1、命名和启动项目
-
将目录名 vue-admin-template-master 重命名为
db-manager-system -
将 db-manager-system/package.json 中的 name 值改为 db-manager-system
{
"name": "db-manager-system",
"version": "1.0.1",
"description": "db-manager-system",
"author": "shuge<314284025@qq.com>",
// ...
}
- 将 db-manager-system/package-lock.json 中的 name 值改为 db-manager-system
{
"name": "db-manager-system",
"version": "1.0.1",
"lockfileVersion": 1
效果图:
- 启动项目 db-manager-system
问题:如果启动时报错,找不到 vue-cli-service

解决:将 node_modules 删除,然后 npm install 重新下载依赖,再 npm run dev 重新运行。

2、ElementUI中文版
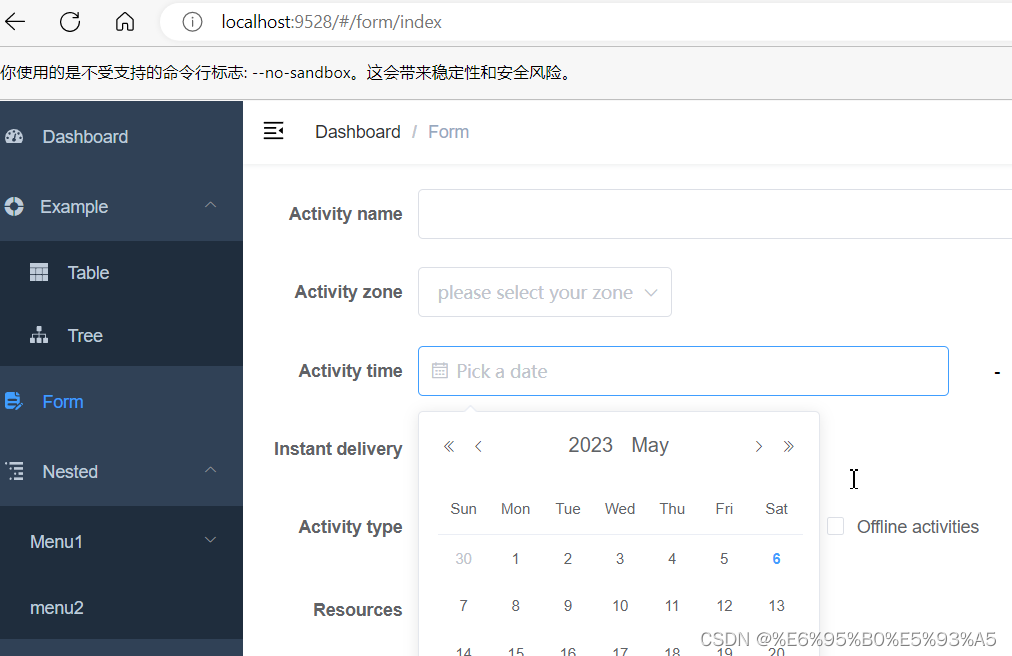
脚手脚默认采用的 ElementUI 组件是英文版,这样很多默认提示都是英文的,如下图:

下面方式进行修改为中文版,找到 src/main.js ,修改为如下:
// Vue.use(ElementUI, { locale })
// 如果想要中文版 element-ui,按如下方式声明
Vue.use(ElementUI)
3、取消Eslint 语法规范检查
ESLint 是一个用来按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格,也保证了代码的可读性。
取消 ESLint 校验
在工程根目录下的 vue.config.js 中将 lintOnSave 指定为 false 即可。
lintOnSave: false, // process.env.NODE_ENV === 'development',
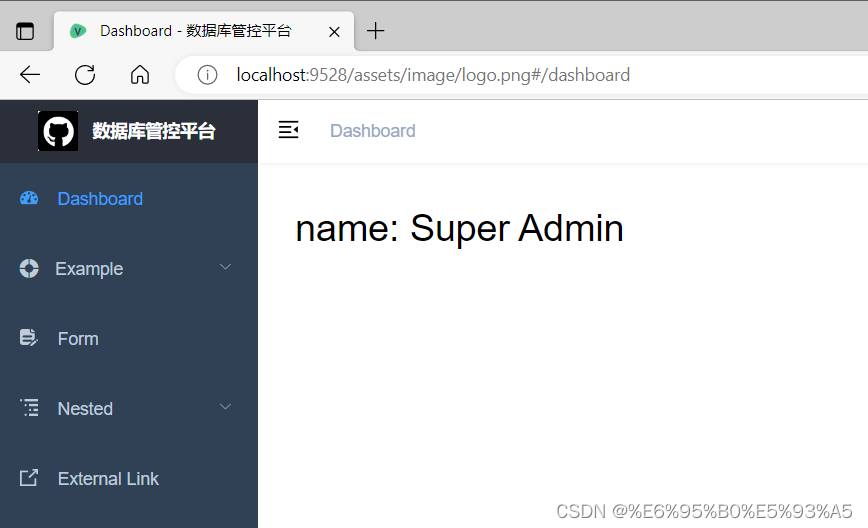
4、更改头部title&固定头部&Logo
- 在 src/settings.js 修改页面title、固定头部、显示Logo
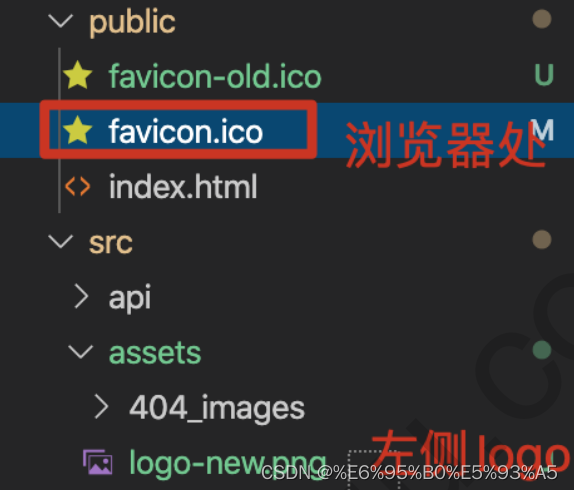
public/favicon.ico (注意 favicon.ico 文件名不要改)
module.exports = {
// 头部title
title: '数据库管控平台',
/**
* @type {boolean} true | false
* @description 是否固定头部
*/
fixedHeader: true,
/**
* @type {boolean} true | false
* @description 是否显示左上角Logo区域
*/
sidebarLogo: true
}
-
标题栏 ico 图标,将自己的ico图标替换在
public/favicon.ico (注意 favicon.ico 文件名不要改)

-
修改 Logo 图标与文字
从布局组件 src/layout/index.vue 定位找到Logo组件 src/layout/components/Sidebar/Logo.vue
将Logo图片拷贝到 src/assets/logo-new.png
指定新的logo地址,不要少了 require
data() {
return {
title: '数据库管控平台',
logo: require('@/assets/image/logo.jpg')
}
}
- 最终效果如下

5、拷贝添加icons图标
项目中有很多地方会用到图标,先将这些图标导入到项目中。
将配套资料\icons 文件夹整个的替换掉 src/icons






![[链表OJ题 2] 链表的中间结点 -- 快慢指针找链表的中间节点](https://img-blog.csdnimg.cn/img_convert/ecd710b48e49e65d291212b1a6f91b97.png)