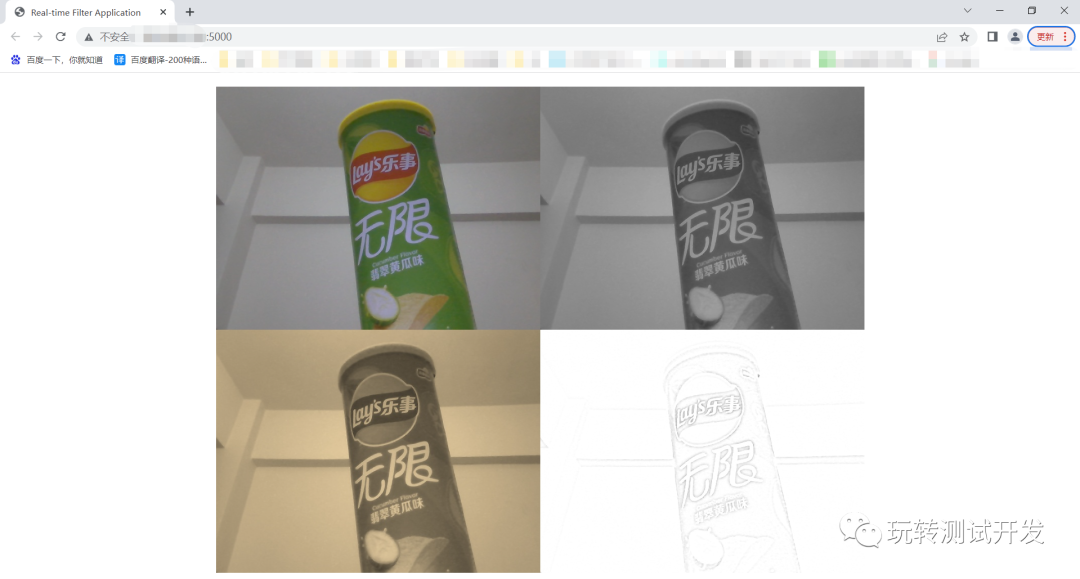
简介:滤镜,主要是用来实现图像的各种特殊效果。图像滤镜用于改变图像的视觉效果,使其具有特定的风格。下面是这三种滤镜的详细说明:
1、黑白(Grayscale):黑白滤镜将彩色图像转换为灰度图像,即只包含灰度信息的图像。这种滤镜去除了图像的色彩,使其只保留亮度信息。黑白滤镜通常用于模拟老式照片,或者在某些场景中突出图像的纹理和形状。
2、怀旧(Sepia):怀旧滤镜(又称为 Sepia 滤镜)将彩色图像转换为具有特定色调的图像。怀旧滤镜通常使用暖色调(如褐色和黄色)来模拟古老照片的外观。这种滤镜可以给图像带来一种复古和温暖的感觉。
3、素描(Sketch):素描滤镜将彩色图像转换为类似手绘素描的图像。这种滤镜通常用于强调图像中的边缘和轮廓,使其看起来像是使用铅笔或其他绘画工具绘制的。素描滤镜可以使图像具有一种独特的艺术风格。
这些滤镜可以使图像看起来更具特色,也可以用于特定的艺术效果或视觉表达。在很多图像处理应用和软件中,这些滤镜都是常见的基本功能。
历史攻略:
flask+opencv:实时视频直播推流平台Demo
python:彩色照转黑白照
Python:使用cv2模块快速生成素描
案例源码:
# -*- coding: utf-8 -*-
# time: 2023/5/3 18:29
# file: RealTimeFilter.py
# 公众号: 玩转测试开发
import cv2
import numpy as np
from flask import Flask, Response
app = Flask(__name__)
def apply_sepia_filter(frame):
sepia_filter = np.array([[0.272, 0.534, 0.131],
[0.349, 0.686, 0.168],
[0.393, 0.769, 0.189]])
sepia_frame = cv2.transform(frame, sepia_filter)
return sepia_frame
def apply_sketch_filter(frame):
gray_frame = cv2.cvtColor(frame, cv2.COLOR_BGR2GRAY)
inv_gray_frame = cv2.bitwise_not(gray_frame)
blur_frame = cv2.GaussianBlur(inv_gray_frame, (13, 13), 0)
sketch_frame = cv2.divide(gray_frame, 255 - blur_frame, scale=256)
return cv2.cvtColor(sketch_frame, cv2.COLOR_GRAY2BGR)
def apply_filter(frame):
gray_frame = cv2.cvtColor(frame, cv2.COLOR_BGR2GRAY)
gray_frame = cv2.cvtColor(gray_frame, cv2.COLOR_GRAY2BGR)
sepia_frame = apply_sepia_filter(frame)
sketch_frame = apply_sketch_filter(frame)
row1_frame = cv2.hconcat([frame, gray_frame])
row2_frame = cv2.hconcat([sepia_frame, sketch_frame])
combined_frame = cv2.vconcat([row1_frame, row2_frame])
return combined_frame
def generate_frames():
cap = cv2.VideoCapture(0)
while True:
ret, frame = cap.read()
if not ret:
break
filtered_frame = apply_filter(frame)
_, buffer = cv2.imencode('.jpg', filtered_frame)
frame = buffer.tobytes()
yield (b'--frame\r\n'
b'Content-Type: image/jpeg\r\n\r\n' + frame + b'\r\n')
cap.release()
@app.route('/video_feed')
def video_feed():
return Response(generate_frames(),
mimetype='multipart/x-mixed-replace; boundary=frame')
@app.route('/')
def index():
return """
<!DOCTYPE html>
<html>
<head>
<title>Real-time Filter Application</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
}
.video-container {
width: 100%;
height: calc(100% - 40px);
display: flex;
justify-content: center;
align-items: center;
}
img {
display: block;
max-width: 100%;
max-height: 100%;
}
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}
.row {
display: flex;
width: 100%;
}
.column {
flex: 50%;
}
</style>
</head>
<body>
<div class="container">
<div class="video-container">
<img src="/video_feed" alt="Video stream not available">
</div>
</div>
</body>
</html>
"""
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5000)
运行结果: