vuex从了解到实际运用——获取vuex中的全局状态state getters
- 知识回调(不懂就看这儿!)
- 场景复现
- 项目实战
- vuex定义一个store实例
- 在store中定义数据
- 在组件中获取值
- vuex的计算属性
- 通过getters获取全局状态
- state和getters获取全局状态的区别
知识回调(不懂就看这儿!)
| 知识专栏 | 专栏链接 |
|---|---|
| Vuex知识专栏 | https://blog.csdn.net/xsl_hr/category_12158336.html?spm=1001.2014.3001.5482 |
| Vuex从了解到实际运用(一)彻底搞懂什么是Vuex | https://blog.csdn.net/XSL_HR/article/details/130522551 |
| 【Vuex快速入门】vuex基础知识与安装配置 | https://blog.csdn.net/XSL_HR/article/details/128515917 |
有关Vuex的相关知识可以前往Vuex知识专栏查看复习!!
vuex官方文档传送门
场景复现
上期文章介绍了vuex是什么和vuex的一些核心特点,本期文章将以项目实战为主,上手使用vuex。
项目实战
vuex定义一个store实例
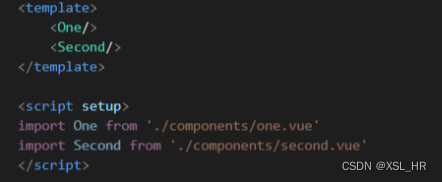
首先定义两个组件,分别为One.vue和Second.vue,将两个组件挂载到App.vue组件下。

在store中定义数据
接下来我们在store中定义数据,使得两个小组件都能访问到store里的值。
import { createStore } from 'vuex'
export default createStore({
state: {
things:[
{name: "张三", age:"18"},
{name: "李四", age:"17"},
{name: "王五", age:"20"},
]
},
mutations: {
},
actions: {
},
modules: {
}
})
注意:使用store实例时,需要提前创建store实例。
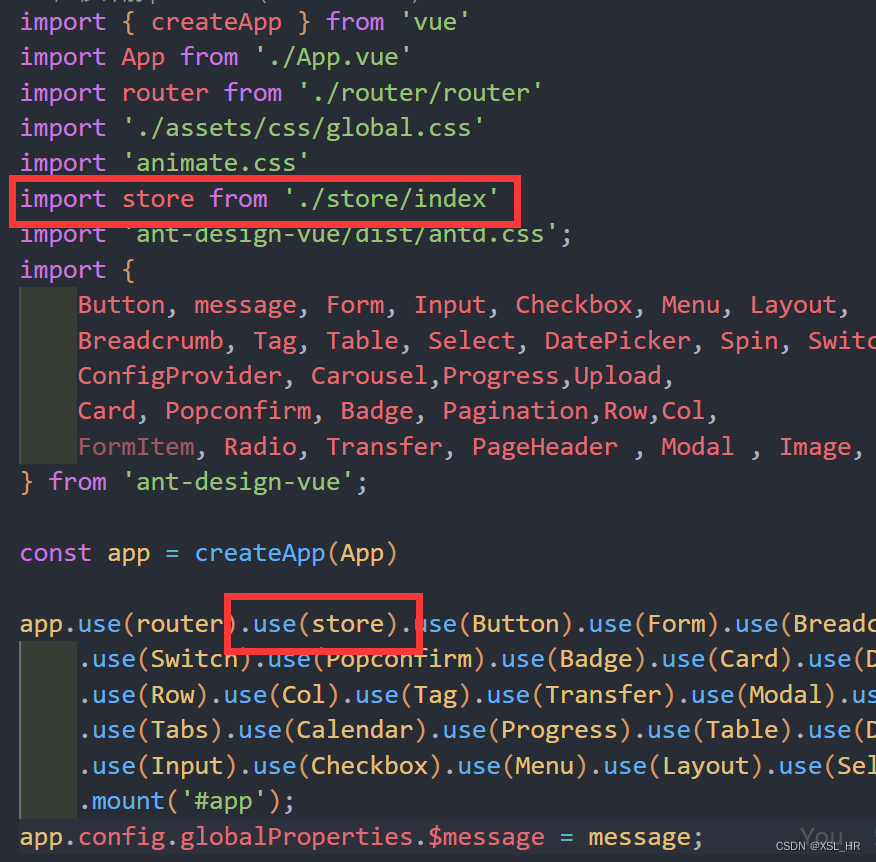
- 可以选择在项目初始化时勾选vuex,这样项目初始化成功后,store实例会被直接挂载到全局的main.ts或者main.js文件内。
- 有的初始化工具无法选择vuex,则需要我们手动导入和挂载。
在组件中获取值
分别在One.vue和Second.vue组件中,通过$store.state.things获取到值(这里是因为在store中定义的数据名为things,需要根据变量名按要求获取数据)
<template>
<div class="one">
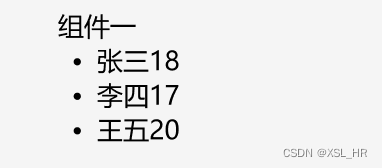
组件一
<ul>
<li v-for="item in $store.state.things" :key="item">
<span>{{item.name}}</span>
<span>{{item.age}}</span>
</li>
</ul>
</div>
</template>
此时我们可以看看运行出来的效果:👇👇👇

vuex的计算属性
上面的操作主要是直接通过$store.state.things来获取到值,但是我们往往需要对值进行实时监听和更新,所以此时我们需要vuex的计算属性——computed,但是在script中无法用以上的方法获取到值,下面我们来看看解决办法:👇👇👇
<template>
<div class="one">
组件一
<ul>
<li v-for="item in things" :key="item">
<span>{{item.name}}</span>
<span>{{item.age}}</span>
</li>
</ul>
</div>
</template>
<script setup>
import { computed } from "vue"
import { useStore } from "vuex"
const store = useStore()
const things = computed(() => store.state.things)
</script>
计算属性是非常常用的,可以将更多的逻辑层代码放在script中进行编写,优化代码结构。
不过,使用计算属性之前,我们需要先引入vuex提供的useStore,利用它实例化一个store对象,然后对store对象进行操作,访问到我们需要的值。
此时我们可以看看运行出来的效果:👇👇👇

通过getters获取全局状态
上面我们介绍了如何通过state来获取全局状态,下面我们来尝试用另一种方法——getter来获取全局状态。
首先我们需要在store中创建getter👇👇👇
import { createStore } from 'vuex'
export default createStore({
state: {
things:[
{name: "张三", age:"18"},
{name: "李四", age:"17"},
{name: "王五", age:"20"},
]
},
getters: {
getProducts: (state) => {
return state.things
}
},
mutations: {
},
actions: {
},
modules: {
}
})
在getters中我们定义了一个新的方法getProduct,此时在组件的代码中,就可以在script中引入并调用这个方法。
$store.getters.getProducts
state和getters获取全局状态的区别
state和getters都能够获取到全局状态,那么二者有什么区别呢?
- state只能够获取到全局状态,并不能对状态数据进行微调
- getters既能获取到全局状态,还能对数据进行调整
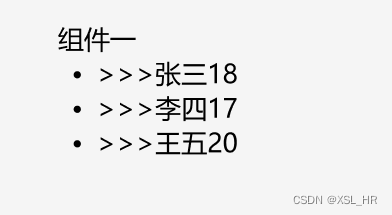
下面我们在getters中新增一个resetProducts方法,在每个数据的前面贴上>>>
getters: {
getProducts: (state) => {
return state.things
},
resetProducts: (state) => {
return state.things.map((things) => {
return {
name: `>>>${things.name}`
}
})
}
},
此时我们来看看调用此方法之后的效果:👇👇👇

很显然,getters中调用的方法既能够获取到全局的状态数据,而且更灵活,能够根据需求对全局的状态进行处理。一般将数据处理的方法放在getters中,将各个组件的功能进行组件化,保证父组件的层次结构清晰明了。
以上就是关于实现通过getters和state获取vuex的全局状态的知识分享,相信看完这篇文章的小伙伴们一定能运用这些方法在项目开发中。当然,可能有不足的地方,欢迎大家在评论区留言指正!







![【LeetCode】数据结构题解(6)[回文链表]](https://img-blog.csdnimg.cn/52ade4d5b8c6462388f2aba13525c948.png#pic_center)









![[MySQL / Mariadb] 数据库学习-Linux中安装MySQL,YUM方式](https://img-blog.csdnimg.cn/9ff8e655589e4209986b04ed6a24cf10.png)