Qt quick基础1(包含基本元素Text Image Rectangle的使用)
目录
- Qt quick基础1(包含基本元素Text Image Rectangle的使用)
- 前言
- qt中有直接设计ui的拖拽式的widget,为什么还需要Qtquick?
- QML语言
- Qt 版本
- 创建一个Qt quick项目
- Qt quick的Helloworld
- 利用Image元素加入图片
- 利用Rectangle元素作button
- Qt Assistant使用
- 小结
前言
最近需要看Qt的代码,虽然之前也接触过Qt,但是当时是使用可推拽式的ui设计,虽然体验很好,但是需要看的代码使用的是Qt quick,正好顺便学习一下,记录在此,以便之后忘记作回顾之用。
qt中有直接设计ui的拖拽式的widget,为什么还需要Qtquick?
Qt中设计UI的拖拽式的Widget,例如使用Qt Designer创建的窗口和控件等,这些Widget提供了一个方便且易于学习的方式来构建传统的图形用户界面(GUI),并且是使用C++编写的。
然而,随着移动端和现代化应用程序的兴起,GUI开发也面临着新的挑战。为了适应不同的屏幕尺寸和设备环境,并实现更快、更流畅的交互效果,Qt引入了Qt Quick框架。
Qt Quick是一种基于QML语言的声明式UI设计语言,它使用JavaScript来处理用户输入和逻辑控制,以及OpenGL进行渲染。Qt Quick提供了一种快速、灵活、高性能和可重用的方式来构建现代化应用程序的用户界面。与传统的Widget相比,Qt Quick具有以下优点:
- 高度可定制性:Qt Quick提供了各种内置的UI组件和布局,同时也支持自定义UI组件的创建,使得UI设计师和开发者能够更加灵活地实现他们的设计需求。
- 高性能:Qt Quick使用OpenGL进行渲染,能够在多种平台上实现高性能的UI渲染。
- 跨平台支持:Qt Quick支持在多种平台上构建现代UI,包括桌面、移动和嵌入式系统。
- 易于学习和使用:QML是一种声明式UI设计语言,与其他的UI设计语言相比,具有更低的学习曲线。
因此,尽管Qt中可以使用Widget来构建传统GUI,但Qt Quick提供了一个现代、高效且易于学习和使用的方式来构建现代化应用程序的用户界面。
QML语言
QML是一种声明性语言,用于描述应用程序的用户界面。它将用户界面分解为更小的元素,这些元素可以组合成组件。QML描述了这些用户界面元素的外观和行为。这个用户界面描述可以用JavaScript代码进行充实,以提供简单但也更复杂的逻辑。从这个角度来看,它遵循HTML-JavaScript模式,但QML从一开始就被设计为描述用户界面,而不是文本-文档。
Qt 版本
截至2022年5月3日,qt已经推出了6.6版本,但我使用的Qt5.15和Qt6.2两个版本,这两个版本都是LTS版本,也就是长期支持版本。在我看来,可能版本的不同会造成某些麻烦,如果你去看2012、2015年甚至2019年的Qt教程,可能其中有些内容已经不适用于现在的Qt版本了,当然这些教程大部分仍是适用的。
版本:win11+Qt5.15/6.2,或许选择6.4,6.5也是相当可以的,因为在创建Qt quick项目时,要求最低版本是6.2
创建一个Qt quick项目
- 打开Qt Creator的欢迎界面,在下面找到教程,你会在里面找到Qt quick创建的一个教程,

- 打开之后,你会发现这个教程很详细地在教你如何创建项目,并给出了一些实例,可能第一次看还不能直接有能力消化教程上的东西(好吧,是我菜),但至少学会了如何创建一个空的Qt quick项目

Qt quick的Helloworld
- 创建完一个空项目之后,你就可以直接运行了,运行后发现是个空白的有着“hello world”标题的窗口

-
我们可以在里面添加元素使其能够显示“hello world”的文字
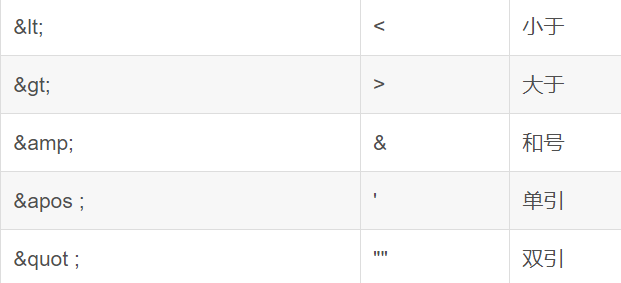
Text{ text:"<h2>Hello world<h2>" //这里使用了html标签来更改字体的大小 x:100;y:100 //设置位置,从左上角计算 color: "darkgreen" //设置颜色 }这里添加的是一个Text元素,顾名思义就是显示文本的元素。上面这段代码要放在Window这段代码之内,运行得到如下图所示的结果。

利用Image元素加入图片
-
上面讲述了Text元素,接下来我们来尝试一下Image元素,它是用来插入和设置图片的,可以加载本地资源中的图片也可以加载url地址的资源图片,下面就以网络图片为例
Image{ x:12;y:250 source: "https://ts1.cn.mm.bing.net/th/id/R-C.c1ef7c28ec0c3a03671bf8c5b84824a9?rik=gtgH8z39ogolSA&riu=http%3a%2f%2fimg.touxiangwu.com%2fuploads%2fallimg%2f230101%2f1_010120010R534.jpg&ehk=%2bP%2fA9Bc1Xw28uBxAFWEP0qGpscER%2bd8hq%2flkynX4qUw%3d&risl=&pid=ImgRaw&r=0" //可以加载网页图片 }上面图片是我在网上随便找的,Image元素的用法当然远不止此,这里仅仅是做个展示。运行得到下面的结果

利用Rectangle元素作button
Rectangle是一个长方形区域,里面可以嵌套各种各样的元素以达到各种效果。
Rectangle{
id:button //调用这个矩形区域的唯一标识符,在程序中不允许重复
x:500;y:300
width:116;height:26
color: "lightsteelblue"
border.color: "slategrey" //设置边界颜色
Text { //嵌套Text元素
anchors.centerIn: parent //此处的parent即为Rectangle
text: qsTr("start") //文本
}
MouseArea{ //鼠标区域元素
anchors.fill: parent //鼠标区域即为整个Rectangle
onClicked: {
status.text ="Button clicked" //当被按下时,status的文本变为“button clicked”,staus这段代码还没涉及
}
}
}
上述又出现了一个新的元素MouseArea,这个元素即是鼠标区域,用来响应鼠标的各种事件。
Text{
id:status //id
x:500;y:350
width: 116;height:26
text: "waiting..."
horizontalAlignment: Text.AlignHCenter
}
这段代码和上述的代码所形成的效果是,上段的Rectangle被按下后,下段文本由“Waiting”变为“Button Clicked”,效果如下

上面代码中有一个“Onclicked”,这是一个信号处理器,当一个属性更改值时,会发出一个信号来告知这个更改,要获取这个信号,只需要创建一个信号处理器(signal handler),它使用“onChanged”语法来命名。例如,Rectangle元素拥有 width和color 属性下面的代码中我们在一个Rectangle对象中定义了两个信号处理器onWidthChanged和onColorChanged,无论何时属性被修改了,都会自动调用它们。
截至现在,如果运行项目的话,应该是这个样子的。

Qt Assistant使用
Qt在安装时都会有Assistant助手,它可以很方便的帮我们定位所要查找和使用的各种东西。

例如,我需要查找map相关的操作,就可以直接搜索“map”,并找到对应模块查看

当然,我也是刚刚学习,其实还不太会使用,属于是边学边写博客。更多的Qml元素也可以在这里面找到。
如,我需要查找map相关的操作,就可以直接搜索“map”,并找到对应模块查看

当然,我也是刚刚学习,其实还不太会使用,属于是边学边写博客。更多的Qml元素也可以在这里面找到。
小结
本文简单讲述Qt quick的项目创建以及几个简单的元素使用,能够实现加载图片,按钮、文本的显示与更改,并提及了Qt 助手的使用。
如果您觉得我写的不错,麻烦给我一个免费的赞!如果内容中有错误,也欢迎向我反馈。