AI真的能代替前端吗?
回答:不会完全代替




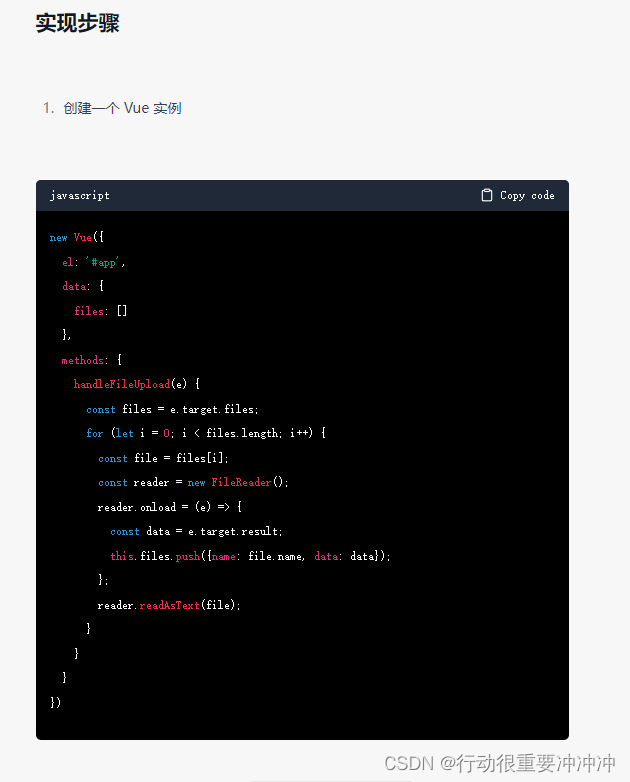
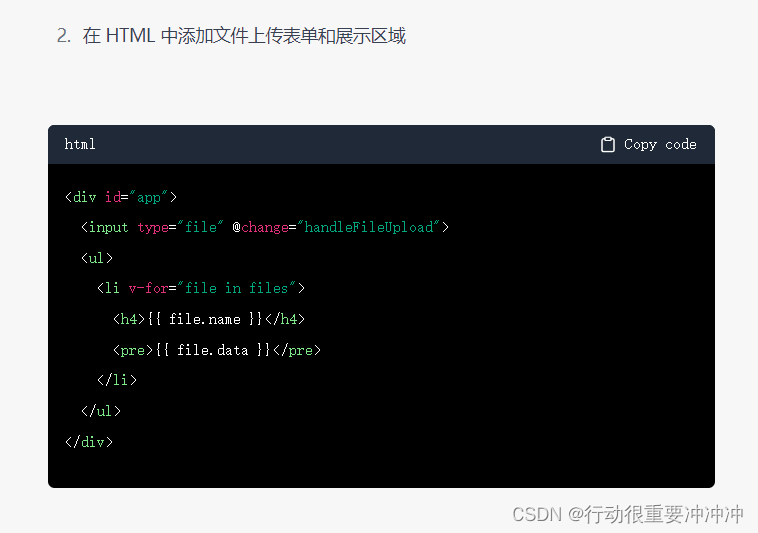
能用吗?复制到项目中只会报错 爆红 ……他完全不能理解你需要什么

JavaScript(简称JS)是一种轻量级的脚本语言,主要用于在Web页面上添加交互行为。它由三个不同的部分组成:ECMAScript,DOM和BOM。
ECMAScript是JavaScript的核心,它是一个由ECMA国际组织标准化的语言规范,定义了JavaScript的语法和基本对象,例如数组、函数、对象、字符串等。
DOM(文档对象模型)是一种基于对象的API,它允许JavaScript在HTML文档中动态地访问和操作HTML元素和文本。JavaScript可以使用DOM API来创建、添加、删除和修改HTML元素和属性,以及响应用户操作。
BOM(浏览器对象模型)提供了与浏览器交互的API,它包括了诸如窗口、屏幕、历史记录等对象。JavaScript可以使用BOM API来控制浏览器的行为,例如导航到新的URL、弹出警告框、设置Cookie等。
JavaScript是一种解释型语言,它不需要编译就可以直接在浏览器上执行。它还支持面向对象编程和函数式编程。JavaScript的语法类似于C语言,但是它也具有动态类型和弱类型的特性。
那么好 今天的主题来了 作者给你手写一个小案例给大家科普一下知识。
如果手写一个解析文件的工具
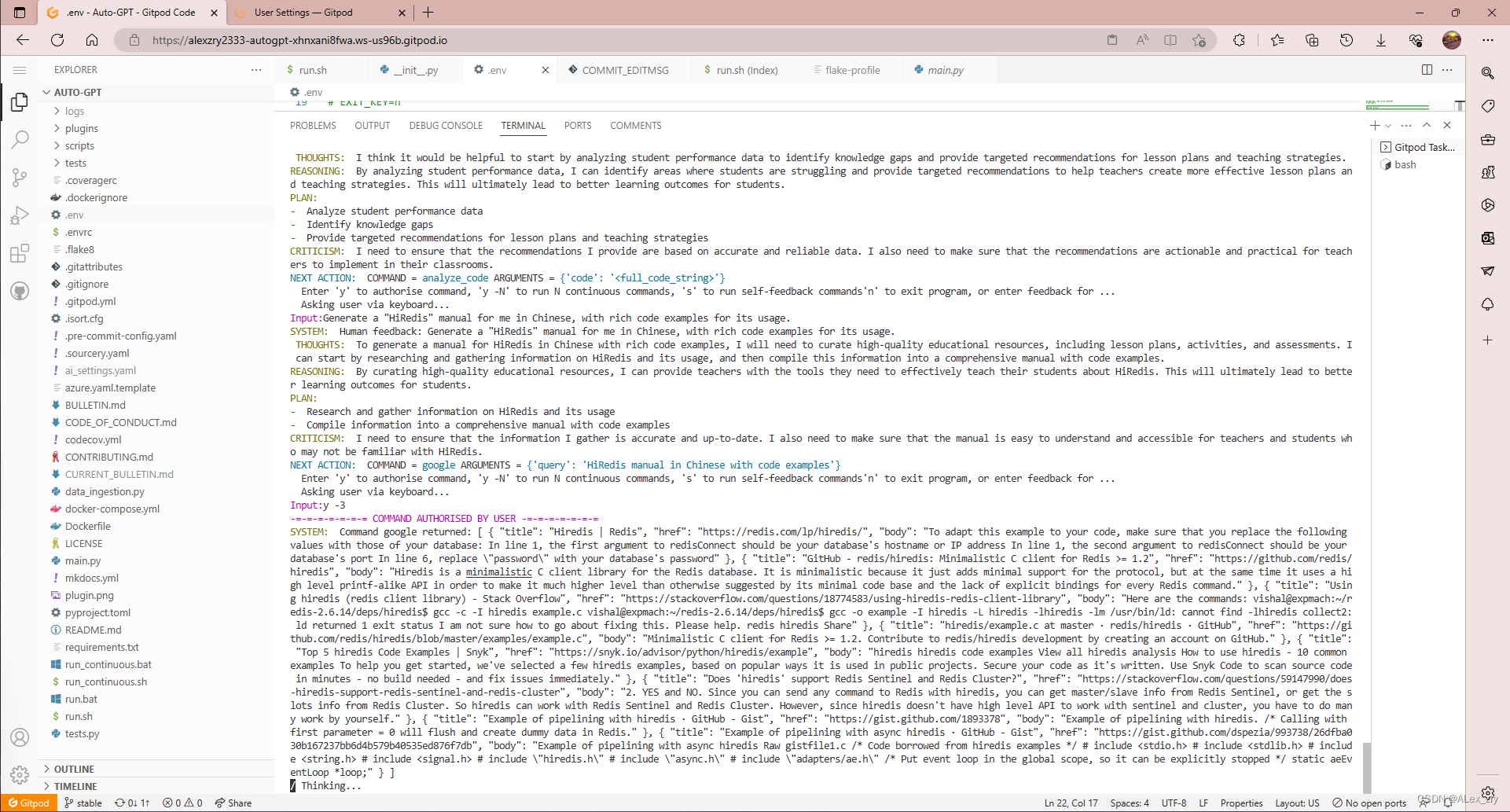
AI只会告诉你思路 他不会帮你写 如果运用掌握AI大脑 请您看上篇文章
AI帮你写代码

多啦不说上代码哈哈哈

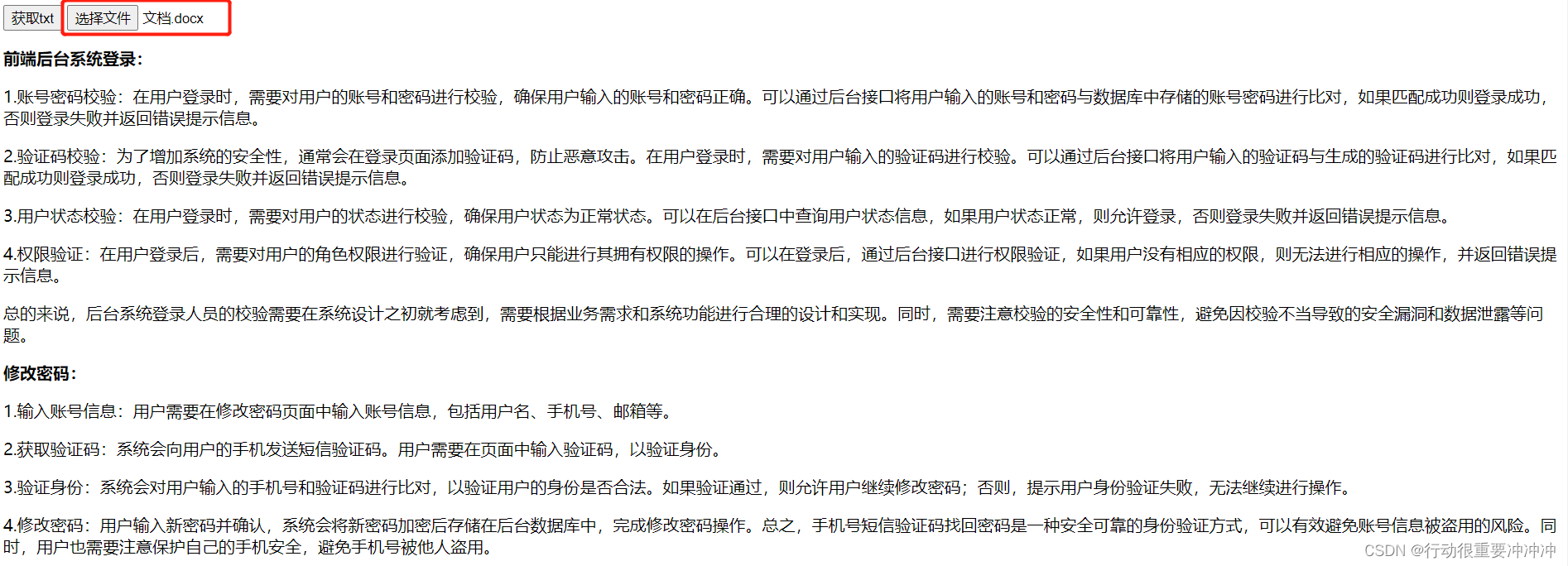
一个龟派气功代码就给你写好 复制即可使用 大文件上传内容解析到页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>前端根据目录解析word,拆分不同段落</title>
<script src="https://cdn.bootcss.com/mammoth/1.4.8/mammoth.browser.js"></script>
</head>
<body>
<div class="container">
<!-- 获取word段落文字 -->
<button id="btn">获取txt</button>
<!-- 上传 -->
<input id="inp" type="file" />
<!-- 展示word -->
<div id="output"></div>
</div>
<script>
const btn = document.querySelector("#btn");
const inp = document.querySelector("#inp");
const output = document.querySelector("#output");
let html;
btn.addEventListener("click", handleClick);
inp.addEventListener("change", handleChange);
function handleClick() {
const arr = html?.split(/<h[1-6]>/g)?.slice(1);
arr?.forEach((item) => {
const [title, content] = item?.split("</h");
const strippedTitle = title?.replace(/<[^>]+>/g, "");
const strippedContent = content?.replace(/1>|<[^>]+>/g, "");
const paragraph = `<div><strong>标题:</strong> ${strippedTitle}</div><div><strong>段落:</strong> ${strippedContent}</div>`;
/*
insertAdjacentHTML()方法可以将指定的HTML字符串插入到指定元素的相对位置。具体参数含义如下:
第一个参数:表示插入位置,共有四个值可选:
'beforebegin':在当前元素之前插入。
'afterbegin':在当前元素内部的第一个子元素之前插入。
'beforeend':在当前元素内部的最后一个子元素之后插入。
'afterend':在当前元素之后插入。
第二个参数:表示要插入的HTML字符串。
以下代码中,output.insertAdjacentHTML("beforeend", paragraph)
表示将paragraph这段HTML字符串插入到output元素内部的最后一个子元素之后的位置。
*/
output.insertAdjacentHTML("beforeend", paragraph);
// 使用 innerHTML 属性的时候要非常小心,因为它会覆盖整个元素的 HTML 内容,包括已有的子元素和绑定的事件处理程序等。
// 如果不小心操作,可能会导致意外的结果或安全问题。因此,建议使用 insertAdjacentHTML() 或其他更安全的方法来操作 DOM 元素。
// output.innerHTML += paragraph;
window.scrollTo({
top: document.body.scrollHeight,
behavior: "smooth",
});
});
}
function handleChange(event) {
const file = event.target.files[0];
const reader = new FileReader();
reader.onload = handleLoad;
reader.readAsArrayBuffer(file);
}
function handleLoad(loadEvent) {
const arrayBuffer = loadEvent.target.result; // arrayBuffer
mammoth.convertToHtml({ arrayBuffer }).then(handleConversion);
}
function handleConversion(result) {
html = result.value;
console.log(html);
const newHTML = html.replace(
/<(table|tr|td)>/g,
'<$1 style="border-collapse: collapse; border: 1px solid rgb(204, 204, 204); padding: 8px 15px; color:#555555;">'
);
output.innerHTML = newHTML;
}
</script>
</body>
</html>

文件类型 名称 标题 章节 统统给你展示出来!