目录
1. Designer 设计师**
2. Layout 布局***
3. 基本组件
3.1 QWidget**
3.2 ui指针
3.3 QLabel 标签**
3.4 QAbstractButton 按钮类**
示例
1. Designer 设计师**
Designer是一款独立的用于设计Qt界面的应用程序。

Designer程序保存的文件格式为.ui,这是Qt中的界面文件格式,可以非常快速的开发用户界面。
当使用Qt Creator新建项目时,如果在第五步,选中了创建界面的选项,这样的项目会自带一个.ui界面文件。

在Qt Creator中双击界面文件,可以直接通过内置的Designer程序打开。

Designer程序的区域划分如下图所示。

2. Layout 布局***
可以把布局看做是一个“透明的盒子”,盒子内部存放的组件对象会按照这个盒子的规则自动排布,也可以把整个布局看做为一个复合组件。
布局有以下类型:

重点讲解前两个类型。
QVBoxLayout的特点是内部所有组件按照线性垂直排序,QHBoxLayout与QVBoxLayout几乎相同,只有方向不同,是水平方向的。
当窗口中有一个布局时,可以选中窗口对象,点击工具栏任意一个布局按钮,此时可以让内部的布局贴合窗口,当窗口改变大小时,布局会在内测贴合窗口大小。选中贴合的窗口后,点击打破布局可以取消布局和窗口的贴合状态。
水平布局和垂直布局的常用属性如下:

布局支持嵌套使用,可以把一个布局看做另一个布局的子组件。
可以使用伸展器组件填充布局的空白。

3. 基本组件
3.1 QWidget**

以上属性都可以继承给其派生类,每个属性的getter和setter详见文档,不再赘述。
3.2 ui指针
当项目中使用了界面文件时,可以在Dialog类中发现多了一个成员变量:

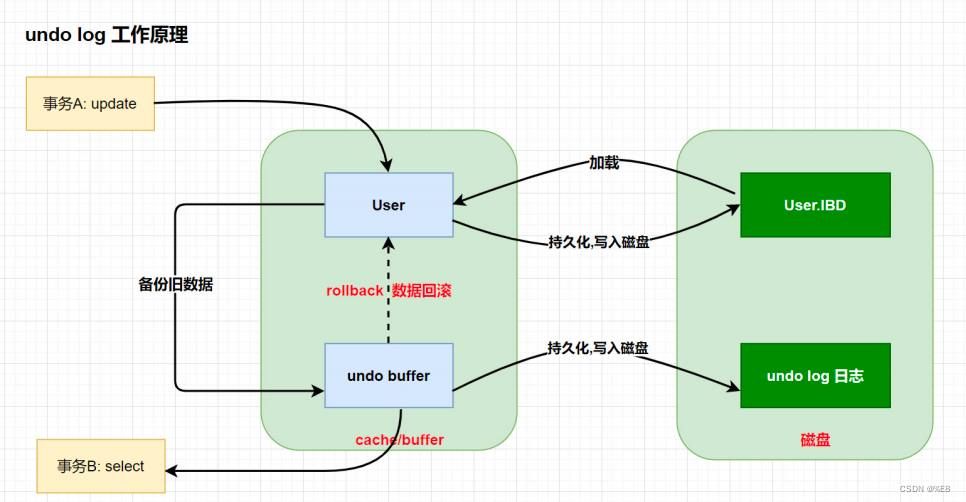
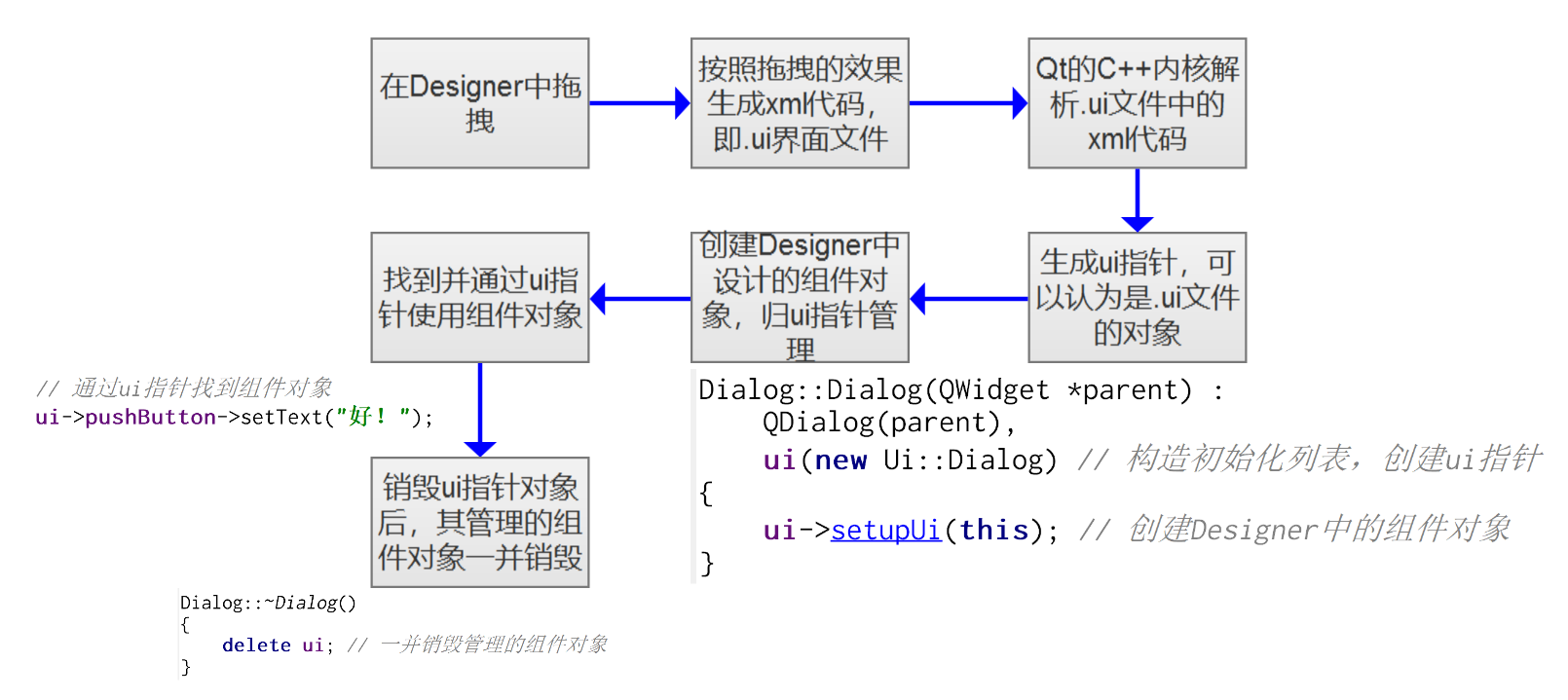
这个ui指针就是.ui界面文件与C++代码的桥梁,以下是ui指针的工作原理。

3.3 QLabel 标签**
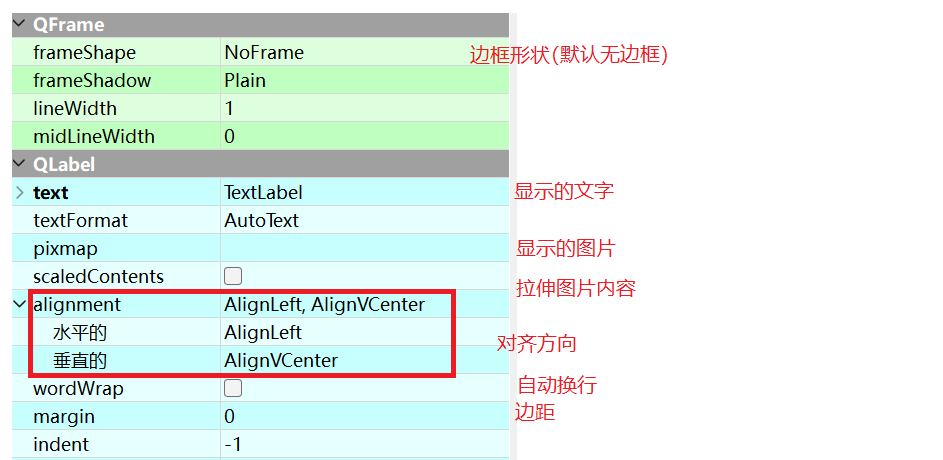
QLabel组件用于显示文本或图片,常用属性如下。

如果要在项目中使用图片素材,需要先把图片导入到Qt项目中,图片格式建议使用jpg、png与bmp,图片命名建议使用全英文+数字+下划线的组合,且英文不得包含大写,数字不得开头。
图片导入项目的操作步骤如下:
1. 把图片放置到工作目录中。
2. 在Qt Creator中,选中项目名称,鼠标右键,点击“添加新文件”
3. 在弹出的窗口中,按照下图所示进行操作。

4. 在弹出的窗口中给资源文件命名后,点击“下一步”。


5. 在项目管理界面,直接点击“完成”。可以看到项目中多了一个.qrc资源文件。
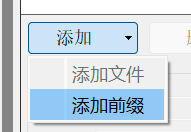
6. 选中资源文件,点击 添加 --- 添加前缀

。
7. 再次选中资源文件,点击 添加 -- 添加文件

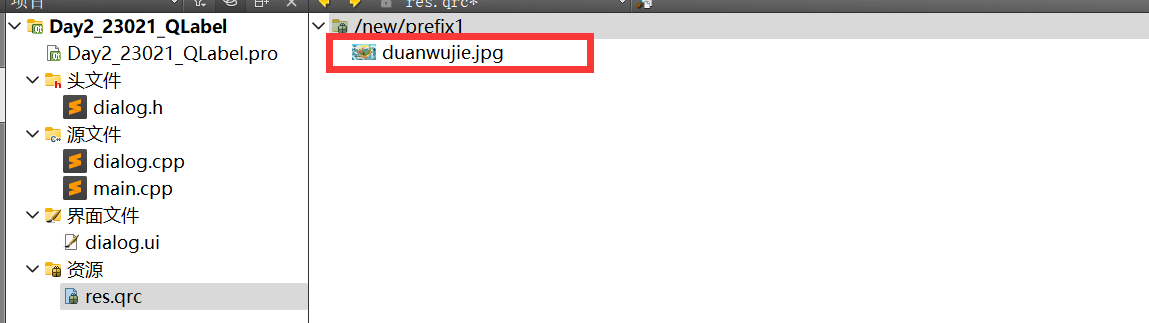
,在弹出的对话框中选择要导入的图片文件即可。可以看到图片被添加到资源文件中了。

8. 后续在代码中使用图片只需要选中资源文件中的图片文件,鼠标右键,点击“复制资源路径到剪切板”即可。如果要在Designer中使用,则需要再次构建一次项目

。


虽然Qt有图形处理的功能,但是尽量在Qt之外先处理好图片的效果,这样可以提升程序的执行效率,也能降低程序的体积。
3.4 QAbstractButton 按钮类**
QAbstractButton是四种按钮的基类,内部规定按钮的基础功能,在四个派生类中功能的展示不尽相同。这个四个派生类分别是:
- QPushButton 点击式的命令按钮
- QRadioButton 单选按钮,单选按钮会对同一个布局中的其它按钮增加互斥性。
- QCheckBox 多选按钮
- QToolButton 工具按钮(目前不讲)

QAbstractButton的常用属性如下所示。

图标并不是普通的图片,图标具有以下特点:
- 宽高比为1:1
- 包含透明图层,通常使用png格式
- 一个软件的图标应该保持同一种风格
示例
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
//头文件
#include <QColor> //颜色
#include <QPalette> //调色板
#include <QPixmap> //图片
#include <QSize> //大小
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
//创建颜色对象
//可以使用三个十进制0~255的RGB数值
//也可以使用十六进制井号字符串的方式
QColor color("#548B12");
QPalette pa; //调色板对象
//调制颜色
//参数1 :颜色角色
//参数2 :颜色对象
pa.setColor(QPalette::WindowText,color);
ui->labelText->setPalette(pa);
//创建一个大小对象
QSize size(ui->labellmg->width(),ui->labellmg->height());
//创建一个图片对象,参数是资源路径
QPixmap pic(":/new/prefix1/duanwujie.jpg");
//缩放图片为目标尺寸
//参数1:尺寸对象
//参数2:缩放模式
//返回值:缩放后的图片对象
pic = pic.scaled(size,Qt::IgnoreAspectRatio);
//设置显示
ui->labellmg->setPixmap(pic);
}
Dialog::~Dialog()
{
delete ui;
}