前言
最近在使用gitlab的web ide时发现当编写一个 vue组件时,文件的后缀名为.vue。在编辑器的右上角会显示当前的编程语言时vue,并且高亮语法或标签,格式化,折叠都表现很优秀。但是其实monaco是不支持vuejs的,作为一名前端开发者,我们有时需要在monaco编辑器中编写vue组件,所以我就利用业余时间尝试 在讲vuejs集成到monaco中。确切说vuejs并不是一个编程语言,它和html很类似,但也有很多差异,这里就不展开讲了。本文主要我是如何探索,实践将vuejs集成到monaco中的。
探索
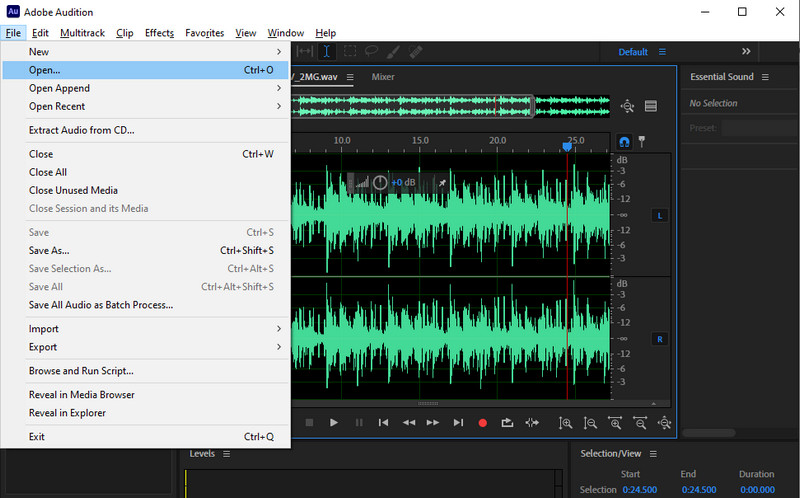
我们先来看一下,一个vue组件在gitlab 的webide中的表现。
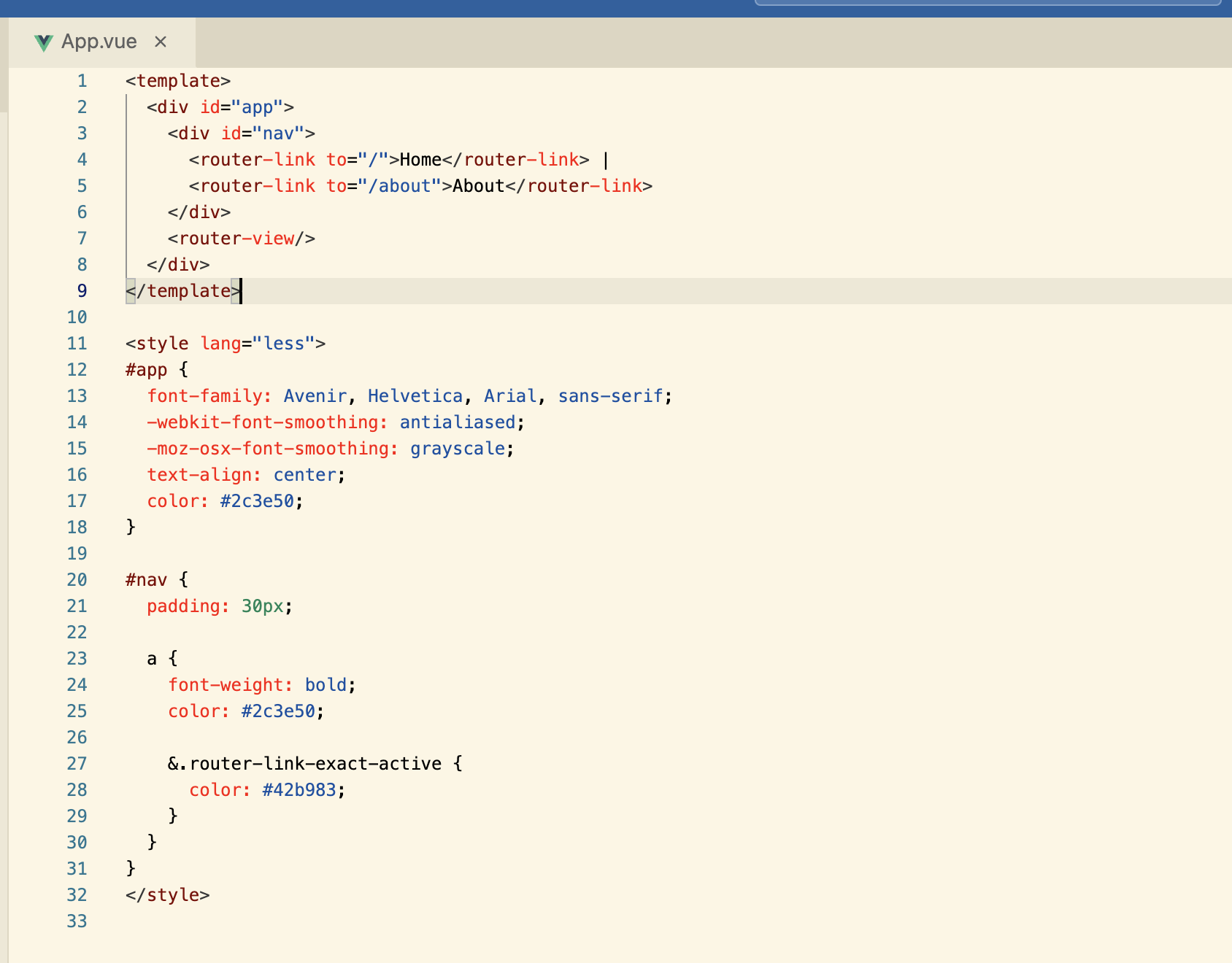
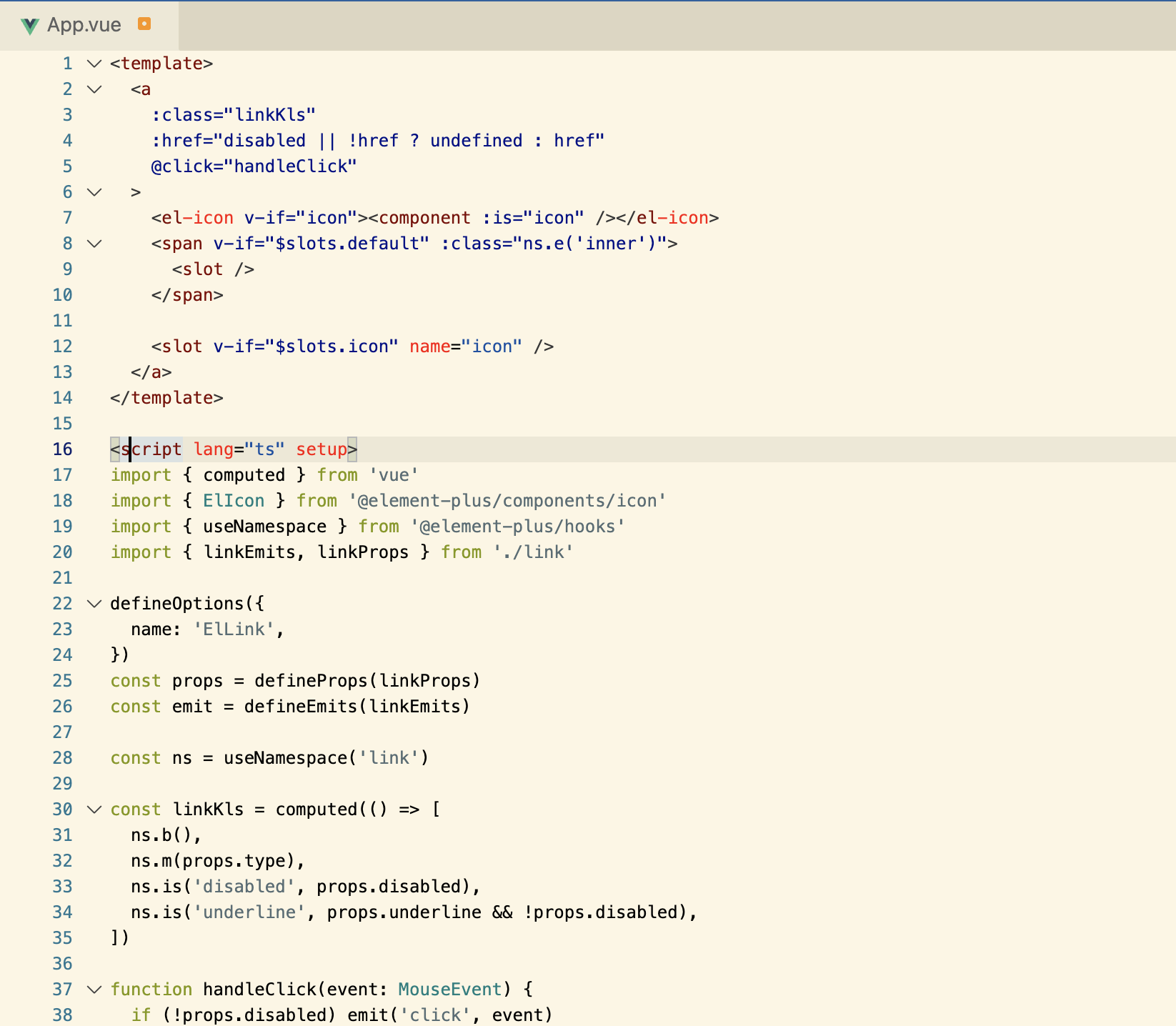
以下是两个简单的vue组件代码在webide中的表现。


可以看到,无论是html的标签,属性,还是js的关键词,变量, 都能够合适地着色。不能说没有缺点但已经很优秀了。(一个缺点是 script标签无法折叠)
要实现这样的效果,一共分为两个部分,第一不是是为monaco注册一个的vue语言,并配置该语言相应的属性。第二就是设置一个比较好看的主题。本文主要讨论第一步,即为monaco注册添加vue编程语言。
确定了研究方向后,我搜索了很多资料,但找到都是如何在vue中