人机界面(HMI)是自动化领域不可或缺重要组成部分。尽管人机界面系统的设计看上去并没有太大的技术门槛,但是设计一个HMI系统的工作量是巨大的。如果你没有足够的耐心便完成不了一个通用的HMI系统。构建UI控件库是一个似乎永远完不成的事情,用户永远觉得不够用。另一方面,使用HMI的组态工具构建HMI应用也是一个十分繁琐又容易出错的地方,你需要将大量的数据点与HMI上的UI对应起来。
网络上一位前辈曾经说过,如果一件事情处理起来十分复杂,多数是底层逻辑不正确。与其痛苦地重复别人的痛苦,不如寻找新的出路。本文我们就来谈谈HMI 自动化生成的可能性以及相关技术。
什么是HMI 自动化生成技术呢?通俗地讲,就是放弃传统的组态工具和组态方式,直接从工程设计文档生成HMI 的设计描述性文件,下载到HMI 运行时(HMI Runtime)就能够直接运行。

在工程设计文档中增加一些HMI 的信息模型,例如 每个设备的HMI 图形符号,结合工程总体的布局图和其它一些设计文档(例如OPC UA 信息模型),就能够自动地生成HMI 设计文件。
也许有人会质疑这种方式, 基于图形化的组态设计不是“少代码”的设计方式吗?为什么要通过信息模型的编写HMI ?这样不是增加了敲代码的工作量么? 其实关键还是要看工程设计的效率如何。对于一个大型的控制系统而言,组态的工作量也是巨大的。而且难以实现排错,代码重用和维护时的修改。在笔者看来,使用组态方式来设计工程HMI 并不是唯一的好方法。
与组态软件相类似,传统的window的界面设计同样采用了基于图形的可视化方式设计,与工业自动化领域的组态方式十分相似,目前转向了基于XAML语言设计方法。同样地,早期网页设计软件同样Adobe Dreamweaver。使用所谓可见即所得的编辑方式,可现在大部分网页设计使用VS Code 编码的方式。工业自动化设计领域中,同样大量地采纳了XML 语言。转换一下思路,也许会产生新的设计方式。
另一方面,大多数组态工具都是与厂商有关的封闭式工具,并不符合开发自动化的理念。工程文件可以使用AML ,OPC UA 和CAD ,Web技术等开放的技术来实现。
HMI 的基础技术
HMI 是一个笼统的概念,随着工业可视化需求的增长,人机交互的应用场景也越来越普遍。设备的控制面板,车间看板,控制室的SCADA,大数据显示墙,云端Dashboards,数字孪生,虚拟实现,仿真系统等等, HMI技术的应用几乎无处不在。
随着可视化技术的迅速发展,HMI 的实现技术和表现形式也呈现多样化。
实现方式
- 基于PC计算机和windows,通常使用C#和Windows 的WPF技术
- 基于QT 的嵌入式C/C++ 实现的HMI,主要实现小型的HMI设备,硬件基于嵌入式ARM。
- 基于android
- 基于Web技术
各种显示屏场景
根据不同的应用场景,大致分为:
操作面板(dasboard)
操作面板是操控机器的人机界面,是传统的机电(开关,指示灯,数显,仪表盘,示波器)面板的虚拟化实现。
过程数据(process data)
控制系统中的变量表,包括实时数据和历史数据。
数据趋势(data trend)
以图形的方式显示变量的趋势曲线图。
- 实时数据
- 历史数据
图形库
实现技术不同,图形库的方式也各有不同。
PC/Windows 平台
- 使用传统的Windows Form
- 使用XAML 组件
Web平台
- SVG 图形
- Web Widget
- VUE 组件
QT 嵌入式系统
QT Widgets
其它方式
比如过程控制P&ID 中使用dxf 格式。
图形的表现形式
可以分为 2D图形,3D 图形等等。
HMI 自动化生成的基础
面对如此多的实现技术和表现形式,要实现HMI自动化并非易事。要实现HMI 自动化生成的目的有两个必要条件
保持简单的图形界面,并实现标准化
在我前一篇博文中已经讨论了相关问题。采用扁平化设计方式,并且遵循ISA-101 标准的设计指南,技术和理念。标准化能最大程度地实现图形对象的重复使用。而扁平化意味着普通的OT 工程师能够使用普通的作图工具或者CAD 软件来设计HMI 图形,不需要专业的UI 设计师参与完成。
基于信息模型的HMI设计
在传统的HMI 组态软件中,现场数据是离散化的数据点,几千个数据点要通过组态的方式与可视化组件建立对应关系。这是一件非常辛苦的工作,而且极其容易发生差错。
数据仅仅是一个浮点数和逻辑值,它们是没有额外的含义,数据不是信息。信息中包含的信息就多了,例如,对于一个温度值而言
- 名称
- 值
- 单位
- 正常区间
- 告警区间
在传统的HMI设计时,上面的这些信息大多是组态时设置的。当信息模型与HMI 组件能够建立对应的关系后,这些信息能够直接映射到HMI 中。

基于信息驱动的HMI 自动生成技术
在这里我们研究一个基于web技术实现的HMI 自动生成系统的实现方法。
基本思路
- 使用SVG 实现HMI图形
- 每个HMI图形对应一个OPCUA 的对象
- 每个OPCUA 对象中包含了HMI 图形SVG文件
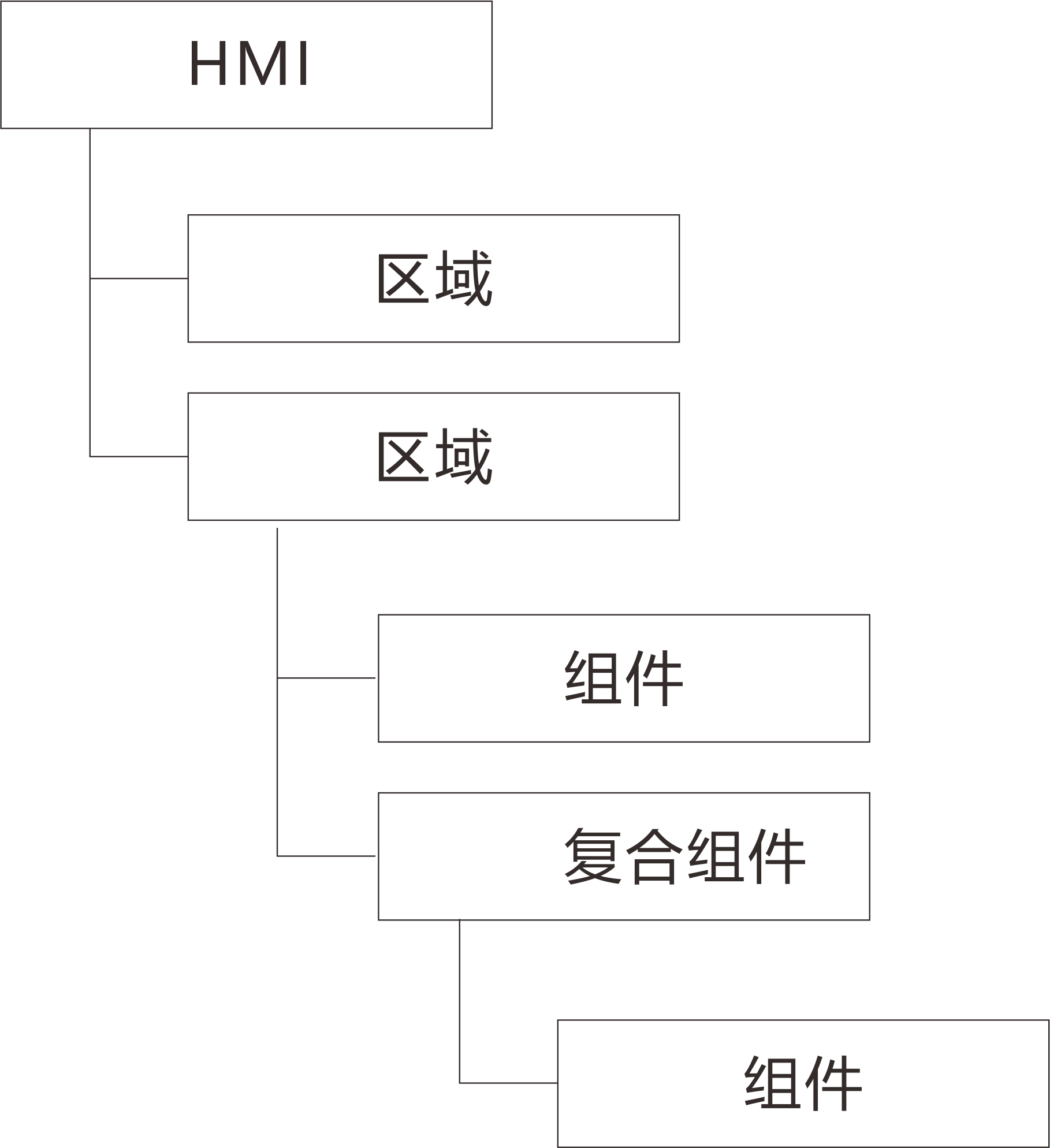
- 将控制现场分为若干的区域(zone)
每个区域内部包含了若干的设备,每个区域对应了一张HMI 页面,因此,每个区域模型中包含了一个布局图。布局图可以使用CAD 工具或者其它作图工具实现,转换成为XML 文档。
- HMI 运行时是一个OPC UA Client ,可以读取现场设备的OPC UA 信息模型。通过读取设备的信息模型以及SVG图形,区域布局图文档就能够自动生成HMI页面。
HMI 屏幕设计原则
在HMI屏中避免使用通用的HTML 组件
在传统的HMI 组态工具中,包含了许多诸如按键,数据输入框,滑杆,表格的组态,其实这些显示构建完全不需要自动化工程师去组态。完全能够使用HTML5自动的完成。
现代自动控制系统中每个对象包含的很多参数,例如一个电机就包括了
变量:电流,电压,转速,功率,温度
操作:启动,停止
告警:过流,过压,温度
这些参数不必要放置在HMI的主界面中,当操作人员需要详细查看时,点击对象图标,在侧边特征边栏呈现出来就可以了。而侧边特征边栏对画面的布局完全可以由HTML5 自动化生成,它们并没有太多个性化需求。这样能够使HMI画面更加有层次感,同时也避免了诸如按键,输入框等UI的组态。

在上面的界面中,侧面是泵的特征区域,包括了仪表盘,趋势图,属性列表和启动,停止按键。这些内容显然可以自动编排。 属性值不在主显示区中,也带来了设计的灵活性。设备新增某些属性,不需要修改HMI。
全局图的分区与嵌套
如果全局图太大,可以分成若干的区域,通过点击zone 箭头,可以实现不同分区的跳转。
组件可以是复合类型,当双击复合组件时,可以跳转到复合组件的内部显示。
HMI 的分层架构

结束语
熟悉OPC UA 的读者知道,OPCUA 的客户端软件是没有HMI界面的,它们能够显示OPCUA 模型的所有细节,没有做任何组态工作。不过它没有HMI的体验好。本文探讨的实际上是如何设计一个具有HMI 的OPCUA 客户端。只要采取一些措施,就能实现自动化生成HMI的目标。用户体验并不差。