", "/b", "/c", "/d.html");
console.log(res2); // C:\d.html
const res3 = path.resolve("q/w/e", "y.html");
console.log(res3);
// C:\Users\41099\Desktop\GY-2203\07周\02天\code\06_node内置模块path\q\w\e\y.html
const res4 = path.parse(
'C:/Users/41099/Desktop/GY-2203/07周/02天/code/06_node内置模块path/q/w/e/y.html'
)
console.log(res4)

{
// 根路径
root: 'C:/',
// 当前文件所在的文件夹(目录)路径
dir: 'C:/Users/41099/Desktop/GY-2203/07周/02天/code/06_node内置模块path/q/w/e',
// 完整文件名
base: 'y.html',
// 文件后缀
ext: '.html',
// 文件名
name: 'y'
}四、node内置模块url
- node给我们提供的帮助我们解析url地址信息
- http://localhost:8080/a/b/c/d.html?current=1&pagesize=12
const url = require("url");
console.log(url);
- url.parse('url 地址(必填)', '是否深度解析(选填, 默认为 false)')
const url = require("url");
const res = url.parse("http://localhost:8080/a/b/c/d.html?current=1&pagesize=12");
console.log(res)
Url {
// 协议
protocol: 'http:',
slashes: true,
auth: null,
// 域(域名+端口号)
host: 'localhost:8080',
// 端口号
port: '8080',
// 域名
hostname: 'localhost',
// hash值
hash: null,
// 携带的参数
search: '?current=1&pagesize=12',
// 查询字符串
query: 'current=1&pagesize=12',
// 完整路径名
pathname: '/a/b/c/d.html',
// 路径(带参数)
path: '/a/b/c/d.html?current=1&pagesize=12',
// 完整 url 路径
href: 'http://localhost:8080/a/b/c/d.html?current=1&pagesize=12'
}- 带参数时
const url = require("url");
const res = url.parse("http://localhost:8080/a/b/c/d.html?current=1&pagesize=12", true);
console.log(res);
/*
Url {
...
query: [Object: null prototype] { current: '1', pagesize: '12' },
...
}
*/
五、node内置模块http
- node给我们提供的开启一个服务器的
- 服务器: 一个提供服务的机器 服务: 数据或者文件 机器: 就是一台电脑
const http = require("http");
console.log(http);
// 0. 导入内置模块
const http = require("http");
// 1. 创建一个 服务器
const server = http.createServer(function (req, res) {
/**
* req: 表明前端的请求报文
* res: 后端返回给前端的响应报文
*/
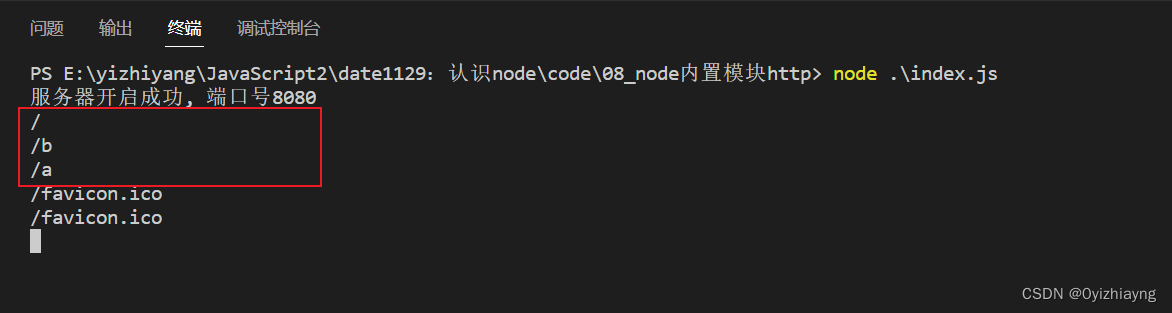
console.log(req.url)
// console.log('每当有一个前端访问的时候, 我就会被触发一次')
if (req.url == '/a') {
res.end('hello~~~pageA')
}
if (req.url == '/b') {
res.end('hello~~~pageB')
}
})
// 2. 给服务器配置一个端口号(0~65535)
server.listen(8080, () => {
console.log('服务器开启成功, 端口号 8080')
})












![[附源码]计算机毕业设计JAVA校园跑腿系统](https://img-blog.csdnimg.cn/82e2dc86e4f54e33a85d0885102a1116.png)