toRef 和 ref 的作用差不多是一样的,都是可以把一个数据变成响应式的
我们一般使用toRef 或都 toRefs 是用来,简化 template 中的 数据的写法的, 使一个深层次的数据不用书写的时候那么麻烦。 如果不嫌麻烦的话, 这两个api 可以不用
看代码:
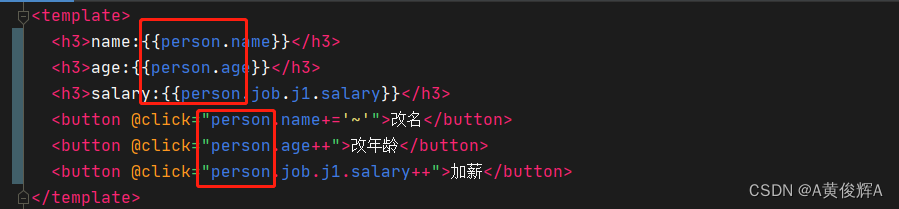
<template>
<h3>name:{{person.name}}</h3>
<h3>age:{{person.age}}</h3>
<h3>salary:{{person.job.j1.salary}}</h3>
<button @click="person.name+='~'">改名</button>
<button @click="person.age++">改年龄</button>
<button @click="person.job.j1.salary++">加薪</button>
</template>
<script>
import {ref,reactive,onMounted,onUnmounted} from "vue";
import mytime from "./hooks/lasttime"
export default {
name: 'App',
setup(){
let person = reactive({
name:"黄哥",
age:39,
job:{
j1:{
salary:20
}
}
})
return {
person
}
}
}
</script>

从上图中, 可以看到, 因为我们 返回的是person , 所以, 在template 数据中, 到处都是 person. 的字样, 如果我们不想在template中写那么多 person. 用什么方法解决呢?
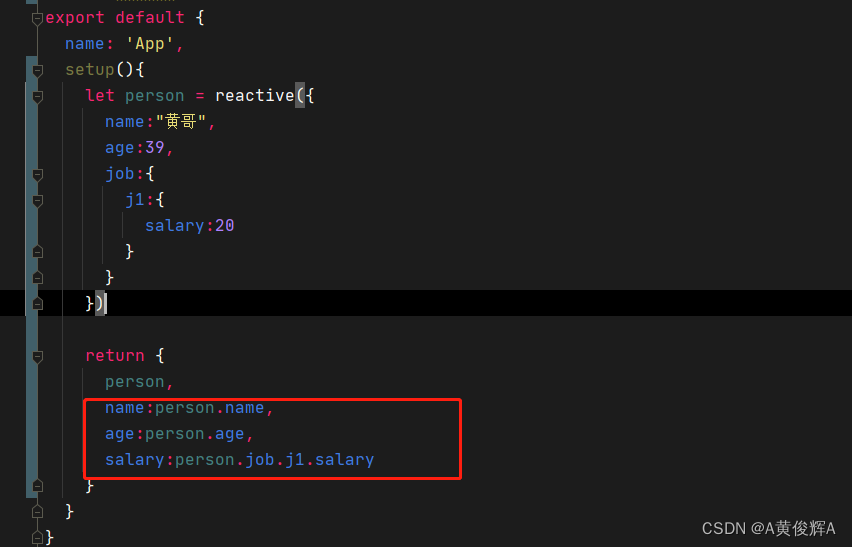
先说一种错误的方法

上面的做法是错误的, 我们的响应数据 定义的是 person. 而在红色框中的 name age salary, 所赋的值, 却是 person中的数据的值, 它并不是一个响应数据, 所以这种方法是不正确的, template中直接使用 {{name}} {{age}} {{salary}} 将不是响应式的
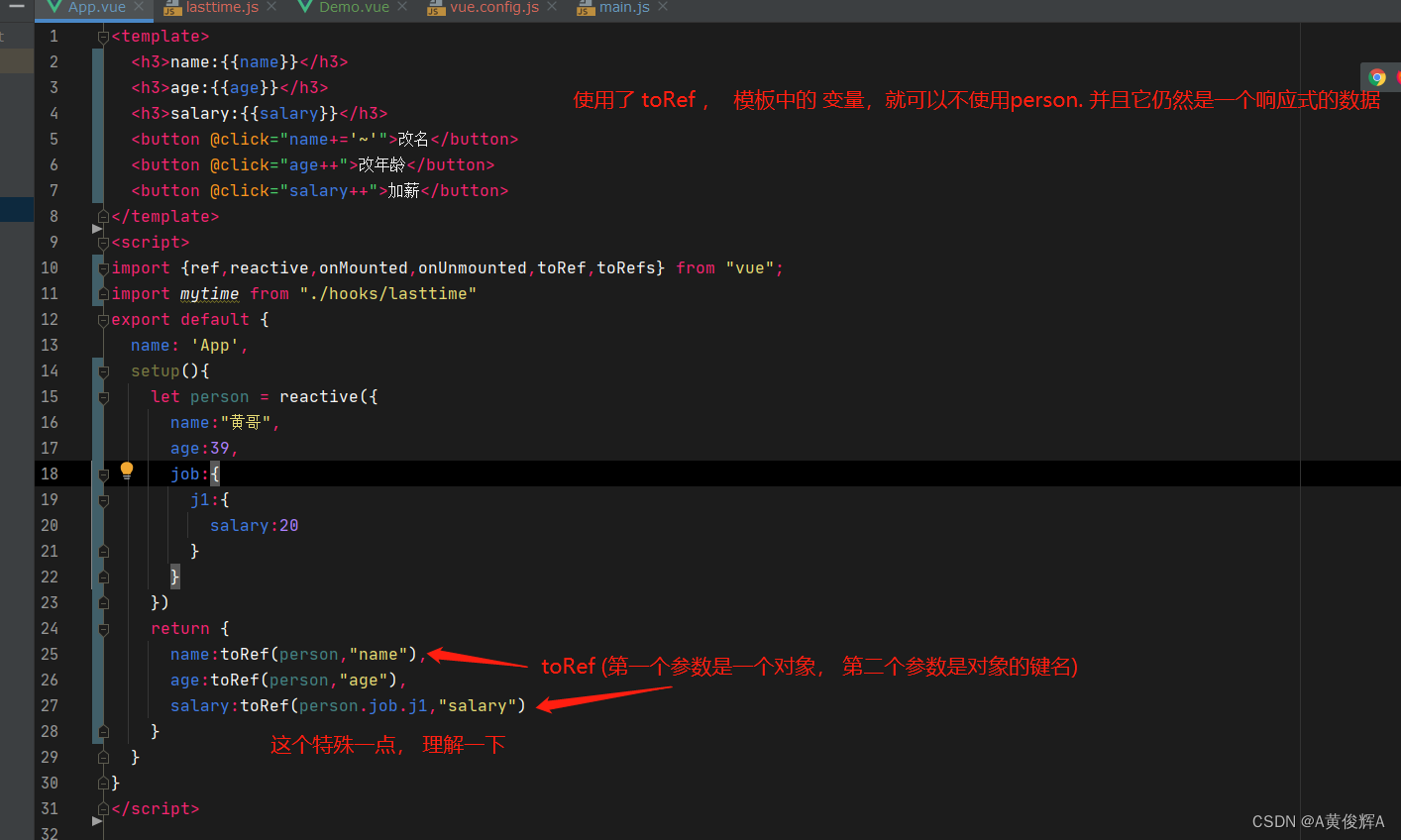
这时, 我们就可以使用 toRef 或 toRefs 来解决这个问题

上面使用的是 toRef , 再来使用一下 toRefs
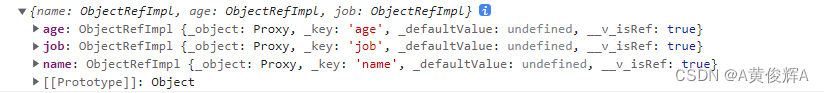
首先我们打印一下 toRefs 返回的数据


可以看到, 返回的就是 person中的对象
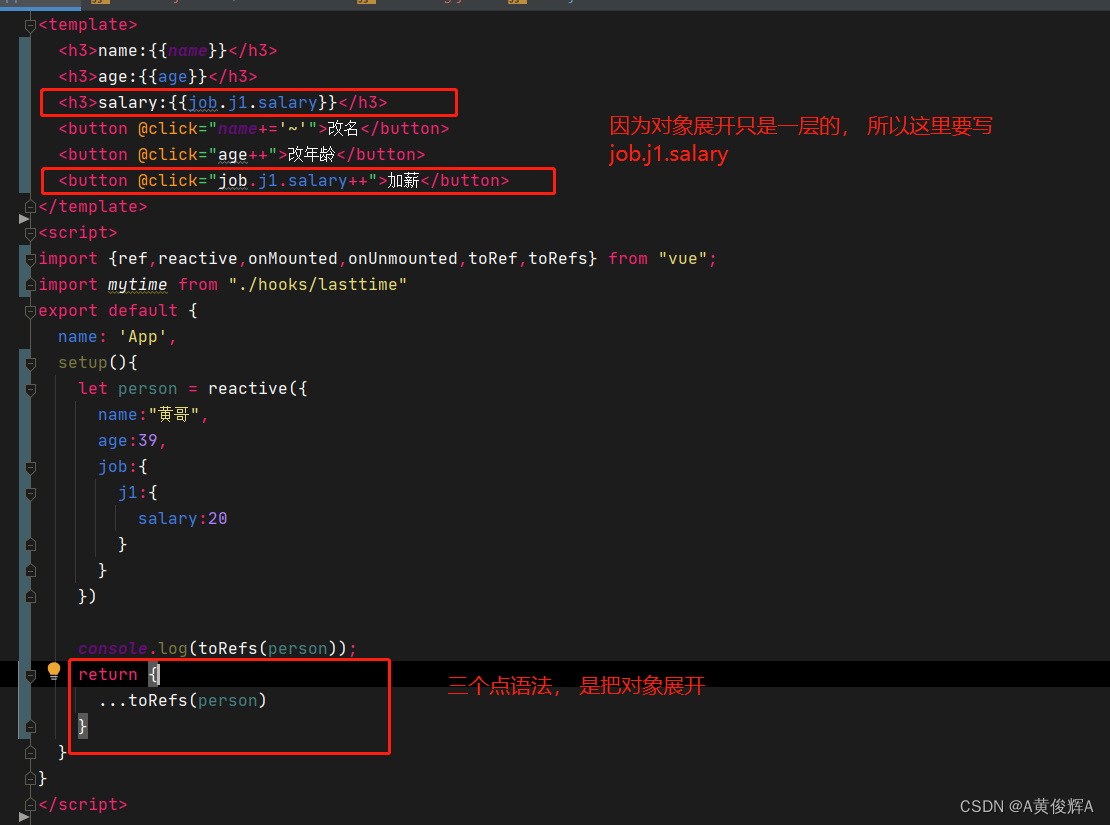
所以, 我们可以这样使用 toRefs

以上就是 toRef 和 toRefs的用法