前后端交互
首先启动服务器

1. 根目录下执行: npm start
2. 服务器地址: http://localhost:3000
3. 示例: http://localhost:3000/banner
测试接口能不能用


发起请求
 看接口说明,在wx的load函数中发起请求
看接口说明,在wx的load函数中发起请求

请求成功
封装请求功能函数
根据我们的需求封装一个请求功能的函数

然后引入并使用它
 修改代码,使用promise拿到request返回回来的数据
修改代码,使用promise拿到request返回回来的数据

 但是每次请求都带有http://localhost:3000,带冗余了,修改代码
但是每次请求都带有http://localhost:3000,带冗余了,修改代码
最笨的办法就是用字符串拼接的方式,当然为了减少冗余,我们可以写在.js上
 在这里说明一下promise 中的resolve参数和reject参数
在这里说明一下promise 中的resolve参数和reject参数
new promise初始化promise实例的状态为pending
resolve修改promise的状态为成功状态resolved
reject修改promise的状态为失败状态rejected
列表渲染
 这样就能访问到图片资源
这样就能访问到图片资源
然后就在小程序中循环遍历这个数组
 注意这里有一点不同的是,在vue中我们需要item.id,而在微信小程序中我们可以直接点出来这个属性
注意这里有一点不同的是,在vue中我们需要item.id,而在微信小程序中我们可以直接点出来这个属性
推荐歌曲动态实现
就是把下面的也修改为列表渲染
 查看接口文档
查看接口文档
 拿到的这个数据
拿到的这个数据


自定义组件

我们观察发现这俩部分很相似,为了代码的复用性,我们可以封装成一个组件
Component(Object object) | 微信开放文档 (qq.com)

文档说明
 然后把之前写好的抽取出来
然后把之前写好的抽取出来
 然后去复用
然后去复用


为啥上边能用,而下边不能用?
 因为我们之前写的样式,自己写的小问题
因为我们之前写的样式,自己写的小问题 问题就出现在这里,我们需要去指定高度。
问题就出现在这里,我们需要去指定高度。

 在组件中定义一个props属性,然后把值传进去
在组件中定义一个props属性,然后把值传进去
排行榜静态搭建

对排行榜的静态搭建
排行榜数据动态显示


需求分析
1.需要根据idx的值获取对应的数据
2.idx的取值范围是0-20,我们需要0-4
3.需要发送5次请求
 在这里说一下前++和后++的区别
在这里说一下前++和后++的区别
1.先看到的运算符还是值
2.如果先看到的是运算符就先运算再赋值
3.如果先看到的是值那么就先赋值再运算
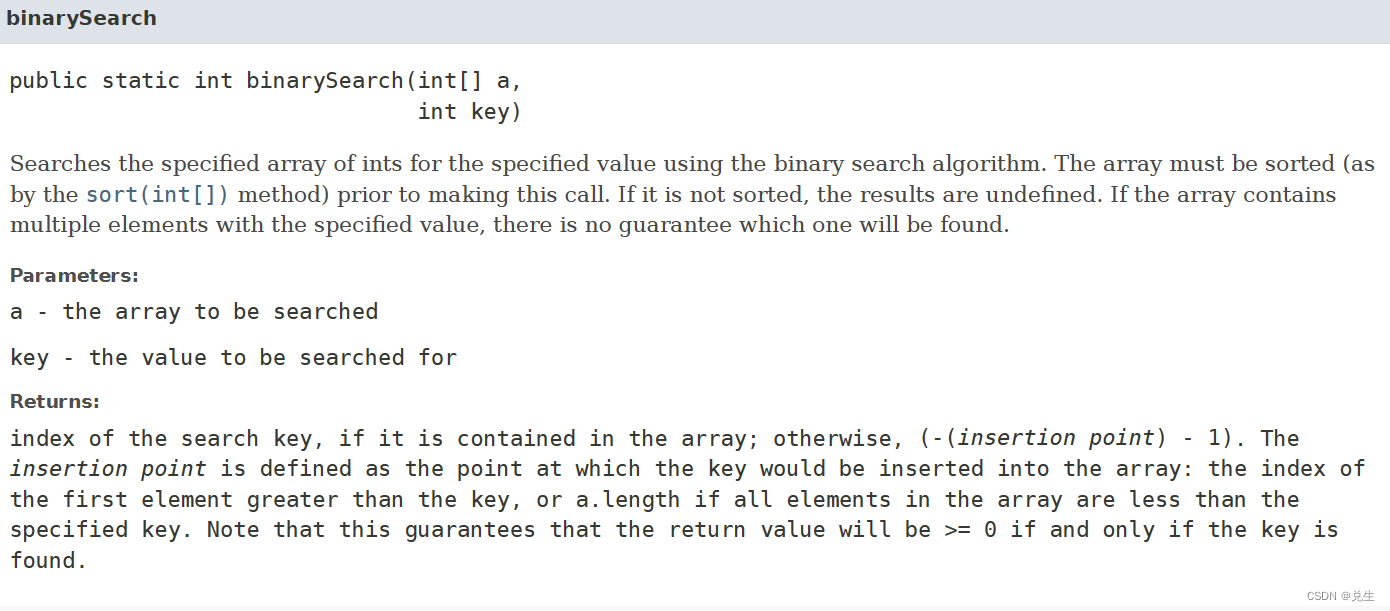
 说一下这里为什么要使用slice而不是使用splice。这是因为splice会修改原数组,可以对指定的数组进行增删改,slice不会修改原数组
说一下这里为什么要使用slice而不是使用splice。这是因为splice会修改原数组,可以对指定的数组进行增删改,slice不会修改原数组
 渲染到页面
渲染到页面
 但是有一个小bug,歌曲名太长,文字都到下面了。因此我们要去设置歌曲名
但是有一个小bug,歌曲名太长,文字都到下面了。因此我们要去设置歌曲名
 而我们这种写法会导致,网络加载的时候是白皮(没有加载出来),因为我们发起的5次请求不是并发的
而我们这种写法会导致,网络加载的时候是白皮(没有加载出来),因为我们发起的5次请求不是并发的


而放在这里不需要等待5次请求全部结束才更新,用户体验较好,但是渲染次数会多一点