●canvas 是 HTML5 新增的一个标签, 表示画布
●canvas 也是 h5 的画布技术, 我们通过代码的方式在画布上描绘一个图像
canvas 标签
●向进行 canvas 绘图, 首先我们先要了解到 canvas 标签
●是 html5 推出的一个标签
<html>
<head>
...
</head>
<body>
<canvas></canvas>
</body>
</html>
复制代码○canvas 默认是一个行内块元素
○canvas 默认画布大小是 300 * 150
○canvas 默认没有边框, 背景默认为无色透明
canvas 画布大小
●我们在绘图之前, 先要确定一个画布的大小
○因为画布默认是按照比例调整
○所以我们调整宽度或者高度的时候, 调整一个, 另一个自然会按照比例自己调整
○我们也可以宽高一起调整
●调整画布大小有两种方案
○第一种 : 通过 css 样式 ( 不推荐 )
<html>
<head>
<style>
canvas {
width: 1000px;
height: 500px;
}
</style>
</head>
<body>
<canvas></canvas>
</body>
</html>
复制代码○第二种 : 通过标签属性 ( 推荐 )
<html>
<head>
...
</head>
<body>
<canvas width="1000" height="500"></canvas>
</body>
</html>
复制代码●两种方案的区别
○通过 css 样式的调整方案, 不推荐
是因为这个方案其实并没有设置了画布的大小
而是把原先 300 * 150 的画布, 将他的可视窗口变成了 1000 * 500
所以真实画布并没有放大, 只是可视程度变大了
举个例子 : 就是你把一个 300 * 150 的图片, 放大到 1000 * 500 的大小来看
所以这个方式我们及其不推荐

○通过属性的调整方案, 推荐
这个才是真正的调整画布的的大小
也就是我们会在一个 1000 * 500 的画布上进行绘制

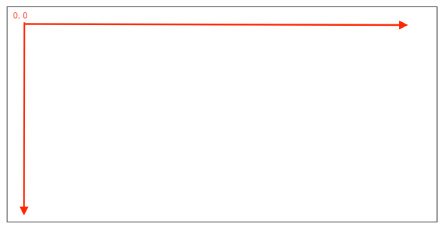
●画布的坐标
○canvas 画布是和我们 css 的坐标系一样的
○从 canvas 的左上角为 0 0 左边, 分别向右向下延伸为正方向

canvas 初体验
●准备工作已经完成了, 我们可以开始体验一下绘制了
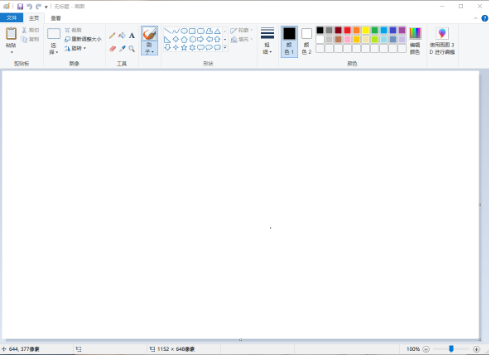
●其实 canvas 画布很简单, 就和我们 windows 电脑的画板工具是一样的道理

●思考 :
我们在 windows 这个画板上绘制内容的时候
我们一定是先选定一个工具 ( 画笔, 矩形, 圆形, ... )
设定好样式 ( 粗细, 颜色 )
然后开始绘制
●其实在 canvas 绘制也是一个道理
拿到一个画布工具箱
从工具箱中选定工具
设定样式
开始绘制
●初体验步骤
●index.html
<html>
<head>
...
</head>
<body>
<canvas id="canvas" width="600" height="300"></canvas>
<script src="./index.js"></script>
</body>
</html>
复制代码●index.js
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
// 语法: canvas 元素.getContext('2d')
const ctx = canvasEle.getContext('2d')
// 2. 开始绘制
// 2-1. 讲画笔移动到一个指定位置开始下笔
// 语法: 工具箱.moveTo(x轴坐标, y轴坐标)
ctx.moveTo(100, 100)
// 2-2. 将笔移动到一个指定位置, 画下一条轨迹
// 注意: 这里是没有显示的, 因为只是画了一个轨迹
// 语法: 工具箱.lineTo(x轴坐标, y轴坐标)
ctx.lineTo(300, 100)
// 2-3. 设定本条线的样式
// 设定线的宽度
// 语法: 工具箱.lineWidth = 数字
ctx.lineWidth = 10
// 设定线的颜色
// 语法: 工具箱.strokeStyle = '颜色'
ctx.strokeStyle = '#000'
// 2-4. 描边
// 把上边画下的痕迹按照设定好的样式描绘下来
// 语法: 工具箱.stroke()
ctx.stroke()
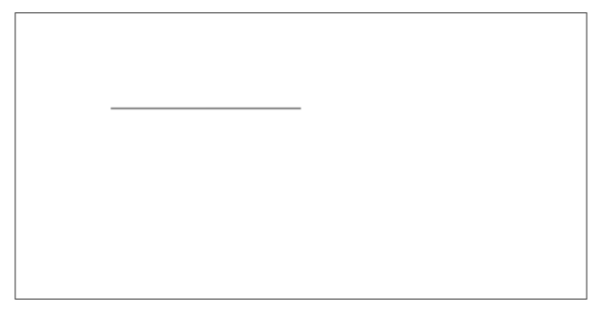
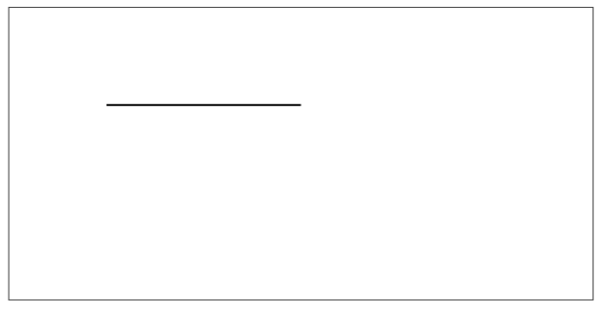
复制代码●至此我们的第一个线段就绘制完毕, 画布上就会出现一条线段
○从坐标 ( 100, 100 ) 绘制到坐标 ( 300, 100 )
○线段长度为 200px
○线段宽度为 10px
○线段颜色为 '#000' ( 黑色 )

canvas 线宽颜色问题
●刚才我们经过了初体验, 画了一个线段
●看似没有问题, 也出现了线段, 但是其实内在是有一些问题的
●我们先来观察
●这次我们再来画一个线段
○从坐标 ( 100, 100 ) 绘制到坐标 ( 300, 100 )
○线段长度为 200px
○线段宽度为 1px
○线段颜色为 '#000' ( 黑色 )
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 开始绘制
ctx.moveTo(100, 100)
// 2-2. 将笔移动到一个指定位置, 画下一条轨迹
ctx.lineTo(300, 100)
// 2-3. 设定本条线的样式
// 设定线的宽度
ctx.lineWidth = 10
// 设定线的颜色
ctx.strokeStyle = '#000'
// 2-4. 描边
ctx.stroke()
复制代码
●效果出现了, 没有什么问题
●只是看上去不太想 1px, 而且颜色有些浅
●不着急, 我们再来画一个线段
○从坐标 ( 100, 100 ) 绘制到坐标 ( 300, 100 )
○线段长度为 200px
○线段宽度为 2px
○线段颜色为 '#000' ( 黑色 )

●这个时候问题就出现了
○两次画出来的线段, 一次设置 1px 一次设置 2px
○感觉上 线宽度 一样
○两次画出来的线段, 两次都是设置为 '#000' 的颜色
○但是感觉上颜色不太一样

●这是因为浏览器在描述内容的时候, 最小的描述单位是 1px
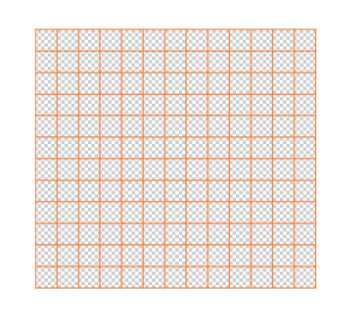
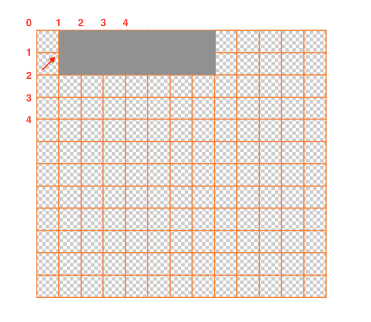
●我们来模拟一下浏览器绘制的内容
○假设这是我们浏览器描述的画布中的像素点

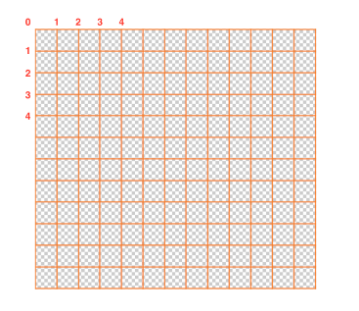
○我们来做一个坐标的标记

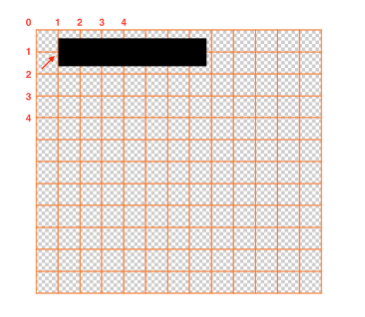
○现在呢不关注线的长度和坐标, 我们就画一个宽度为 1px 的线段

○我们来剖析一下问题
因为在描绘这个线段的时候, 会把线段的最中心点放在这个像素点位上
也就是说, 在描述线宽的时候, 实际上会从 0.5px 的位置绘制到 1.5px 的位置
合计描述宽度为 1px
但是浏览器的最小描述为 1px
这里说的不是最小宽度为 1px, 是浏览器不能在非整数像素开始描述
也就是说浏览器没办法从 0.5 开始绘制, 也没有办法绘制到 1.5 停止
那么就只能是从 0 开始绘制到 2
所以线宽就会变成 2px 了
因为本身一个像素的黑色被强制拉伸到两个像素宽度, 所以颜色就会变浅
就像我们一杯墨水, 倒在一个杯子里面就是黑色
但是到在一个杯子里面的时候, 又倒进去一杯水, 颜色就会变浅
○实际描绘出来的样子

○这就变成了我们刚才看到的样子
●所以, 我们在进行 canvas 绘制内容的时候, 涉及到线段的时候
●我们一般不会把线段宽度设置成奇数, 一般都是偶数的
canvas 绘制平行线
●刚才我们绘制了线段, 接下来我们来绘制一个平行线, 也就是两个线段
●小伙伴: " 一个简单的效果, 想到就搞 "
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 开始绘制第一个线段
ctx.moveTo(100, 100)
ctx.lineTo(300, 100)
ctx.lineWidth = 2
ctx.strokeStyle = '#000'
ctx.stroke()
// 3. 开始绘制第二个线段
ctx.moveTo(100, 100)
ctx.lineTo(300, 100)
ctx.lineWidth = 2
ctx.strokeStyle = '#000'
ctx.stroke()
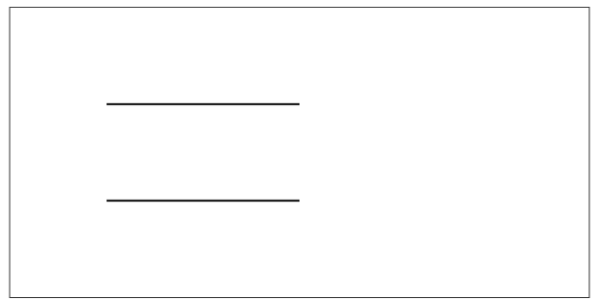
复制代码●没有问题, 效果实现了

●接下来, 咱们稍微增加一下需求
○第一个线段线宽 2px, 黑色
○第二个线段线宽 10px, 红色
●这也简单啊, 稍微修改一下
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 开始绘制第一个线段
ctx.moveTo(100, 100)
ctx.lineTo(300, 100)
ctx.lineWidth = 2
ctx.strokeStyle = '#000'
ctx.stroke()
// 3. 开始绘制第二个线段
ctx.moveTo(100, 100)
ctx.lineTo(300, 100)
ctx.lineWidth = 10
ctx.strokeStyle = 'red'
ctx.stroke()
复制代码
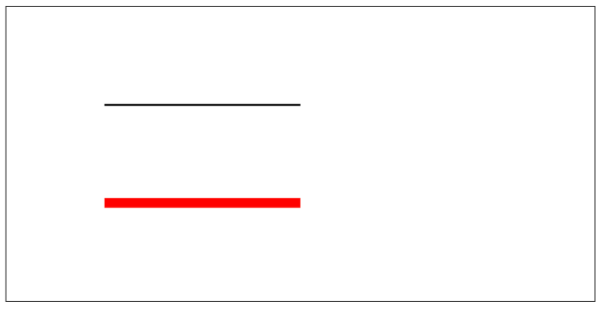
●这是什么鬼, 为什么两个线段都变了, 不是应该只改变一个吗 ?
这是因为我们并没有告诉他这是两个不一样的线段
所以在设置线段样式的时候, 会默认按照最后一次设置的样式来绘制所有的线段
我们要想让第一个线段绘制完毕以后, 和第二个没有关系
我们需要告诉画布, 我的这个线段结束了, 后面的不要和我扯上关系
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 开始绘制第一个线段
ctx.moveTo(100, 100)
ctx.lineTo(300, 100)
ctx.lineWidth = 2
ctx.strokeStyle = '#000'
ctx.stroke()
// 3. 结束之前的绘制内容
// 语法: 工具箱.beginPath()
ctx.beginPath()
// 4.. 开始绘制第二个线段
ctx.moveTo(100, 100)
ctx.lineTo(300, 100)
ctx.lineWidth = 10
ctx.strokeStyle = 'red'
ctx.stroke()
复制代码
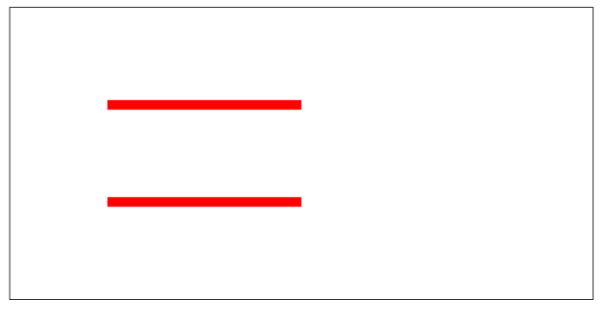
●这样才是我们的需求
canvas 绘制三角形
●画完了线段, 咱们就来画一个简单的图形, 画一个三角形
●其实就是由三个线段组成, 用三个线段围成一个封闭图形即可
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 开始绘制第一个线段
// 三角形第一个点
ctx.moveTo(100, 100)
// 三角形第二个点
ctx.lineTo(200, 100)
// 三角形第三个点
ctx.lineTo(200, 200)
// 回到第一个点
ctx.lineTo(100, 100)
ctx.lineWidth = 2
ctx.strokeStyle = '#000'
// 描边
ctx.stroke()
复制代码
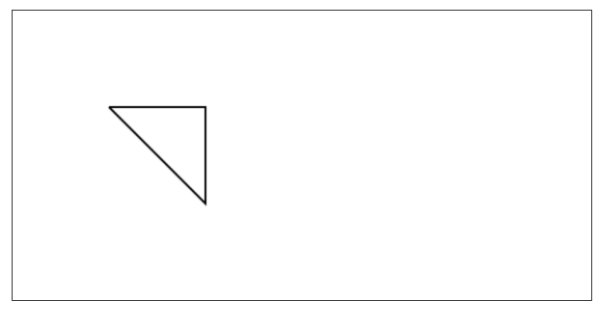
●看似没啥问题, 一个三角形就出来了
●但是我们仔细观察一下三角形的第一个角

●因为这是两个线段, 只是画到了一个点, 不可能重叠出一个 尖儿~~
●这个时候, 我们就不能这样绘制三角形了
当我们要绘制闭合图形的时候
我们不要手动绘制最后一个路径, 而是描述出形状
通过 canvas 让他自动闭合
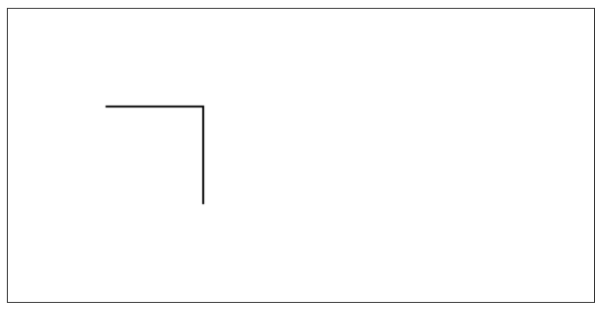
●首先, 我们绘制出形状, 不要闭合最终路径
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 开始绘制第一个线段
// 三角形第一个点
ctx.moveTo(100, 100)
// 三角形第二个点
ctx.lineTo(200, 100)
// 三角形第三个点
ctx.lineTo(200, 200)
ctx.lineWidth = 2
ctx.strokeStyle = '#000'
// 描边
ctx.stroke()
复制代码
●接下来, 让 canvas 来帮我们闭合这个封闭图形
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 开始绘制第一个线段
ctx.moveTo(100, 100)
ctx.lineTo(200, 100)
ctx.lineTo(200, 200)
// 自动闭合图形
// 语法: 工具箱.closePath()
ctx.closePath()
ctx.lineWidth = 2
ctx.strokeStyle = '#000'
// 描边
ctx.stroke()
复制代码
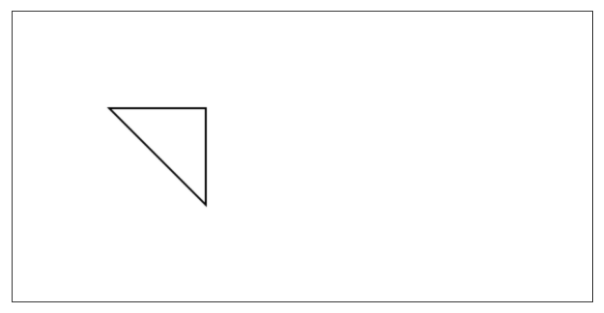
●这个时候, 我们发现一个正常的三角形就出现了
●注意 : 闭合路径
closePath() 这个方法
是从当前坐标点, 直接用线段的方式连接到 modeTo() 的位置
也就是从当前坐标点直接连接到开始坐标点