WebAssembly是一种新型的低级字节码格式,它可以在现代的浏览器中运行,同时也支持其它的平台,例如Node.js、Web Worker等。WebAssembly的目标是在Web平台上提供一种高效、安全、可移植的运行时环境,可以被用于执行任意类型的二进制程序,从而扩展Web平台的应用领域。WebAssembly已经成为了Web开发领域的前沿技术之一。
WebAssembly的背景和原理
WebAssembly是一种全新的二进制格式,它是一种低级的字节码,可以在各种平台上运行。WebAssembly的目标是在Web平台上提供一种高效、安全、可移植的运行时环境,可以被用于执行任意类型的二进制程序。WebAssembly的诞生得益于JavaScript性能的瓶颈,JavaScript在执行复杂计算时,由于解释器的限制,往往会存在性能问题。而WebAssembly通过一系列的优化,可以在保证安全的前提下,提供比JavaScript更高效的执行性能。
WebAssembly的工作原理是将高级编程语言(如C、C++、Rust等)编译为WebAssembly字节码,再通过WebAssembly的解释器或者即时编译器,将字节码转换为机器码,最终在浏览器上执行。
WebAssembly 的优点有:
高效性:浏览器运行时只需要加载编译成的字节码,以浏览器可以识别的二进制格式传输
加载快:由于文件体积小,再加上无需解释运行,WebAssembly 能够更快的加载实例化,减少运行等待时间
可移植性:可以将webassembly移植到其他平台。这意味着,如果用编译为webAssembly的语言编写软件,就能够在.NET上运行它。它允许我们重用Web上现有的JavaScript基础结构
安全性:可以放hash和签名等,同时在 Wasm 运行时中运行的代码是内存沙盒和功能受限的,这意味着它仅限于执行明确允许执行的操作
WebAssembly与JavaScript的对比
WebAssembly和JavaScript在实现上存在一些差异,以下是它们在一些方面的对比:
性能:由于WebAssembly是一种低级字节码,可以直接被机器执行,因此在执行性能上要优于JavaScript。
内存管理:WebAssembly使用线性内存模型,所有的内存分配都是在一块连续的内存区域中进行,因此可以更加高效地管理内存。
编程语言:JavaScript只支持JavaScript编程语言,而WebAssembly可以支持多种编程语言,例如C、C++、Rust等。
生态系统:JavaScript拥有非常庞大的生态系统,支持各种第三方库和框架,而WebAssembly的生态系统尚在发展中,相对比较小。
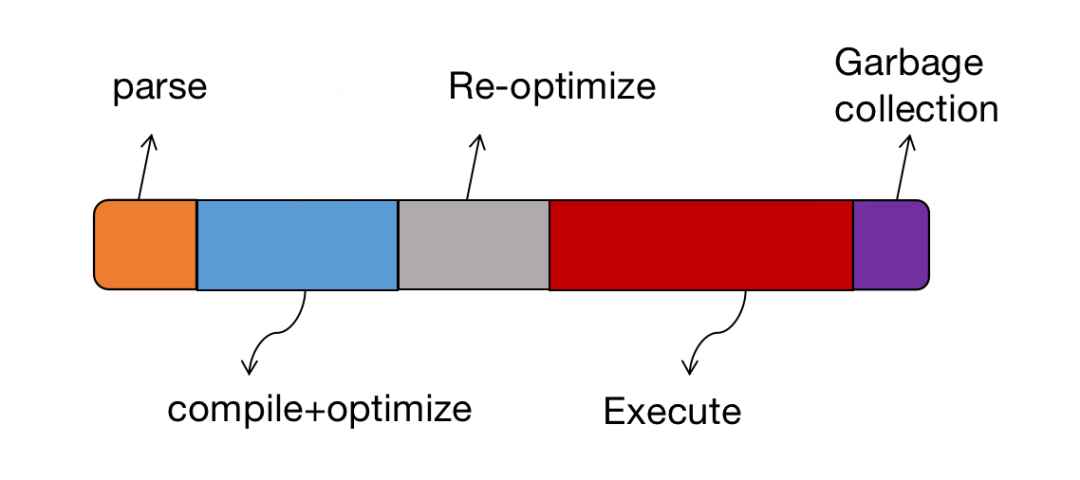
下图是JavaScript的运行过程和时间
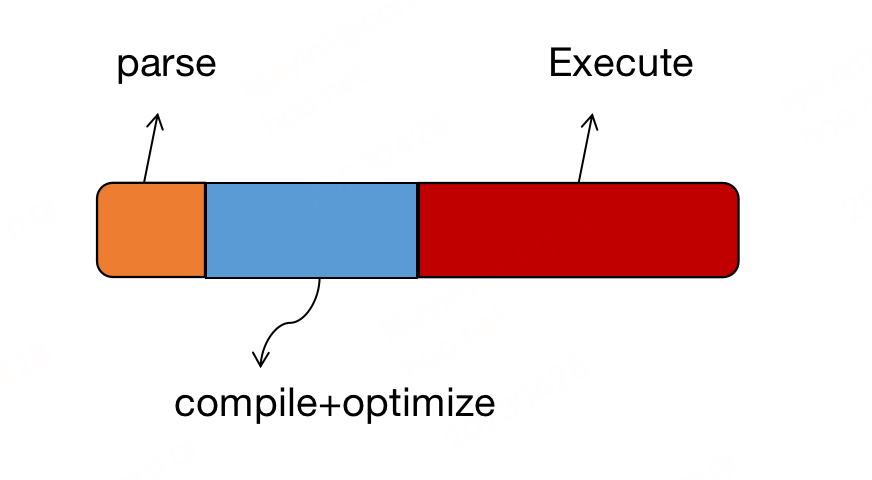
下图是WebAssembly的运行过程和时间

与JavaScript相比,WebAssembly简化了运行流程,所以提高了效率和时间
WebAssembly的应用场景
WebAssembly的应用场景非常广泛,以下是一些常见的应用场景:
游戏:WebAssembly可以用于在浏览器中运行复杂的游戏,实现比较高效的游戏渲染。
图形处理:WebAssembly可以用于在浏览器中进行图像处理、视频处理等复杂的图形处理任务。
数据分析:WebAssembly可以用于在浏览器中进行大规模数据分析,提高数据分析的性能。
应用迁移:WebAssembly可以用于将现有的桌面应用迁移到Web平台上,实现跨平台的应用。
库的移植:WebAssembly可以用于将现有的库移植到Web平台上,使得这些库可以在浏览器中运行。
以下是一个简单的WebAssembly应用场景示例,演示如何在浏览器为了更好地说明WebAssembly的应用场景,我会提供一个实际的示例。假设我们想要通过浏览器实现一个图片处理的应用,我们可以使用WebAssembly来实现一些图像处理算法,以提高应用的性能。
以下是一个使用WebAssembly实现图像处理的示例代码:
// 加载WebAssembly模块
fetch('image-processor.wasm')
.then(response => response.arrayBuffer())
.then(bytes => WebAssembly.instantiate(bytes))
.then(results => {
// 调用WebAssembly模块中的函数
const { applyFilter } = results.instance.exports;
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
const image = new Image();
// 加载图片
image.src = 'example.jpg';
image.onload = function() {
canvas.width = image.width;
canvas.height = image.height;
context.drawImage(image, 0, 0);
// 应用滤镜
applyFilter(canvas.width, canvas.height, context.getImageData(0, 0, canvas.width, canvas.height).data);
// 在canvas上显示处理后的图片
context.putImageData(context.getImageData(0, 0, canvas.width, canvas.height), 0, 0);
};
});在这个示例中,我们使用了一个名为image-processor.wasm的WebAssembly模块,其中包含了一个名为applyFilter的函数,用于应用图像滤镜。我们通过调用WebAssembly.instantiate函数加载WebAssembly模块,并调用其中的applyFilter函数来实现图像处理。
需要注意的是,这个示例中的WebAssembly模块是使用C++编写的,并且需要将其编译成WebAssembly格式。具体的编译方式可以参考Emscripten官方文档。
总体来说,WebAssembly在图像处理、游戏开发、数据分析等领域都有广泛的应用,可以帮助开发者在浏览器中实现更高效的算法和更复杂的应用。
如何在Web中使用WebAssembly
注意:WebAssembly是不能操作DOM元素的,所以只能和
javascript一起使用
使用C++写一个方法
int fib(int n)
{
if (n <= 1)
return n;
return fib(n-1) + fib(n-2);
}编译为wasm文件 -
index.wasm创建项目-目录

使用
index.wasm,创建实例
// index.js
function loadWebAssembly(fileName) {
return fetch(fileName)
.then(response => response.arrayBuffer())
.then(buffer => WebAssembly.compile(buffer))
.then(module => {return new WebAssembly.Instance(module) });
};
loadWebAssembly('index.wasm')
.then(instance => {
fibc = instance.exports._Z3fibi; // index.wasm被编译后的方法变量名
console.log('Call your functions !');
});接下来就可以运行项目了
注意:不能直接运行index.html,因为这样就不会加载WASM模块,可以用Visual Studio Code的Live Server或者Xampp拉起本地主机上的项目目录。
WebAssembly的未来发展方向
通过web汇编,我们可以开发接近于原生性能的应用,所以可以实现游戏。图形处理、数据分析等任务。因此有大量编码的程序都有机会需要用到WebAssembly。
WebAssembly已经成为了官方标准,是继HTML、CSS和JavaScript之后的第四种Web语言。WebAssembly正在蓬勃发展中,相信在未来一定会有一席之地。
- END -
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。