目录
1、起 源
理 念
2、特 点
框 架
AngularJS框架
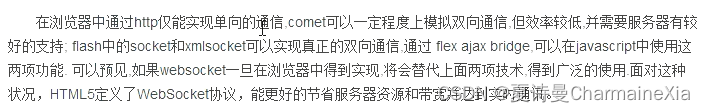
WebSocket协议
3、书 写 位 置
注 释
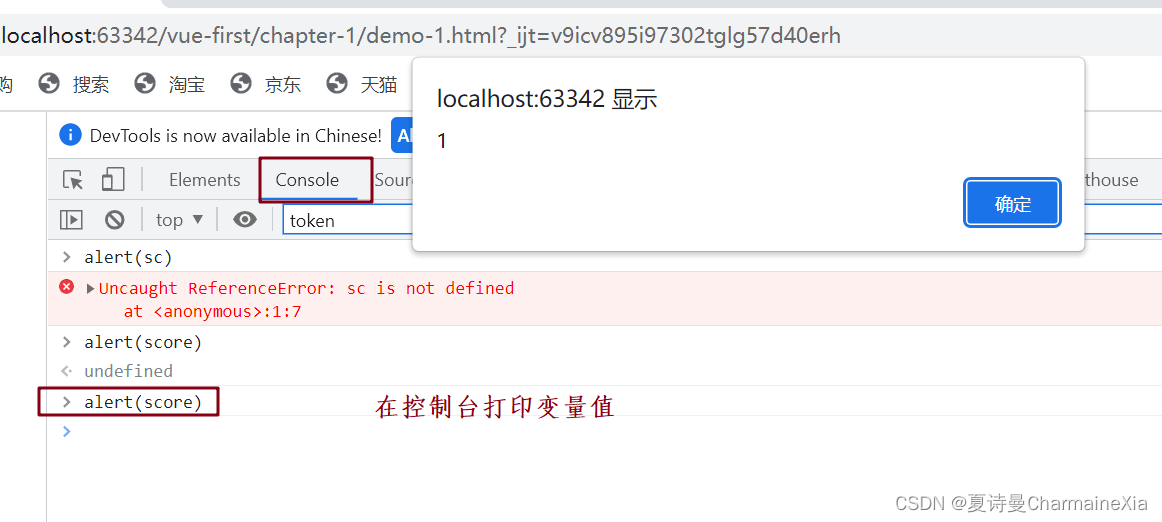
浏览器调试js代码
4、变量作用
全局变量
局部变量
常量
5、数据类型
数 组
严格检查数据类型
字符串
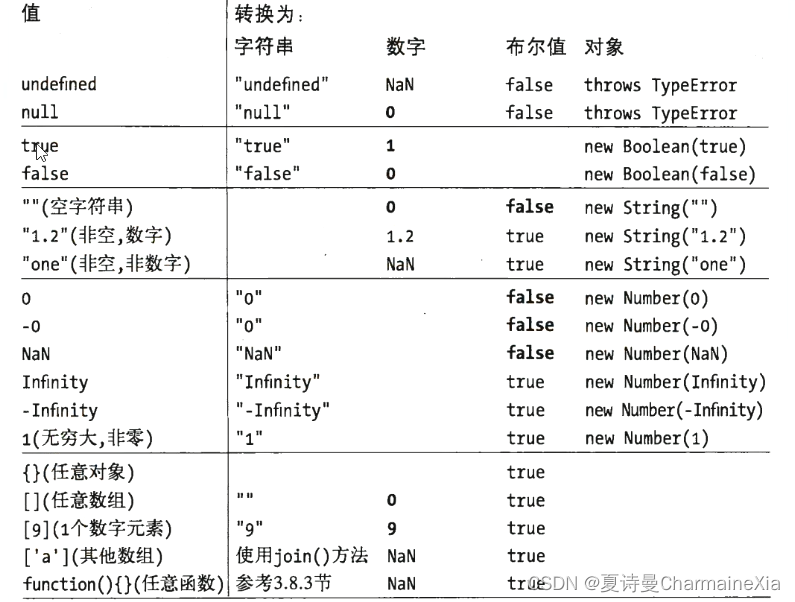
6、类型转换
字符串转数字
转bool值
能力判断
7、编码方式
js三元表达式的简写
js与CSS的区别
结构层:HTML 决定网页内容
1、起 源
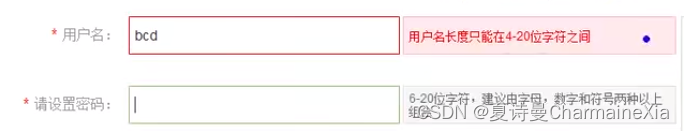
处理网页中的前端验证(指检查用户输入的内容是否符合一定规则)
理 念
2、特 点
- 解释型语言
- 类似C和java的语法结构
- 动态语言
- 基于原型的面向对象(比C#的面向对象还要贴和实际)
- 一切都是对象,包括函数,函数名其实是引用函数定义对象的变量
- 严格区分大小写
- 弱类型(不严格检查类型,var声明或不定义类型,任何类型赋值都成功)
- 不需要编译,直接解释执行(相比编译语言,性能可优化的空间很大,使用字面值就是一种方式)
- 默认浮点类型,精度不好控制
- 不支持函数重载,但能通过arguments实现
框 架
3、书 写 位 置
<script type="text/javascript">
alert("第一行js代码哟"); //弹出提示框
</script><body>
<!--点击按钮,执行js代码-->
<button onclick="alert('不许点');">点我一下</button>
</body><a href="javascript:alert('还点');">我是超链接</a>4. 写在外部js文件中,通过script标签引入(一旦被引用,再修改js文件的代码也没用了)
<script type="text/javascript" scr="js/script.js">
</script>注 释
- 多行/**/
- 单行//
浏览器调试js代码
4、变量作用
- 在函数体声明的,函数外不能用
- 函数内可以访问函数外的成员
- 内外函数重名,就近原则
全局变量
js只有一个全局变量——window,很容易发生重名的冲突,所以可以自己绑定一个全局变量。
//自己写的全局变量
var quanju={};
//把函数和字段绑定在这个全局变量中
quanju.name='lala';
quanju.add=function(a,b){
return a+b;
}局部变量
常量
const IP='不能变了';5、数据类型
- 基本类型:数字类型(数字是浮点类型,不精确)、布尔类型、字符串类型(单、双引号都行,视情况而定,一般双引号里嵌套单引号)
- 引用类型:对象类型(用new生成的对象就是)、函数类型
- 空类型:unll、undefined
- 包装类型(Number、String、Boolean)(首字母大写)
基本类型不是对象,不具备方法,只是一个简单的数据。在执行诸如“num.toString()”的时候,编译器会自动根据num生成一个Number类型的对象,并调用toString方法将结果返回,然后释放Number对象,等待垃圾回收。
数 组
var arr=[1,2,2,true,'hello']; //直接直观,什么类型都能放var arr=new Array(1,2,2,true,'hello'); //对象是(),数组是[]严格检查数据类型
i=1; //不写类型时是全局变量
var i=1;//局部
let i=1; //局部,建议使用
const i=1;//常量因为js的数据类型非常灵活,为了防止出错,有了严格检查模式‘use strict’
'use strict' //必须写在script的第一行,有格式不严谨的就会报错
let i=1;字符串
\n 换行
\rvar msg=
`hello
woed`let name="xiaxia";
let msg='你好呀,${name}'6、类型转换
//数字转字符串
String(数字)
数字+""
数字.toString()字符串转数字
//字符串转数字
字符串-0
Number(字符串)
parseInt()
parseFloat()转bool值
加两个!!(意思是否定一次再否定一次)
if(!!val){
}能力判断
(判断对象里是否有某个函数)
//判断o里是否有函数foo,没有就添加
if(!o.foo){
o.off=function(){};
}
//典型:JQuery中trim方法(不做赘述)7、编码方式
- 无论是js还是css都可以写在页面中
- <script>、<style>可以放在页面中的任何一个地方,可写一个或多个
- 为了页面流畅,一般将<style>和<link>放在前面,<script>放在后面
js三元表达式的简写
对于js中的逻辑或运算,如果参与运算的数据不是布尔类型,看第一个操作数是否为真,如果是,整个表达式的返回值就是第一个操作数(可以是函数、字符串等等)
//f=f ? f:function(a,b) {return a-b;};
//下面是三元表达式的简写,f为真,返回值就是f函数本身,否则就是第二个函数
f=f || function(a,b) {return a-b;};js与CSS的区别
js:使用小驼峰命名规则,或者使用关联数组(把一个对象当数组来用),js不支持重载
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
onload=function(){
var p=document.getElementsByTagName("p")[0];
//backgroundColor就是小驼峰命名
p.style.backgroundColor="pink";
p.style.borderTopColor="blue";
p.style.borderTopStyle="dashed";
//关联数组,数组内是css的写法,真灵活
p.style["border-top-widrh"]="1px";
};
</script>
</head>
<body>
<p>我是一个段落</p>
</body>