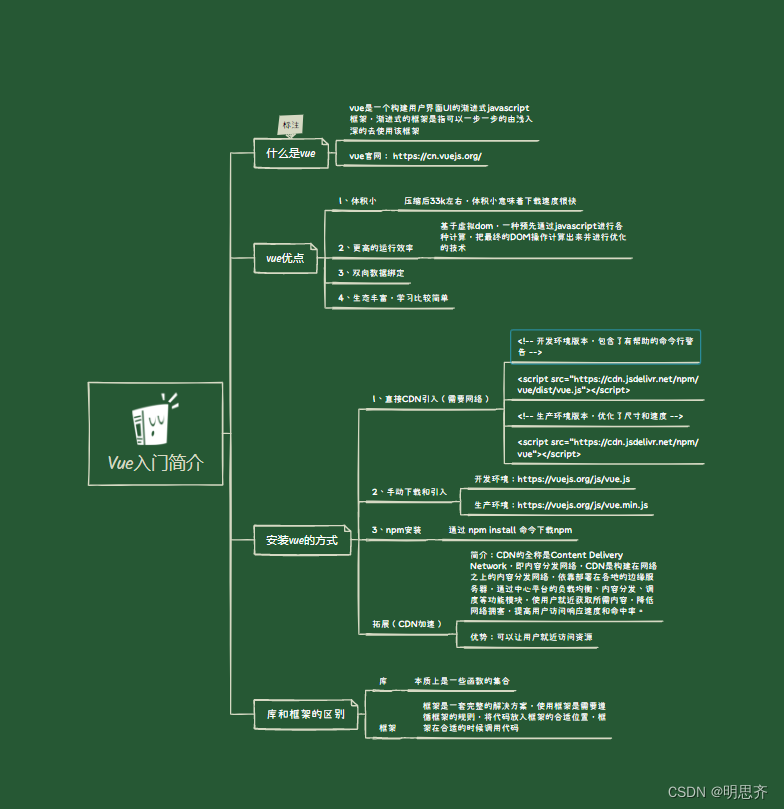
大纲

一、Vue介绍
🌴 1.1 什么是Vue
vue是一个构建用户界面UI的渐进式javascript框架,渐进式的框架是指可以一步一步的由浅入深的去使用该框架。
vue官网: https://cn.vuejs.org/
🌴 1.2 Vue的优点
⭐️ 1、体积小
压缩后33k左右,体积小意味着下载速度很快⭐️ 2、更高的运行效率
基于虚拟dom,一种预先通过javascript进行各种计算,把最终的DOM操作计算出来并进行优化的技术⭐️ 3、双向数据绑定
⭐️ 4、生态丰富,学习比较简单
🌴 1.3 安装vue的方式 (使用一个框架,第一步 下载安装)
🌙 1、直接CDN引入(需要网络)
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>🌙 2、手动下载和引入
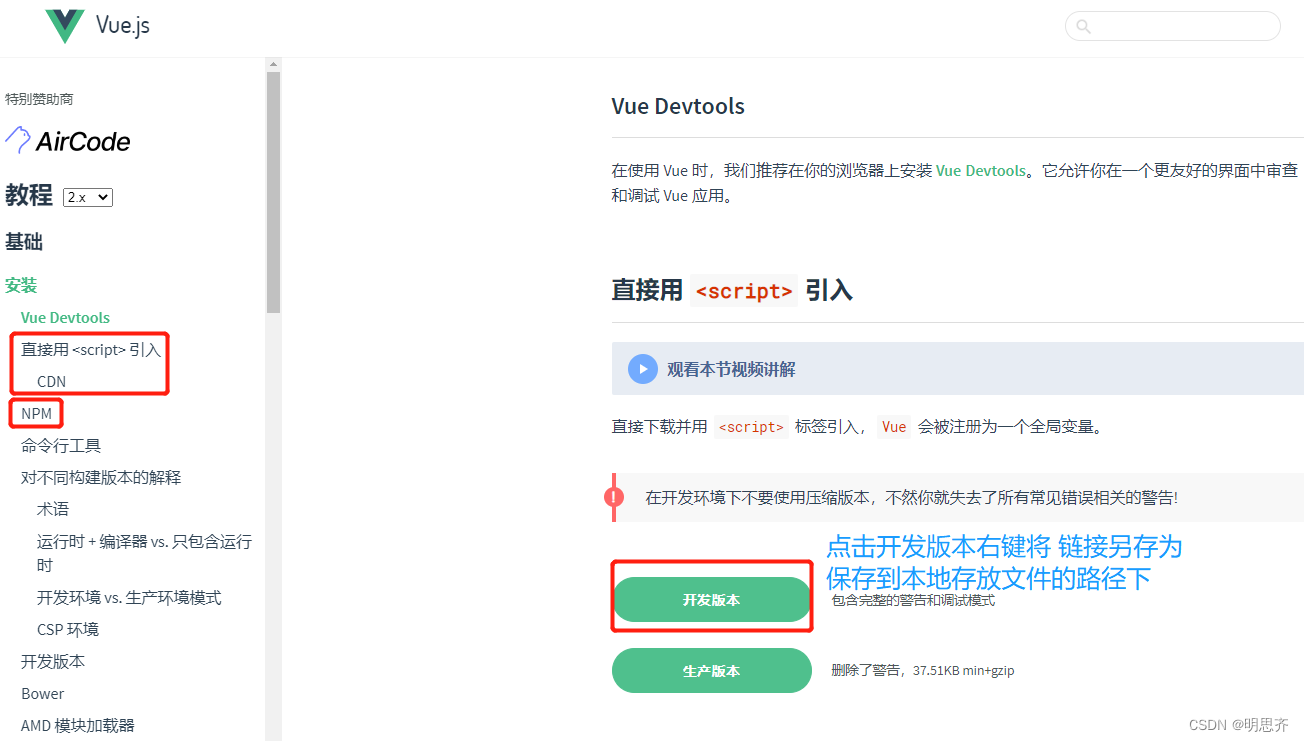
开发环境:https://vuejs.org/js/vue.js
生产环境:https://vuejs.org/js/vue.min.js进入官网 下载vue.js
🌙 3、npm安装
拓展(CDN加速)
🌻 简介:CDN的全称是Content Delivery Network,即内容分发网络,CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。🌻 CDN加速:主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。CDN加速需依靠各个网络节点,例如:120台CDN服务器分布在全国范围,从北京访问,则会从最近的节点返回资源,这是核心。
🌻 CDN服务器通过缓存或者主动抓取主服务器的内容来实现资源储备。
🌻 CDN基本原理:将源站内容分发至最接近用户的节点,使用户可就近取得所需内容,提高用户访问的响应速度和成功率。
🌻 优势:可以让用户就近访问资源
二、库和框架的区别
🌾 库:本质上是一些函数的集合
🌾 框架
框架是一套完整的解决方案,使用框架是需要遵循框架的规则,将代码放入框架的合适位置,框架在合适的时候调用代码。
三、Vue案例01
注意:vue有两种开发方式,一种是直接页面开发,一种是工程级开发,本示例使用的是直接页面开发方式。
运用工具:WebStorm 
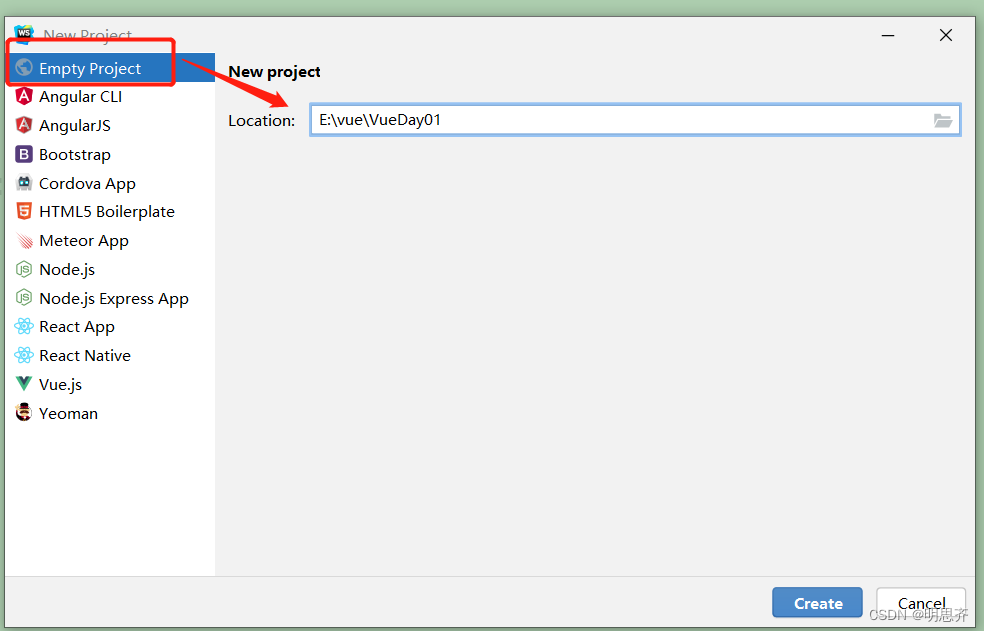
🌷 1、创建Vue项目 (VueDay01)

🌷 2、将从官网中下载的vue.js放到js目录下

🌷 3、新建一个用来存放html文件的目录,创建 HelloVue.html 页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--{{}}:插值-->
<div id="app">{{message}}</div>
<!--未交给vue实例管理-->
<div>{{message}}</div>
<!--引入vue,即可以使用vue.js中相关的东西了-->
<script src="../js/vue.js"></script>
<script>
//创建一个vue实例(new Vue在vue.js中定义了),可以有一个参数用于挂载元素
const app = new Vue({
el: '#app', //用于挂载要管理的元素
data:{ //定义数据
message: '青山不改,绿水长流'
}
})
</script>
</body>
</html>let(变量):可重新赋值
const(常量):不可重新赋值
在ES6中一般不用Var,因为它的缺陷有点多,无变量作用域
编程范式:
🅰 声明式编程
优势:可以真正做到 数据(data:{})和界面(div) 完全分离
🅱 命令式编程
循序渐进的,一步一步来的,例如:若你要煮饭,必须有大米,然后放在电饭锅中清洗,再煮。
原生js的写法(编程范式:命令式编程)
1、创建div元素,设置id属性
2、定义一个变量为message
3、将定义的message变量放在前面的div元素中显示
4、修改massage的数据
5、将修改后的数据再次替换到div元素中
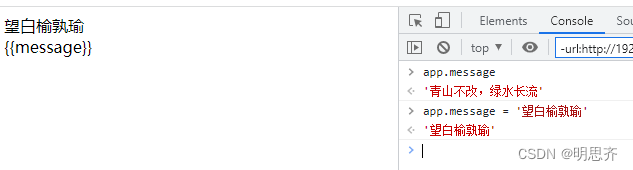
展示:

不改变页面的结构,在控制台通过app.message ='XXX' 动态修改值