
xijs 是一款开箱即用的 js 业务工具库, 聚集于解决业务中遇到的常用函数逻辑问题, 帮助开发者更高效的开展业务开发.
接下来就和大家一起分享一下v1.2.5 版本的更新内容以及后续的更新方向.
贡献者列表:

1. 数据深拷贝cloneDeep
该模块主要由 20savage 贡献, 支持 symbol, map, set, weakmap, weakset 等特殊类型的深拷贝, 并防止对象循环引用, 具体使用如下:
import { cloneDeep } from 'xijs';
const door = cloneDeep([1, 2, 3, 4, 5]);
console.log(door); // -> [1, 2, 3, 4, 5]2. 敏感数据脱敏函数dataDesensitization
该模块主要由 kevin 贡献, 具体使用如下:
// 按需引入
import { dataDesensitization } from 'xijs';
console.log('610222188709080909: ', dataDesensitization('idCard', '610222188709080909'));
console.log('18396781187: ', dataDesensitization('phone', '18396781187'));
console.log('深证市龙岗区五和: ', dataDesensitization('address', '深证市龙岗区五和'));测试用例结果:
import { dataDesensitization, repeat } from 'xijs';
describe('数据脱敏相关测试', () => {
test('数据脱敏', () => {
expect(dataDesensitization('idCard', '610222188709080909')).toEqual('61**************09')
expect(dataDesensitization('phone', '18396781187')).toEqual('183****1187')
expect(dataDesensitization('custom', '18396781187', 1, 8)).toEqual('1********87')
expect(dataDesensitization('address', '深证市龙岗区五和')).toEqual('深证******')
expect(dataDesensitization('email', '1832291@qq.com')).toEqual('1****1@qq.com')
expect(dataDesensitization('username', '小小西')).toEqual('小**')
expect(dataDesensitization('fixPhone', '012-1823293')).toEqual('012-*******')
});
});3. 数字金额转为大写capitalizedAmount
该模块主要由 ayangweb 贡献, 最大只支持到千亿, 具体使用如下:
import { capitalizedAmount } from 'xijs';
capitalizedAmount(100000000); // 壹亿元整
capitalizedAmount('2023.04'); // 贰仟零贰拾叁元肆分
capitalizedAmount(-1024); // 欠壹仟零贰拾肆元整这个功能还是非常实用的, 感兴趣的朋友可以直接使用.
4. ip地址补全函数completeIp
该模块主要由 ayangweb 贡献, 具体使用如下:
import { completeIp } from 'xijs';
const newIp = completeIp('127.0.0.1');
console.log(newIp); // 127.000.000.0015. formData转成JSON格式formDataToJson
该模块主要由 kevin 贡献, 具体使用如下:
import { formDataToJson } from 'xijs';
const data = new FormData();
data.set('user', '1');
data.set('age', 29);
data.set('phone', '18329208292')
console.log(formDataToJson(data));这个函数也非常常用, 我们在处理表单数据进行提交时非常有用.
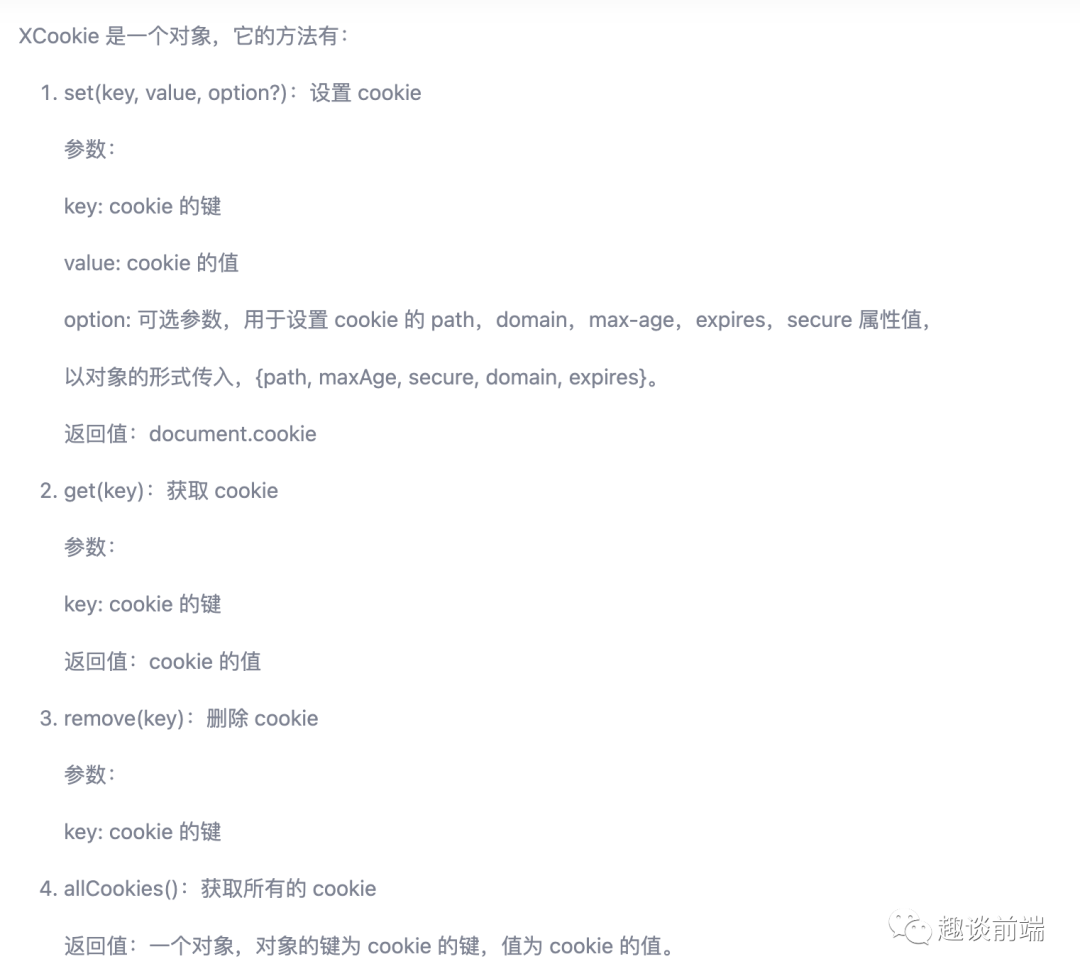
6. cookie操作类XCookie
该模块主要由 EasyRo 贡献, 具体介绍如下:

使用方式介绍:
import { XCookie } from 'xijs';
// 设置 cookie,
XCookie.set('foo', 'bar', {
path: './',
maxAge: 10,
secure: true,
domain: 'localhost',
expires: 'Wed, 21 Oct 2023 07:28:00 GMT',
});
// 获取 cookie
XCookie.get('foo'); // bar
// 删除 cookie
XCookie.remove('foo');
XCookie.get('foo'); // ''
// 获取所有 cookie
XCookie.set('foo', 'bar');
XCookie.set('foo1', 'bar1');
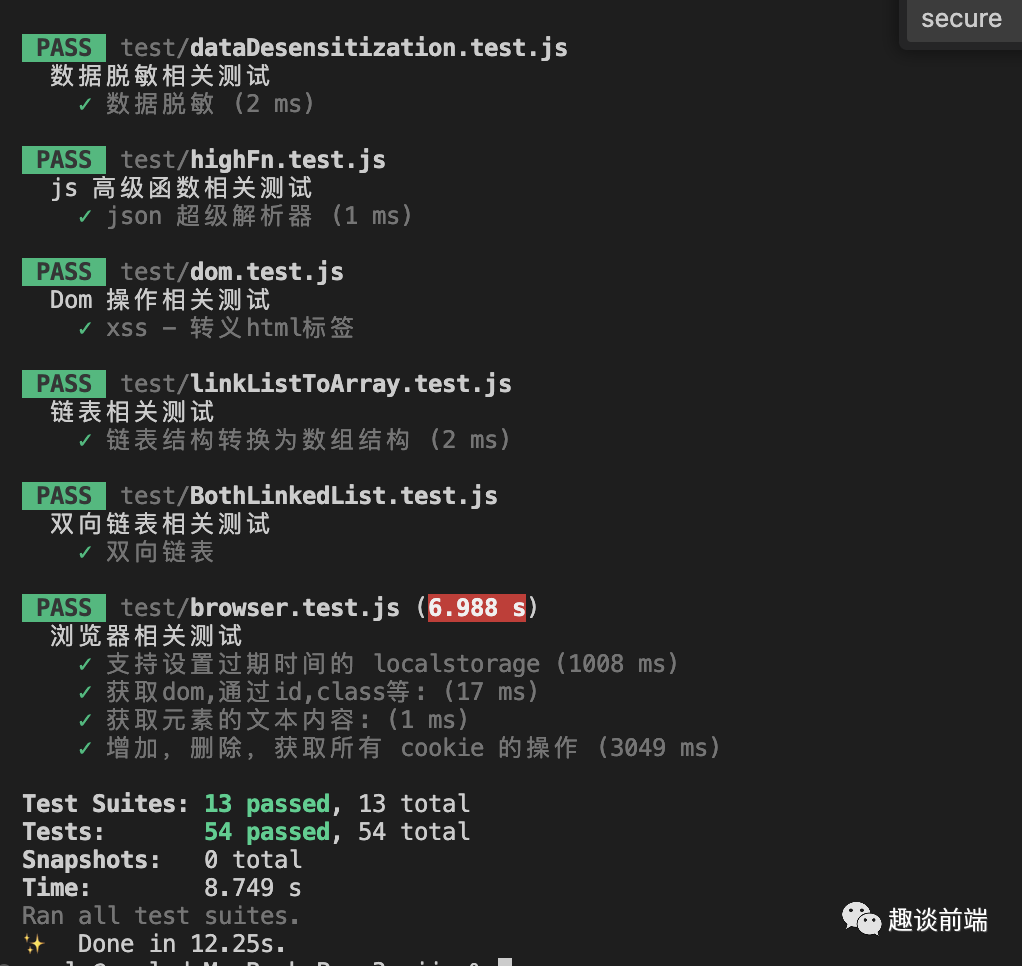
XCookie.allCookies(); // {foo: 'bar', foo1: 'bar1'}接下来我们跑一下单元测试, 对整个库做一个全面的扫描:

整个测试一共花了12.25s, 测试全部通过, 各位小伙伴们可以放松食用.
为了方便大家更好的了解 xijs 这个库, 我列一个完整的目录结构供大家参考, 也可以直接用 xijs 的在线文档中去参考学习.
文档地址: http://h5.dooring.cn/xijs
全部函数列表
浏览器相关
getRuntimeEnv - 获取运行环境
getSelection - 获取选中文本
redirect - 重定向
store - 本地存储库
XCookie - 浏览器端cookie操作类
字符串操作
base64 - base64编码和解码
camelize - 横线转驼峰命名
charCount - 获取字符数
formatNumber - 数值千分位格式化
formatPercent - 值转换为百分数表示
hyCompact - 紧凑型驼峰命名转换
hyphenate - 驼峰命名转横线命名
randomStr - 生成随机字符串
repeat - 生成重复字符串
uuid - 生成唯一id
常用判断函数
isArray - 判断数组类型
isEmpty - 判断空对象
isPc - 判断设备类型
isPhone - 判断手机号格式
isEmail - 判断邮箱函数
isIdCard - 判断身份证格式函数
lang - 判断中英文
regexp - 常用正则表达式
dataDesensitization - 数据脱敏
数据结构相关
cloneDeep - 数据深拷贝
arrayToListNode - 数组转成链表
linkListToArray - 链表结构转数组结构
dateCalculate - 日期计算
timeCutStr - 计算时间差
timeSub - 计算时间间隔
transformArray - 树结构转扁平数组
formatDate - 时间格式化
getRawType - 获取数据类型
obj2url - 将对象参数解析为url字符串
transformTree - 扁平转树结构
url2obj - url字符串转对象
bothLinkedList - 双向链表
图片处理函数
compressImg - 自定义压缩图片函数
file2img - 文件转图片对象
hex2rgba - hex色值转rgba
rgba2obj - 将rgba值转化为rgba对象
genRandomColor - 获取随机颜色
js高级函数
debounce - 防抖函数
parser - json超级解析器
sleep - 睡眠函数
throttle - 节流函数
常用算法和数据结构
bubbleSort - 冒泡排序
quickSort - 快速排序
数学计算
average - 计算数组平均值
difference - 创建一个排除指定项的数组
random - 返回区域内随机数
shuffle - 打乱数组
factorial - 阶乘
fibonacci - 计算斐波那契数
sum - 求和数组
几何计算
coordinatesInCircle - 生成圆内任意坐标
coordinatesInRect - 生成矩形内任意坐标
judgePointInCircle - 判断一点是否在圆内
dom操作
downloadFileWithText - 下载文本文件
downloadFileWithUrl - 下载链接文件
$ - 通过id,class等获取dom
getDomPageXY - 获取dom元素在当前文档中的绝对位置
getDomScreenXY - 获取dom元素相对于screen绝对位置
getDomText - 获取文本内容
xss - 转义html标签
欢迎大家star推荐和共建, 让前端工作更高效.
github: https://github.com/MrXujiang/xijs
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。

从零搭建全栈可视化大屏制作平台V6.Dooring
从零设计可视化大屏搭建引擎
Dooring可视化搭建平台数据源设计剖析
可视化搭建的一些思考和实践
基于Koa + React + TS从零开发全栈文档编辑器(进阶实战
点个在看你最好看
![[架构之路-191]-《软考-系统分析师》-8-软件工程 - 解答什么是面向功能的结构化程序设计:算法+数据结构 = 程序](https://img-blog.csdn.net/20150520193305178?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvc2luYXRfMjYzNDIwMDk=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)