文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 游戏界面
- 1.3 游戏结束界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/130581985
html实现经典打方块小游戏源码html实现经典打方块小游戏源码,通过控制鼠标移动方块,单击发出子弹,
它可以连发子弹,敌方方块被打碎后会分裂为多个小方块。整个游戏非常流畅,性能非常好。
总共三次机会,当碰到别的方块失去一次机会,有历史总积分和当前分数。
1.设计来源
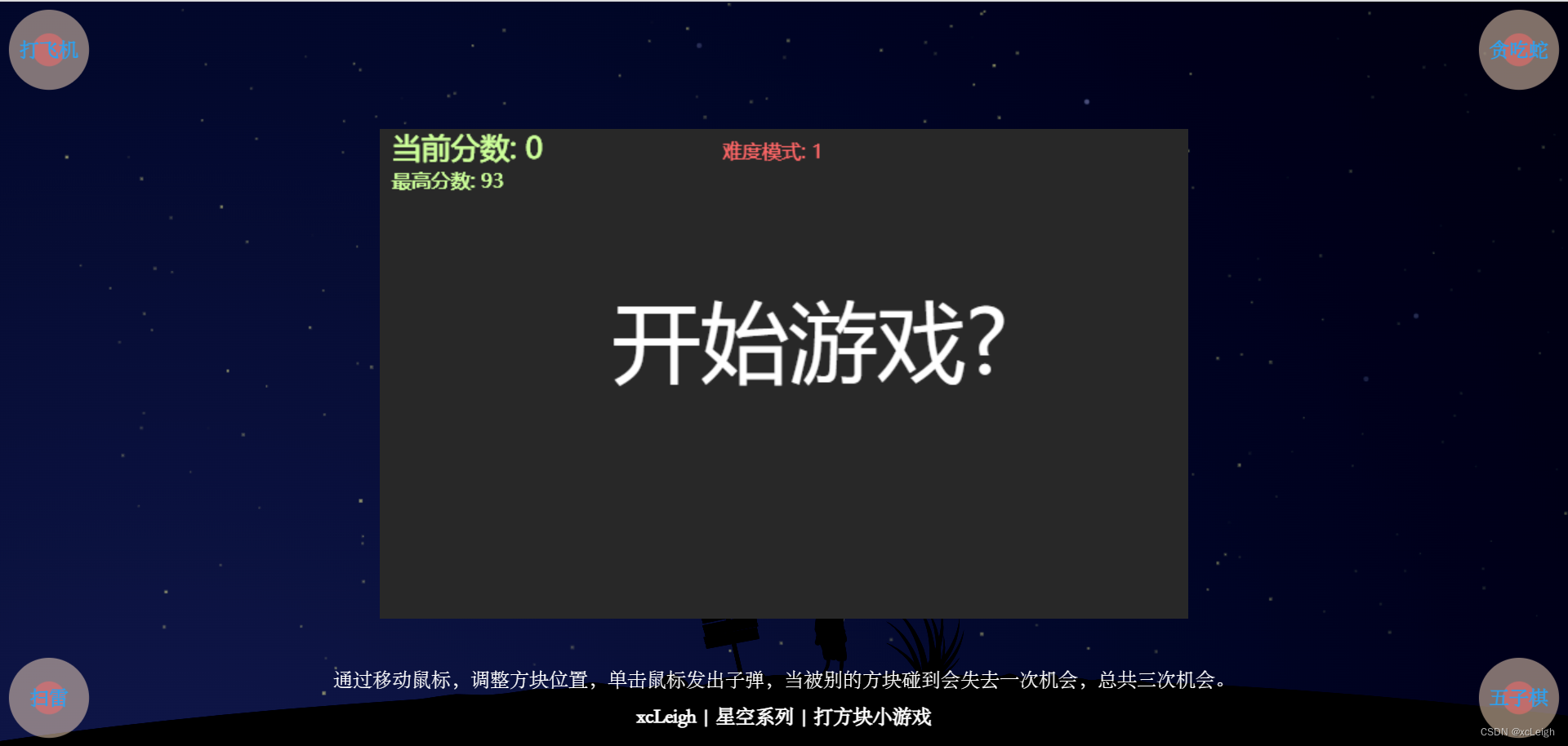
1.1 主界面

开始游戏?点击界面就开始游戏了,难度慢慢升级……
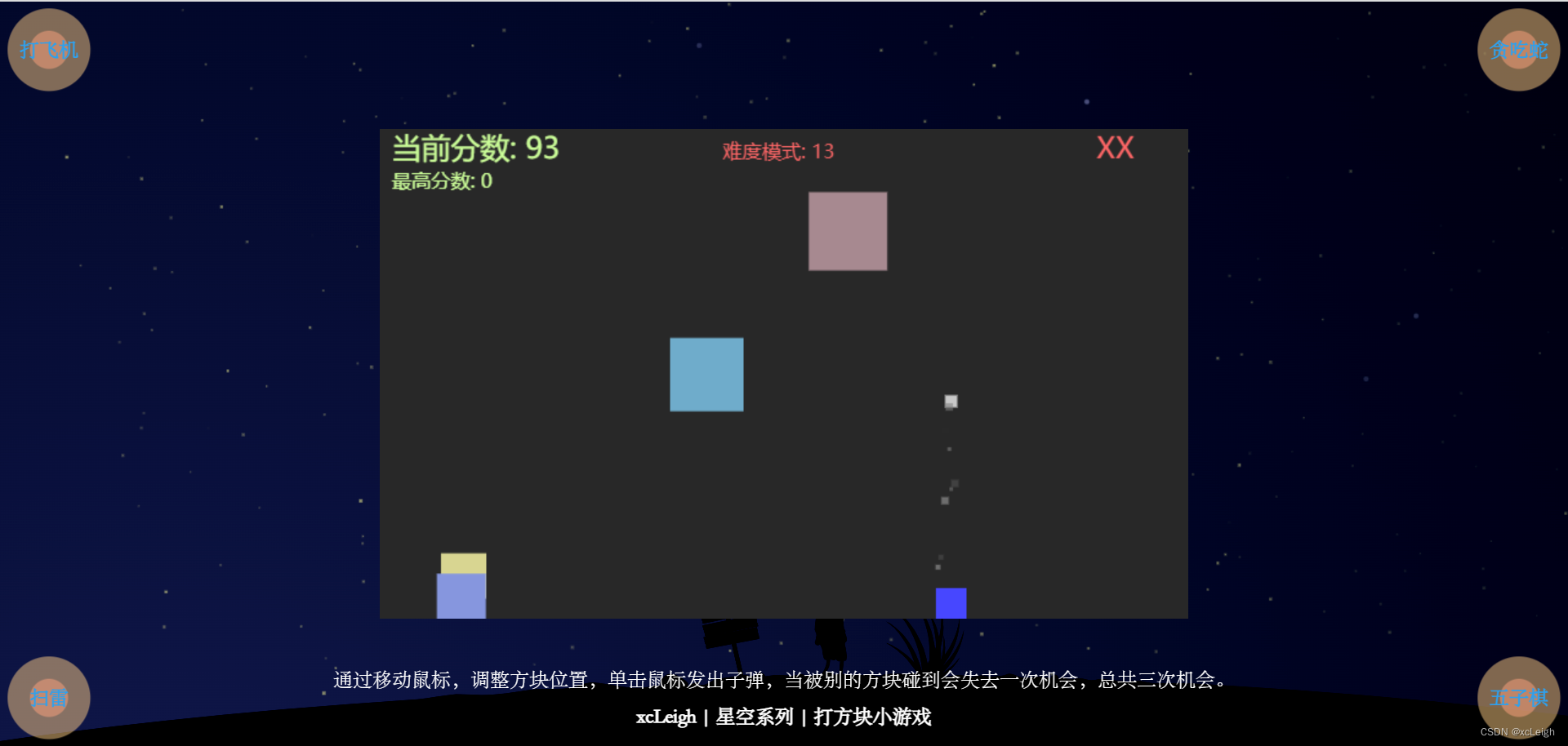
1.2 游戏界面

界面指标
当前分数:为当前游戏统计分数;
最高分数:为最近玩的最高分数统计;
难度模式:开始游戏后,随着时间难度增加;
右上角X: 当被其他方块碰到,就会有X出现,最多三个就会游戏失败;
游戏说明
通过移动鼠标,控制方块位置,单击鼠标左键,发出子弹,可连续点击。
1.3 游戏结束界面

GAME OVER游戏结束,点击界面会重新开始游戏。
2.效果和源码
2.1 动态效果
html实现经典打方块小游戏
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打方块小游戏 - xcLeigh</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<style type="text/css">
#canvas{margin: 0 auto;}
</style>
</head>
<body>
<canvas id="canvas" width="660" height="400"></canvas>
<!-- 四个角链接,底部说明 -->
<div style="position:absolute;left:0;top:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0F85F4;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127635252" title="html实现飞机小游戏(源码)" target="_blank" style="text-decoration:none; font-weight:bold">打飞机</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;right:0;top:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0BABC4;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127631871" title="html实现贪吃蛇游戏(源码)" target="_blank" style="text-decoration:none; font-weight:bold">贪吃蛇</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;right:0;bottom:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:red;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127619801" title="html制作好看的五子棋(源码)" target="_blank" style="text-decoration:none; font-weight:bold">五子棋</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:orange;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127886480" title="html实现扫雷小游戏(附源码)" target="_blank" style="text-decoration:none; font-weight:bold;">扫雷</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;left:0;bottom:0; width:100%;height:70px; line-height:30px; text-align:center; z-index:99;">
<div style="color:white;">通过移动鼠标,调整方块位置,单击鼠标发出子弹,当被别的方块碰到会失去一次机会,总共三次机会。</div>
<a href="https://blog.csdn.net/weixin_43151418" target="_blank" style="text-decoration:none; font-weight:bold;color:white;">xcLeigh | 星空系列 | 打方块小游戏</a>
</div>
<script src="js/BlockBlaster.js"></script>
</body>
</html>
源码下载
html实现经典打方块小游戏(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/130581985(防止抄袭,原文地址不可删除)