文章目录
- 前言
- 一、源码
- 二、方法
- 1.部分代码
- 2.原理
- 总结
前言
官方文档没有提供 说明,就研究源码,终于花了半上午的时间,找到了一种方法,可能不是很好用,但也可以用
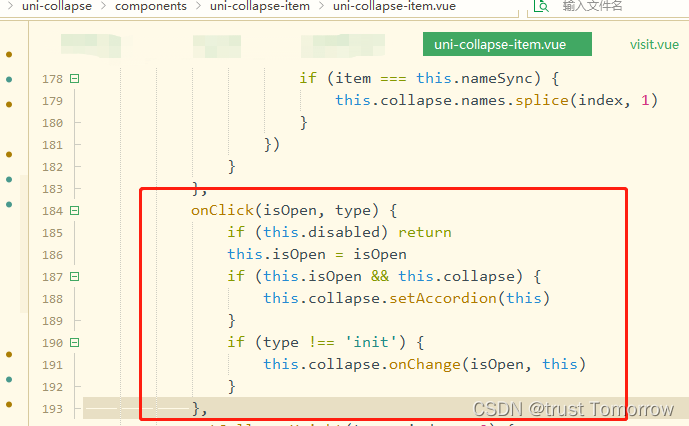
一、源码

主要是这个方法,这个方法是用来改变折叠面板子组件收起还是展开的,就根据这个方法来实现一键收起
二、方法
1.部分代码
这仅是部分代码,不全,可以参考官方示例,这里用到了手风琴效果
<uni-collapse accordion v-model="sel">
<uni-collapse-item ref='one' name='one' title="个人信息" :disabled="!hasLogin">
</uni-collapse-item>
<uni-collapse-item ref='two' name='two' title="手风琴效果" :disabled="!hasLogin">
</uni-collapse-item>
</uni-collapse>
初始值设置
sel: '',
直接粘贴到一个方法里面即可
switch (this.sel) {
case 'one':
this.$refs.three.onClick(false);
break;
case 'two':
this.$refs.two.onClick(false);
break;
case 'three':
this.$refs.three.onClick(false);
break
}
2.原理
代给 uni-collapse-item 一个ref 通过 this.
r
e
f
s
调用可以直接使用
u
n
i
−
c
o
l
l
a
p
s
e
−
i
t
e
m
的一些方法、属性,通过
t
h
i
s
.
refs 调用 可以直接使用 uni-collapse-item 的一些方法、属性,通过 this.
refs调用可以直接使用uni−collapse−item的一些方法、属性,通过this.refs.three.onClick(false); 调用onClick方法,实现收起单个 uni-collapse-item
由于使用了手风琴效果,所以只会有一个展开,通过switch判断哪一个展开了,在折叠起来
总结
通过研究源码实现了收起单个 uni-collapse-item 的方法,也可以传递 true 给onClick 实现单个 uni-collapse-item 展开,具体灵活使用