经过四周时间开发,Chrome 113 稳定版正式推出,新版本包括用于视频电话会议的 AV1 视频编码、WebGPU,以及其他增强功能。

默认启用 WebGPU
WebGPU 是用于 Web 的新 API,它使用了现代的硬件功能,允许在 GPU 上进行渲染和计算操作。
与 WebGL 系列的 API 不同,WebGPU 提供了对更高级的 GPU 功能的访问,并为 GPU 上的一般计算提供了一级的支持。许多广泛使用的 WebGL 库已经在努力实现对 WebGPU 的支持,这意味着使用 WebGPU 可能只需要做一个单行代码的修改。
- Babylon.js: 已经有完整的 WebGPU 支持
- PlayCanvas: 已经宣布初步支持 WebGPU
- TensorFlow.js: 支持 WebGPU 优化版本
- Three.js: WebGPU 支持正在开发中
Devtools 覆盖网络响应标头
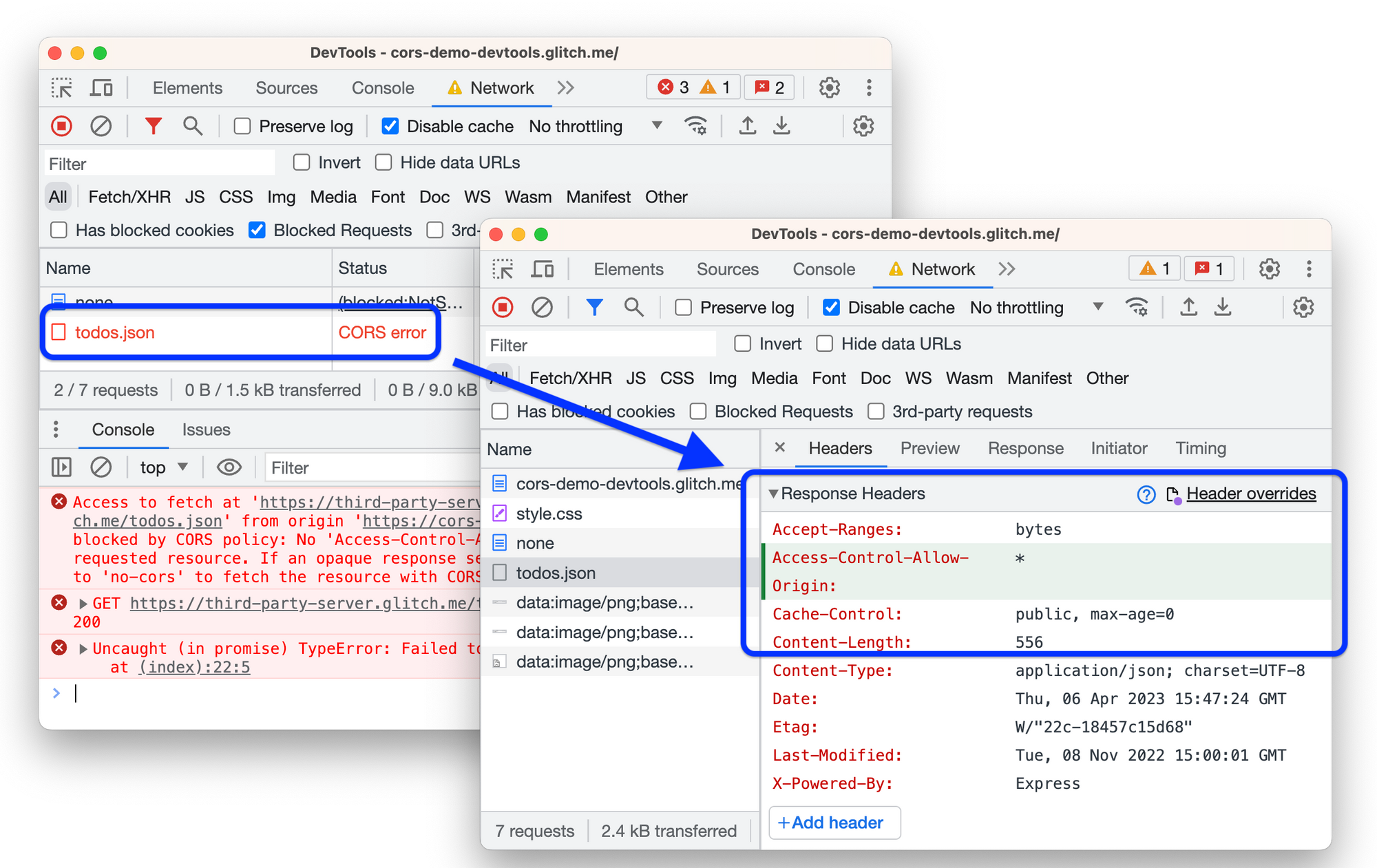
在 DevTools 中,开发者现在可以覆盖网络(Network)面板中的响应标头(Response Headers)。
以前,你需要访问网络服务器来试验 HTTP 响应标头。有了响应标头的覆盖,你可以对各种标头进行本地原型修复,包括但不限于:
- 跨源资源共享(CORS)标头
- 权限 - 策略标头
- 跨源隔离标头
要覆盖标头,请导航到 Network > Headers > Response Headers ,将鼠标悬停在标头的值上,单击编辑并对其进行编辑。

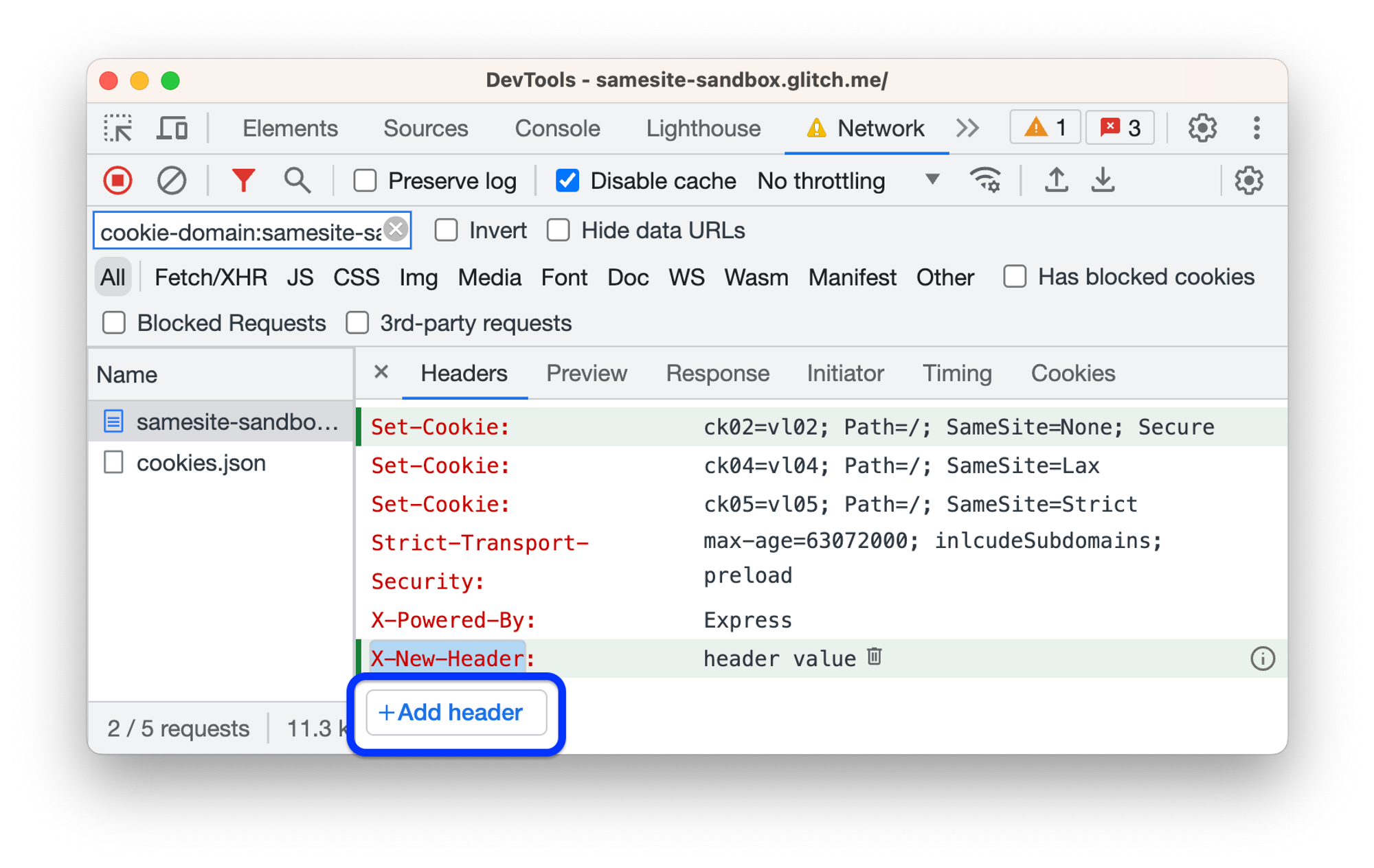
还可以添加一个新标头:

并在一个地方编辑所有:

FPS 正逐步推出
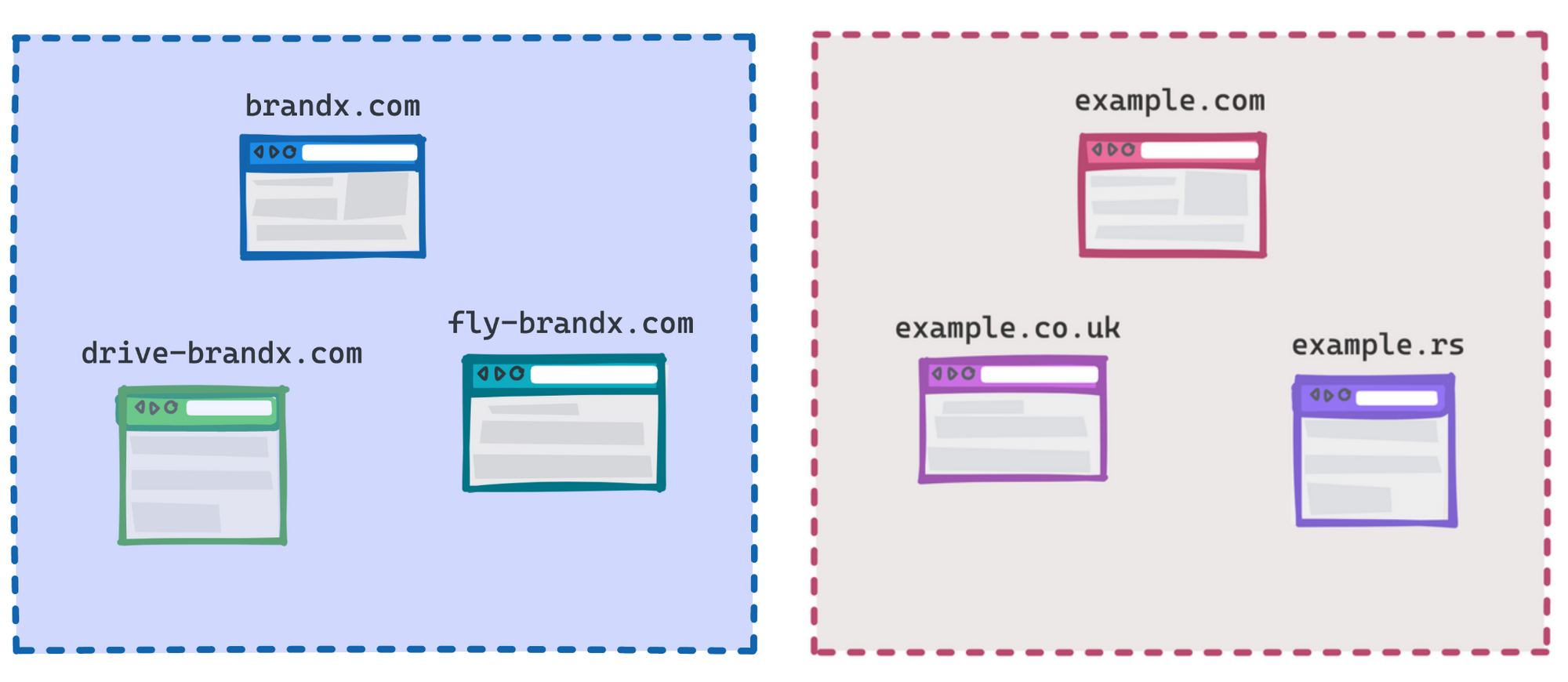
First-Party Sets(FPS)正开始推出稳定版。First Party Sets 是隐私沙盒的一部分。它是一种组织声明网站之间关系的方式,以便浏览器用于特定目的允许有限的第三方 cookie 访问。

作为 First-Party Sets 工作的一部分,Chrome 正在实施和扩展 Storage Access API,允许网站在第三方背景下请求访问他们的 cookies。有了它,拥有相关网站的组织(例如,使用不同的域名,或特定国家的域名)仍然可以提供单点登录或共享会话等服务。这个 API 将在几周内慢慢向用户推出,以实现测试和评估。
改进的 AV1 视频通话
Chrome 113 改进了集成了 AV1 视频编解码器:
具有更好网络连接的用户可以获得改进的视频通话,与 VP9 相比,AV1 在相同带宽下能够提供更好的视频质量,同时在桌面上运行速度提高 25%。
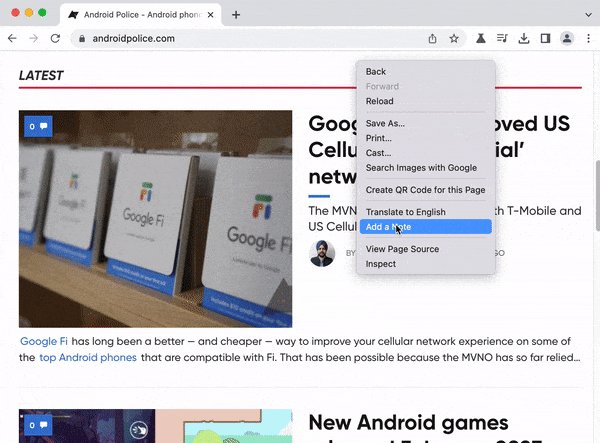
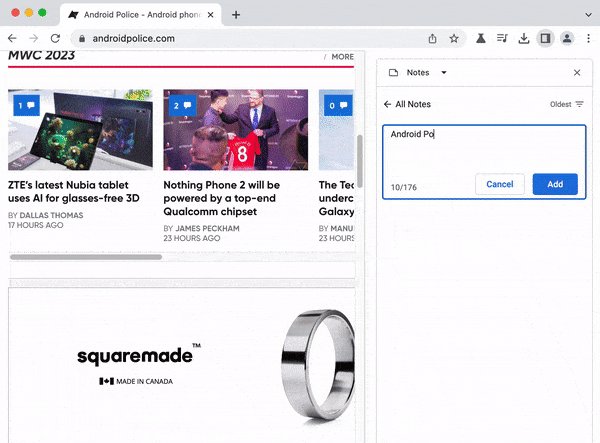
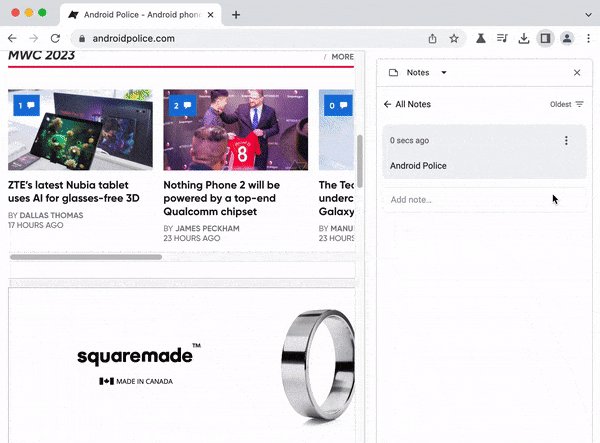
在桌面上添加了笔记选项

新增侧边栏笔记功能 ,让你可以在网站旁边写下想法和笔记。需要启用 chrome://flags/#power-bookmark-backend 和 chrome://flags/#user-notes-side-panel 标志才能使用该功能呢。
其他
- 现在可以使用无前缀的 image-set 类型,这样作者就不需要使用
webkit-image-set,而且它已经更新到了当前的规范。 - 现在支持
overflow-inline和overflow-block媒体功能了。
更多详情可查看:https://developer.chrome.com/blog/new-in-chrome-113/

















![[SWPU CTF]之Misc篇(NSSCTF)刷题记录⑥](https://img-blog.csdnimg.cn/49148a811d6a4e03844d527b92289d14.png)