前言
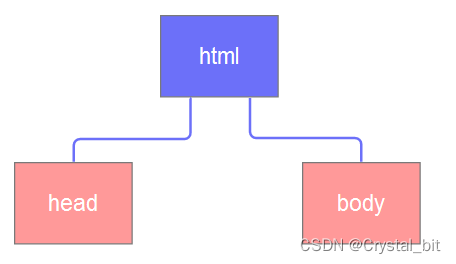
HTML,超文本标记语言,由标签组成,分为单标签和双标签,每个标签的属性id唯一,但name不唯一,其基本结构为Dom(Document Object Mode 文档对象模型)树,如图:

<html lang="en">
<head>
<!-- 头部内容 -->
</head>
<body>
<!-- 身体内容 -->
</body>
</html>推荐学习网页:HTML标签及全称
目录
1. 注释标签
2. 标题标签
3. 段落标签
4. 换行标签
5. 格式化标签
6. 图片标签
7. a超链接标签
8. 表格标签
1. 注释标签
<!-- --> ,标签内容不会显示到页面上,在代码中起提示作用,快捷键ctrl + /(有?那个键)
2. 标题标签
● 基本解释
h1~h6,字体逐渐变小,h1为最大而h6为最小.
<h1>
h1
</h1>
<h2>
h2
</h2>
<h3>
h3
</h3>
<h4>
h4
</h4>
<h5>
h5
</h5>
<h6>
h6
</h6>● 运行结果

3. 段落标签
● 基本解释
p标签,一个p标签对应一个段落,段落与段落之间有行间距.
<p>
这是一个段落内容1,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容.
</p>
<p>
这是一个段落内容2,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容,这是一个段落内容.
</p>● 运行结果

4. 换行标签
● 基本解释
br标签,它是一个单标签,一个br标签对应一次换行.
<span>
这是一段文字,这是一段文字,这是一段文字.
<br>
这是一段文字,这是一段文字,这是一段文字.
<br>
这是一段文字,这是一段文字,这是一段文字.
<br>
这是一段文字,这是一段文字,这是一段文字.
<br>
这是一段文字,这是一段文字,这是一段文字.
<br>
这是一段文字,这是一段文字,这是一段文字.
<br>
这是一段文字.
</span>● 与段落标签的区别
换行与换行之间没有行间距.
● 运行结果

5. 格式化标签
● 基本解释
① strong和b标签:实现加粗效果.
② em和i标签:实现斜体效果
③ del和s标签:实现删除线效果
④ ins和u标签:实现下划线效果
当前向大家展示的是具有凤求凰图案,颜色鲜明的<strong>"大千世界"</strong>,<em>新推出的旗袍系列</em>,原价要<s>999999999</s>,现在搞活动,只要<ins>9999.</ins>● 运行结果
![]()
6. 图片标签
● 基本解释
img标签,显示一张图片,必须设定的src属性,给定要显示图片的地址,地址分为网络地址和本地地址,本地地址又分为相对地址和绝对地址.只要图片的网络地址是有效的,那么就能显示该网络地址的图片.给定本地地址可以显示自己本地的图片,我这里是使用的相对地址.除src属性外,title属性用于当鼠标挪动到图片时,提示用户图片内容,alt属性用于当图片加载不出来的时候,对图片内容的描述.
<img src="./image/background.png" title="背景图片" alt = "背景图片">● 运行结果


7. a超链接标签
● 基本解释
a标签用于实现点击跳转页面,必须设定属性为href属性指定要跳转的页面,我们给上述图片添加一个超链接,跳转到百度网页(以另一个新标签页打开 target属性设置为blank,默认为self当前页打开).
<a href="http://baidu.com" target="_blank"><img src="./image/background.png" title="背景图片"></a>● 运行结果

点击图片后:

注:a标签还能实现锚点的跳转,给要跳转到的位置的标签设置id值,那么将a标签的href属性设置为#id名,就可以跳转到该id名的标签位置.
8. 表格标签
● 基本解释
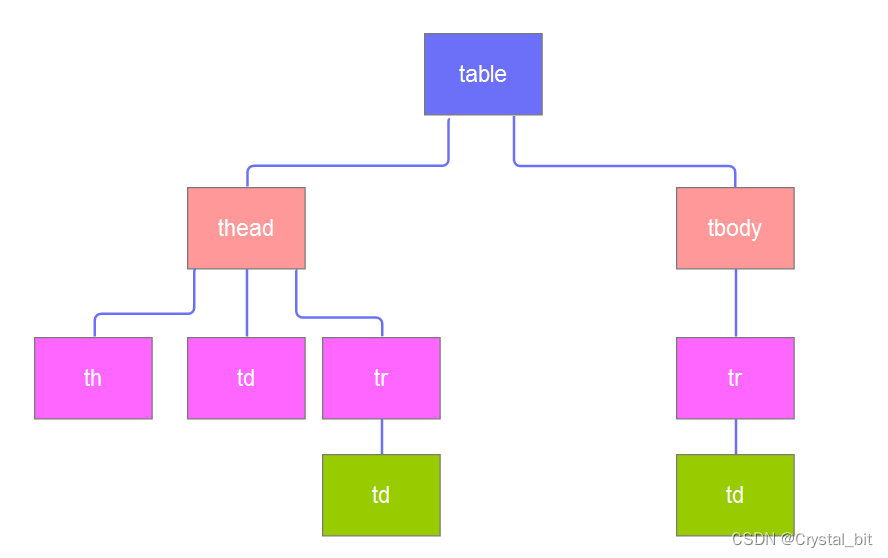
table标签,由thead表头和tbody表身构成,一般来说,thead中包含th+td+tr(包含td,一行中有多个单元格,单元格用td表示),tbody由多行组成(一行有多个单元格).总的结构如图:

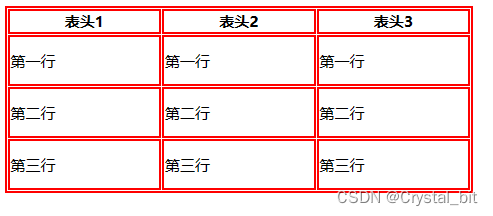
<table height = "200px" width = "500px" style="border: red solid 3px;">
<thead>
<th style="border: red solid 3px;">
表头1
</th>
<th style="border: red solid 3px;">
表头2
</th>
<th style="border: red solid 3px;">
表头3
</th>
</thead>
<tbody>
<tr>
<td style="border: red solid 3px;">第一行</td>
<td style="border: red solid 3px;">第一行</td>
<td style="border: red solid 3px;">第一行</td>
</tr>
<tr>
<td style="border: red solid 3px;">第二行</td>
<td style="border: red solid 3px;">第二行</td>
<td style="border: red solid 3px;">第二行</td>
</tr>
<tr>
<td style="border: red solid 3px;">第三行</td>
<td style="border: red solid 3px;">第三行</td>
<td style="border: red solid 3px;">第三行</td>
</tr>
</tbody>
</table>● 运行结果

分享完毕~~