逛网站的时候,看见有人在问如何实现北大官网的动态图标,因为做过类似的东西,所以想把这个方法整理下来。
点上去会有一个小动画的那种。
如何实现该图标的动态效果
一句话:用svg实现图标,利用stroke-dasharray和stroke-dashoffset这两个属性的改变,即可完成这个动态效果
svg是什么
SVG是一种XML语言,类似XHTML,可以用来绘制矢量图形。SVG可以通过定义必要的线和形状来创建一个图形,也可以修改已有的位图,或者将这两种方式结合起来创建图形。而我们的图标即可用svg的path来进行复杂路径的绘制
配合CSS3的animation实现svg动画
<svg width="800" height="800" version="1.1" xmlns="http://www.w3.org/2000/svg">
<line x1="10" x2="600" y1="110" y2="110" stroke="orange"
fill="transparent" stroke-width="8" />
</svg>
先画一条线

实现的方法有两种
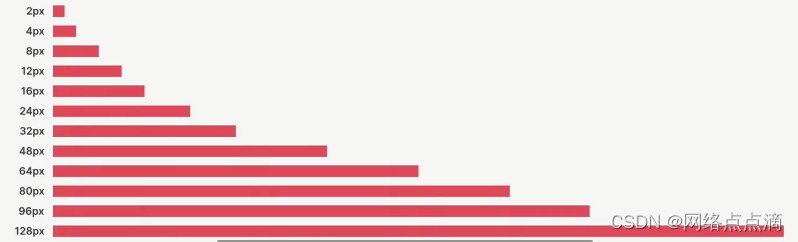
(1)利用stroke-dasharray和stroke-dashoffset这两个属性,对于stroke-dasharray可以参考下图来理解:
而stroke-dashoffset则可以理解成类似translate的偏移值。通过CSS来设置这两个值,之前的路径就会变成这个样子:
.line{
stroke-dasharray: 20px, 10px;
stroke-dashoffset: 0;
}
配合css animation 让线的虚线实部分由0到全部,空的部分由全部到0就实现了以下效果

.line{
animation: move 3s linear forwards;
}
@keyframes move {
0%{
stroke-dasharray: 0, 800px;
}
100%{
stroke-dasharray: 800px, 0;
}
}
800px这个值是整条直线的长度,如果是复杂路径可以用DOM的API来获取到路径长度值:
document.getElementById('path').getTotalLength()
(2)直接让线进行平移动画,就是基础的css动画效果
.line{
animation: move 3s linear forwards;
}
@keyframes move {
0%{
transform: translateX(-100%);
}
100%{
transform: translateX(0);
}
}
实现如上图一样的效果,如果线条比较复杂就必须用到path路径。
复杂动画最重要的是path的路径,得到路径就可以用线条去实现:
<svg width="180" height="50" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<path id="pathSecond" fill="none" stroke="rgba(0,0,0,0.8)"
stroke-width="2px"
d="M73.73,24.5c0,0,2.78-21.26-23.75-16.46
c0,0-11.12-12.63-25.01-5.81c0,0-11.12,4.8-8.84,16.67
c0,0-13.81-2.27-16.13,13.39c0,0-3.07,10.67,10.32,16.71h180.02" />
</svg>
path中的d路径可以打开AI,用钢笔工具描线条,然后保存为svg格式,用记事本打开文件就能获取path了,然后配合animation
#pathSecond {
stroke-dashoffset: 0;
animation: move 3s infinite linear;
}
@keyframes move {
0%{
stroke-dasharray: 0, 600px;
opacity: 1;
stroke-width: 3px
}
100%{
stroke-dasharray: 600px, 0px;
opacity: 0;
}
}
回到北大官网的图标实现,即用svg去实现图标,当鼠标悬浮时,再利用css3的animation展示stroke-dasharray和stroke-dashoffset的变化。即可实现官网的动态图标效果。