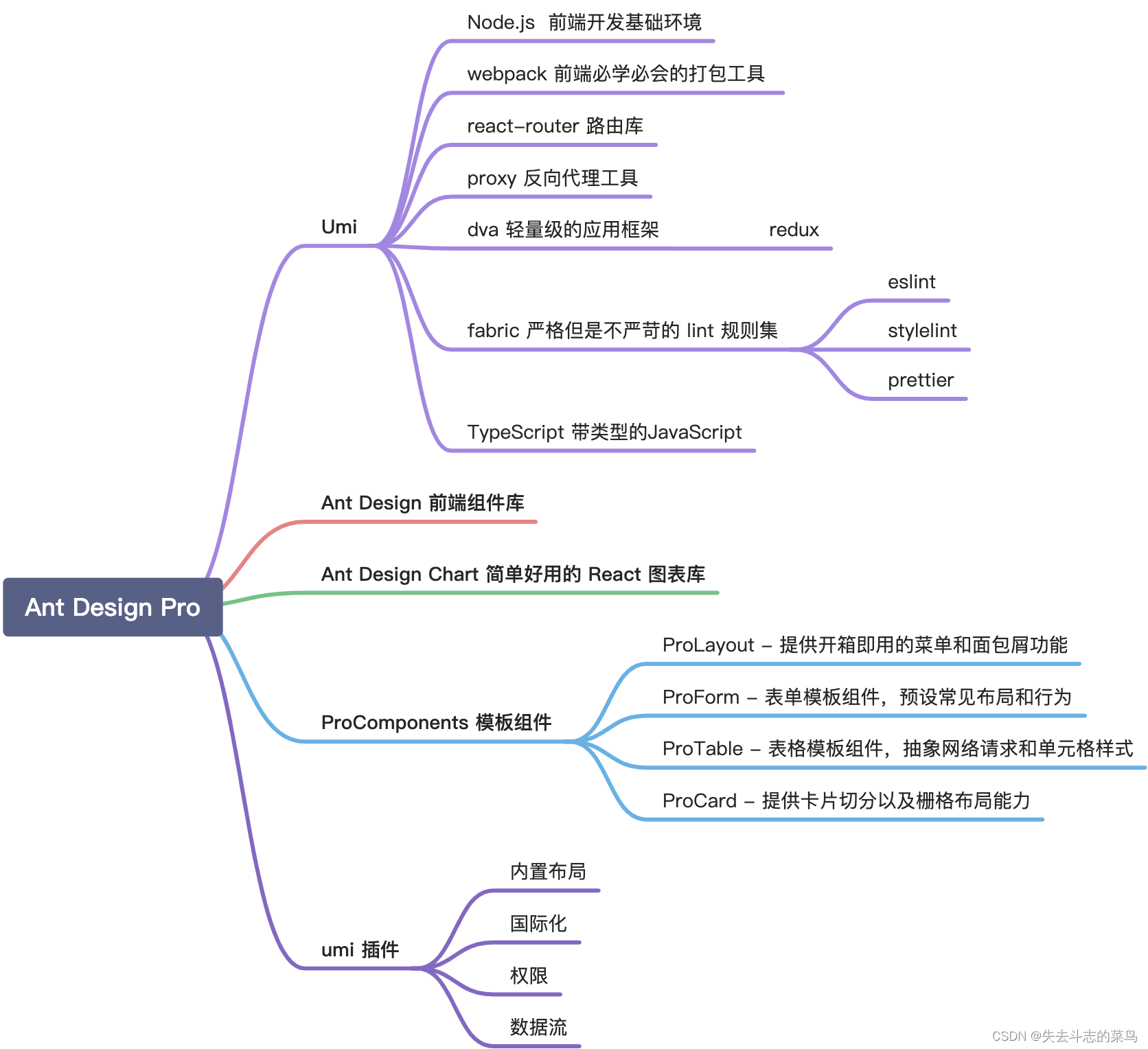
入门基础

web 技术
web 技术是指通过 JavaScript,HTML,css 来构建网站的技术,mdn 提供了相当方便的文档来帮助我们学习这些知识。
Node.js 前端开发基础环境
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时,Node.js 的出现极大的推动了 javascript 的工程化。Node.js 已经是当前前端开发的基础环境,也是任何工作流开始的地方。
Webpack 前端必学必会的打包工具
Webpack 可以帮助我们完成一些任务。比如 js 压缩、css 压缩、编译模板文件等等,从而减少前端的工作量。当然,Webpack 功能很强大,能帮我们完成的工作远远不止这些。如果我们使用 umi 可以极大的简化 webpack 的配置,但是仍然推荐了解一下基础知识,方便 debug 和 自定义一些配置。
React Router 路由库
React Router 是一个基于 React 之上的强大路由库,它可以让你向应用中快速地添加视图和数据流,同时保持页面与 URL 间的同步。 React Router 可以把 location 转化成一个 state,帮助我们管理路由相关的所有状态。
proxy 反向代理工具
随着开发越来越偏向的前后端分离,我们在开发中不可避免地会碰到跨域的问题。proxy 就可以完美反向代理的问题,作为 webpack-dev-server 的主打功能之一, proxy 可以帮助我们代理到任何服务器,解决开发中碰到的跨域问题。
dva 轻量级的应用框架
dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。
fabric 严格但是不严苛的 lint 规则集
pro 内置了 fabric 作为了编码规范,fabric 提供了严格但是不严苛的 lint 规则集,包含 eslint,stylelint,prettier 三种工具,可以显著的提升代码质量,规范代码风格。
TypeScript 带类型的 JavaScript
TypeScript 是 javascript 的超集,TypeScript 不仅包含 JavaScript 的语法,同时还提供了静态类型检查和更完善的代码提示功能。任何现有的 JavaScript 程序都是合法的 TypeScript 程序,只需要简单的学习,就可以获得更佳的开发体验。
Ant Design 前端组件库
Ant Design 是一套企业级 UI 设计语言和 React 组件库。作为西湖区最好的组件库,它极大的提升了中后台开发的效率,广受国内外开发者的喜爱。
Ant Design Chart简单好用的 React 图表库
Ant Design Charts 是开箱即用、易于配置、具有良好视觉和交互体验的通用统计图表库,基于 g2 的高交互可视化图形语法的同时预设了配置,一个组件即可实现多种复杂的图表。
ProComponents 模板组件
ProComponents 相比于 Ant Design 更加标准化,作为模板组件一个组件就可以搭建一个页面,在牺牲部分自由度的情况下, 让 CRUD 的效率百倍提升。如果你的项目中表格和表单占主导,那么推荐使用 ProComponents 来完成开发。
useModel 简易数据流
简易数据流一种基于 hooks 范式的简易数据管理方案(部分场景可以取代 dva),通常用于中台项目的全局共享数据。在中后台开发中我们往往不需要共享很多数据,只需要用户信息或者后端下发的部分数据,简易数据流和初始化数据即可解决百分之 90 的场景,使用起来成本更低,更加自然。
运行时和编译时
Pro 的底座基于 umi, umi 与 webpack 相比增加了运行时相关的能力,我们在开发中有时候可能难以区分。
编译时指的是代码在编译的时候做的事情,这个阶段的环境一般是 node 环境,可以使用 fs,path 等功能。但是同时因为没有使用 webpack ,所以 jsx,引入图片等非 node 的能力是无法使用的。
运行时是指代码已经编译完成开始运行的阶段,这个阶段一般是浏览器环境,不能使用 fs,path 等功能,访问 url 也会有跨域的问题,但是这个环境被 webpack 编译过,所以可以写 jsx,导入图片等功能。
以上两个环境用起来容易混淆,这里有一个简单的版本,src 文件夹中都是运行时的代码,都会经过 webpack 编译。其他目录的都可以认为是编译时,可以使用 node 能力。这也是为什么我们不能在 config.ts 里面写 JSX 的原因。
Umi 的插件
Pro 的底座是 umi,umi 是一个 webpack 之上的整合工具。 umi 相比于 webpack 增加了运行时的能力,同时帮助我们配置了很多 webpack 的预设。也减少了 webpack 升级导致的问题。这也是我们能提供插件的原因。
plugin-access,权限管理
plugin-analytics,统计管理
plugin-antd,整合 antd UI 组件
plugin-initial-state,初始化数据管理
plugin-layout,配置启用 ant-design-pro 的布局
plugin-locale,国际化能力
plugin-model,基于 hooks 的简易数据流
plugin-request,基于 umi-request 和 umi-hooks 的请求方案
如果不喜欢 umi 默认的配置,可以在这里看看有没有你喜欢的配置。如果还是不能满足就要自定义 webpack 了,chainWebpack 可以自定义内置的 webpack 配置。
webpack 对于 node 也是有版本需求的,不同 webpack 对 node 版本的依赖也不同,所以最好的办法是升级到最新的长期维护版本。
Umi快速入门
官网地址:
https://v3.umijs.org/zh-CN/docs/getting-started
环境安装
首先得有 node,并确保 node 版本是 10.13 或以上。(mac 下推荐使用 nvm 来管理 node 版本)
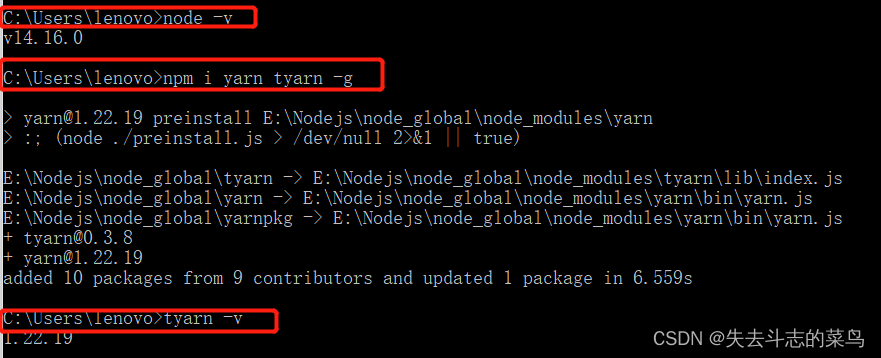
$ node -v
推荐使用 yarn 管理 npm 依赖,并使用国内源(阿里用户使用内网源)。
国内源 $ npm i yarn tyarn -g
后面文档里的 yarn 换成 tyarn $ tyarn -v阿里内网源 $ tnpm i yarn @ali/yarn -g
后面文档里的 yarn 换成 ayarn $ ayarn -v
脚手架
先找个地方建个空目录。
$ mkdir myapp && cd myapp
通过官方工具创建项目

$ yarn create @umijs/umi-app
或 npx @umijs/create-umi-app
Copy: .editorconfig
Write: .gitignore
Copy: .prettierignore
Copy: .prettierrc
Write: .umirc.ts
Copy: mock/.gitkeep
Write: package.json
Copy: README.md
Copy: src/pages/index.less
Copy: src/pages/index.tsx
Copy: tsconfig.json
Copy: typings.d.ts


安装依赖
$ yarn
yarn install v1.21.1
![[1/4] 🔍 Resolving packages…
启动项目
$ yarn start

在浏览器里打开 http://localhost:8000/,能看到以下界面,

修改配置
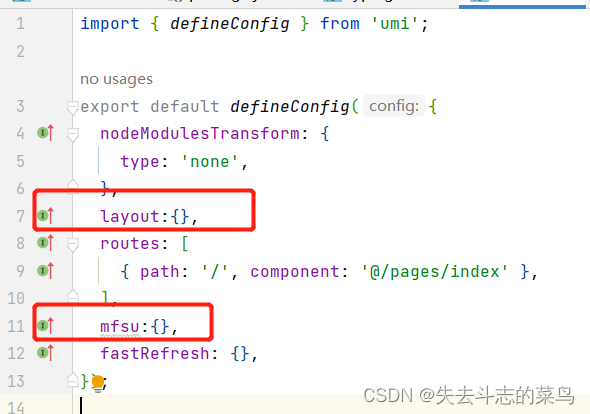
默认的脚手架内置了 @umijs/preset-react,包含布局、权限、国际化、dva、简易数据流等常用功能。比如想要 ant-design-pro 的布局,编辑 .umirc.ts 配置 layout: {},并且需要安装 @ant-design/pro-layout。
顺便在umirc.ts加入热启动的设置


安装命令
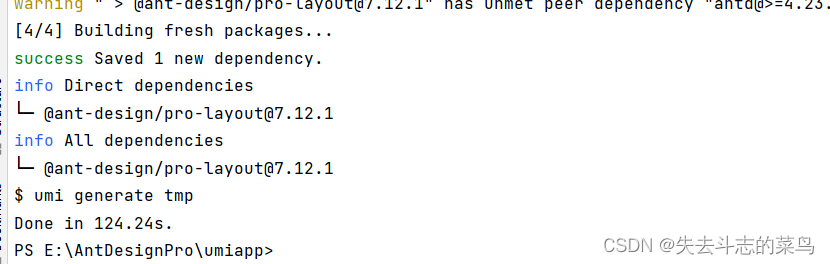
yarn add @ant-design/pro-layout
不用重启 yarn start,webpack 会在背后增量编译,过一会就可以看到以下界面,



部署发布
构建
$ yarn build
构建产物默认生成到 ./dist 下,然后通过 tree 命令查看,
tree ./dist
./dist
├── index.html
├── umi.css
└── umi.js
本地验证
发布之前,可以通过 serve 做本地验证,
$ yarn global add serve
$ serve ./dist
┌────────────────────────────────────────────────────┐
│ │
│ Serving! │
│ │
│ - Local: http://localhost:5000 │
│ - On Your Network: http://192.168.12.34:5000 │
│ │
│ Copied local address to clipboard! │
│ │
└────────────────────────────────────────────────────┘
访问 http://localhost:5000,正常情况下应该是和执行 yarn start 时是一致的。
部署
本地验证完,就可以部署了。你需要把 dist 目录部署到服务器上。
目录结构
一个基础的 Umi 项目大致是这样的,
.
├── package.json
├── .umirc.ts
├── .env
├── dist
├── mock
├── public
└── src
├── .umi
├── layouts/index.tsx
├── pages
├── index.less
└── index.tsx
└── app.ts
根目录
package.json
包含插件和插件集,以 @umijs/preset-、@umijs/plugin-、umi-preset- 和 umi-plugin- 开头的依赖会被自动注册为插件或插件集。
.umirc.ts
配置文件,包含 umi 内置功能和插件的配置。
.env
环境变量。
比如:
PORT=8888
COMPRESS=none
dist 目录
执行 umi build 后,产物默认会存放在这里。
mock 目录
存储 mock 文件,此目录下所有 js 和 ts 文件会被解析为 mock 文件。
public 目录
此目录下所有文件会被 copy 到输出路径。
/src 目录
.umi 目录
临时文件目录,比如入口文件、路由等,都会被临时生成到这里。不要提交 .umi 目录到 git 仓库,他们会在 umi dev 和 umi build 时被删除并重新生成。
layouts/index.tsx
约定式路由时的全局布局文件。
pages 目录
所有路由组件存放在这里。
app.ts
运行时配置文件,可以在这里扩展运行时的能力,比如修改路由、修改 render 方法等。
配置
Umi 在 .umirc.ts 或 config/config.ts 中配置项目和插件,支持 es6。一份常见的配置如下,
export default {
base: '/docs/',
publicPath: '/static/',
hash: true,
history: {
type: 'hash',
},
}
配置文件
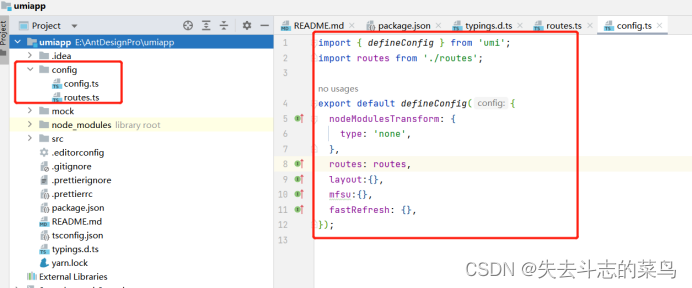
如果项目的配置不复杂,推荐在 .umirc.ts 中写配置; 如果项目的配置比较复杂,可以将配置写在 config/config.ts 中,并把配置的一部分拆分出去,比如路由配置可以拆分成单独的 routes.ts:
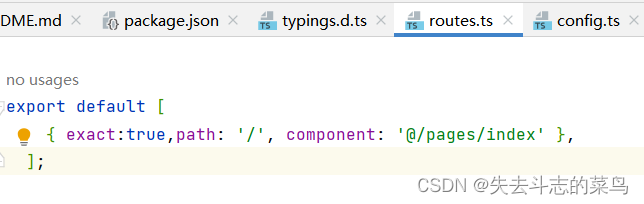
// config/routes.ts
export default [
{ exact: true, path: '/', component: 'index' },
];
// config/config.ts
import { defineConfig } from 'umi';
import routes from './routes';
export default defineConfig({
routes: routes,
});
拆分结果如图所示:


推荐两种配置方式二选一,.umirc.ts 优先级更高。
本地临时配置
可以新建 .umirc.local.ts,这份配置会和 .umirc.ts 做 deep merge 后形成最终配置。
注:.umirc.local.ts 仅在 umi dev 时有效。umi build 时不会被加载。
比如,
// .umirc.ts 或者 config/config.ts
export default { a: 1, b: 2 };// .umirc.local.ts 或者 config/config.local.ts
export default { c: ‘local’ };
拿到的配置是:
{ a: 1, b: 2, c: ‘local’, }
注意:
config/config.ts 对应的是 config/config.local.ts
.local.ts 是本地验证使用的临时配置,请将其添加到 .gitignore,务必不要提交到 git 仓库中
.local.ts 配置的优先级最高,比 UMI_ENV 指定的配置更高
多环境多份配置
可以通过环境变量 UMI_ENV 区分不同环境来指定配置。
举个例子,
// .umirc.js 或者 config/config.js
export default { a: 1, b: 2 };// .umirc.cloud.js 或者 config/config.cloud.js
export default { b:‘cloud’, c: ‘cloud’ };// .umirc.local.js 或者 config/config.local.js
export default { c: ‘local’ };
不指定 UMI_ENV 时,拿到的配置是:
{
a: 1,
b: 2,
c: ‘local’,
}
指定 UMI_ENV=cloud 时,拿到的配置是:
{
a: 1,
b: ‘cloud’,
c: ‘local’,
}



![[OtterCTF 2018]之Misc篇(NSSCTF)刷题记录⑦](https://img-blog.csdnimg.cn/54900bb54c1b45808fa02b4ca5a16e54.png)











![【LeetCode】数据结构题解(5)[分割链表]](https://img-blog.csdnimg.cn/1fdcb0f2718b4879bc32d27ae9e283cb.png#pic_center)