WXS目录
- 一、WXS的概述
- 1、什么是wxs
- 2、应用场景:
- 3. wxs 与JavaScript
- (1)wxs 支持的数据类型:
- (2)wxs 不支持类似于 ES6 及以上的语法形式
- (3)wxs 遵循 CommonJS 规范
- 二 、WXS基础语法
- 1、 内嵌 wxs 脚本
- 2、外联的 wxs 脚本
- 三、WXS的特点
- 1. 与 JavaScript 不同
- 2. 不能作为组件的事件回调
- 3. 隔离性
- 4. 性能好
一、WXS的概述
1、什么是wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构 建出页面的结构。
模块
每一个 .wxs 文件和 标签都是一个单独的模块。每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现。
module 对象
每个 wxs 模块均有一个内置的 module 对象。
属性
exports: 通过该属性,可以对外共享本模块的私有变量与函数。
。。。。。。
2、应用场景:
WXML 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
3. wxs 与JavaScript
wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
(1)wxs 支持的数据类型:
number 数值类型
string 字符串类型
boolean 布尔类型
object 对象类型、
function 函数类型
array 数组类型
date 日期类型
regexp 正则
(2)wxs 不支持类似于 ES6 及以上的语法形式
不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
(3)wxs 遵循 CommonJS 规范
module 对象
require() 函数
module.exports 对象
二 、WXS基础语法
1、 内嵌 wxs 脚本
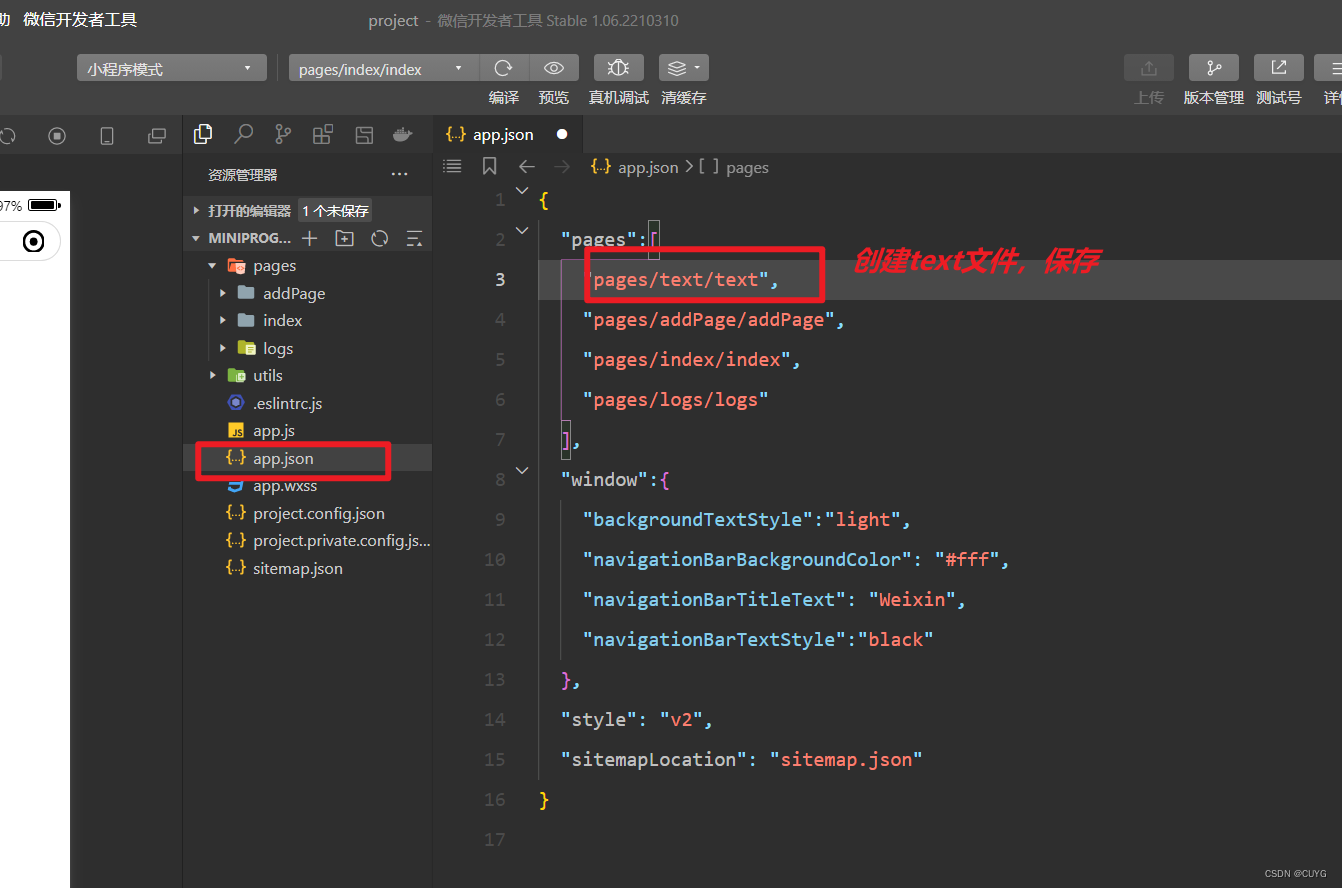
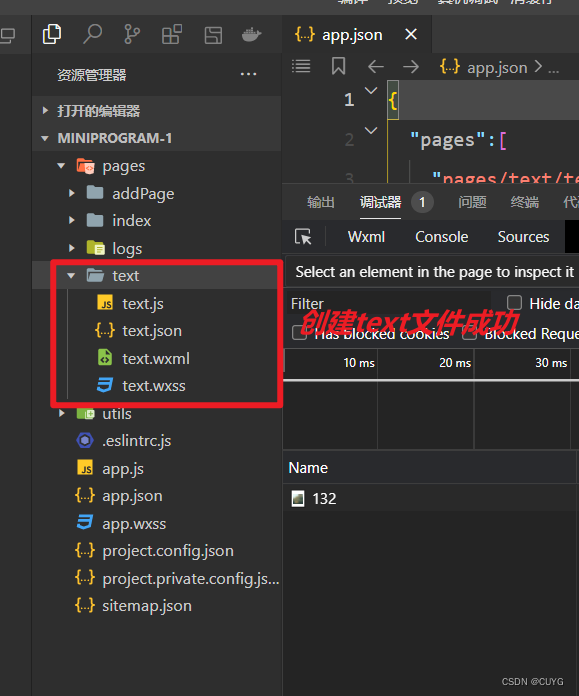
第一步:在app.json创建text文件,并保存

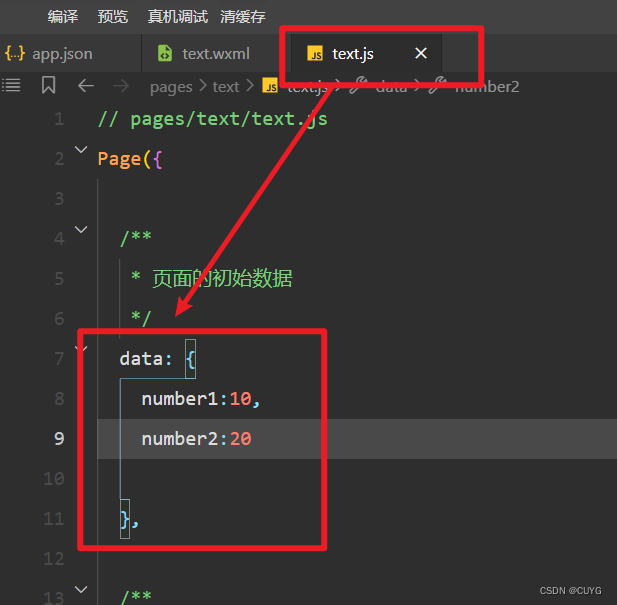
第二步:在text.js文件:data中定义两个变量number1和number2

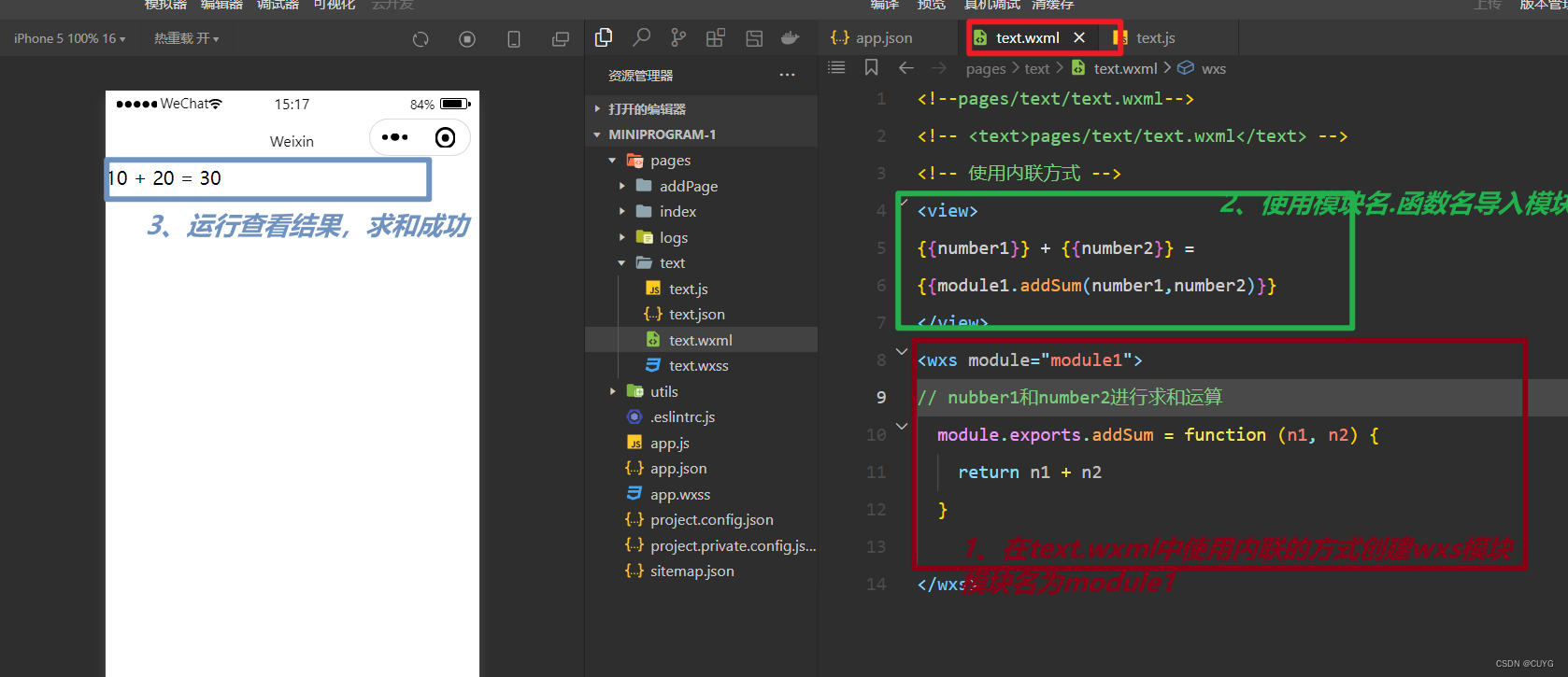
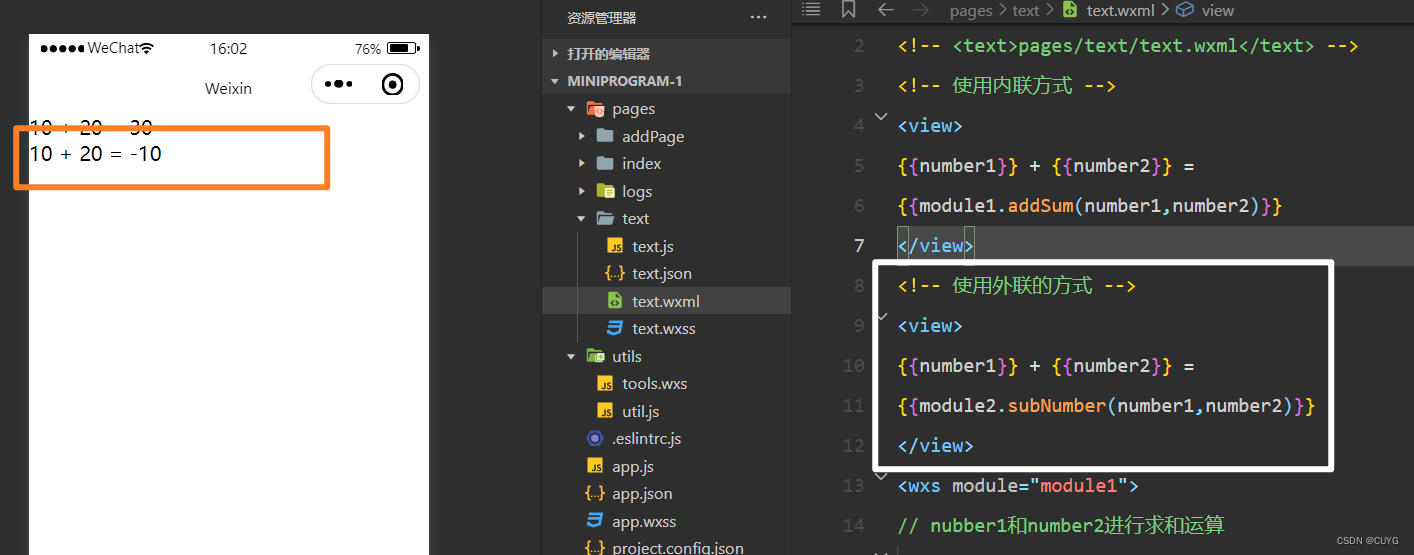
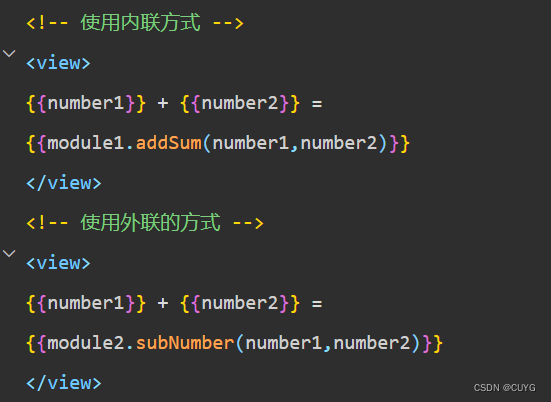
第三步:使用内联的方式导入模块(模块的创建和导入都在wxml文件中)

2、外联的 wxs 脚本
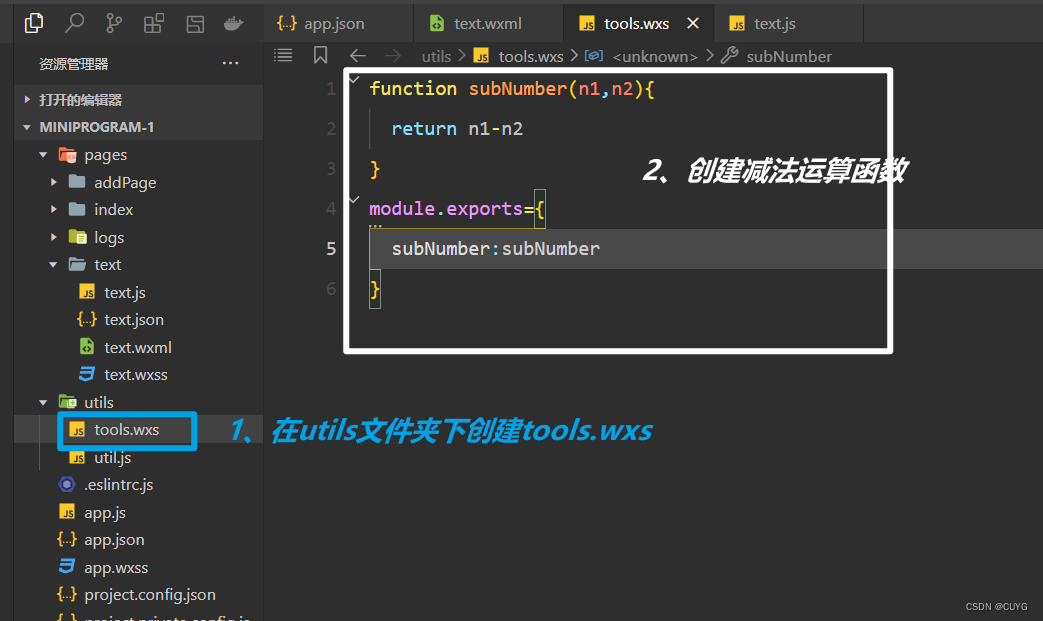
第一步:创建外联的wxs脚本
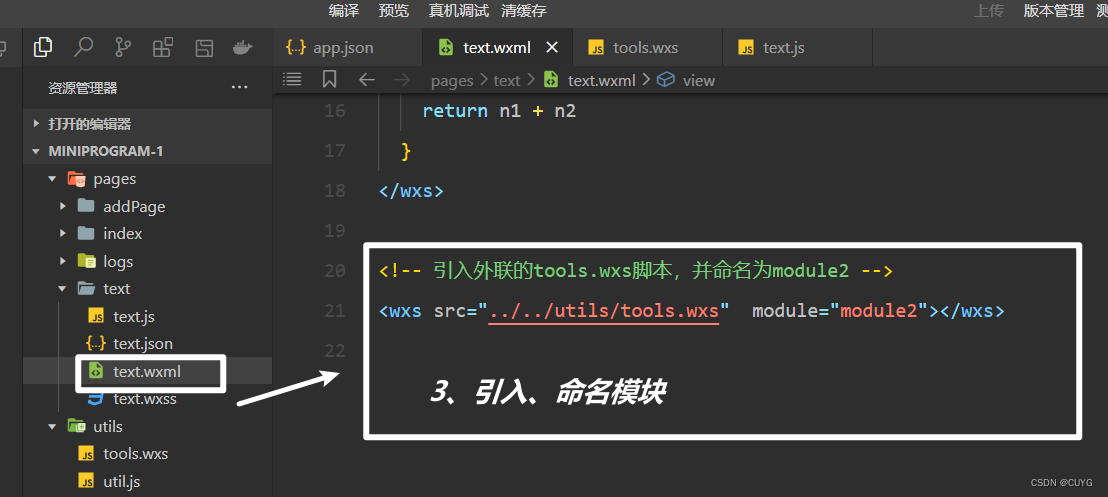
 第二步:在wxml文件下引入模块
第二步:在wxml文件下引入模块


…
三、WXS的特点
1. 与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借鉴了大量 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
2. 不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用。

但是,在 wxs 中定义的函数不能作为组件的事件回调函数。
3. 隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
wxs 不能调用 js 中定义的函数
wxs 不能调用小程序提供的 API
4. 性能好
在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
在 android 设备上,二者的运行效率无差异 ;
wxs更多语法