事件执行机制
●今天来聊一聊事件的执行机制
●什么是事件的执行机制呢?
○思考一个问题?
○当一个大盒子嵌套一个小盒子的时候,并且两个盒子都有点击事件
○你点击里面的小盒子,外面的大盒子上的点击事件要不要执行

事件的传播(事件流)
●历史:
○JS事件流最早要从IE和网景公司的浏览器大战说起,IE提出的是冒泡流,而网景提出的是捕获流,后来在W3C组织的统一之下,JS支持了冒泡流和捕获流,但是目前低版本的IE浏览器还是只能支持冒泡流(IE6,IE7,IE8均只支持冒泡流),所以为了能够兼容更多的浏览器,建议大家使用冒泡流
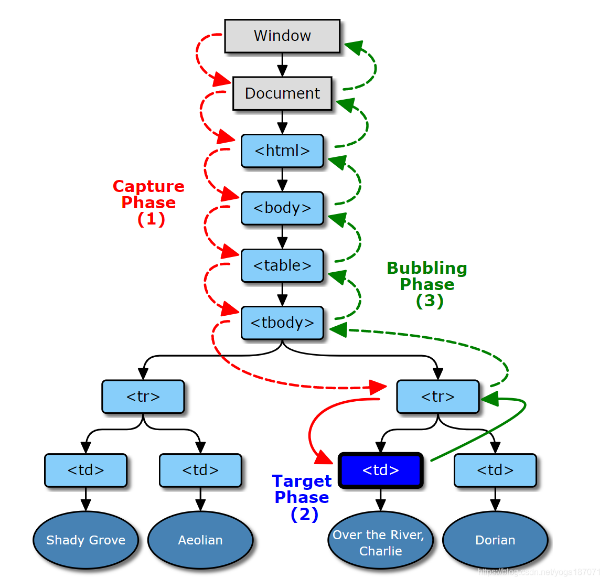
●就像上面那个图片一样,我们点击在红色盒子身上的同时,也是点击在了粉色盒子上
●这个是既定事实,那么两个盒子的点击事件都会触发
●这个就叫做 事件的传播也叫事件流
●注意:时间传播的是事件行为
○当元素触发一个事件的时候,其父元素也会触发相同的事件,父元素的父元素也会触发相同的事件
○就像上面的图片一样
○点击在红色盒子上的时候,会触发红色盒子的点击事件
○也是点击在了粉色的盒子上,也会触发粉色盒子的点击事件
○也是点击在了 body 上,也会触发 body 的点击事件
○也是点击在了 html 上,也会触发 html 的点击事件
○也是点击在了 document 上,也会触发 document 的点击事件
○也是点击在了 window 上,也会触发 window 的点击事件
○也就是说,页面上任何一个元素触发事件,都会一层一层最终导致 window 的相同事件触发,前提是各层级元素得有注册相同的事件,不然不会触发
●在事件传播的过程中,有一些注意的点:
○只会传播同类型事件,也就是说事件类型要一样
○只会从点击元素开始按照 html 的结构逐层向上元素的事件会被触发,也就是说要有结构上的父子级关系
○内部元素不管有没有该事件,只要上层元素有该事件,那么上层元素的事件就会被触发
●到现在,我们已经了解了事件的传播,我们再来思考一个问题
○事件确实会从自己开始,到 window 的所有相同事件都会触发
○是因为我们点在自己身上,也确实逐层的点在了直至 window 的每一个元素身上
○但是到底是先点在自己身上,还是先点在了 window 身上呢
○先点在自己身上,就是先执行自己的事件处理函数,逐层向上最后执行 window 的事件处理函数
○反之,则是先执行 window 的事件处理函数,逐层向下最后执行自己身上的事件处理函数
●事件传播(事件流)分为三个阶段:事件捕获阶段、时间目标阶段、事件冒泡阶段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.outer {
width: 500px;
height: 500px;
background-color: pink;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
.center {
width: 300px;
height: 300px;
background-color: skyblue;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="outer">
<div class="center">
<div class="inner"></div>
</div>
</div>
<script>
// 获取元素
var outer = document.querySelector('.outer')
var center = document.querySelector('.center')
var inner = document.querySelector('.inner')
inner.onclick = function() {
console.log('inner')
}
center.onclick = function() {
console.log('center')
}
outer.onclick = function() {
console.log('outer')
}
document.body.onclick = function() {
console.log('body')
}
document.documentElement.onclick = function() {
console.log('html')
}
document.onclick = function() {
console.log('document')
}
window.onclick = function() {
console.log('window')
}
</script>
</body>
</html>
复制代码捕获、目标、冒泡
●我们刚才聊过了,每一个事件,都是有可能从自己到 window ,有可能要执行多个同类型事件
●那么这个执行的顺序就有一些说法了
捕获阶段
●就是从 window 的事件处理函数开始,依次向内,直到事件 目标 的事件处理函数执行
●也就是从上向下的执行事件处理函数
目标阶段
●你是点击在哪个元素身上了,那么这个事件的 目标 就是对应的该元素
冒泡阶段
●就是从事件 目标 的事件处理函数开始,依次向外,直到 window 的### 事件处理函数触发
●也就是从下向上的执行事件处理函数

如何获取事件目标
●在事件对象内有一个固定的信息表示本次事件的事件目标
●标准浏览器: 事件对象.target
●IE 低版本: 事件对象.srcElement
●兼容: 我们自己定义一个变量来兼容
●var target = e.target || e.srcElement
如何在捕获阶段执行事件
●DOM 0级 事件绑定没有办法修改
●DOM 2级 事件绑定才可以修改事件的执行阶段
●通过 addEventListener() 的第三个参数来决定
○默认是 false, 表示冒泡阶段
○选填是 true, 表示捕获阶段
冒泡和捕获的区别
●就是在事件的传播中,多个同类型事件处理函数的执行顺序不同
●在 IE 低版本内只能按照冒泡的顺序来执行
●在标准浏览器下, 事件默认是在冒泡阶段执行
●但是可以选择在捕获阶段执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.outer {
width: 500px;
height: 500px;
background-color: pink;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
.center {
width: 300px;
height: 300px;
background-color: skyblue;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
top: 0;
left: 600px;
right: 0;
bottom: 0;
margin: auto;
}
p {
width: 100px;
height: 100px;
background-color: purple;
position: absolute;
left: 600px;
top: 500px;
}
</style>
</head>
<body>
<div class="outer">
<div class="center">
<div class="inner"></div>
</div>
</div>
<p></p>
<script>
// 冒泡阶段执行
// 只要有 click 行为发生在 inner 身上就会触发对应的事件处理函数
document.querySelector('.inner').addEventListener('click', function () { console.log('inner') }, false)
document.querySelector('.center').addEventListener('click', function () { console.log('center') }, false)
document.querySelector('.outer').addEventListener('click', function () { console.log('outer') }, true)
document.body.addEventListener('click', function () { console.log('body') }, false)
document.documentElement.addEventListener('click', function () { console.log('html') }, false)
document.addEventListener('click', function () { console.log('document') }, false)
window.addEventListener('click', function () { console.log('window') }, false)
// 捕获阶段执行
document.querySelector('.inner').addEventListener('click', function () { console.log('inner') }, false)
document.querySelector('.center').addEventListener('click', function () { console.log('center') }, false)
document.querySelector('.outer').addEventListener('click', function () { console.log('outer') }, false)
document.body.addEventListener('click', function () { console.log('body') }, false)
document.documentElement.addEventListener('click', function () { console.log('html') }, false)
document.addEventListener('click', function () { console.log('document') }, false)
window.addEventListener('click', function () { console.log('window') }, false)
</script>
</body>
</html>
复制代码阻止事件传播和默认行为
阻止事件传播(捕获和冒泡)
●在有的情况下我们不需要事件的传播,就是实现自己的功能就好,这就需要阻止事件的传播
标准浏览器
●语法:事件对象.stopPropagtion()
●作用: 事件不管是 冒泡机制 还是 捕获机制 到自己位置, 不在继续传播了
IE低版本浏览器
●语法:时间对象.cancelBubble = ture
●作用: 取消事件的冒泡
兼容写法
●这里的兼容不能在使用逻辑运算符||,会报错
●这里可以用try {} catch() {} 语法
○首先执行 try 后面的 {} 内部的代码
○如果代码没有报错, 那么 catch 就不执行了
○如果代码报错了, 那么执行 catch 内部的代码
try {
// 当这里的代码报错的时候, 不会在控制台显示
// 也不会阻断程序的继续执行
// 而是把错误信息给到 err 参数
// 继续去执行 catch 内的代码
console.log(abc)
} catch(err) {
console.log('try 里面的代码报错了')
console.log(err)
}
复制代码<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
background-color: pink;
}
p {
width: 300px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
<script>
var div = document.getElementsByTagName('div')[0]
var p = document.getElementsByTagName('p')[0]
p.onclick = function(e) {
// 事件对象兼容
e = e || window.event
// try ... catch 语法进行兼容
try {
e.stopPropagation()
} catch (err) {
e.cancelBubble = true
}
console.log('p')
}
div.onclick = function() {
console.log('div')
}
</script>
</body>
</html>
复制代码阻止默认行为
●默认行为,就是不用我们注册,它自己就存在的事情
○比如我们点击鼠标右键的时候,会自动弹出一个菜单
○比如我们点击 a 标签的时候,我们不需要注册点击事件,他自己就会跳转页面
○还有form表单就有自动提交功能
○...
●这些不需要我们注册就能实现的事情,我们叫做 默认事件也叫默认行为
●有的时候,我们不希望浏览器执行默认事件
○比如我给 a 标签绑定了一个点击事件,我点击你的时候希望你能告诉我你的地址是什么
○而不是直接跳转链接
○那么我们就要把 a 标签原先的默认事件阻止,不让他执行默认事件
●我们有两个方法来阻止默认事件
标准浏览器
●语法:事件对象.preventDefault()
IE低版本浏览器
●语法:事件对象.returnValue = false
兼容写法
●这里的兼容不能在使用逻辑运算符 ||,会报错
●这里可以用try {} catch() {} 语法
○首先执行 try 后面的 {} 内部的代码
○如果代码没有报错, 那么 catch 就不执行了
○如果代码报错了, 那么执行 catch 内部的代码
通用写法
●直接书写 return false
○这个代码必须写在最后一行
○必须保证前面的代码百分之一百没有错误
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<a href="https://www.jd.com">你好</a>
<script>
var a = document.getElementsByTagName('a')[0]
a.onclick = function(e) {
// 处理事件对象兼容
e = e || window.event
// 兼容
try {
e.preventDefault()
} catch (err) {
e.returnValue = false
}
console.log('hello world')
// 通用的方式
// return false
}
</script>
</body>
</html>
复制代码事件委托
●就是把我要做的事情委托给别人来做
●因为我们的冒泡机制,点击子元素的时候,也会同步触发父元素的相同事件
●所以我们就可以把子元素的事件委托给父元素来做
●给多个元素添加相同的事件,可以把这个事件添加给上级元素。原理就的事件冒泡
事件触发
●点击子元素的时候,不管子元素有没有点击事件,只要父元素有点击事件,那么就可以触发父元素的点击事件
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var oUl = docuemnt.querySelector('ul')
oUl.addEventListener('click', function (e) {
console.log('我是 ul 的点击事件,我被触发了')
})
</script>
</body>
复制代码●像上面一段代码,当你点击 ul 的时候肯定会触发
●但是当你点击 li 的时候,其实也会触发
target
●target 这个属性是事件对象里面的属性,表示你点击的目标
●当你触发点击事件的时候,你点击在哪个元素上,target 就是哪个元素
●这个 target 也不兼容,在 IE 下要使用 srcElement
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var oUl = docuemnt.querySelector('ul')
oUl.addEventListener('click', function (e) {
e = e || window.event
var target = e.target || e.srcElement
console.log(target)
})
</script>
</body>
复制代码●上面的代码,当你点击 ul 的时候,target 就是 ul
●当你点击在 li 上面的时候,target 就是 li
委托
●这个时候,当我们点击 li 的时候,也可以触发 ul 的点事件
●并且在事件内不,我们也可以拿到你点击的到底是 ul 还是 li
●这个时候,我们就可以把 li 的事件委托给 ul 来做
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var oUl = docuemnt.querySelector('ul')
oUl.addEventListener('click', function (e) {
e = e || window.event
var target = e.target || e.srcElement
// 判断你点击的是 li
if (target.nodeName.toUpperCase === 'LI') {
// 确定点击的是 li
// 因为当你点击在 ul 上面的时候,nodeName 应该是 'UL'
// 去做点击 li 的时候该做的事情了
console.log('我是 li,我被点击了')
}
})
</script>
</body>
复制代码●上面的代码,我们就可以把 li 要做的事情委托给 ul 来做
总结
●为什么要用事件委托
○我页面上本身没有 li
○我通过代码添加了一些 li
○添加进来的 li 是没有点击事件的
○我每次动态的操作完 li 以后都要从新给 li 绑定一次点击事件
○比较麻烦
○这个时候只要委托给 ul 就可以了
○因为新加进来的 li 也是 ul 的子元素,点击的时候也可以触发 ul 的点击事件
●事件委托的书写
○元素的事件只能委托给结构父级或者再结构父级的同样的事件上
○li 的点击事件,就不能委托给 ul 的鼠标移入事件
○li 的点击事件,只能委托给 ul 或者在高父级的点击事件上



![[Gitops--12]微服务项目发布](https://img-blog.csdnimg.cn/1da895784f294d70ad21814b37a7d187.png)