1. GSAP简介
GSAP👍🏼是前端业内非常有名的一个动效库,有大量的优秀的网站都在使用它。它不仅能在原生JS的环境下使用,也能配合各种当前流行的框架进行使用。
通过使用它,非常多原本实现起来很有难度的交互动画效果,都能快速高效的实现。
2.安装GSAP
官网地址:https://greensock.com/#elLoginHeaderPopup_menu
推荐参考的中文文档地址:https://gsap.framer.wiki/stated
npm i gsap
3.gsap如何对three的cube进行旋转与移动操作的操作
// 设置动画
gsap.to(cube.position,{ x : 5 , duration: 5}) //参数解释:让(要操作的对象,{哪一条轴:运动到什么位置,duration:花费多少秒})
// 设置旋转
gsap.to(cube.rotation,{ x : 2 * Math.PI , duration: 5})
function render() {
renderer.render(scene, camera) //渲染器
requestAnimationFrame(render) //requestAnimationFrame==》请求动画帧 接收一个渲染函数 渲染下一帧的时候就会执行render函数
}
render() //一开始的时候渲染一下
4. gsap如何对three的cube进行速度的控制
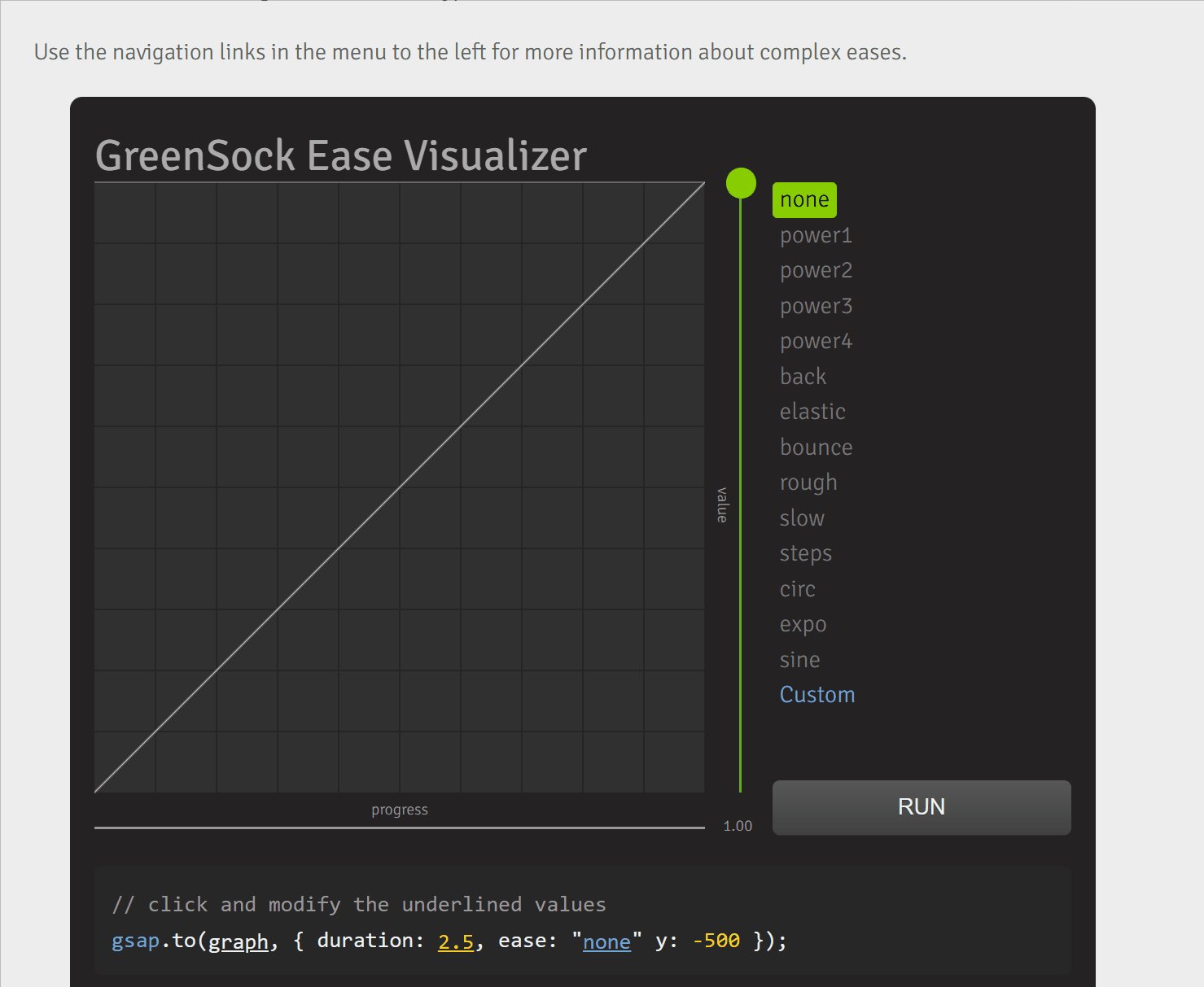
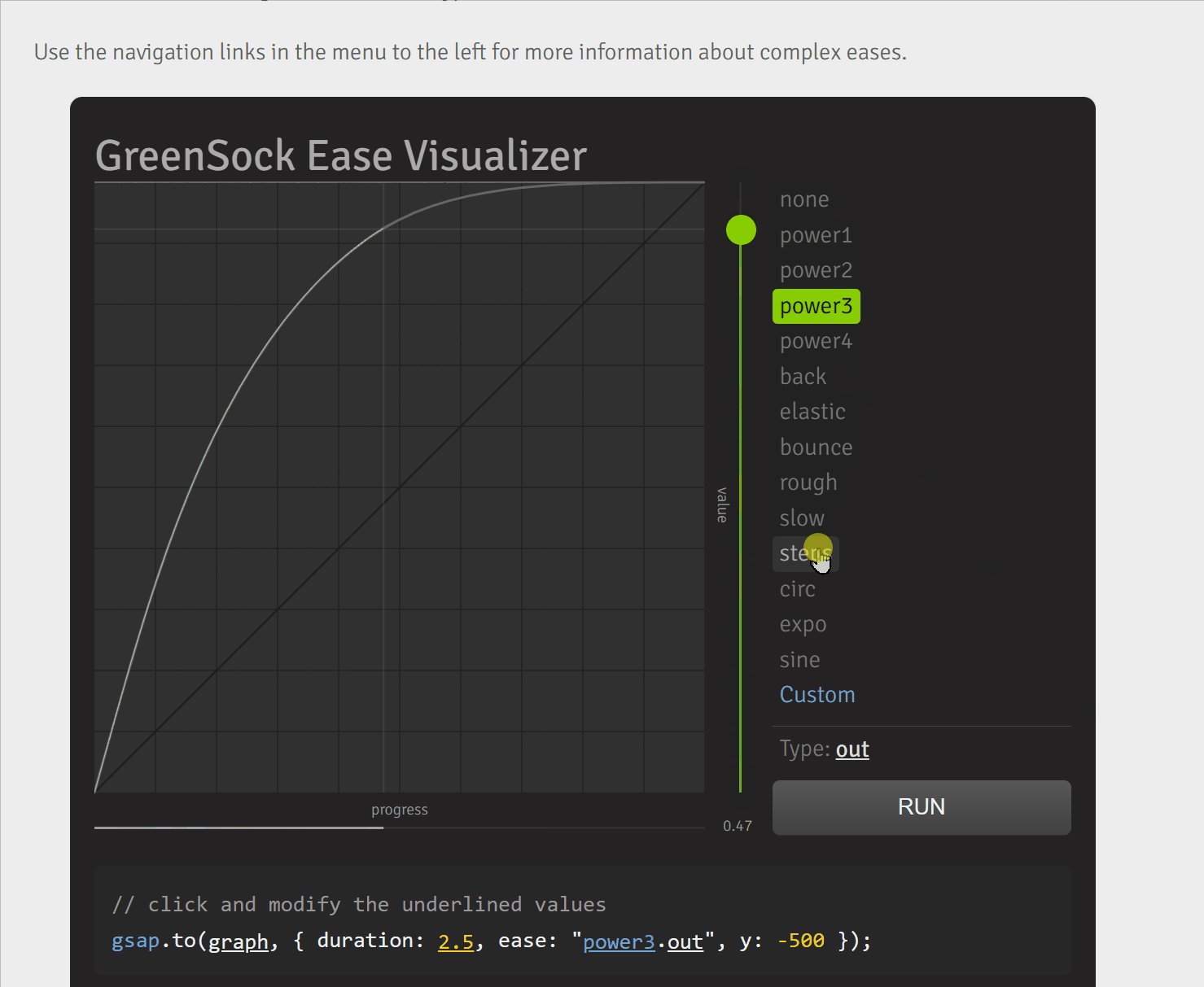
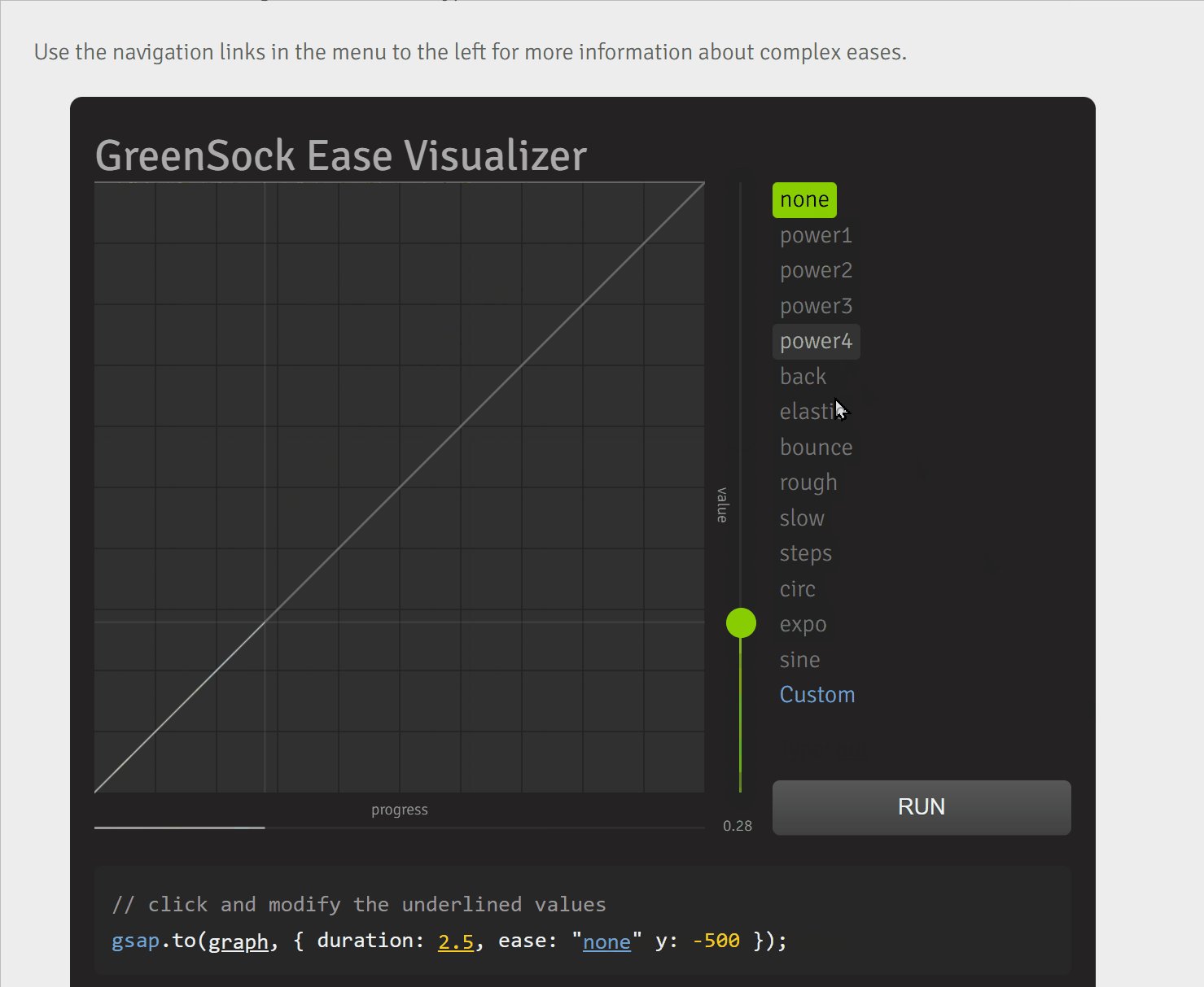
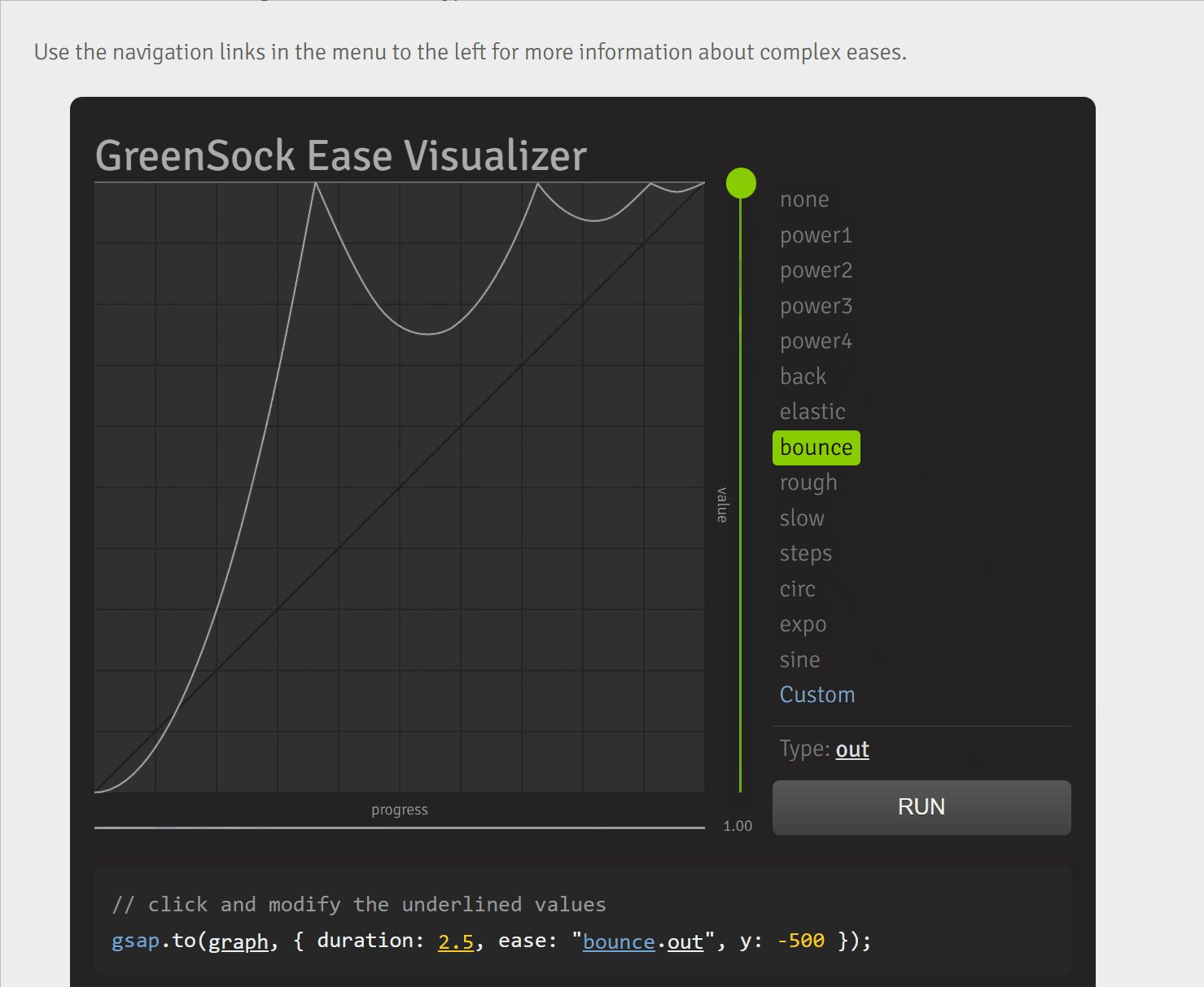
大家可以在这里玩一玩官网上给出的不同速度参数的效果再进行自定义的配置
官方文档地址如下:https://greensock.com/docs/v3/Eases

将上图中的ease参数后面对应的参数名写到to()中,即可实现各种贝塞尔曲线效果的动画
// 设置动画
gsap.to(cube.position,{ x : 5 , duration: 2, ease: "bounce.inOut"}) //参数解释:让(要操作的对象,{哪一条轴:运动到什么位置,duration:花费多少秒})
// 设置旋转
gsap.to(cube.rotation,{ x : 2 * Math.PI , duration: 2, ease: "power4.in"})
function render() {
renderer.render(scene, camera) //渲染器
requestAnimationFrame(render) //requestAnimationFrame==》请求动画帧
}
render() //一开始的时候渲染一下
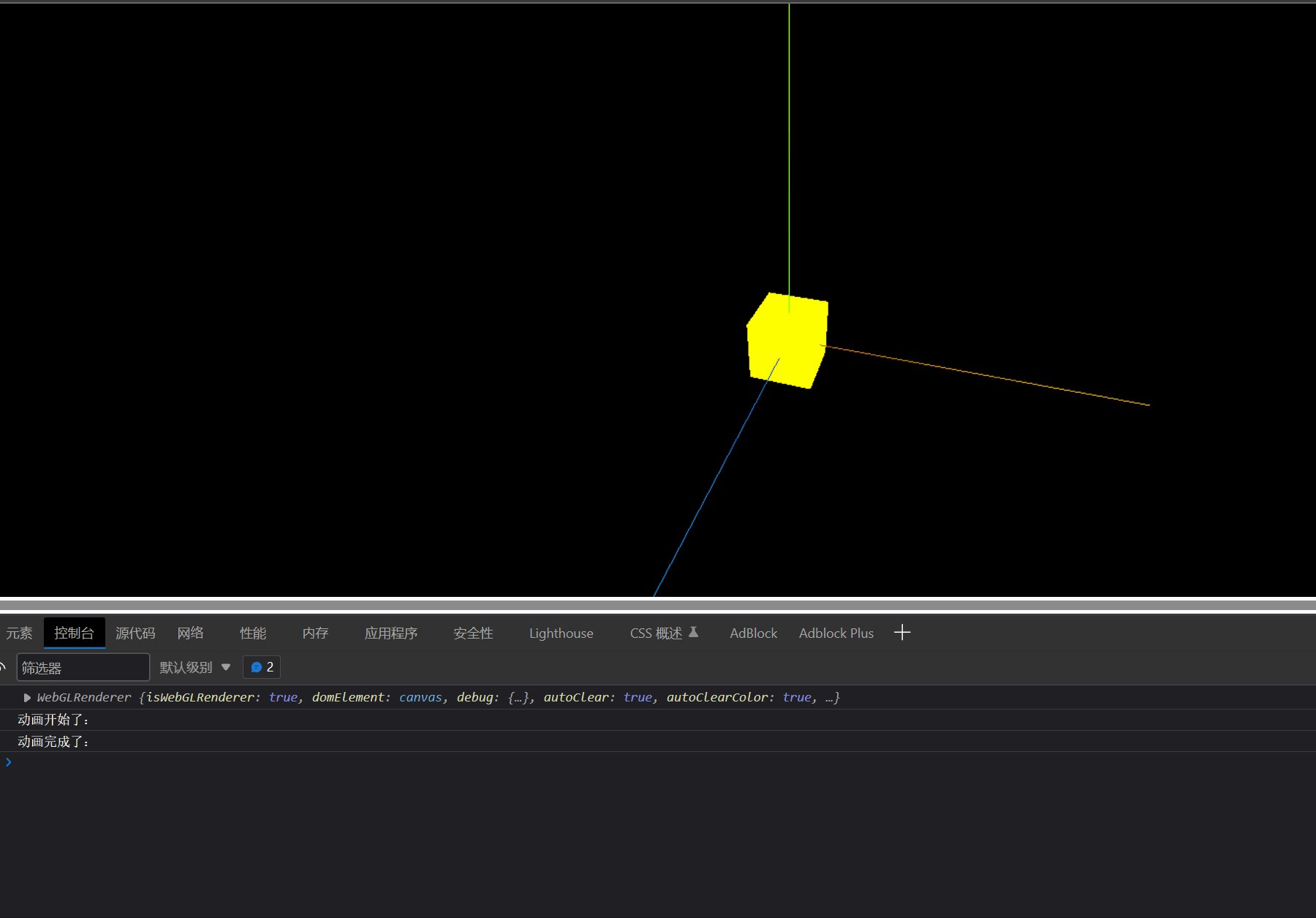
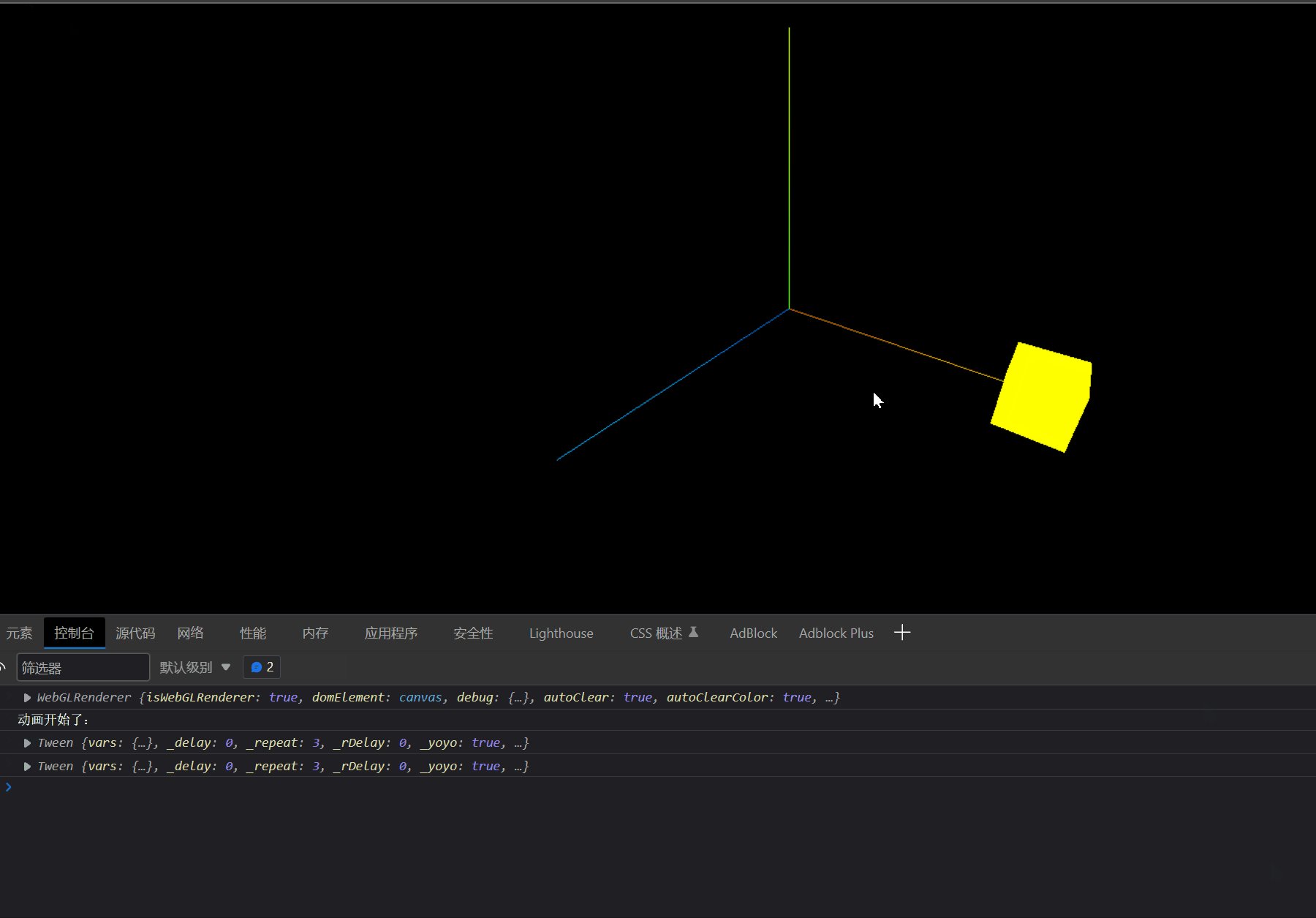
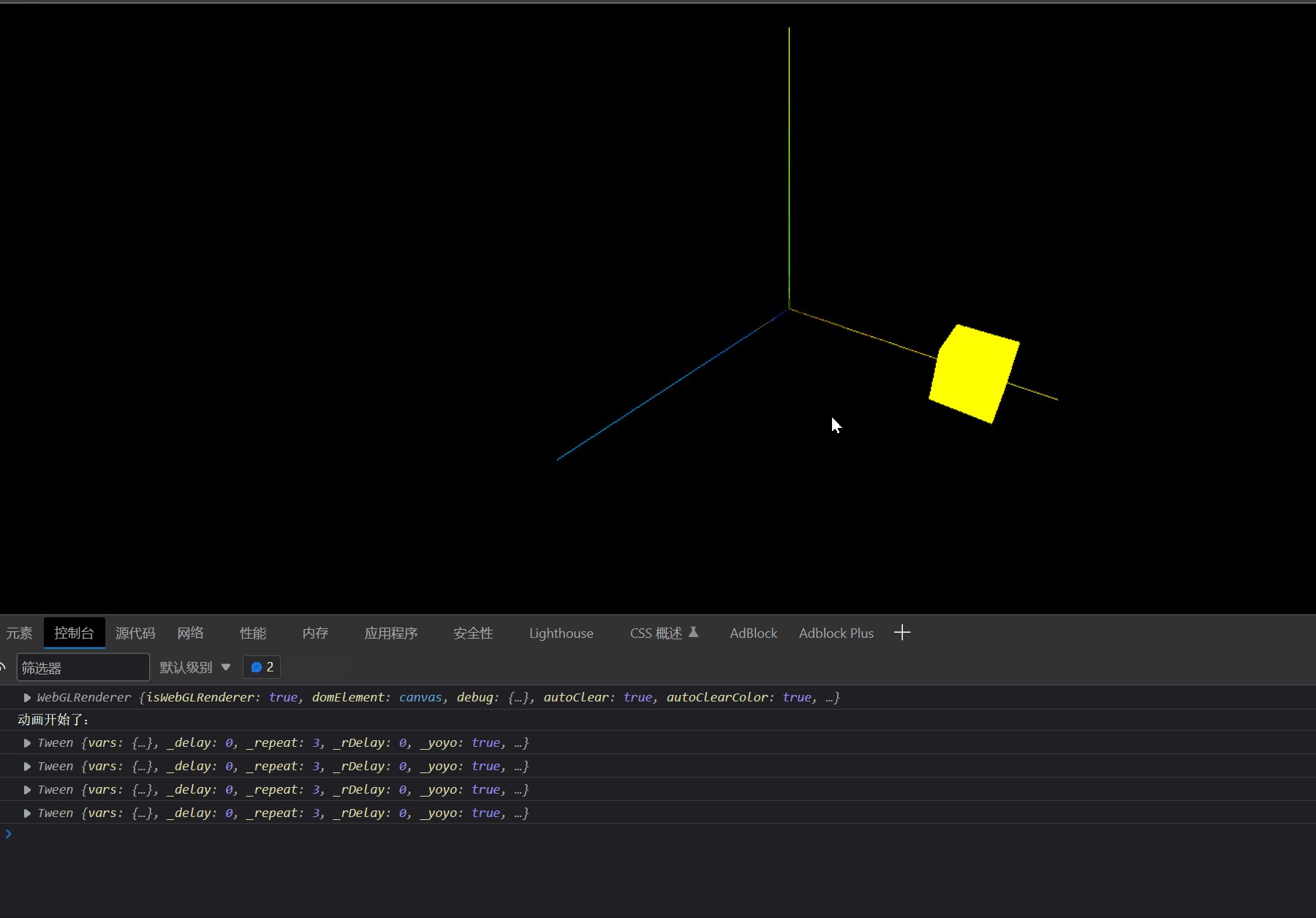
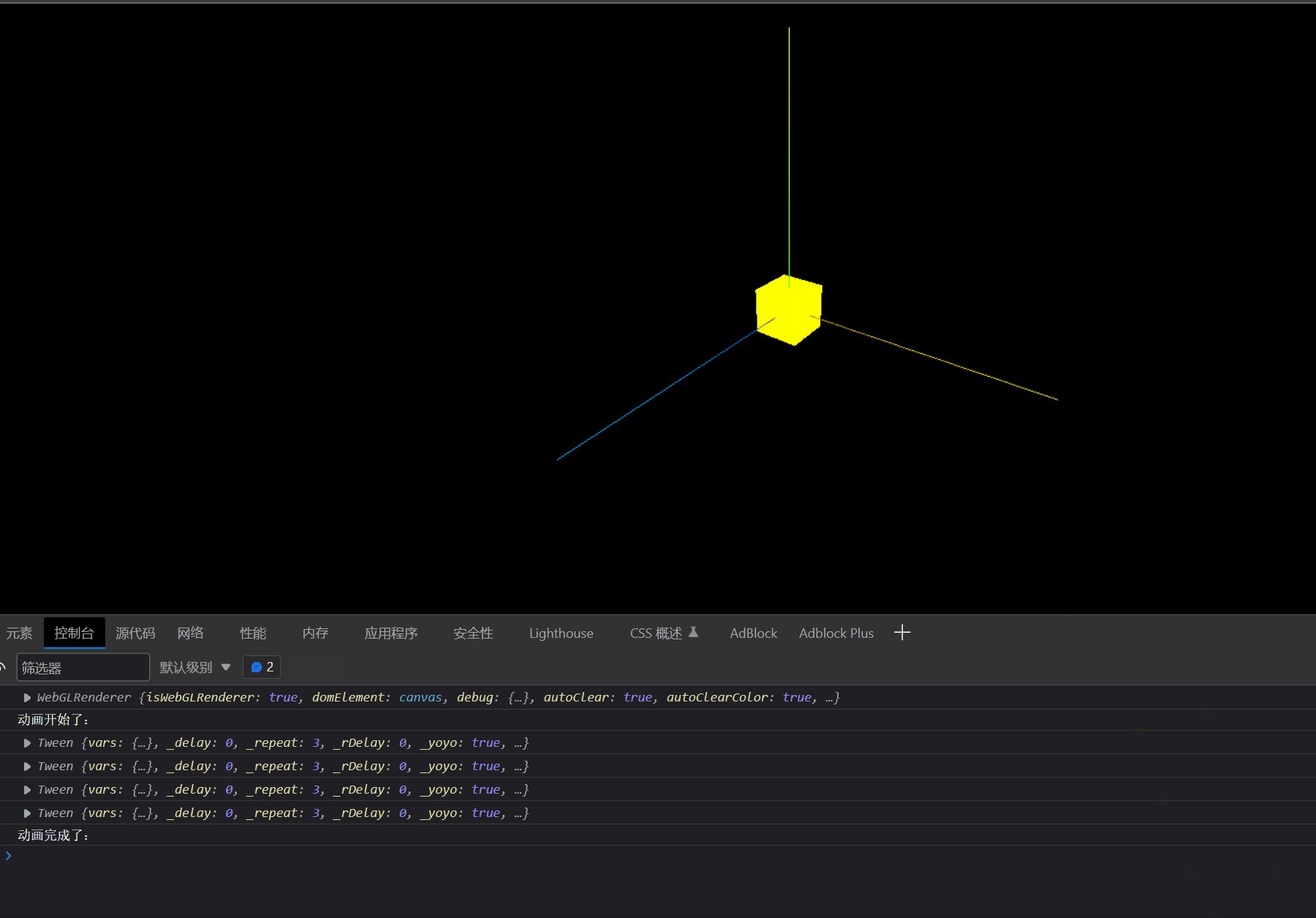
5. 动画完成开始时候通过gsap获取反馈
通过自带的onComplete和onStart函数即可实现
gsap.to(cube.position, {
x: 5,
duration: 5,
ease: "bounce.out",
onComplete: () => {
console.log('动画完成了:');
},
onStart: () => {
console.log('动画开始了:');
}
}) //参数解释:让(要操作的对象,{哪一条轴:运动到什么位置,duration:花费多少秒})
5. 通过gsap设置cube的动画重复次数,往返运动效果,延迟执行时间
// 设置动画
gsap.to(cube.position, {
x: 5,
duration: 5,
ease: "bounce.out",
repeat:3,//重复次数
// repeat:-1,//-1表示无限循环
yoyo:true,//开启往返运动
delay:2,//延迟两秒移动
onComplete: () => {
console.log('动画完成了:');
},
onStart: () => {
console.log('动画开始了:');
}
})
6.通过鼠标的双击事件开始/停止动画
let animate1 = gsap.to(cube.position, {
x: 5,
duration: 5,
ease: "bounce.out",
repeat:3,//重复次数
// repeat:-1,//-1表示无限循环
yoyo:true,//开启往返运动
// delay:2,//延迟两秒移动
onComplete: () => {
console.log('动画完成了:');
},
onStart: () => {
console.log('动画开始了:');
}
})
// 双击暂停/开始动画
window.addEventListener('dblclick', () => {
console.log(animate1);
if (animate1.isActive()) { //是否处于运动的状态
animate1.pause() //暂停
} else {
animate1.resume() //恢复
}
})

7. 页面完整代码
import * as THREE from 'three'
// 导入轨道控制器
import {
OrbitControls
} from 'three/examples/jsm/controls/OrbitControls'
// console.log(THREE);
// 2023.05.02 导入gsap动画库
import gsap from 'gsap'
// 基础内容
// 1.创建场景
const scene = new THREE.Scene()
// 2.创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
) //透视相机(角度,宽高比,近端,远端)
camera.position.set(0, 0, 10) //修改相机位置
scene.add(camera) //将相机添加到场景中
// 添加物体
// 创建一个几何体对象
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
const cubeMaterial = new THREE.MeshBasicMaterial({
color: 0xffff00
})
// 根据几何体和材质创建一个物体
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial)
// 将几何体添加到场景中
scene.add(cube)
//初始化渲染器
const renderer = new THREE.WebGLRenderer()
//设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
console.log(renderer);
// 将webgl渲染的canves内容添加到body上
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机,将场景渲染进来
// renderer.render(scene, camera)
// 2023.04.26 使用控制器查看3d物体
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement) //第一个参数是相机对象,第二个参数是渲染器
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5) //参数5代表长度
scene.add(axesHelper) //添加完成后出现坐标轴辅助器
// 2023.05.02 使用补间动画实现动画的操作
// 设置动画
let animate1 = gsap.to(cube.position, {
x: 5,
duration: 5,
ease: "bounce.out",
repeat: 3, //重复次数
// repeat:-1,//-1表示无限循环
yoyo: true, //开启往返运动
// delay:2,//延迟两秒移动
onComplete: () => {
console.log('动画完成了:');
},
onStart: () => {
console.log('动画开始了:');
}
}) //参数解释:让(要操作的对象,{哪一条轴:运动到什么位置,duration:花费多少秒})
// 设置旋转
gsap.to(cube.rotation, {
x: 2 * Math.PI,
duration: 5,
ease: "power4.in"
})
// 双击暂停/开始动画
window.addEventListener('dblclick', () => {
console.log(animate1);
if (animate1.isActive()) {
animate1.pause() //暂停
} else {
animate1.resume() //恢复
}
})
// 设置一个渲染函数,浏览器每次刷新重新加载渲染器
// function render(time) {
function render() {
renderer.render(scene, camera) //渲染器
requestAnimationFrame(render) //requestAnimationFrame==》请求动画帧 接收一个渲染函数 渲染下一帧的时候就会执行render函数
}
render() //一开始的时候渲染一下

![[MAY DAY]五一综合训练 之——最值问题](https://img-blog.csdnimg.cn/59101246caee4c89a725f13533dee73d.png#pic_center)