发送AJAX get请求,前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax get请求</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").οnclick= function () {
//测试程序
// console.log("发送ajax get请求")
//发送ajax请求
//1.创建ajax核心对象XMLHttpRequest
var xhr = new XMLHttpRequest();
//2.注册回调函数
xhr.onreadystatechange = function () {
//这个回调函数会被调用多次
//状态码0--->1被调用1次
//状态码1--->2被调用1次
//状态码2--->3被调用1次
//状态码3--->4被调用1次
console.log(xhr.readyState);
//当XMLHttpRequest对象的readyState的状态码是4的时候,表示响应结束了
//以下两种写法都是可以的
/*
if (xhr.readyState == 4) {
}*/
if (this.readyState == 4){
//程序运行到此,响应结束
//console.log("响应结束了")
//响应结束之后,一般会有一个HTTP的状态码,HTTP状态码是HTTP协议的一部分,
//是HTTP协议规定的服务器响应之后都会有一个状态码
//状态码包括:200表示成功了;404表示资源没找到;500表示服务器内部错误
//此处可以获取HTTP状态码
//获取状态码有两种方式如下:
//xhr.status 或 this.status
//判断状态码
if (this.status == 404) {
alert("你访问的资源没找到!请检查访问路径")
}else if (this.status == 500){
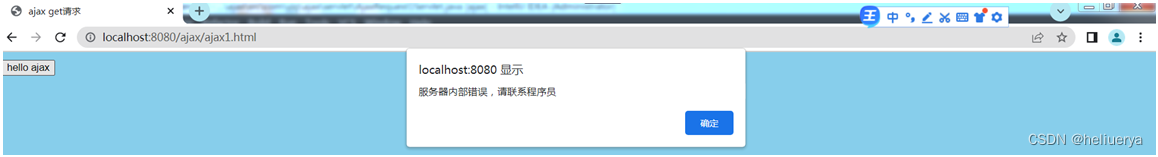
alert("服务器内部错误,请联系程序员")
}else if (xhr.status == 200){
//alert("访问成功!")
//通过XMLHttpRequest对象的responseText的属性来获取服务器响应的信息
//不管服务器响应回来的信息(信息包括:普通文本、HTML、XML或JSON...)是什么,
//responseText都以普通文本的形式获取
//alert(xhr.responseText);//将服务器的响应信息获取到并alert,也可以写this.responseText
//把响应信息放到div图层当中渲染
//注意这里的innerHTML是JavaScript中的语法,与ajax的XMLHttpRequest对象无关,
//innerHTML会把后面的普通文本当做一段HTML代码来执行,注意innerHTML与innerText的区别
document.getElementById("myDiv").innerHTML = this.responseText;
}
}
};
//3.开启通道(open()方法只是让浏览器和服务器建立连接,打开通道,并不会发送请求)
//这里调用XMLHttpRequest对象的open()方法
//open(method, url, async, user, psw)
//method:请求方式,可以是GET,也可以是POST,还可以是其他请求方式
//url:请求路径(请求地址)(这是前端服务器发送的请求需要有项目名 "/项目名/xxx")
//async:有两个值可选分别是:true或false;true表示该ajax请求是异步请求,false表示该请求是同步请求
//多数情况选择true,特殊情况选择false
//user:用户名 psw:密码 是进行身份认证用的,这个主要看服务器的需要,不需要的情况下就省略了
xhr.open("GET","/ajax/ajaxrequest1",true);
//4.发送请求
xhr.send();
}
}
</script>
<input type="button" value="hello ajax" id="btn">
<div id="myDiv"></div>
</body>
</html>
发送AJAX get请求,后端代码:
package com.yjg.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/ajaxrequest1")
public class AjaxRequest1Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//模拟出现异常
//String s = null;
//s.toString();
//向浏览器响应信息
//设置响应内容的类型以及字符集
response.setContentType("text/html;charset=utf-8");
//获取响应流
PrintWriter out = response.getWriter();
//设置响应内容
//out对象向浏览器输出信息,在服务器中的代码与以前的一样,
//只是这个信息被浏览器中的XMLHttpRequest对象的responseText属性接收了
out.print("<font color='red'>hello ajax!!!</font>");
}
}
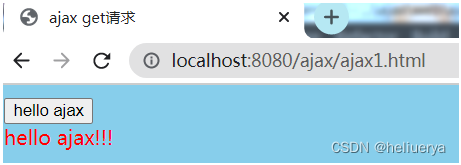
程序正常运行之后的浏览器显示效果:

服务器发生异常之后浏览器显示效果: