目录
一、HTML
1、HTML标签结构
2、HTML文件结构
(1)、定义
(2)、标签层次结构
二、HTML常见标签
1、注释标签
2、标题标签
3、段落标签
4、换行标签
5、格式化标签
6、图片标签
(1)、定义
(2)、目录结构
7、超链接标签
(1)、定义
(2)、链接的形式
8、表格标签
(1)、定义
(2)、合并单元格
9、列表标签
10、表单标签
(1)、form标签
(2)、input标签
(3)、 label标签
(4)、select标签
(5)、textarea标签
11、无语义标签
一、HTML
1、HTML标签结构
HTML代码是由标签构成的,标签名放到“< >”中。
- 大部分标签都是成对出现,例如:以<body>为开始标签,以</body>为结束标签。
- 少数标签只有开始标签的被称为“单标签”。
在开始标签和结束标签之间的是标签的内容。此外开始标签中可能会带有“属性”,id属性相当于给这个标签设置了一个唯一的标识符,不可重复。
2、HTML文件结构

(1)、定义
例:
<html>
<head>
<title>title</title>
</head>
<body>
呵呵
</body>
</html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性
- title 标签中写的是页面的标题
- body 标签中写的是页面上显示的内容
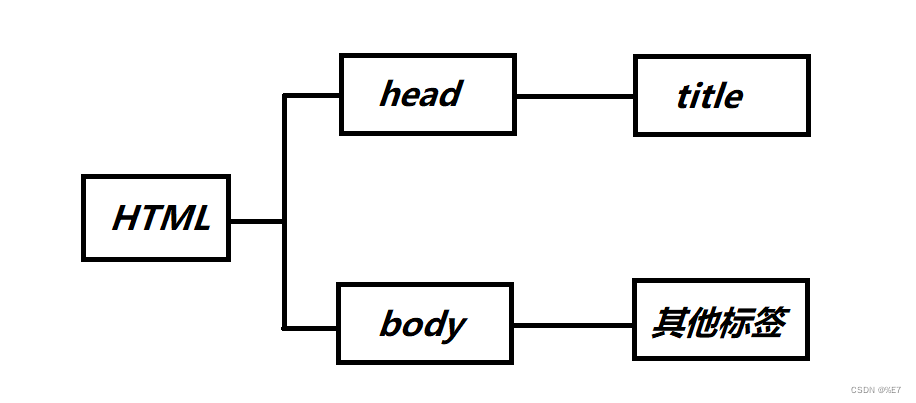
(2)、标签层次结构
- head和body是html的子标签,反之为父标签。
- title是head的子标签,head 是title的父标签。
- head和body之间是兄弟关系。
二、HTML常见标签
1、注释标签
例:
<!-- 呵呵 -->注释语句是不会显示到界面上的,只是为了增加代码的可读性。
2、标题标签
例:
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>标题标签有6个,数字越大,字体越小。
3、段落标签
例:
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx 这是一段文字
<p>xxxxxxxxxxxxxxxxx</p><p>xxxxxxxxxxxxxxxxxxxx</p> 通过p标签就变成了两段文字在一长段语句中会自动根据浏览器宽度来决定排版,如果想要分段,不可以直接切换,因为HTML内容首尾处的换行、空格均无效,需要用段落标签来分段。
注:在HTML中文字之间输入的多个空格只相当于一个空格,直接输入换行不会真的换行,而是相当于一个空格。
4、换行标签
例:
xxxxxxxxxxxxxxxxxxxxx 这是一行语句
xxxxxxxxx<br/>xxxxxxxxxxxx 通过<br/>标签就可以变为两行语句了<br/>可以进行语句的换行,是一个单标签,不需要结束标签。
5、格式化标签
- 加粗: strong标签和b标签
- 倾斜: em标签和i标签
- 删除线: del标签和s标签
- 下划线: ins标签和u标签
例:
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>6、图片标签
(1)、定义
图片标签可以引用图片,其中还有以下的属性:
- src:图片的路径
- alt:替换文本,当文本不能正确显示时,会显示一个替换的文字
- title:提示文本,当鼠标放到图片上会有文字提示
- width:控制宽度
- height:控制高度
- border:边框, 参数是宽度的像素,但是一般使用 CSS 来设定
例:
<img src="111.jpg" alt="猫" title="这是一只猫" width="200px" height="180px" border="2px">注:
- 属性可以有多个且属性之间不分先后顺序,但不能写到标签之前
- 属性之间用空格分割,可以是多个空格,也可以是换行
- 此时要把111.jpg的图片放到和文件中的同级目录中
(2)、目录结构
[1]、相对路径
以HTML所在位置为基准,找到图片位置
- 同级路径:直接写文件名
- 下一级路径:./111.jpg
- 上一级路径:../111.jpg
例:
<img src="./111.jpg"><img src="../111.jpg">[2]、绝对路径
一个完整的磁盘路径或者网络路径
磁盘路径 D:\222.jpg
网络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.jpg
例:
<img src="D:/222.jpg"><img src="https://images0.cnblogs.com/blog/130623/201407/300958475557219.jpg">7、超链接标签
(1)、定义
例:
<a href="http://www.baidu.com">百度</a>
- href:表示点击后所跳转的目的页面,必须具备
- target:表示打开方式,默认是 _self,如果是 _blank则用新的标签页打开,可以不填写
(2)、链接的形式
[1]、外部链接
href 引用其他网站的地址
例:
<a href="http://www.sougou.com">搜狗</a>[2]、内部链接
网站内部页面之间的链接,写相对路径即可
例:
<a href="html2">html2</a>
<a href="html1">html1</a>
在目录中创建html1和html2文件,运行后可以从文件1跳转到文件2,也可以从文件2跳转到文件1[3]、空链接
使用#在href中占位,点击无反应
例:
<a href="#">空链接</a>[4]、下载链接
href对应的路径是一个文件(可以使用 zip或rar等文件)
例:
<a href="test.zip">下载</a>[5]、网页元素链接
可以给图片等任何元素添加链接(把元素放到 a 标签中
例:
<a href="http://www.baidu.com">
<img src="111.jpg">
</a>[6]、锚点链接
可以快速定位到页面中的某个位置
例:
<a href="#cat">猫</a>
......
......
<p id="cat">xxxxxxxxx</p>8、表格标签
(1)、定义
table标签包含tr, tr标签包含td和th
- table:表示整个表格
- tr:表示表格的一行
- td:表示一个单元格
- th:表示表头单元格,会居中加粗
- thead:表格的头部区域, 范围是比th大
- tbody:表格得到主体区域
表格标签的属性可以用于设置边框大小等,但需要放到table标签中:
- align:是表格相对于周围元素的对齐方式,align="center" (不是内部元素的对齐方式)
- border:表示边框,1表示有边框(数字越大, 边框越粗),"" 表示没边框
- cellpadding:内容距离边框的距离,默认 1 像素
- cellspacing:单元格之间的距离,默认为 2 像素
- width / height:设置尺寸
例:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500">
<tr>
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
</tr>
</table>
(2)、合并单元格
先确定跨行还是跨列,找好目标单元格(跨列合并,左侧是目标单元格;跨行合并,上方是目标单元格),删除的多余的单元格。
- 跨行合并: rowspan="n"
- 跨列合并: colspan="n"
例:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500">
<tr>
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>张三</td>
<td rowspan="2">男</td>
</tr>
<tr>
<td>李四</td>
</tr>
</table>9、列表标签
无序列表:ul,li
有序列表:ol,li
自定义列表:dl(总标签),dt(小标题),dd
注:元素之间是并列关系:
- ul/ol中只能放li不能放其他标签
- dl中只能放dt和dd
- li中可以放其他标签
例:
<h2>无序列表</h2>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<h2>有序列表</h2>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
<h2>自定义列表</h2>
<dl>
<dt>111</dt>
<dd>222</dd>
<dd>333</dd>
<dd>444</dd>
</dl>10、表单标签
表单是让用户输入信息的重要途径,分成两个部分:
- 表单域:包含表单元素的区域,是form标签。
- 表单控件:输入框,提交按钮等,是input标签。
(1)、form标签
form标签描述了要把数据按照什么方式提交到哪个页面中。
<form action="test.html">
xxxxxx
</form>(2)、input标签
input标签可以是各种输入控件,如:单行文本框、按钮、单选框、复选框。
input中的属性:
- type:这个必须有且取值种类很多如:button、checkbox、text、file......
- name:单选框之间必须具有相同的name属性才能实现多选一
- value:默认值
- checked:在单选框和多选框中用于默认被选中的
- maxlength:设定最大长度
[1]、文本框
<input type="text">[2]、密码框
<input type="password">[3]、单选框
性别:<input type="radio" name="sex" checked="checked">男 <input type="radio" name="sex">女[4]、复选框
爱好:<input type="checkbox">篮球 <input type="checkbox">跑步 <input type="checkbox">打游戏[5]、普通按钮
<input type="button" value="按钮">点后无反应 。
[6]、提交按钮
<form action="test.html">
<input type="submit" value="提交">
</form>点击按钮必须放到form标签中,点击后就会尝试给服务器发送。
[7]、清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="reset" value="清空">
</form>清空按钮必须要放到form中,点击后就会将form中所有的用户输入内容重置。
[8]、选择文件
<input type="file">(3)、 label标签
label标签需要搭配input使用,点击labe也能选中对应的单选或复选框。
其中的for属性用来指定当前label和哪个相同id的input标签对应。
<label for="male">男</label> <input id="male" type="radio" name="sex">(4)、select标签
下拉菜单,option中定义selected="selected" 表示默认选中
<select>
<option selected="selected">张三</option>
<option>李四</option>
<option>王五</option>
</select>(5)、textarea标签
文本域中的内容就是默认内容。rows和cols也都不会直接使用, 都是用css来改的。
<textarea rows="30" cols="50"></textarea>11、无语义标签
div和span就相当于两个盒子,用于网页布局:
- div是独占一行的,是一个大盒子
- span不独占一行,含义是跨度,是一个小盒子
例:
<div>
<span>111</span>
<span>222</span>
<span>333</span>
</div>
<div>
<span>444</span>
<span>555</span>
<span>666</span>
</div>