vue3-admin-template
本人学习视频网址为:视频地址
源码:github
网页采用技术框架

本管理模板采用vue3开发,使用vue-router来作为路由跳转,将登录成功后产生的菜单,token放入到vuex中存储,通过axios来进行交互,来获取服务端内容,由于没有后端接口api,本管理模板将采用mock来模拟后端接口数据
网页展示
登录页面

采用mock模拟后端接口数据,当用户名与密码都为admin时才跳转到首页,这里用了路由导航守卫进行判断当前用户是否进行登录,如果没有自动跳转到登录界面,因此当在地址栏输入其他页面时也会跳转回登录页面
代码部分
router.beforeEach((to,from,next)=>{
store.commit("gettoken")
//获取token
let token = store.state.user.token
//如果token不存在并且要访问不是登录页
if(!token && to.name !=="login" ){
next({name:"login"})
}else if (token && to.name=== "login"){
next({name:"home"})
}else{
//如果没有匹配到当前路径
if (to.matched.length == 0) { router.push(to.path)}
next()
}
})
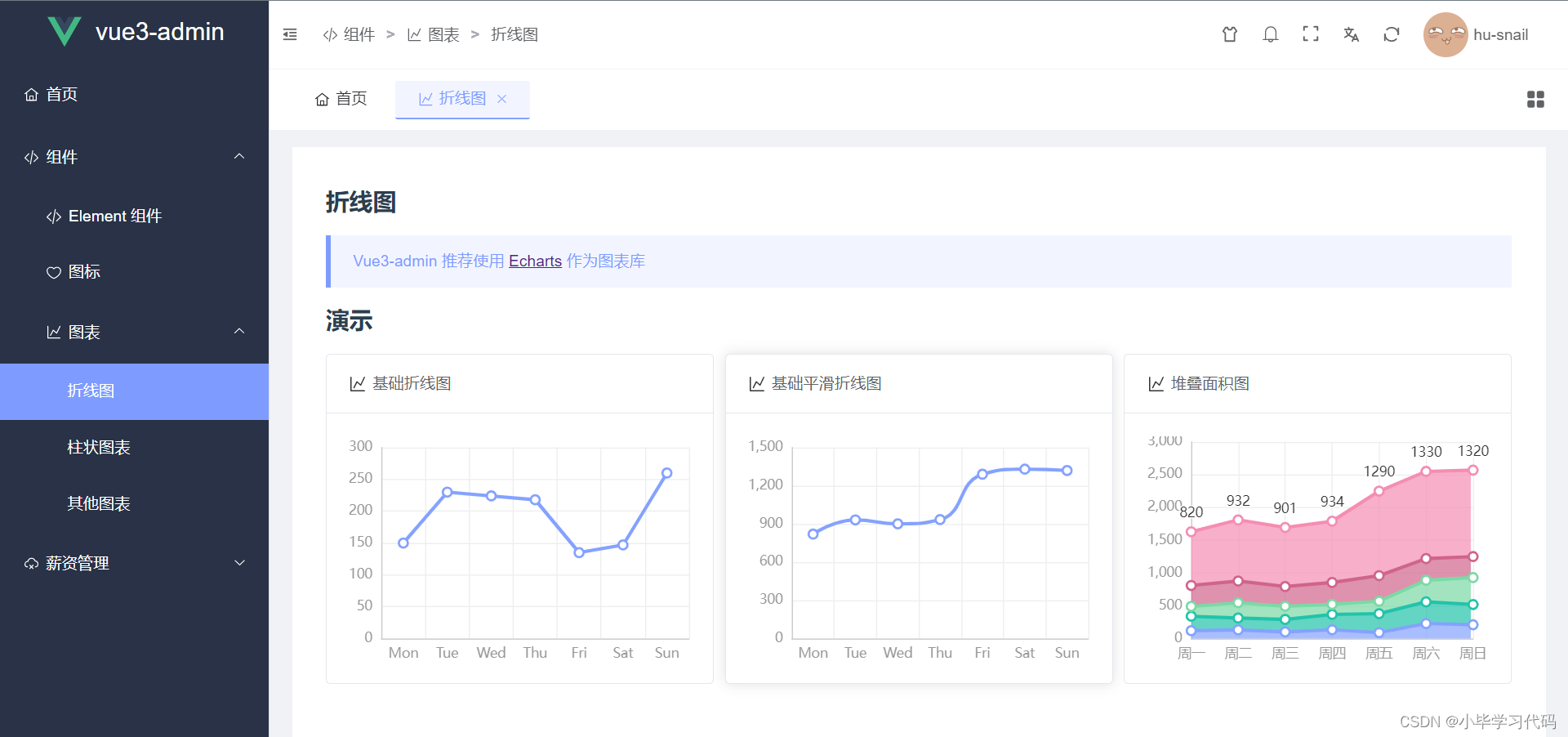
当用户名与密码输入正确时就会跳转到首页,首页有着采用element-plus组件构成的侧边栏菜单,面包屑,卡片,等等,并用echart对数据进行可视化展示,有柱状图,折线图,饼图,并且对echart进行封装,使代码看起来更简洁


ehcart代码封装(部分代码)
initChart() {
//赋值
this.initChartData();
//判断echart是否渲染
if (this.echarts) {
this.echarts.setOption(this.option);
} else {
this.echarts = echarts.init(this.$refs.echarts);
this.echarts.setOption(this.option);
}
},
//放入数据
initChartData() {
if (this.isAxisChart) {
this.xAxisoption.xAxis.data = this.chartData.xData;
this.xAxisoption.series = this.chartData.series;
} else {
this.videooption.series = this.chartData.series;
}
},
},
折叠侧边菜单栏
//传入两个参数,一个为state状态,一个是所需要传入的参数
collapseMenus(state){
state.isCollapse = !state.isCollapse
},
由于element组件提供了菜单栏显示,因此我们只需要在vuex的state状态中加入相应的变量以及一个取反的方法即可进行伸缩菜单栏
用户管理列表界面

用户管理界面采用element-plus的表格进行数据展示,在添加按钮中可以新增新的用户,并且在搜索框中可以对姓名进行模糊搜索,在点击编辑按钮时跳出弹框对数据进行回显,由于删除功能没有后端接口的支持,用mock只能模拟流程并不能真正删除数据,分页插件能够随着点击不同页码进行跳转
//确认是增加还是修改
comfirm() {
//确定按钮修改表格数据
if (this.titletype === "add") {
addUserData(this.formData).then((res) => {
console.log(res);
});
this.isshow = false;
this.getlist();
} else {
updateUserData(this.formData).then((res) => {
console.log(res);
this.isshow = false;
this.getlist();
});
}
},
//新增用户信息
adduser() {
this.isshow = true;
this.titletype = "add";
//防止修改回显
this.formData = {
name: "",
addr: "",
age: "",
birthday: "",
sex: "",
};
},
//获取表格数据,由于是mock自动生成这里不需要传入page
getlist(page = 1, name = "") {
console.log(typeof page != "number");
if (typeof page != "number") {
name = page;
page = 1;
} else {
this.config.page = page;
}
getUserList({ page: this.config.page, name: name }).then((res) => {
console.log(res);
this.tableData = res.data.list.map((item) => {
item.sexLabel = item.sex === 0 ? "女" : "男";
item.birthday = item.birth;
return item;
});
this.config.total = res.data.count;
});
},
面包屑
面包屑即点开侧边菜单栏后会显示出标签,如下图所示
其原理是在侧边栏选择路由时调用vuex中的方法push当前路由标签进去,删除时需要注意删除的位置,分为以下几点:
1.由于标签渲染有下标参与,因此在进行删除时传入当前标签的下标,如果与标签list的长度一样则是最右边删除,只需要删除当前标签和前一个标签显示为高亮。
2.如果删除不是本页的标签,即直接删除即可。
3.如果标签在中间,则需要考虑标签高亮向左还是向右,本页面是向右一个标签显示高亮,即删除当前标签后,由于标签长度会减一,而传入进来的标签下标就是右边一个标签,通俗说1是下标,让删除1的标签后原本下标为2的标签瞬间变为1,直接跳转到下一个页面标签即可。

closepage(item, index) {
//获取已点击路由数量
let length = this.tags.length - 1;
if (this.$route.name !== item.name) {
this.deletemenu(index);
return;
}
//如果关闭最右边的变标签
else if (length == index) {
this.deletemenu(index);
this.$router.push({
name: this.tags[length - 1].name,
});
}
//中间的被关闭,下一个成为高亮表示
else {
this.deletemenu(index);
this.$router.push({
name: this.tags[index].name,
});
}
},