您的Angular应用程序可能需要允许用户添加带有格式化选项的文本、图像、表格、外观样式和/或链接,使用Kendo UI for Angular的编辑器,可以轻松搞定这些!
Kendo UI for Angular是专业级的Angular UI组件库,不仅是将其他供应商提供的现有组件封装起来,telerik致力于提供纯粹高性能的Angular UI组件,而无需任何jQuery依赖关系。无论您是使用TypeScript还是JavaScript开发Angular应用程序,Kendo UI for Angular都能为Angular项目提供专业的、企业级UI组件。
Kendo UI R1 2023 SP1正式版下载(Q技术交流:726377843)
开发者可能需要构建一种许多用户需要添加文本的Angular应用,比如博客或CMS、电子邮件、评论或在线编辑器,在这些应用程序中,用户应该能够添加简单或丰富的文本与格式选项,图像,表格,外观样式和/或链接。
Kendo UI for Angular的编辑器提供了一种简单的方法来创建富文本内容,它是一个功能丰富的文本编辑器组件,为Angular应用提供了巨大的优势,比如:
- 使用Schematics轻松集成到Angular应用程序中。
- 高度自定义,具有更改编辑器外观和操作的选项。
- 高级功能,如富文本格式、拼写检查、图像和文件嵌入。
- 设计为响应和适应不同的屏幕尺寸和设备。
- 与其他Kendo UI组件轻松集成,创建无缝的用户体验。
场景
现在一家公司需要创建一个用户可以写笔记的页面,但也有一个丰富的编辑器格式,可以选择更改字体类型和颜色、添加项目符号、超链接和表格。
这些只是Kendo UI Angular编辑器默认提供的选项列表中的一部分。
建立项目
开始使用Angular CLI构建项目,可以使用以下命令安装它:
npm install -g @angular/cli
安装好Angular CLI后,运行以下命令创建项目:
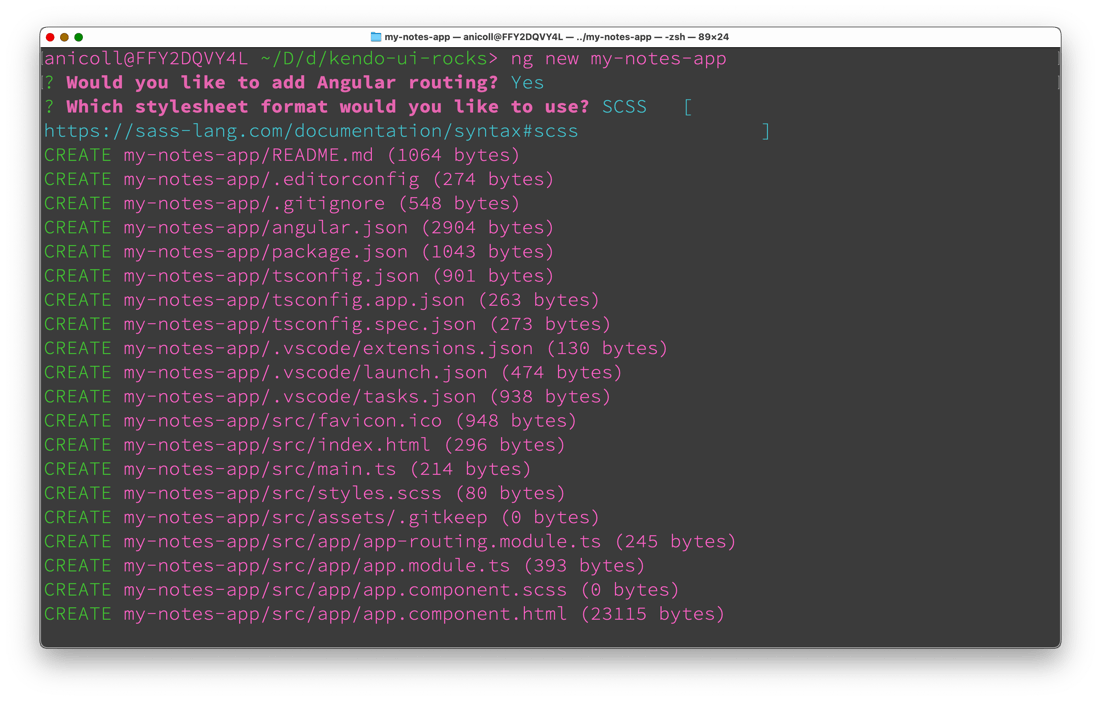
ng new my-notes-app

现在应用已经创建好了,然后进入它并运行初始的npm install:
cd my-notes-app
接下来,运行以下命令安装Kendo UI for Angular编辑器包:
ng add @progress/kendo-angular-editor
Angular Schematics会自动将编辑器模块导入到Angular应用的app.module.ts文件中:
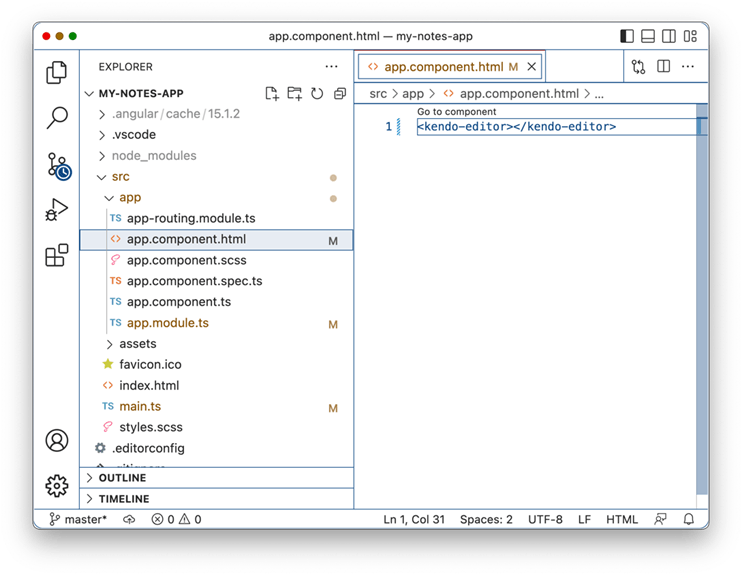
import { EditorModule } from '@progress/kendo-angular-editor';导入编辑器模块后,继续删除app.component.html中的示例标记,并将编辑器组件<kendo-editor></kendo-editor>标签添加到应用模板中:
<kendo-editor></kendo-editor>
保存更改并使用ng -serve -o运行应用程序来自动打开浏览器。

编辑器已经准备好了,接下来添加一些交互性,如呈现内容和 添加工具栏选项。
编辑器
默认情况下,编辑器显示空内容,想要设置默认内容并编辑该值。
打开app.component.ts,添加一个值为“hello from kendo”的新属性content。
import { Component } from '@angular/core';
import { DomSanitizer, SafeHtml } from '@angular/platform-browser';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
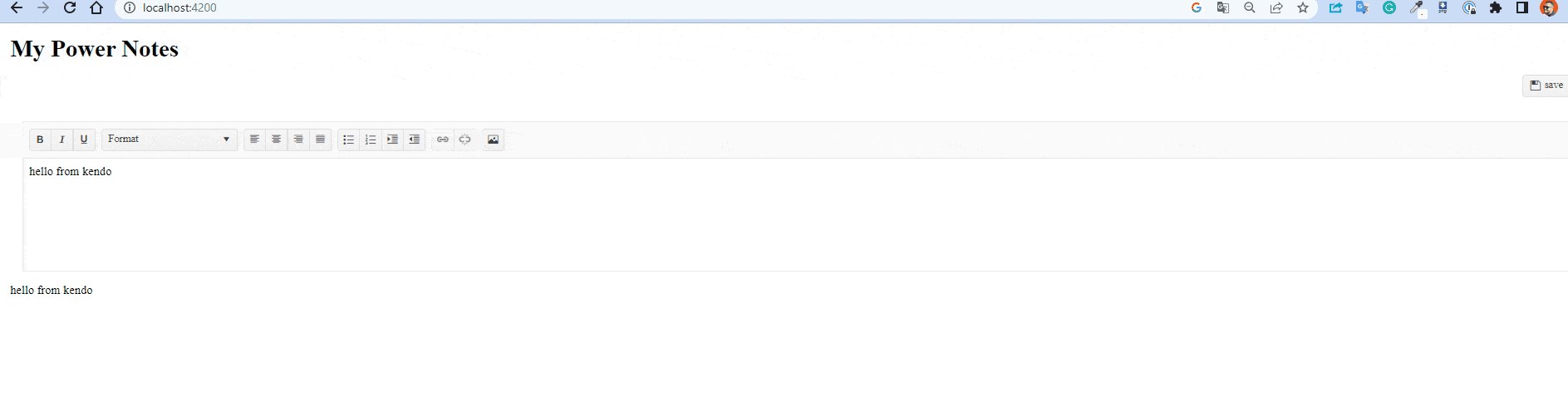
content = 'hello from kendo';
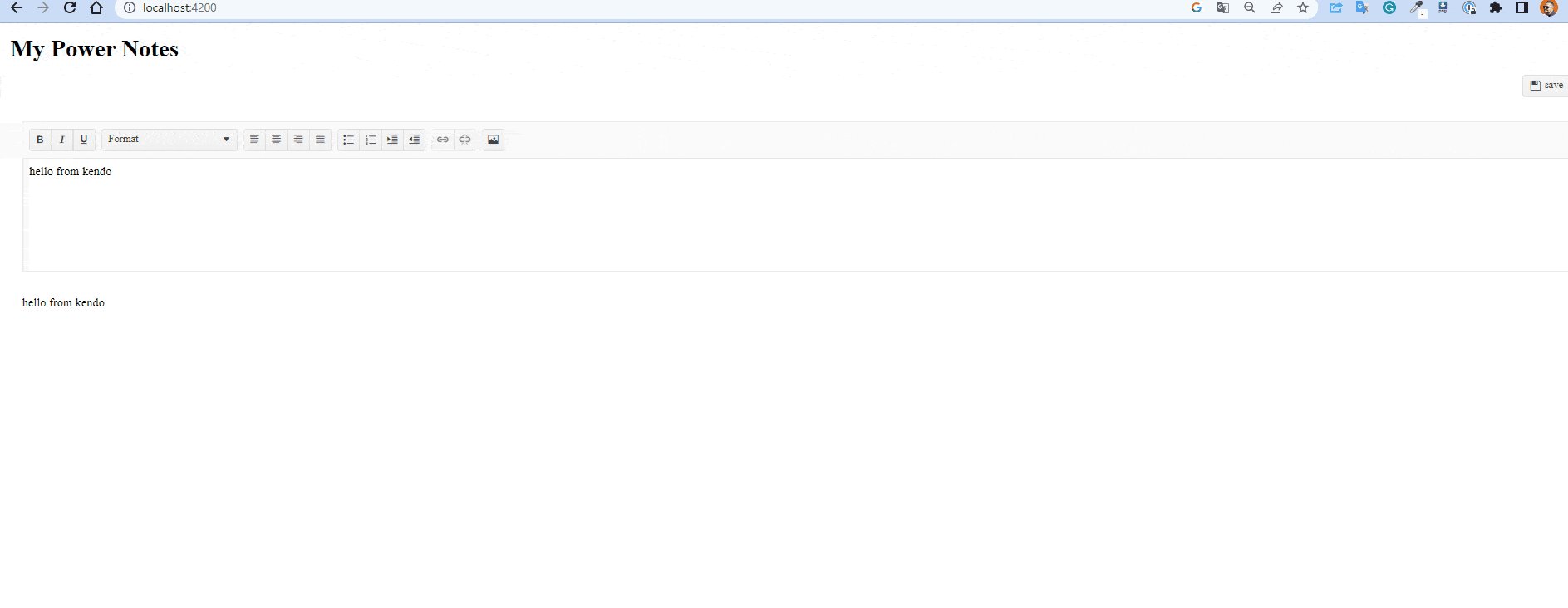
}接下来,使用[(value)]和双向绑定将变量content绑定到编辑器,并使用插值{{content}}来呈现内容的值。
<kendo-editor [(value)]="content">
</kendo-editor>
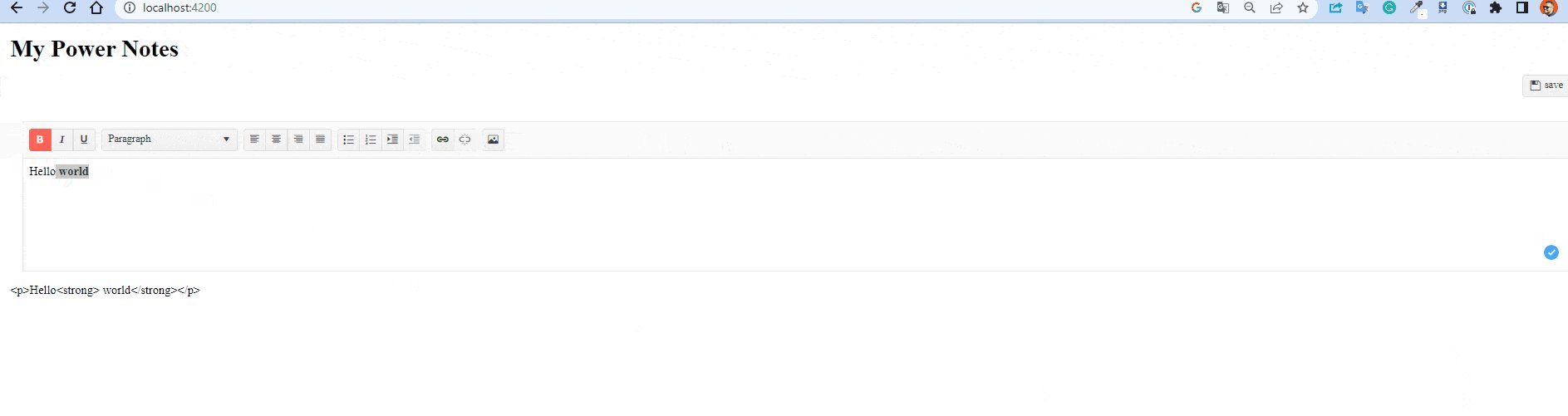
{{content}}保存浏览器就会重新加载,如果您在编辑器中输入一些文本并单击粗体选项,则浏览器内容将更新。

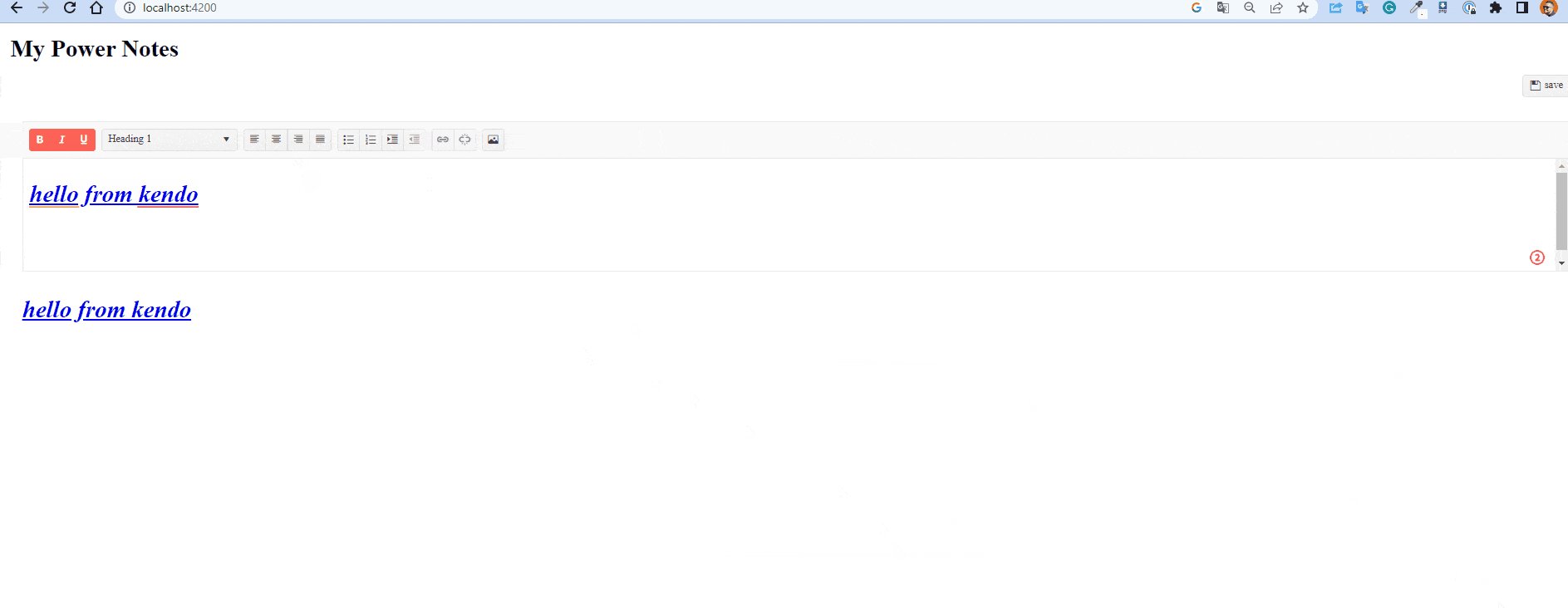
绑定HTML
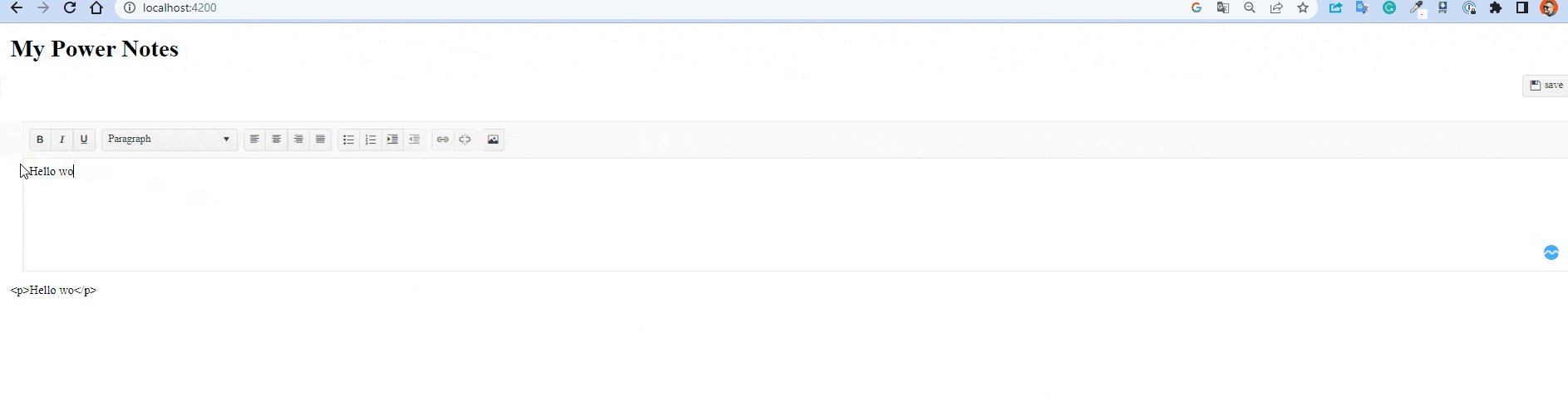
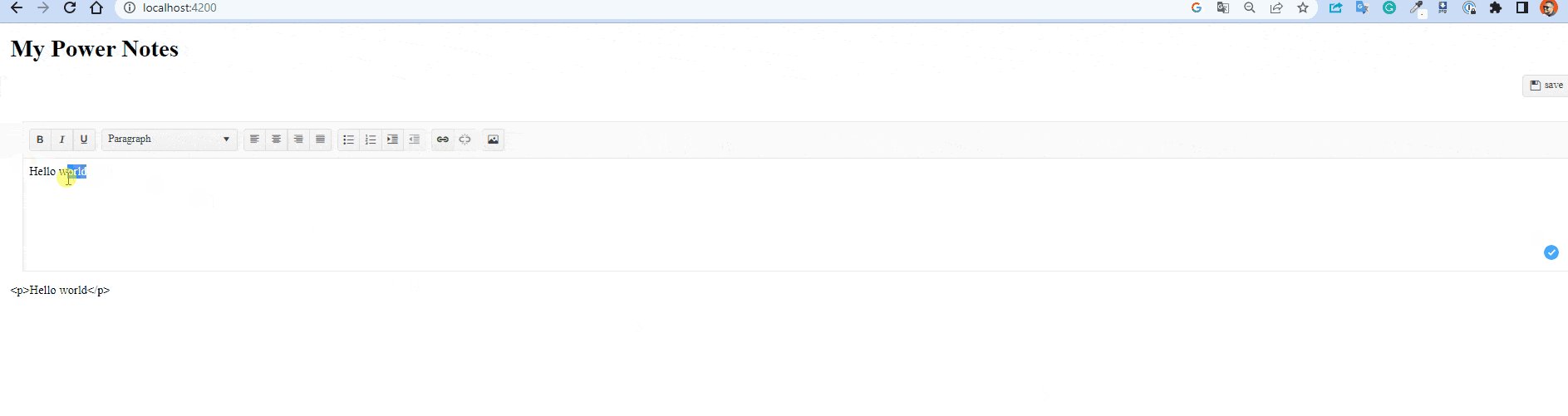
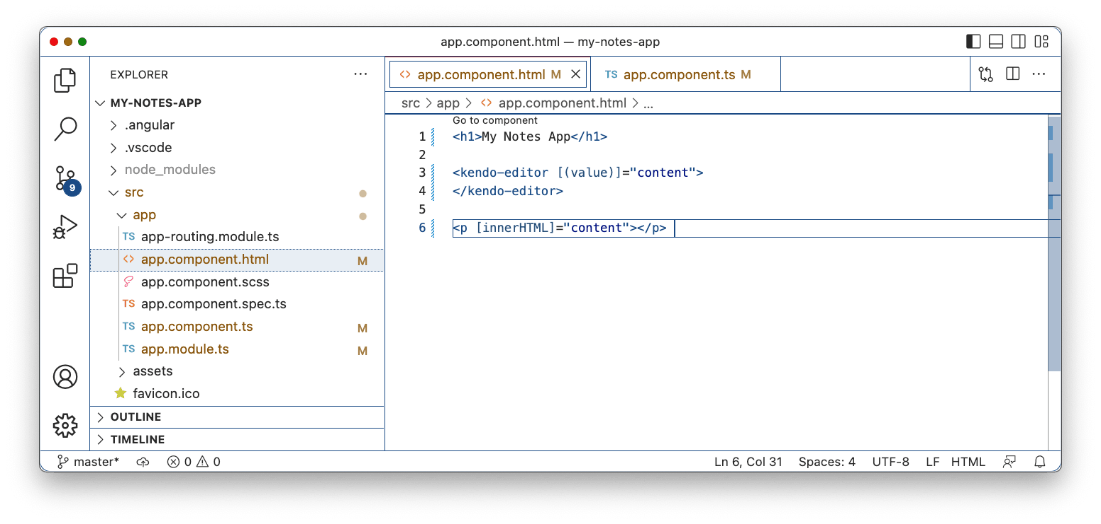
我们不使用插值来呈现值内容,而是尝试使用属性innerHTML。
<p [innerHTML]="content"></p>

HTML呈现出样式和格式,我们有一个基本的编辑器,可以在工具栏中添加更多选项。
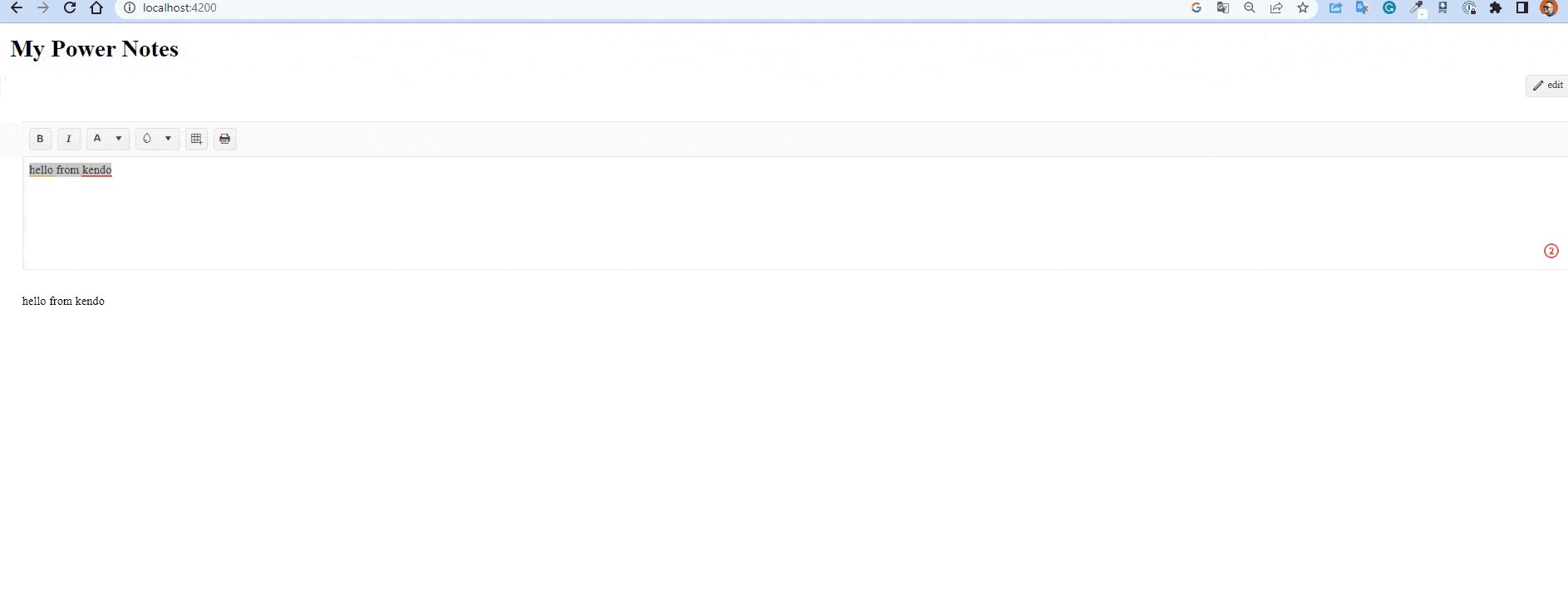
编辑器工具栏
默认情况下,Kendo UI编辑器在工具栏中带有几个选项,可以自定义和添加大量的选项列表,如更改背景、打印按钮等。
使用组件< Kendo -toolbar>和< Kendo -toolbar-button>,将带有内容的操作添加到Kendo UI Editor按钮。因为我们正在添加kendo-toolbar,所以默认按钮被删除,只显示添加到工具栏的按钮。
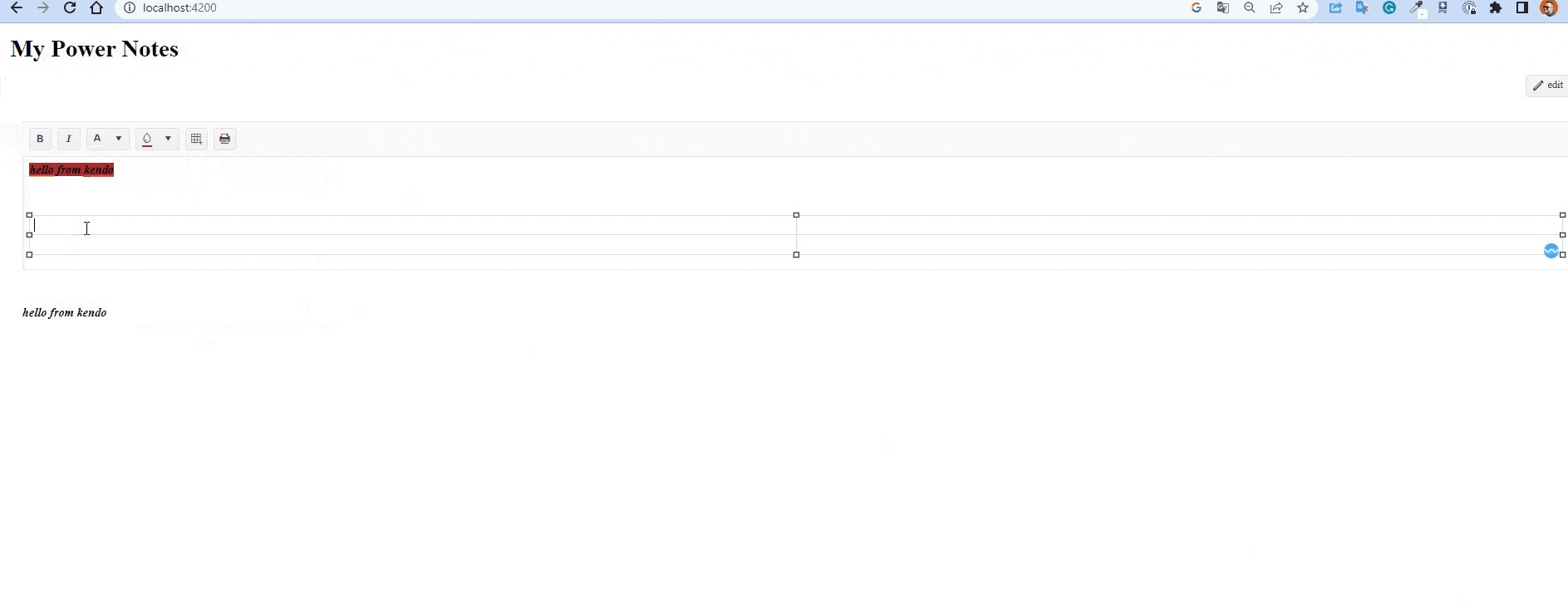
<kendo-editor [(ngModel)]="content">
<kendo-toolbar>
<kendo-toolbar-button kendoEditorBoldButton></kendo-toolbar-button>
<kendo-toolbar-button kendoEditorItalicButton></kendo-toolbar-button>
<kendo-toolbar-colorpicker
kendoEditorForeColor
></kendo-toolbar-colorpicker>
<kendo-toolbar-colorpicker
kendoEditorBackColor
view="gradient"
></kendo-toolbar-colorpicker>
<kendo-editor-insert-table-button></kendo-editor-insert-table-button>
<kendo-toolbar-button kendoEditorPrintButton></kendo-toolbar-button>
</kendo-toolbar>
</kendo-editor>
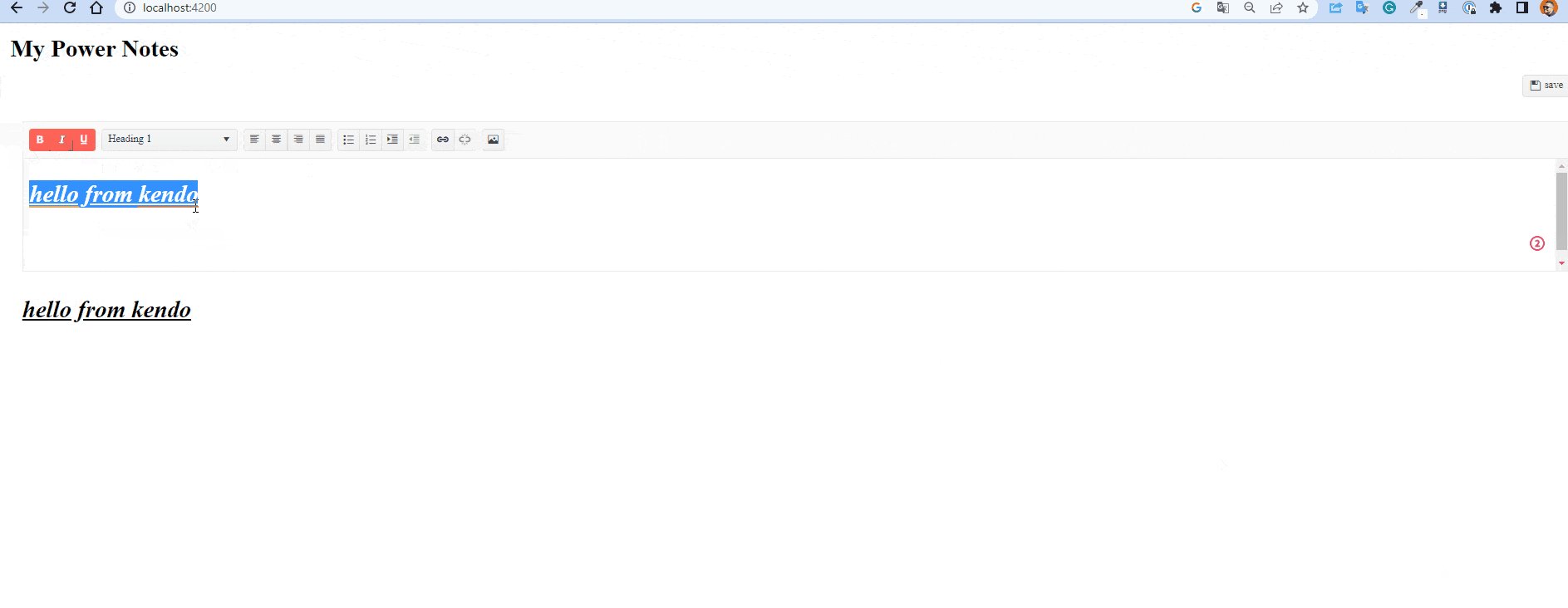
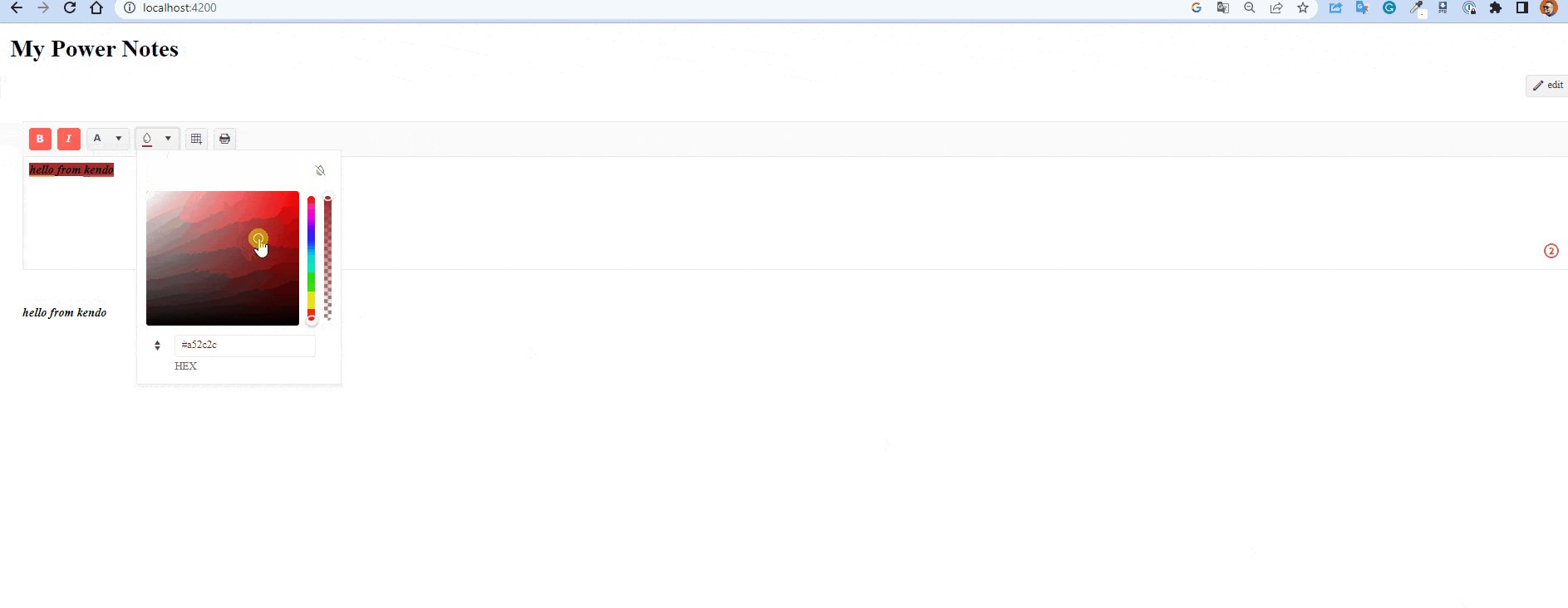
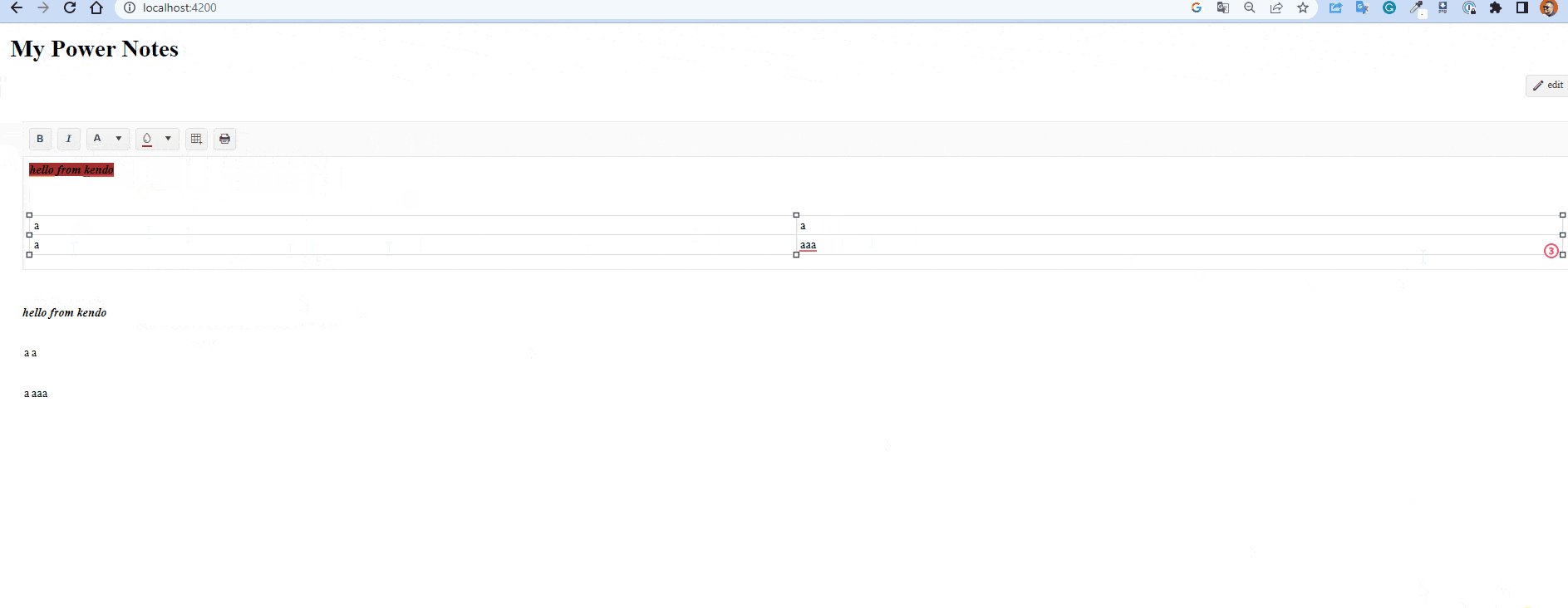
在本文的演示中,我们添加了一个表格,将hello的样式从kendo改为粗体和斜体,并在编辑器中将背景设置为红色。但是它只在编辑器中更改,而不会在内容区域中应用背景颜色。