文章目录
- 零、本节学习目标
- 一、网站功能需求
- 二、网站设计思路
- (一)设计模式
- (二)网站前台
- (三)网站后台
- 1、用户管理
- 2、类别管理
- 3、商品管理
- 4、订单管理
- (四)购物流程图
- 三、网站运行效果
- 四、网站实现步骤
- (一)创建数据库与表
- 1、创建数据库
- 2、创建用户表
- 3、创建类别表
- 4、创建商品表
- 5、创建订单表
- (二)创建Maven项目
- (三)添加相关依赖
- (四)创建日志属性文件
- (五)创建数据库属性文件
- (六)配置Tomcat服务器
- (七)创建实体类
- 1、创建用户实体类
- 2、创建类别实体类
- 3、创建商品实体类
- 4、创建订单实体类
- (八)创建映射器接口
- 1、创建用户映射器接口
- 2、创建类别映射器接口
- 3、创建商品映射器接口
- 4、创建订单映射器接口
- (九)创建服务类
- 1、创建用户服务类
- 2、创建类别服务类
- 3、创建商品服务类
- 4、创建订单服务类
- (十)创建控制器
- 1、创建用户控制器
- 2、创建类别控制器
- 3、创建商品控制器
- 4、创建订单控制器
- (十一)创建映射器配置文件
- 1、创建用户映射器配置文件
- 2、创建类别映射器配置文件
- 3、创建商品映射器配置文件
- 4、创建订单映射器配置文件
- (十二)创建Spring配置类
- (十三)创建Spring MVC配置类
- (十四)创建Web应用初始化器
- (十五)准备静态资源
- 1、准备图片资源
- 2、创建样式文件
- 3、创建脚本文件
- (十六)创建动态页面
- 1、创建目录结构
- 2、前台页面
- (1)创建登录页面
- (2)创建注册页面
- (3)创建显示类别页面
- (4)创建显示商品页面
- (5)创建显示购物车页面
- (6)创建生成订单页面
- (7)创建显示订单页面
- 3、后台页面
- (1)创建后台管理主页面
- (2)创建后台管理主页面左面板
- (3)创建后台管理主页面顶面板
- (4)创建后台管理主页面主面板
- (5)创建查看用户页面
- (6)创建待做页面
- (十七)启动服务器,查看效果
- 1、普通用户登录
- 2、管理员登录
- 3、注册新用户
- (十八)待完成功能
- 五、利用Bootstrap框架改进网站界面
零、本节学习目标
- 理解MVC架构模式
- 掌握基于Java配置类整合SSM框架
- 了解SSM框架开发网站的流程
一、网站功能需求
1、只有注册用户成功登录后才可查看商品类别,查看商品,选购商品,生成订单、查看订单
2、只有管理员才有权限进入购物网后台管理(用户管理 + 类别管理 + 商品管理 + 订单管理)
二、网站设计思路
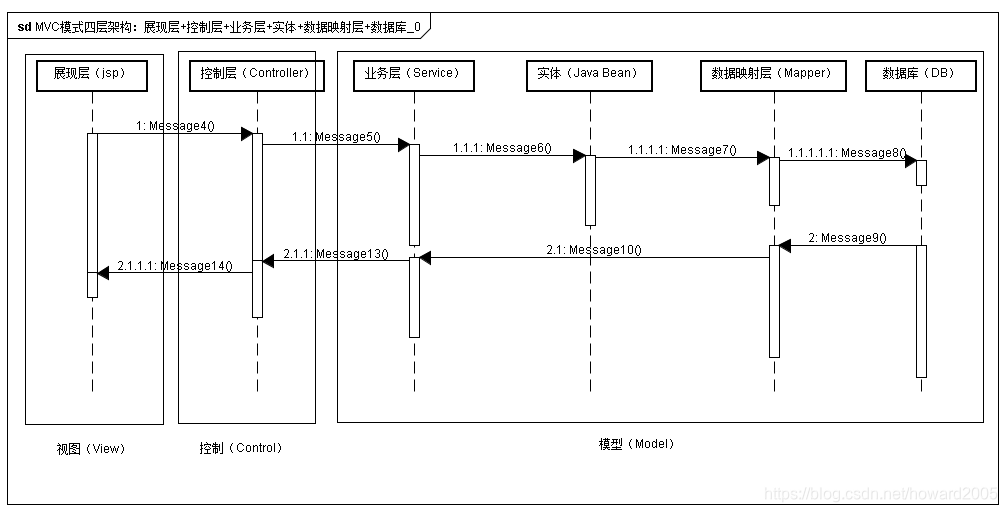
(一)设计模式
- 分层架构:展现层(JSP)<——>控制层(Controller)<——>业务层(Service)<——>数据映射层(Mapper)<——>数据库(DB)

(二)网站前台
- 登录——显示商品类别——显示某类商品信息——查看购物车——生成订单——支付
- 注册<——>登录
(三)网站后台
1、用户管理
- 查看用户
- 添加用户
- 修改用户
- 删除用户
2、类别管理
- 查看类别
- 添加类别
- 修改类别
- 删除类别
3、商品管理
- 查看商品
- 添加商品
- 修改商品
- 删除商品
4、订单管理
- 查看订单
- 删除订单
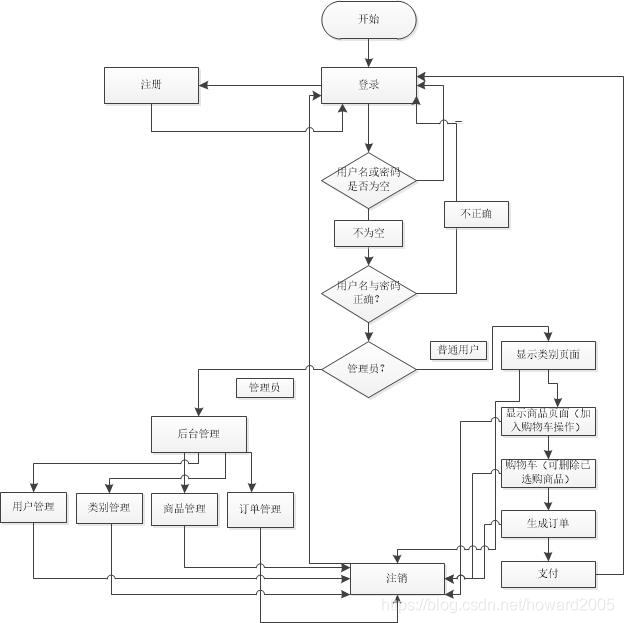
(四)购物流程图
- 管理员登录成功,进入后台管理
- 普通用户登录成功,进入前台购物

三、网站运行效果
- 操作演示录屏

四、网站实现步骤
(一)创建数据库与表
1、创建数据库
- 数据库 -
simonshop

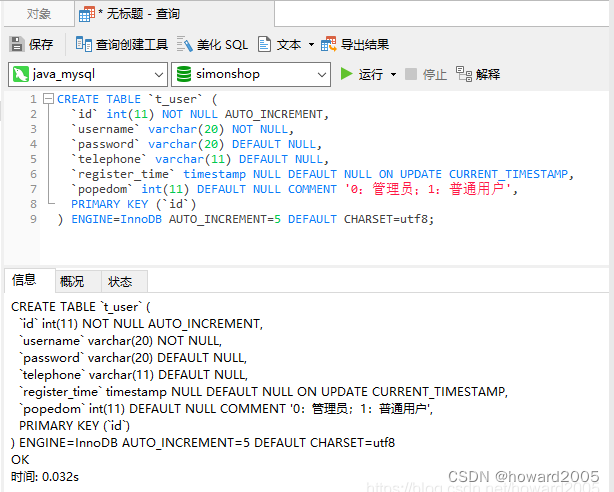
2、创建用户表
- 创建用户表结构 -
t_user

CREATE TABLE `t_user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(20) NOT NULL,
`password` varchar(20) DEFAULT NULL,
`telephone` varchar(11) DEFAULT NULL,
`register_time` timestamp NULL DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP,
`popedom` int(11) DEFAULT NULL COMMENT '0:管理员;1:普通用户',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
- 在用户表里插入记录

INSERT INTO `t_user` VALUES ('1', 'admin', '12345', '15734345678', '2021-12-02 08:40:35', '0');
INSERT INTO `t_user` VALUES ('2', '郑晓红', '11111', '13956567889', '2022-12-20 09:51:43', '1');
INSERT INTO `t_user` VALUES ('3', '温志军', '22222', '13956678907', '2022-12-20 09:52:36', '1');
INSERT INTO `t_user` VALUES ('4', '涂文艳', '33333', '15890905678', '2022-12-05 09:52:56', '1');
3、创建类别表
- 创建类别表结构 -
t_category

CREATE TABLE `t_category` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '商品类别标识符',
`name` varchar(100) NOT NULL COMMENT '商品类别名称',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
- 在类别表里插入记录

INSERT INTO `t_category` VALUES ('1', '家用电器');
INSERT INTO `t_category` VALUES ('2', '床上用品');
INSERT INTO `t_category` VALUES ('3', '文具用品');
INSERT INTO `t_category` VALUES ('4', '休闲食品');
4、创建商品表
- 创建商品表结构 -
t_product

CREATE TABLE `t_product` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '商品标识符',
`name` varchar(200) NOT NULL COMMENT '商品名称',
`price` double DEFAULT NULL COMMENT '商品单价',
`add_time` timestamp NULL DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP,
`category_id` int(11) DEFAULT NULL COMMENT '商品类别标识符',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=16 DEFAULT CHARSET=utf8;
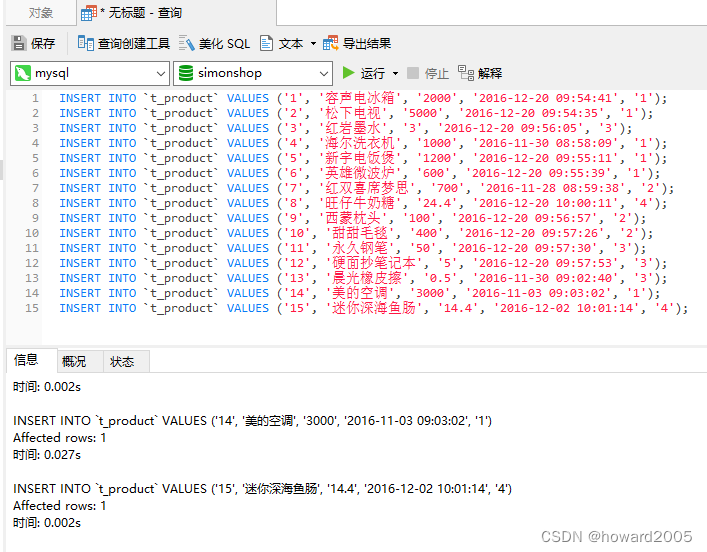
- 在商品表里插入记录

INSERT INTO `t_product` VALUES ('1', '容声电冰箱', '2000', '2016-12-20 09:54:41', '1');
INSERT INTO `t_product` VALUES ('2', '松下电视', '5000', '2016-12-20 09:54:35', '1');
INSERT INTO `t_product` VALUES ('3', '红岩墨水', '3', '2016-12-20 09:56:05', '3');
INSERT INTO `t_product` VALUES ('4', '海尔洗衣机', '1000', '2016-11-30 08:58:09', '1');
INSERT INTO `t_product` VALUES ('5', '新宇电饭煲', '1200', '2016-12-20 09:55:11', '1');
INSERT INTO `t_product` VALUES ('6', '英雄微波炉', '600', '2016-12-20 09:55:39', '1');
INSERT INTO `t_product` VALUES ('7', '红双喜席梦思', '700', '2016-11-28 08:59:38', '2');
INSERT INTO `t_product` VALUES ('8', '旺仔牛奶糖', '24.4', '2016-12-20 10:00:11', '4');
INSERT INTO `t_product` VALUES ('9', '西蒙枕头', '100', '2016-12-20 09:56:57', '2');
INSERT INTO `t_product` VALUES ('10', '甜甜毛毯', '400', '2016-12-20 09:57:26', '2');
INSERT INTO `t_product` VALUES ('11', '永久钢笔', '50', '2016-12-20 09:57:30', '3');
INSERT INTO `t_product` VALUES ('12', '硬面抄笔记本', '5', '2016-12-20 09:57:53', '3');
INSERT INTO `t_product` VALUES ('13', '晨光橡皮擦', '0.5', '2016-11-30 09:02:40', '3');
INSERT INTO `t_product` VALUES ('14', '美的空调', '3000', '2016-11-03 09:03:02', '1');
INSERT INTO `t_product` VALUES ('15', '迷你深海鱼肠', '14.4', '2016-12-02 10:01:14', '4');
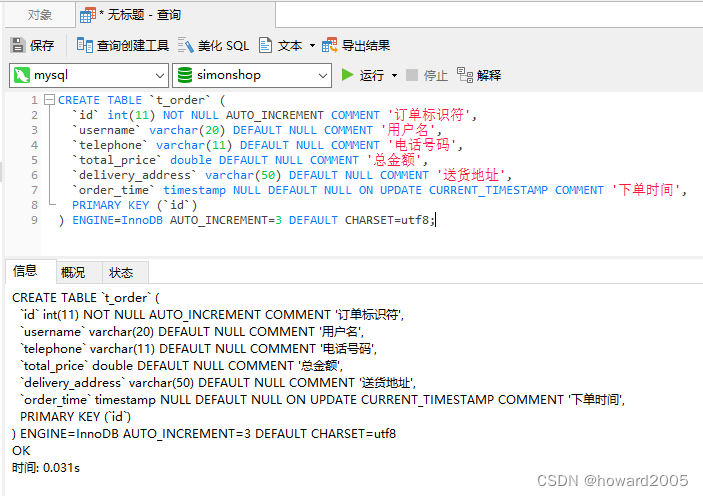
5、创建订单表
- 创建订单表结构 -
t_order

CREATE TABLE `t_order` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '订单标识符',
`username` varchar(20) DEFAULT NULL COMMENT '用户名',
`telephone` varchar(11) DEFAULT NULL COMMENT '电话号码',
`total_price` double DEFAULT NULL COMMENT '总金额',
`delivery_address` varchar(50) DEFAULT NULL COMMENT '送货地址',
`order_time` timestamp NULL DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP COMMENT '下单时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8;
- 在订单表里插入记录

INSERT INTO `t_order` VALUES ('1', '郑晓红', '13956567889', '2000', '泸职院信息工程系', '2016-12-25 17:12:36');
INSERT INTO `t_order` VALUES ('2', '温志军', '13956678907', '1000', '泸职院机械工程系', '2016-12-02 17:12:17');
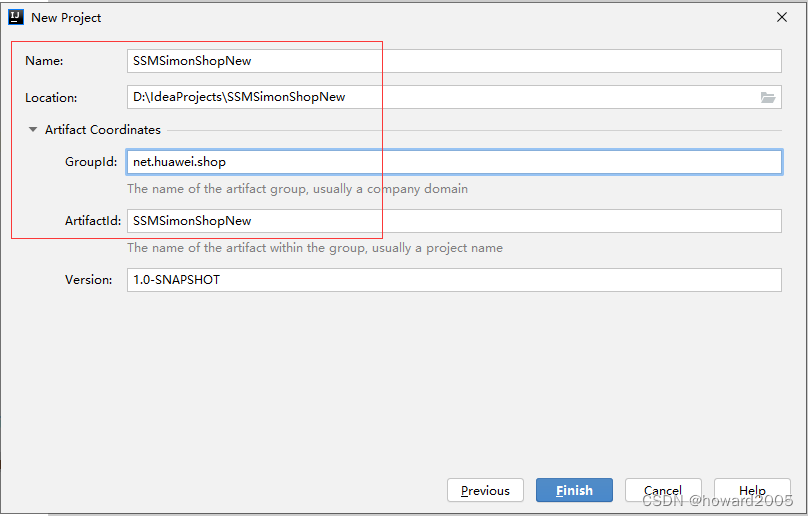
(二)创建Maven项目
-
Maven项目 -
SSMSimonShopNew

-
单击【Finish】按钮

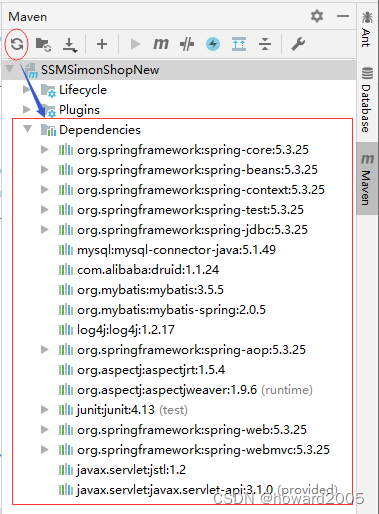
(三)添加相关依赖
- 在
pom.xml文件里添加相关依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>net.huawei.shop</groupId>
<artifactId>SSMSimonShopNew</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<!-- spring.version -->
<spring.version>5.3.25</spring.version>
</properties>
<dependencies>
<!--Spring核心-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring Bean-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring容器-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring测试-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring数据库支持-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--数据库驱动工具包-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.49</version>
</dependency>
<!--数据库连接池框架-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.24</version>
</dependency>
<!--持久层框架-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.5</version>
</dependency>
<!--提供MyBatis与Spring整合的支持-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.5</version>
</dependency>
<!--日志框架-->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<!--Spring AOP-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aop</artifactId>
<version>${spring.version}</version>
</dependency>
<!--AspectJ支持-->
<dependency>
<groupId>aspectj</groupId>
<artifactId>aspectjrt</artifactId>
<version>1.5.4</version>
</dependency>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>1.9.6</version>
<scope>runtime</scope>
</dependency>
<!--单元测试-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>
<!--Spring Web-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring MVC-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--JSP标准标签库-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!--Servlet-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
- 刷新项目依赖

(四)创建日志属性文件
- 日志属性文件 -
log4j.properties

log4j.rootLogger=WARN, stdout, logfile
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern=%d %p [%c] - %m%n
log4j.appender.logfile=org.apache.log4j.FileAppender
log4j.appender.logfile.File=target/simon.log
log4j.appender.logfile.layout=org.apache.log4j.PatternLayout
log4j.appender.logfile.layout.ConversionPattern=%d %p [%c] - %m%n
(五)创建数据库属性文件
- 数据库属性文件 -
jdbc.properties

jdbc.driverClassName = com.mysql.jdbc.Driver
jdbc.url = jdbc:mysql://localhost:3306/simonshop?useSSL=false&useUnicode=true&characterEncoding=utf8
jdbc.username = root
jdbc.password = 903213
- 说明:数据库密码要改成你自己的
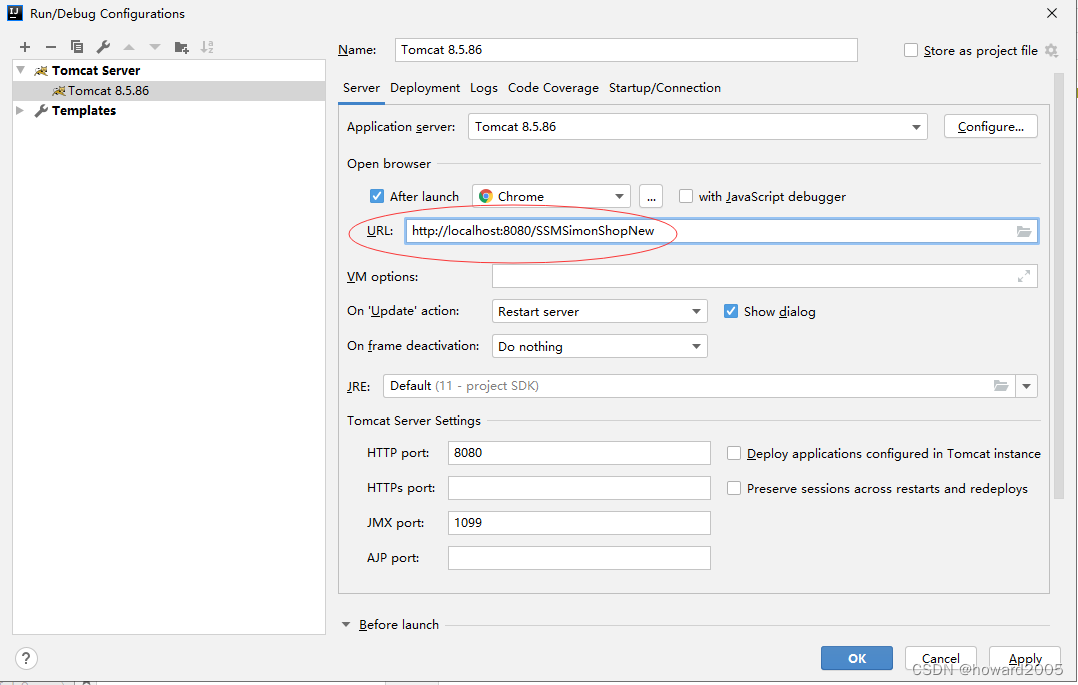
(六)配置Tomcat服务器
-
参看【企业级信息系统开发讲课笔记3.2 基于Java配置类整合SSM框架实现用户登录】配置Tomcat服务器

-
单击【OK】按钮

(七)创建实体类
1、创建用户实体类
- 创建
net.huawei.shop.bean包,在包里创建User类

package net.huawei.shop.bean;
import java.util.Date;
/**
* 功能:用户实体类
* 作者:华卫
* 日期:2023年05月02日
*/
public class User {
private int id;
private String username;
private String password;
private String telephone;
private Date registerTime;
private int popedom;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public Date getRegisterTime() {
return registerTime;
}
public void setRegisterTime(Date registerTime) {
this.registerTime = registerTime;
}
public int getPopedom() {
return popedom;
}
public void setPopedom(int popedom) {
this.popedom = popedom;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", telephone='" + telephone + '\'' +
", registerTime=" + registerTime +
", popedom=" + popedom +
'}';
}
}
2、创建类别实体类
- 在
net.huawei.shop.bean包里创建Category类

package net.huawei.shop.bean;
/**
* 功能:类别实体类
* 作者:华卫
* 日期:2023年05月02日
*/
public class Category {
private int id;
private String name;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Category{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
}
3、创建商品实体类
- 在
net.huawei.shop.bean包里创建Product类

package net.huawei.shop.bean;
import java.util.Date;
/**
* 功能:商品实体类
* 作者:华卫
* 日期:2023年05月02日
*/
public class Product {
private int id;
private String name;
private double price;
private Date addTime;
private int categoryId;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public double getPrice() {
return price;
}
public void setPrice(double price) {
this.price = price;
}
public Date getAddTime() {
return addTime;
}
public void setAddTime(Date addTime) {
this.addTime = addTime;
}
public int getCategoryId() {
return categoryId;
}
public void setCategoryId(int categoryId) {
this.categoryId = categoryId;
}
@Override
public String toString() {
return "Product{" +
"id=" + id +
", name='" + name + '\'' +
", price=" + price +
", addTime=" + addTime +
", categoryId=" + categoryId +
'}';
}
}
4、创建订单实体类
- 在
net.huawei.shop.bean包里创建Order类

package net.huawei.shop.bean;
import java.util.Date;
/**
* 功能:订单实体类
* 作者:华卫
* 日期:2023年05月02日
*/
public class Order {
private int id;
private String username;
private String telephone;
private double totalPrice;
private String deliveryAddress;
private Date orderTime;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public double getTotalPrice() {
return totalPrice;
}
public void setTotalPrice(double totalPrice) {
this.totalPrice = totalPrice;
}
public String getDeliveryAddress() {
return deliveryAddress;
}
public void setDeliveryAddress(String deliveryAddress) {
this.deliveryAddress = deliveryAddress;
}
public Date getOrderTime() {
return orderTime;
}
public void setOrderTime(Date orderTime) {
this.orderTime = orderTime;
}
@Override
public String toString() {
return "Order{" +
"id=" + id +
", username='" + username + '\'' +
", telephone='" + telephone + '\'' +
", totalPrice=" + totalPrice +
", deliveryAddress='" + deliveryAddress + '\'' +
", orderTime=" + orderTime +
'}';
}
}
(八)创建映射器接口
1、创建用户映射器接口
- 创建
net.huawei.shop.mapper包,在包里创建UserMapper接口

package net.huawei.shop.mapper;
import net.huawei.shop.bean.User;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
import java.util.List;
/**
* 功能:用户映射器接口
* 作者:华卫
* 日期:2023年05月02日
*/
@Repository
public interface UserMapper {
int insert(User user); // 插入用户
int deleteById(int id); // 按标识符删除用户
int update(User user); // 更新用户
User findById(int id); // 按编号查询用户
List<User> findByUsername(String username); // 按用户名查询用户
List<User> findAll(); // 查询全部用户
User login(@Param("username") String username, @Param("password") String password); // 用户登录
}
2、创建类别映射器接口
- 在
net.huawei.shop.mapper包里创建CategoryMapper接口

package net.huawei.shop.mapper;
import net.huawei.shop.bean.Category;
import org.springframework.stereotype.Repository;
import java.util.List;
/**
* 功能:类别映射器接口
* 作者:华卫
* 日期:2023年05月02日
*/
@Repository
public interface CategoryMapper {
int insert(Category category); // 插入类别
int deleteById(int id); // 按编号删除类别
int update(Category category); // 更新类别
Category findById(int id); // 按编号查询类别
List<Category> findAll(); // 查询全部类别
}
3、创建商品映射器接口
- 在
net.huawei.shop.mapper包里创建ProductMapper接口

package net.huawei.shop.mapper;
import net.huawei.shop.bean.Product;
import org.springframework.stereotype.Repository;
import java.util.List;
/**
* 功能:商品映射器接口
* 作者:华卫
* 日期:2023年05月02日
*/
@Repository
public interface ProductMapper {
int insert(Product product); // 插入商品
int deleteById(int id); // 按编号删除商品
int update(Product product); // 更新商品
Product findById(int id); // 按编号查询商品
List<Product> findByCategoryId(int categoryId); // 按类别编号查询商品
List<Product> findAll(); // 查询全部商品
}
4、创建订单映射器接口
- 在
net.huawei.shop.mapper包里创建OrderMapper接口

package net.huawei.shop.mapper;
import net.huawei.shop.bean.Order;
import org.springframework.stereotype.Repository;
import java.util.List;
/**
* 功能:订单映射器接口
* 作者:华卫
* 日期:2023年05月02日
*/
@Repository
public interface OrderMapper {
int insert(Order order); // 插入订单
int deleteById(int id); // 按编号删除订单
int update(Order order); // 更新订单
Order findById(int id); // 按编号查询订单
List<Order> findAll(); // 查询全部订单
}
(九)创建服务类
1、创建用户服务类
- 在
net.huawei.shop根包里创建service子包,然后在子包里创建UserService类

package net.huawei.shop.service;
import net.huawei.shop.bean.User;
import net.huawei.shop.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
/**
* 功能:用户服务类
* 作者:华卫
* 日期:2023年05月02日
*/
@Service
@Transactional // 进行事务管理
public class UserService {
@Autowired
private UserMapper userMapper;
public int addUser(User user) {
// 避免注册相同用户名
if (findUsersByUsername(user.getUsername()).size() == 0) {
return userMapper.insert(user);
} else {
return 0;
}
}
public int deleteUserById(int id) {
return userMapper.deleteById(id);
}
public int updateUser(User user) {
return userMapper.update(user);
}
public User findUserById(int id) {
return userMapper.findById(id);
}
public List<User> findUsersByUsername(String username) {
return userMapper.findByUsername(username);
}
public List<User> findAllUsers() {
return userMapper.findAll();
}
public User login(String username, String password) {
return userMapper.login(username, password);
}
}
2、创建类别服务类
- 在
net.huawei.shop.service包里创建CategoryService类

package net.huawei.shop.service;
import net.huawei.shop.bean.Category;
import net.huawei.shop.mapper.CategoryMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
/**
* 功能:类别服务类
* 作者:华卫
* 日期:2023年05月02日
*/
@Service
@Transactional // 进行事务管理
public class CategoryService {
@Autowired
private CategoryMapper categoryMapper;
public int addCategory(Category category) {
return categoryMapper.insert(category);
}
public int deleteCategoryById(int id) {
return categoryMapper.deleteById(id);
}
public int updateCategory(Category category) {
return categoryMapper.update(category);
}
public Category findCategoryById(int id) {
return categoryMapper.findById(id);
}
public List<Category> findAllCategories() {
return categoryMapper.findAll();
}
}
3、创建商品服务类
- 在
net.huawei.shop.service包里创建ProductService类

package net.huawei.shop.service;
import net.huawei.shop.bean.Product;
import net.huawei.shop.mapper.ProductMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
/**
* 功能:商品服务类
* 作者:华卫
* 日期:2023年05月02日
*/
@Service
@Transactional // 进行事务管理
public class ProductService {
@Autowired
private ProductMapper productMapper;
public int addProduct(Product product) {
return productMapper.insert(product);
}
public int deleteProductById(int id) {
return productMapper.deleteById(id);
}
public int updateProduct(Product product) {
return productMapper.update(product);
}
public Product findProductById(int id) {
return productMapper.findById(id);
}
public List<Product> findProductsByCategoryId(int categoryId) {
return productMapper.findByCategoryId(categoryId);
}
public List<Product> findAllProducts() {
return productMapper.findAll();
}
}
4、创建订单服务类
- 在
net.huawei.shop.service包里创建OrderService类

package net.huawei.shop.service;
import net.huawei.shop.bean.Order;
import net.huawei.shop.mapper.OrderMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
/**
* 功能:订单服务类
* 作者:华卫
* 日期:2023年05月02日
*/
@Service
@Transactional // 进行事务管理
public class OrderService {
@Autowired
private OrderMapper orderMapper;
public int addOrder(Order order) {
return orderMapper.insert(order);
}
public int deleteOrderById(int id) {
return orderMapper.deleteById(id);
}
public int updateOrder(Order order) {
return orderMapper.update(order);
}
public Order findOrderById(int id) {
return orderMapper.findById(id);
}
public List<Order> findAllOrders() {
return orderMapper.findAll();
}
}
(十)创建控制器
1、创建用户控制器
- 在
net.huawei.shop根包里创建controller子包,然后在子包里创建UserController类

package net.huawei.shop.controller;
import net.huawei.shop.bean.Category;
import net.huawei.shop.bean.User;
import net.huawei.shop.service.CategoryService;
import net.huawei.shop.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
import java.sql.Timestamp;
import java.util.List;
/**
* 功能:用户控制器
* 作者:华卫
* 日期:2023年05月02日
*/
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@Autowired
private CategoryService categoryService;
@RequestMapping("/login")
public String login(@RequestParam("username")String username,
@RequestParam("password") String password,
HttpSession session) {
// 调用用户服务对象的登录方法得到登录用户对象
User user = userService.login(username, password);
// 判断用户是否登录成功,看返回的用户对象是否为空
if (user != null) { // 登录成功
// 将成功登录用户写入会话
session.setAttribute("user", user);
// 删除会话里可能存在的登录错误提示信息
if (session.getAttribute("loginMsg") != null) {
session.removeAttribute("loginMsg");
}
// 根据用户角色,跳转到不同页面
if (user.getPopedom() == 0) {
// 映射到后台管理页面
return "backend/management";
} else {
List<Category> categories = categoryService.findAllCategories();
session.setAttribute("categories", categories);
// 映射到前台显示商品类别页面
return "frontend/showCategory";
}
} else { // 登录失败
// 将登录错误提示信息写入会话
session.setAttribute("loginMsg", "温馨提示:用户名或密码错误~");
// 映射到前台登录页面
return "frontend/login";
}
}
@RequestMapping("/register")
public String register(@RequestParam("username")String username,
@RequestParam("password") String password,
@RequestParam("telephone") String telephone,
HttpSession session) {
// 设置注册时间(时间戳对象)
Timestamp registerTime = new Timestamp(System.currentTimeMillis());
// 设置用户为普通用户
int popedom = 1;
// 创建用户对象
User user = new User();
// 设置用户对象信息
user.setUsername(username);
user.setPassword(password);
user.setTelephone(telephone);
user.setRegisterTime(registerTime);
user.setPopedom(popedom);
// 调用UserService对象添加用户方法
int count = userService.addUser(user);
// 判断是否注册成功
if (count > 0) {
session.setAttribute("registerMsg", "恭喜,用户注册成功!");
// 映射到前台登录页面
return "frontend/login";
} else {
session.setAttribute("registerMsg", "遗憾,用户注册失败!");
// 映射到前台注册页面
return "frontend/register";
}
}
@RequestMapping("/showUser")
public String showUser(HttpSession session) {
// 查询全部用户
List<User> users = userService.findAllUsers();
// 将用户列表写入会话
session.setAttribute("users", users);
// 映射到后台显示用户页面
return "backend/showUser";
}
@RequestMapping("/logout")
public String logout(HttpSession session) {
// 删除会话属性
session.removeAttribute("user");
// 结束会话
session.invalidate();
// 映射到前台登录页面
return "frontend/login";
}
}
2、创建类别控制器
- 在
net.huawei.shop.controller包里创建CategoryController类

package net.huawei.shop.controller;
import net.huawei.shop.bean.Category;
import net.huawei.shop.service.CategoryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpSession;
import java.util.List;
/**
* 功能:类别控制器
* 作者:华卫
* 日期:2023年05月02日
*/
@Controller
@RequestMapping("/category")
public class CategoryController {
@Autowired
private CategoryService categoryService;
@RequestMapping("/showCategory")
public String showCategory(HttpSession session) {
// 查询全部类别
List<Category> categories = categoryService.findAllCategories();
// 将类别列表写入会话
session.setAttribute("categories", categories);
// 映射到前台显示类别页面
return "frontend/showCategory";
}
}
3、创建商品控制器
- 在
net.huawei.shop.controller包里创建ProductController类

package net.huawei.shop.controller;
import net.huawei.shop.bean.Product;
import net.huawei.shop.service.CategoryService;
import net.huawei.shop.service.ProductService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.LinkedHashMap;
import java.util.List;
/**
* 功能:商品控制器
* 作者:华卫
* 日期:2023年05月02日
*/
@Controller
@RequestMapping("/product")
public class ProductController {
@Autowired
private ProductService productService;
@Autowired
private CategoryService categoryService;
@RequestMapping("/showProduct")
public String showProduct(@RequestParam("categoryId") int categoryId,
HttpSession session) {
// 按类别编号获取商品列表
List<Product> products = productService.findProductsByCategoryId(categoryId);
// 按类别编号获取类别名称
String categoryName = categoryService.findCategoryById(categoryId).getName();
if (products.size() > 0) { // 此类别有商品
// 将类别名写入会话
session.setAttribute("categoryName", categoryName);
// 将商品列表写入会话
session.setAttribute("products", products);
// 映射到前台显示商品页面
return "frontend/showProduct";
} else { // 此类别无商品
// 映射到前台显示类别页面
return "frontend/showCategory";
}
}
@RequestMapping("/operateCart")
public String operateCart(
@RequestParam("operation") String operation,
@RequestParam("id") int id,
HttpSession session) {
// 从session里获取购物车(键:商品标识符;值:购买数量)
LinkedHashMap<Integer, Integer> cart = (LinkedHashMap<Integer, Integer>) session.getAttribute("cart");
// 判断购物车是否为空
if (cart == null) {
// 创建购物车
cart = new LinkedHashMap<Integer, Integer>();
// 将购物车保存到session里,便于用户在不同页面访问购物车
session.setAttribute("cart", cart);
}
if (operation.equals("add")) {
// 将商品添加到购物车
if (cart.containsKey(id)) { // 该商品已购买过
// 购买数量增加1
cart.put(id, cart.get(id) + 1);
} else { // 该商品未曾购买
// 购买数量设置为1
cart.put(id, 1);
}
} else if (operation.equals("delete")) {
// 将商品从购物车删除
if (cart.get(id) > 1) {
// 购买数量减少1
cart.put(id, cart.get(id) - 1);
} else {
// 从购物车里删除该商品
cart.remove(id);
}
}
// 获取该商品的类别标识符
int categoryId = productService.findProductById(id).getCategoryId();
// 判断购物车是否为空
if (cart != null) {
// 定义购物表
List<HashMap<String, Object>> shoppingTable = new ArrayList<HashMap<String, Object>>();
// 购物总金额
double totalPrice = 0.0;
// 遍历购物车
for (Integer p_id : cart.keySet()) {
// 获取商品对象
Product product = productService.findProductById(p_id);
// 生成购物表记录
HashMap<String, Object> shoppingItem = new HashMap<String, Object>();
shoppingItem.put("id", product.getId());
shoppingItem.put("name", product.getName());
shoppingItem.put("price", product.getPrice());
shoppingItem.put("amount", cart.get(p_id));
shoppingItem.put("sum", product.getPrice() * cart.get(p_id));
// 将购物表记录添加到购物表中
shoppingTable.add(shoppingItem);
// 累加购买总金额
totalPrice = totalPrice + (Double) shoppingItem.get("sum");
}
// 将购物表和购买总金额写入会话
session.setAttribute("shoppingTable", shoppingTable);
session.setAttribute("totalPrice", totalPrice);
}
// 按类别编号获取商品列表
List<Product> products = productService.findProductsByCategoryId(categoryId);
// 按类别编号获取类别名
String categoryName = categoryService.findCategoryById(categoryId).getName();
// 将类别编号、类别名与商品列表写入会话
session.setAttribute("categoryId", categoryId);
session.setAttribute("categoryName", categoryName);
session.setAttribute("products", products);
// 映射到前台显示商品页面
return "frontend/showProduct";
}
}
4、创建订单控制器
- 在
net.huawei.shop.controller包里创建OrderController类

package net.huawei.shop.controller;
import net.huawei.shop.bean.Order;
import net.huawei.shop.service.OrderService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
import java.util.Date;
import java.util.List;
/**
* 功能:订单控制器
* 作者:华卫
* 日期:2023年05月02日
*/
@Controller
@RequestMapping("/order")
public class OrderController {
@Autowired
private OrderService orderService;
@RequestMapping("/makeOrder")
public String makeOrder(@RequestParam("username") String username,
@RequestParam("telephone") String telephone,
@RequestParam("totalPrice") double totalPrice,
@RequestParam("deliveryAddress") String deliveryAddress,
HttpSession session) {
// 创建订单对象
Order order = new Order();
// 设置订单对象属性
order.setUsername(username);
order.setTelephone(telephone);
order.setTotalPrice(totalPrice);
order.setDeliveryAddress(deliveryAddress);
order.setOrderTime(new Date());
// 添加订单
int count = orderService.addOrder(order);
// 判断订单添加是否成功
if (count > 0) { // 订单添加成功
// 获取全部订单
List<Order> orders = orderService.findAllOrders();
// 获取最后一次订单
Order lastOrder = orders.get(orders.size() - 1);
// 将最后一次订单写入会话
session.setAttribute("lastOrder", lastOrder);
// 映射到前台显示订单页面
return "frontend/showOrder";
} else { // 订单添加失败
// 映射到前台显示类别页面
return "frontend/showCategory";
}
}
@RequestMapping("pay")
public String pay(HttpSession session) {
// 从会话里移除购物车、购物表和总金额属性
session.removeAttribute("cart");
session.removeAttribute("shoppingTable");
session.removeAttribute("totalPrice");
// 映射到前台显示类别页面
return "frontend/showCategory";
}
@RequestMapping("/toMakeOrder")
public String toMakeOrder(@RequestParam("totalPrice") double totalPrice,
HttpSession session) {
// 判断用户是否购物
if (totalPrice == 0.00) { // 尚未购物
// 将尚未购物信息写入会话
session.setAttribute("orderMsg", "您还未购物呢!请您选购商品!");
// 映射到前台显示商品页面
return "frontend/showProduct";
} else { // 已经购物
// 映射到前台生成订单页面
return "frontend/makeOrder";
}
}
}
(十一)创建映射器配置文件
1、创建用户映射器配置文件
- 在
resources里创建mapper子目录,然后在子目录里创建UserMapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.huawei.shop.mapper.UserMapper">
<resultMap id="userMap" type="net.huawei.shop.bean.User">
<result property="id" column="id"/>
<result property="username" column="username"/>
<result property="password" column="password"/>
<result property="telephone" column="telephone"/>
<result property="registerTime" javaType="java.util.Date" column="register_time" jdbcType="TIMESTAMP"/>
<result property="popedom" column="popedom"/>
</resultMap>
<insert id="insert" parameterType="net.huawei.shop.bean.User" keyProperty="id" useGeneratedKeys="true">
INSERT INTO t_user (username, password, telephone, register_time, popedom)
VALUES (#{username}, #{password}, #{telephone}, #{registerTime}, #{popedom});
</insert>
<update id="update" parameterType="net.huawei.shop.bean.User">
UPDATE t_user SET username = #{username}, password = #{password},
telephone = #{telephone}, register_time = #{registerTime}, popedom = #{popedom}
WHERE id = #{id};
</update>
<delete id="deleteById" parameterType="int">
DELETE from t_user WHERE id = #{id};
</delete>
<select id="findAll" resultMap="userMap">
SELECT * FROM t_user;
</select>
<select id="findById" parameterType="int" resultMap="userMap">
SELECT * FROM t_user WHERE id = #{id};
</select>
<select id="findByUsername" parameterType="string" resultMap="userMap">
SELECT * FROM t_user WHERE username LIKE CONCAT(#{username},'%')
</select>
<select id="login" resultMap="userMap">
SELECT * FROM t_user WHERE username = #{username} AND password = #{password};
</select>
</mapper>
2、创建类别映射器配置文件
- 在
resources/mapper目录里创建CategoryMapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.huawei.shop.mapper.CategoryMapper">
<select id="findById" parameterType="int" resultType="net.huawei.shop.bean.Category">
SELECT * FROM t_category WHERE id = #{id}
</select>
<select id="findAll" resultType="net.huawei.shop.bean.Category">
SELECT * FROM t_category;
</select>
<insert id="insert" parameterType="net.huawei.shop.bean.Category" keyProperty="id" useGeneratedKeys="true">
INSERT INTO t_user (name) VALUES (#{name});
</insert>
<update id="update" parameterType="net.huawei.shop.bean.Category">
UPDATE t_category SET name = #{name} WHERE id = #{id};
</update>
<delete id="deleteById" parameterType="int">
DELETE from t_category WHERE id = #{id};
</delete>
</mapper>
3、创建商品映射器配置文件
- 在
resources/mapper目录里创建ProductMapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.huawei.shop.mapper.ProductMapper">
<resultMap id="productMap" type="net.huawei.shop.bean.Product">
<result property="id" column="id"/>
<result property="name" column="name"/>
<result property="price" column="price"/>
<result property="addTime" column="add_time"/>
<result property="categoryId" column="category_id"/>
</resultMap>
<select id="findAll" resultMap="productMap">
SELECT * FROM t_product;
</select>
<select id="findByCategoryId" parameterType="int" resultMap="productMap">
SELECT * FROM t_product WHERE category_id = #{categoryId};
</select>
<select id="findById" parameterType="int" resultMap="productMap">
SELECT * FROM t_product WHERE id = #{id};
</select>
<insert id="insert" parameterType="net.huawei.shop.bean.Product" keyProperty="id" useGeneratedKeys="true">
INSERT INTO t_product (name, price, add_time, category_id)
VALUES (#{name}, #{price}, #{addTime}, #{categoryId});
</insert>
<update id="update" parameterType="net.huawei.shop.bean.Product">
UPDATE t_product SET name = #{name}, price = #{price},
add_time = #{addTime}, category_id = #{categoryId} WHERE id = #{id};
</update>
<delete id="deleteById" parameterType="int">
DELETE from t_product WHERE id = #{id};
</delete>
</mapper>
4、创建订单映射器配置文件
- 在
resources/mapper目录里创建OrderMapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.huawei.shop.mapper.OrderMapper">
<resultMap id="orderMap" type="net.huawei.shop.bean.Order">
<result property="id" column="id"/>
<result property="username" column="username"/>
<result property="telephone" column="telephone"/>
<result property="totalPrice" column="total_price"/>
<result property="deliveryAddress" column="delivery_address"/>
<result property="orderTime" column="order_time"/>
</resultMap>
<select id="findAll" resultMap="orderMap">
SELECT * FROM t_order;
</select>
<select id="findById" parameterType="int" resultMap="orderMap">
SELECT * FROM t_order WHERE id = #{id};
</select>
<insert id="insert" parameterType="net.huawei.shop.bean.Order" keyProperty="id" useGeneratedKeys="true">
INSERT INTO t_order (username, telephone, total_price, delivery_address, order_time)
VALUES (#{username}, #{telephone}, #{totalPrice}, #{deliveryAddress}, #{orderTime});
</insert>
<update id="update" parameterType="net.huawei.shop.bean.Order">
UPDATE t_order SET username = #{username}, telephone = #{telephone},
total_price = #{totalPrice}, delivery_address = #{deliveryAddress},
order_time = #{orderTime} WHERE id = #{id};
</update>
<delete id="deleteById" parameterType="int">
DELETE from t_order WHERE id = #{id};
</delete>
</mapper>
(十二)创建Spring配置类
- 在
net.huawei.shop根包里创建config子包,然后在子包里创建SpringConfig类(相当于spring-config.xml)

package net.huawei.shop.config;
import com.alibaba.druid.pool.DruidDataSource;
import org.mybatis.spring.SqlSessionFactoryBean;
import org.mybatis.spring.mapper.MapperScannerConfigurer;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.io.ClassPathResource;
import org.springframework.jdbc.datasource.DataSourceTransactionManager;
import org.springframework.transaction.annotation.EnableTransactionManagement;
import java.util.Locale;
import java.util.ResourceBundle;
/**
* 功能:Spring配置类
* 作者:华卫
* 日期:2023年05月02日
*/
@Configuration
@ComponentScan("net.huawei.shop")
@EnableTransactionManagement
public class SpringConfig {
@Bean
public DruidDataSource dataSource() {
ResourceBundle bundle = ResourceBundle.getBundle("jdbc", Locale.CHINA);
String url = bundle.getString("jdbc.url");
String driverClassName = bundle.getString("jdbc.driverClassName");
String username = bundle.getString("jdbc.username");
String password = bundle.getString("jdbc.password");
DruidDataSource dataSource = new DruidDataSource();
dataSource.setDriverClassName(driverClassName);
dataSource.setUrl(url);
dataSource.setUsername(username);
dataSource.setPassword(password);
return dataSource;
}
@Bean
public SqlSessionFactoryBean sqlSessionFactory() {
SqlSessionFactoryBean sqlSessionFactory = new SqlSessionFactoryBean();
sqlSessionFactory.setDataSource(dataSource());
ClassPathResource[] resources = new ClassPathResource[4];
resources[0] = new ClassPathResource("mapper/UserMapper.xml");
resources[1] = new ClassPathResource("mapper/CategoryMapper.xml");
resources[2] = new ClassPathResource("mapper/ProductMapper.xml");
resources[3] = new ClassPathResource("mapper/OrderMapper.xml");
sqlSessionFactory.setMapperLocations(resources);
return sqlSessionFactory;
}
@Bean
public MapperScannerConfigurer mapperScannerConfigurer() {
MapperScannerConfigurer mapperScannerConfigurer = new MapperScannerConfigurer();
mapperScannerConfigurer.setBasePackage("net.huawei.shop.mapper");
mapperScannerConfigurer.setSqlSessionFactoryBeanName("sqlSessionFactory");
return mapperScannerConfigurer;
}
@Bean
public DataSourceTransactionManager txManager() {
return new DataSourceTransactionManager(dataSource());
}
}
(十三)创建Spring MVC配置类
- 在
net.huawei.shop.config包里创建SpringMVCConfig类(相当于spring-mvc-config.xml)

package net.huawei.shop.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
/**
* 功能:Spring MVC配置类
* 作者:华卫
* 日期:2023年05月02日
*/
@Configuration
@EnableWebMvc
@ComponentScan("net.huawei.shop.controller")
public class SpringMvcConfig implements WebMvcConfigurer {
@Bean // 声明视图解析器Bean,用来映射路径和实际页面的位置
public InternalResourceViewResolver viewResolver () {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setViewClass(JstlView.class);
viewResolver.setPrefix("/WEB-INF/classes/templates/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
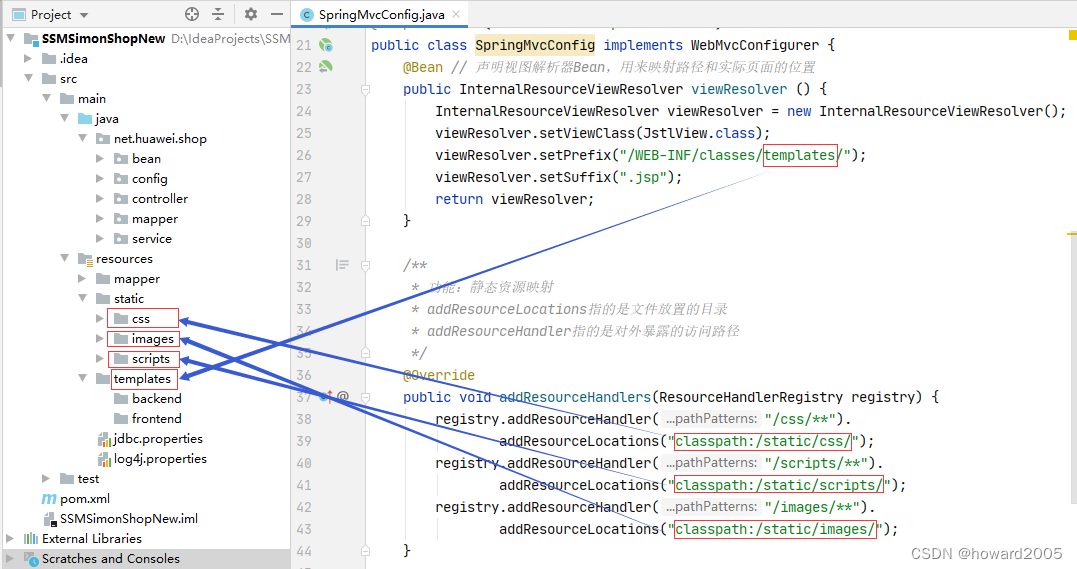
/**
* 功能:静态资源映射
* addResourceLocations指的是文件放置的目录
* addResourceHandler指的是对外暴露的访问路径
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/css/**").
addResourceLocations("classpath:/static/css/");
registry.addResourceHandler("/scripts/**").
addResourceLocations("classpath:/static/scripts/");
registry.addResourceHandler("/images/**").
addResourceLocations("classpath:/static/images/");
}
/**
* 添加视图控制器映射
*/
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("frontend/login");
registry.addViewController("/toTop").setViewName("backend/top");
registry.addViewController("/toLeft").setViewName("backend/left");
registry.addViewController("/toMain").setViewName("backend/main");
registry.addViewController("/todo").setViewName("backend/todo");
registry.addViewController("/user/toLogin").setViewName("frontend/login");
registry.addViewController("/user/toRegister").setViewName("frontend/register");
registry.addViewController("/toShowCart").setViewName("frontend/showCart");
}
}
(十四)创建Web应用初始化器
- 在
net.huawei.shop.config包里创建WebAppInitializer类 (相当于web.xml)

package net.huawei.shop.config;
import org.springframework.web.WebApplicationInitializer;
import org.springframework.web.context.support.AnnotationConfigWebApplicationContext;
import org.springframework.web.filter.CharacterEncodingFilter;
import org.springframework.web.servlet.DispatcherServlet;
import javax.servlet.FilterRegistration;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletRegistration;
/**
* 功能:Web应用初始化器
* 作者:华卫
* 日期:2023年05月02日
*/
public class WebAppInitializer implements WebApplicationInitializer {
@Override
public void onStartup(ServletContext servletContext) throws ServletException {
// 创建Web应用容器
AnnotationConfigWebApplicationContext context = new AnnotationConfigWebApplicationContext();
// 注册Spring配置类(对应以前的spring-config.xml文件)
context.register(SpringConfig.class);
// 注册Spring MVC配置类(对应以前的spring-mvc-config.xml文件)
context.register(SpringMvcConfig.class);
// 与当前ServletContext关联
context.setServletContext(servletContext);
// 注册过滤器(CharacterEncodingFilter)
FilterRegistration.Dynamic filter = servletContext.addFilter("encoding_filter", new CharacterEncodingFilter("utf-8"));
// 过滤一切资源请求
filter.addMappingForUrlPatterns(null, true, "/*");
// 注册Spring MVC的前端控制器(DispatcherServlet)
ServletRegistration.Dynamic servlet = servletContext.addServlet("dispatcher", new DispatcherServlet(context));
// 过滤一切资源请求
servlet.addMapping("/");
// 设置启动加载顺序
servlet.setLoadOnStartup(1);
// 开启异步方法支持
servlet.setAsyncSupported(true);
}
}
(十五)准备静态资源
1、准备图片资源
-
项目所用图片资源

-
在
resources里创建static目录,然后在static里创建images目录,用来存放图片资源

2、创建样式文件
- 在
static里创建css子目录,然后在子目录里创建main.css

body {
margin: 0px;
text-align: center;
background: url("../images/frontBack.jpg") no-repeat;
background-size: 100%
}
table {
margin: 0 auto;
font-size: 14px;
color: #333333;
border-width: 1px;
border-color: khaki;
border-collapse: collapse;
}
table th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: gainsboro;
background-color: honeydew;
}
table td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: gainsboro;
background-color: #ffffff;
}
/*登录页面样式*/
.login {
width: 400px;
height: 340px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -170px 0 0 -200px;
}
.login .websiteTitle, .title {
border: solid 1px floralwhite;
}
/*注册页面样式*/
.register {
width: 400px;
height: 350px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -175px 0 0 -200px;
}
/*显示类别页面样式*/
.showCategory {
width: 400px;
height: 350px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -150px 0 0 -200px;
}
/*生成订单页面样式*/
.makeOrder {
width: 400px;
height: 400px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -200px 0 0 -200px;
}
/*显示订单页面样式*/
.showOrder {
width: 400px;
height: 400px;
background-color: honeydew;
border: solid 2px darkgrey;
left: 50%;
top: 50%;
position: absolute;
margin: -200px 0 0 -200px;
}
3、创建脚本文件
- 在
static里创建scripts子目录,然后在子目录里创建check.js

/**
* 检验登录表单
*
* @returns {Boolean}
*/
function checkLoginForm() {
// 获取用户名文本框
var username = document.getElementById("username");
// 获取密码文本框
var password = document.getElementById("password");
// 非空校验
if (username.value == "") {
alert("用户名不能为空!");
// 让用户名文本框获得焦点
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
// 让密码文本框获得焦点
password.focus();
return false;
}
return true; // 表明可以提交数据到服务器端
}
/**
* 检验注册表单
* @returns {Boolean}
*/
function checkRegisterForm() {
// 获取用户名文本框
var username = document.getElementById("username");
// 获取密码文本框
var password = document.getElementById("password");
// 获取手机号码文本框
var telephone = document.getElementById("telephone");
// 非空校验
if (username.value == "") {
alert("用户名不能为空!");
// 让用户名文本框获得焦点
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
// 让密码文本框获得焦点
password.focus();
return false;
}
// 检验手机号码
var patrn = "/^(13[0-9]|14[0-9]|15[0-9]|18[0-9])\d{8}$/";
if (!patrn.test(telephone)) {
alert("非法手机号!");
// 让手机号码文本框获得焦点
telephone.focus();
return false;
}
return true; // 表明可以提交数据到服务器端
}
(十六)创建动态页面
1、创建目录结构
- 在
resources里创建templates目录,然后在里面创建frontend和backend两个子目录

- 对应关系图

2、前台页面
(1)创建登录页面
- 在
templates/frontend里创建login.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>用户登录</title>
<base href="${basePath}">
<script src="scripts/check.js" type="text/javascript"></script>
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="login">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div class="title">
<h3>用户登录</h3>
</div>
<div class="main">
<form id="frmLogin" action="user/login" method="post">
<table>
<tr>
<td align="center">账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录" onclick="return checkLoginForm();"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</div>
<div class="footer">
<p>如果你不是本站用户,单击<a href="user/toRegister">此处</a>注册。</p>
</div>
</div>
<c:if test="${registerMsg!=null}">
<script type="text/javascript">alert("${registerMsg}")</script>
<c:remove var="registerMsg"/>
</c:if>
<c:if test="${loginMsg!=null}">
<script type="text/javascript">alert("${loginMsg}")</script>
<c:remove var="loginMsg"/>
</c:if>
</body>
</html>
(2)创建注册页面
- 在
templates/frontend里创建register.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>用户注册</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
<script src="scripts/check.js" type="text/javascript"></script>
</head>
<body>
<div class="register">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div class="title">
<h3>用户注册</h3>
</div>
<div class="main">
<form action="user/register" method="post">
<table>
<tr>
<td>账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td>密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr>
<td align="center">电话</td>
<td><input id="telephone" type="text" name="telephone"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="注册" onclick="return checkRegisterForm();"/>
<input type="reset" value="重置"/></td>
</tr>
</table>
</form>
</div>
<div class="footer">
<p><a href="user/toLogin">切换到登录页面</a></p>
</div>
</div>
<c:if test="${registerMsg!=null}">
<script type="text/javascript">alert("${registerMsg}")</script>
<c:set var="registerMsg" value=""/>
</c:if>
</body>
</html>
(3)创建显示类别页面
- 在
templates/frontend里创建showCategory.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示商品类别</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="showCategory">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div>
登录用户:<span style="color: red;">${user.username}</span>
<a href="user/logout">注销</a>
</div>
<div class="title">
<h3>商品类别</h3>
</div>
<div class="main">
<table>
<tr>
<th>类别编号</th>
<th>商品类别</th>
</tr>
<c:forEach var="category" items="${categories}">
<tr align='center'>
<td>${category.id}</td>
<td width="150">
<a href="product/showProduct?categoryId=${category.id}">${category.name}</a>
</td>
</tr>
</c:forEach>
</table>
</div>
</div>
</body>
</html>
(4)创建显示商品页面
- 在
templates/frontend里创建showProduct.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示商品信息</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h1>西蒙购物网</h1>
<hr width="700px">
登录用户:<span style="color: red;">${user.username}</span>
<a href="user/logout">注销</a></td>
<hr width="700px">
欢迎选购【<span style="color: blue; font-weight: bold;">${categoryName}</span>】类商品
<hr width="700px">
<table border="0">
<c:forEach varStatus="status" var="product" items="${products}">
<c:if test="${status.count%5==0}">
<tr>
</c:if>
<td>
<table border="0">
<tr><img src="images/product${product.id}.jpg" width="60px" height="60px"></tr>
<tr>
<td><b>商品编号:</b></td>
<td>${product.id}</td>
</tr>
<tr>
<td><b>商品名称:</b></td>
<td>${product.name}</td>
</tr>
<tr>
<td><b>销售价格:</b></td>
<td>${product.price}</td>
</tr>
<tr>
<td><b>上架时间:</b></td>
<td><fmt:formatDate value="${product.addTime}" pattern="yyyy-MM-dd"/></td>
</tr>
<tr>
<td><b>用户操作:</b></td>
<td><a href="product/operateCart?id=${product.id}&operation=add">加入购物车</a></td>
</tr>
</table>
</td>
<c:if test="${status.count%4==0}">
</tr>
</c:if>
</c:forEach>
</table>
<hr width="700px">
<a href="category/showCategory">返回商品类别页面</a>
<hr width="700px">
<jsp:include page="showCart.jsp"/>
</body>
</html>
(5)创建显示购物车页面
- 在
templates/frontend里创建showCart.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示购物车</title>
<base href="${basePath}">
</head>
<body>
<h3>${user.username}的购物车</h3>
<table>
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>销售价格</th>
<th>购买数量</th>
<th>合计金额</th>
<th>用户操作</th>
</tr>
<c:forEach var="shoppingItem" items="${shoppingTable}">
<tr>
<td>${shoppingItem.id}</td>
<td>${shoppingItem.name}</td>
<td>¥${shoppingItem.price}</td>
<td>${shoppingItem.amount}</td>
<td>¥${shoppingItem.sum}</td>
<td><a href="product/operateCart?id=${shoppingItem.id}&operation=delete">删除</a></td>
</tr>
</c:forEach>
<tr>
<th>总金额</th>
<td></td>
<td></td>
<td></td>
<c:choose>
<c:when test="${totalPrice==null}">
<th style="color: red">¥0.00</th>
</c:when>
<c:otherwise>
<th style="color: red">¥${totalPrice}</th>
</c:otherwise>
</c:choose>
<td></td>
</tr>
</table>
<hr width="800px">
<c:choose>
<c:when test="${totalPrice==null}">
<a href="order/toMakeOrder?totalPrice=0.00">生成订单</a>
</c:when>
<c:otherwise>
<a href="order/toMakeOrder?totalPrice=${totalPrice}">生成订单</a>
</c:otherwise>
</c:choose>
<c:if test="${orderMsg!=null}">
<script type="text/javascript">alert("${orderMsg}")</script>
<c:remove var="orderMsg"/>
</c:if>
</body>
</html>
(6)创建生成订单页面
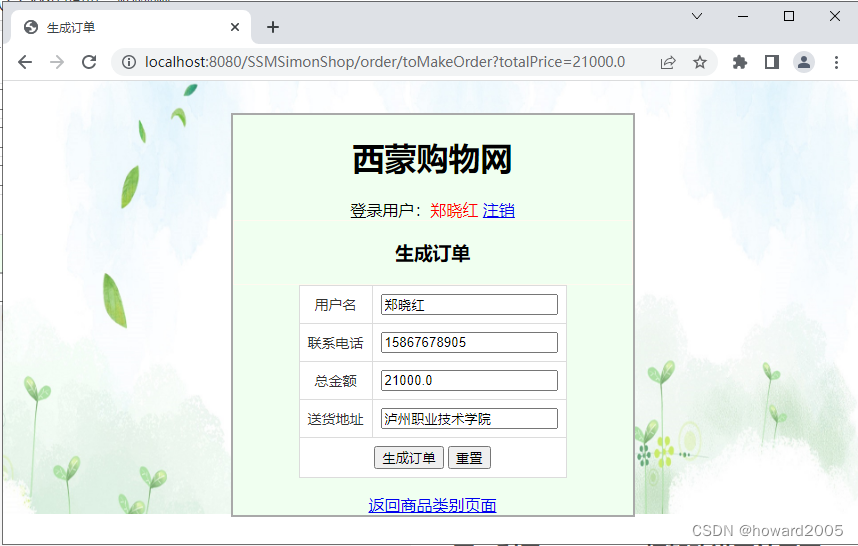
- 在
templates/frontend里创建makeOrder.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>生成订单</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="makeOrder">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div>
登录用户:<span style="color: red;">${user.username}</span>
<a href="user/logout">注销</a>
</div>
<div class="title">
<h3>生成订单</h3>
</div>
<div class="main">
<form action="order/makeOrder" method="post">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username" readonly="readonly" value="${user.username}"/></td>
</tr>
<tr>
<td>联系电话</td>
<td><input type="text" name="telephone"/></td>
</tr>
<tr>
<td>总金额</td>
<td><input type="text" name="totalPrice" readonly="readonly" value="${totalPrice}"/></td>
</tr>
<tr>
<td>送货地址</td>
<td><input type="text" name="deliveryAddress"/></td>
</tr>
<tr align="center">
<td colspan="2"><input type="submit" value="生成订单"/> <input
type="reset" value="重置"/></td>
</tr>
</table>
</form>
</div>
<div class="footer">
<p><a href="category/showCategory">返回商品类别页面</a></p>
</div>
</div>
</body>
</html>
(7)创建显示订单页面
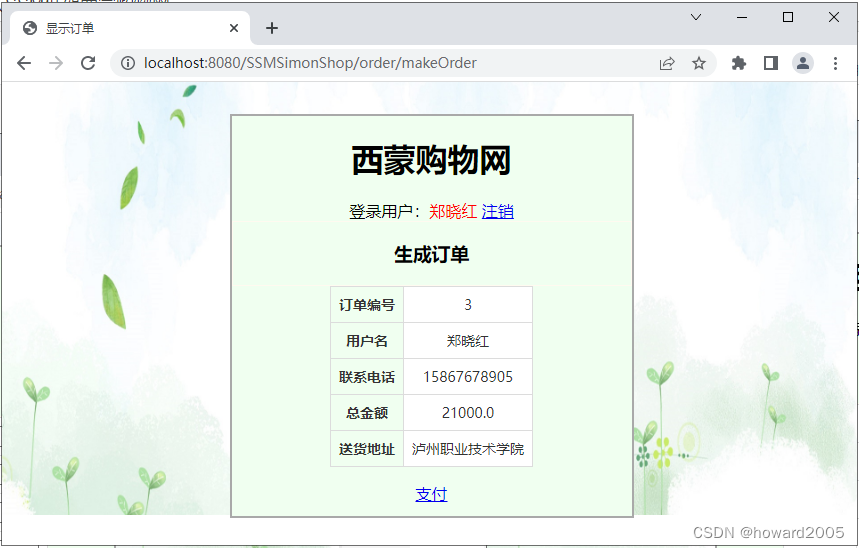
- 在
templates/frontend里创建showOrder.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示订单</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="showOrder">
<div class="websiteTitle">
<h1>西蒙购物网</h1>
</div>
<div>
登录用户:<span style="color: red;">${user.username}</span>
<a href="user/logout">注销</a>
</div>
<div class="title">
<h3>生成订单</h3>
</div>
<div class="main">
<table border="1" cellspacing="0">
<tr>
<th>订单编号</th>
<td>${lastOrder.id}</td>
</tr>
<tr>
<th>用户名</th>
<td>${lastOrder.username}</td>
</tr>
<tr>
<th>联系电话</th>
<td>${lastOrder.telephone}</td>
</tr>
<tr>
<th>总金额</th>
<td>${lastOrder.totalPrice}</td>
</tr>
<tr>
<th>送货地址</th>
<td>${lastOrder.deliveryAddress}</td>
</tr>
</table>
</div>
<div class="footer">
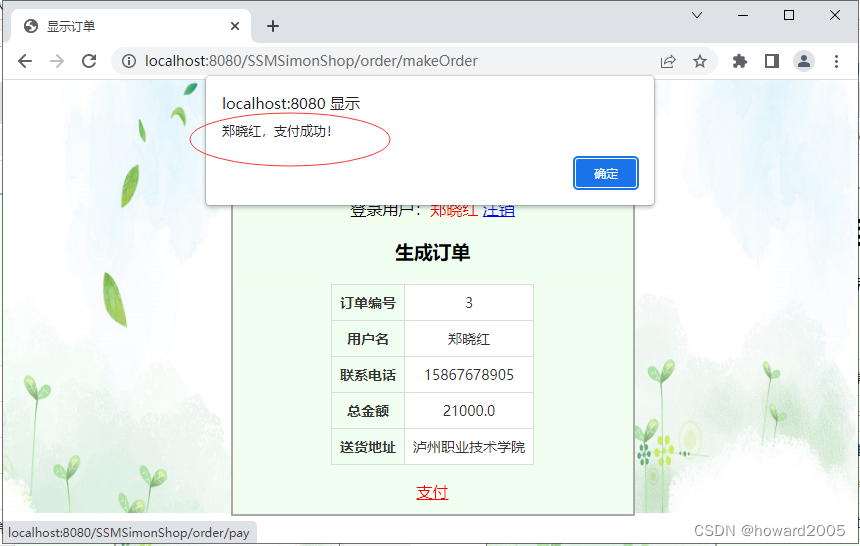
<p><a href="order/pay" onclick="alert('${lastOrder.username},支付成功!')">支付</a></p>
</div>
</div>
</body>
</html>
3、后台页面
(1)创建后台管理主页面
- 在
templates/backend里创建management.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>西蒙购物网站后台管理</title>
<base href="${basePath}">
</head>
<frameset rows="30%,70%" cols="*">
<frame src="toTop" name="top_frame" scrolling="no">
<frameset rows="*" cols="25%,75%">
<frame src="toLeft" name="left_frame" scrolling="yes">
<frame src="toMain" name="main_frame" scrolling="yes">
</frameset>
</frameset>
</html>
(2)创建后台管理主页面左面板
- 在
templates/backend里创建left.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>后台管理左面板</title>
<base href="${basePath}">
<link rel="stylesheet" type="text/css">
<script type="text/javascript">
function show(id) {
var obj = document.getElementById('c_' + id);
if (obj.style.display == 'block') {
obj.style.display = 'none';
} else {
obj.style.display = 'block';
}
}
</script>
</head>
<body>
<table cellSpacing=0 cellPadding=0 width='100%' border=0>
<tbody>
<tr>
<td class=catemenu> <a style='CURSOR: pointer' onclick=show(1)><img src="images/folder.png">用户管理</a></td>
</tr>
</tbody>
<tbody id=c_1>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="user/showUser" target="main_frame">查看用户</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">添加用户</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">更新用户</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">删除用户</a></td>
</tr>
</tbody>
<tbody>
<tr>
<td class=catemenu> <a style='CURSOR: pointer' onclick=show(2)><img src="images/folder.png">类别管理</a></td>
</tr>
</tbody>
<tbody id=c_2 style='DISPLAY: none'>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">查看类别</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">添加类别</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">更新类别</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">删除类别</a></td>
</tr>
</tbody>
<tbody>
<tr>
<td class=catemenu> <a style='CURSOR: pointer' onclick=show(3)><img src="images/folder.png">商品管理</a></td>
</tr>
</tbody>
<tbody id=c_3 style='DISPLAY: none'>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">查看商品</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">添加商品</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">更新商品</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">删除商品</a></td>
</tr>
</tbody>
<tbody>
<tr>
<td class=catemenu> <a style='CURSOR: pointer' onclick=show(4)><img src="images/folder.png">订单管理</a></td>
</tr>
</tbody>
<tbody id=c_4 style='DISPLAY: none'>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">查看订单</a></td>
</tr>
<tr>
<td class=bar2 height=20> <img src="images/file.png"> <a href="todo" target="main_frame">删除订单</a></td>
</tr>
</tbody>
</table>
</body>
</html>
(3)创建后台管理主页面顶面板
- 在
templates/backend里创建top.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>后台管理顶面板</title>
<base href="${basePath}">
</head>
<body style="margin:0px">
<img src="images/title.png" width="100%" height="100%">
</body>
</html>
(4)创建后台管理主页面主面板
- 在
templates/backend里创建main.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>后台管理主面板</title>
<base href="${basePath}">
</head>
<body>
<img src="images/mainBack.gif" width="100%" height="100%"/>
</body>
</html>
(5)创建查看用户页面
- 在
views/backend里创建showUser.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<c:set var="path" value="${pageContext.request.contextPath}"/>
<c:set var="basePath" value="${pageContext.request.scheme}://${pageContext.request.serverName}:${pageContext.request.serverPort}${path}/"/>
<!DOCTYPE html>
<html>
<head>
<title>显示用户信息</title>
<base href="${basePath}">
<link href="css/main.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<hr>
<table width="90%" border="0px">
<tr>
<td align="left">登录用户:<span style="color: red;">${user.username}</span></td>
<td align="right"><a href="user/logout" target="_parent">注销</a></td>
</tr>
</table>
<hr>
<h3>用户列表</h3>
<hr>
<table border="1" width="90%" cellspacing="0">
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>电话</th>
<th>注册时间</th>
<th>权限</th>
</tr>
<c:forEach var="user" items="${users}">
<tr align="center">
<td>${user.id}</td>
<td>${user.username}</td>
<td>${user.password}</td>
<td>${user.telephone}</td>
<td><fmt:formatDate value="${user.registerTime}" pattern="yyyy-MM-dd hh:mm:ss"/></td>
<td>
<c:choose>
<c:when test="${user.popedom==0}">
管理员
</c:when>
<c:otherwise>
普通用户
</c:otherwise>
</c:choose>
</td>
</tr>
</c:forEach>
</table>
<hr>
</body>
</html>
(6)创建待做页面
- 在
templates/backend里创建todo.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>待做页面</title>
</head>
<body>
<h1 style="text-align: center">抱歉,页面正在创建中……</h1>
</body>
</html>
(十七)启动服务器,查看效果
- 启动服务器,首先显示登录页面

1、普通用户登录
-
非空校验


-
输入错误密码

-
单击【登录】按钮

-
单击【确定】按钮,重新输入正确用户名和密码(郑晓红:11111)

-
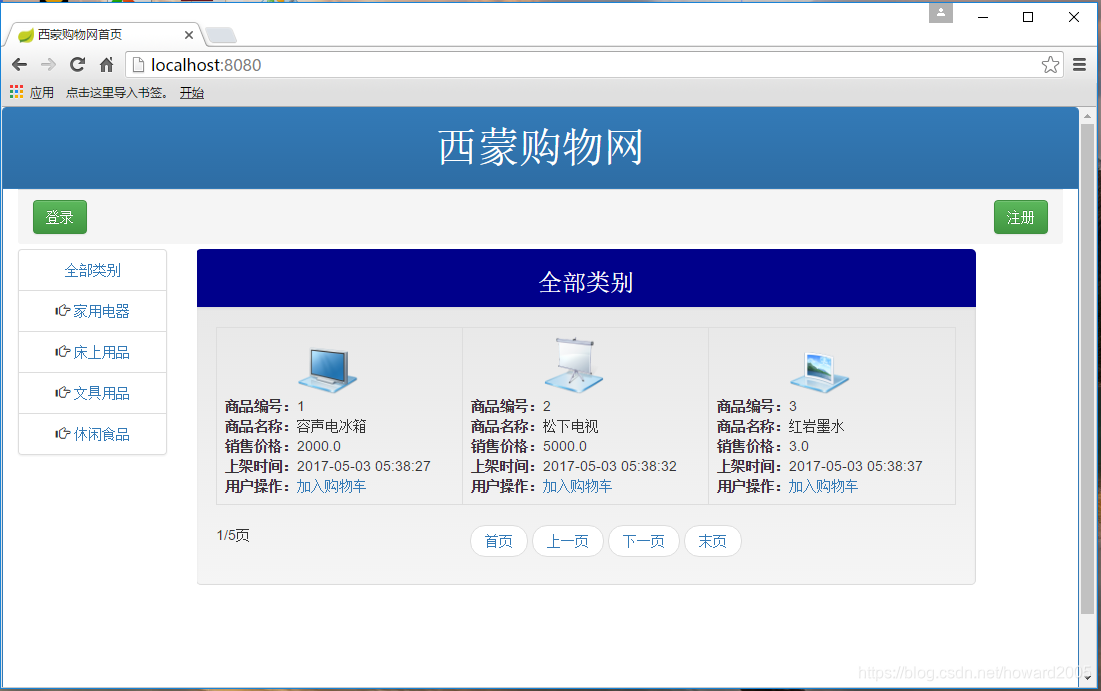
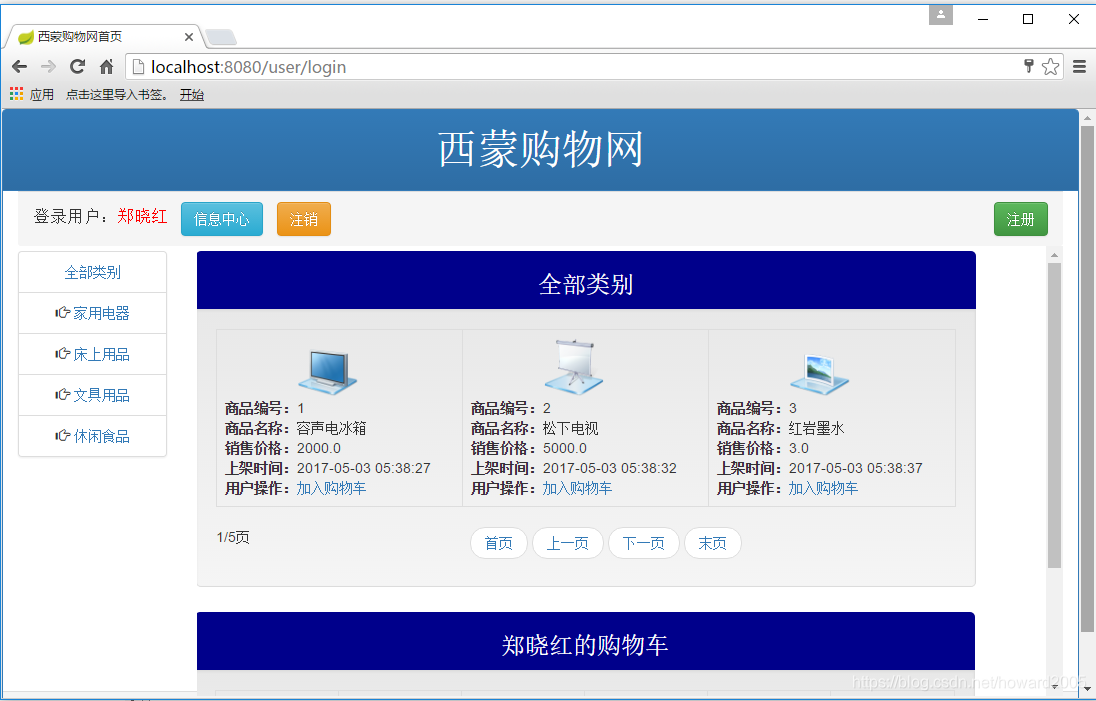
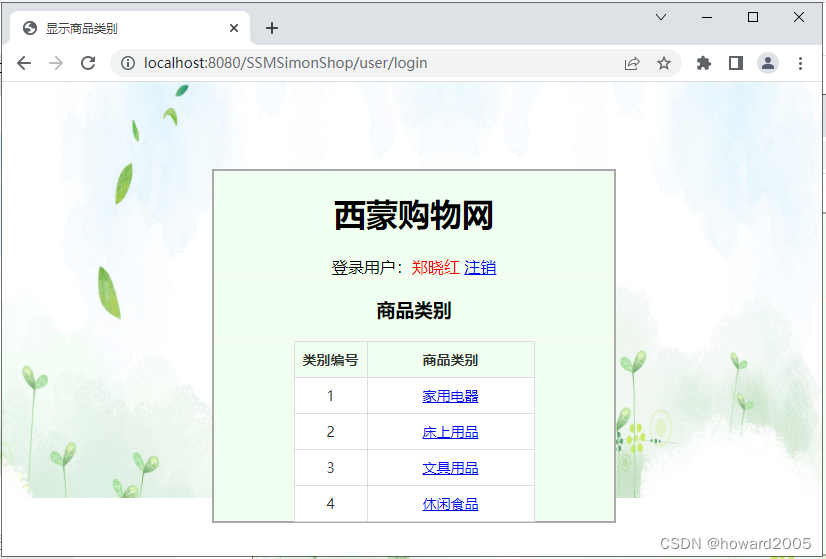
单击【登录】按钮,进入显示商品类别页面

-
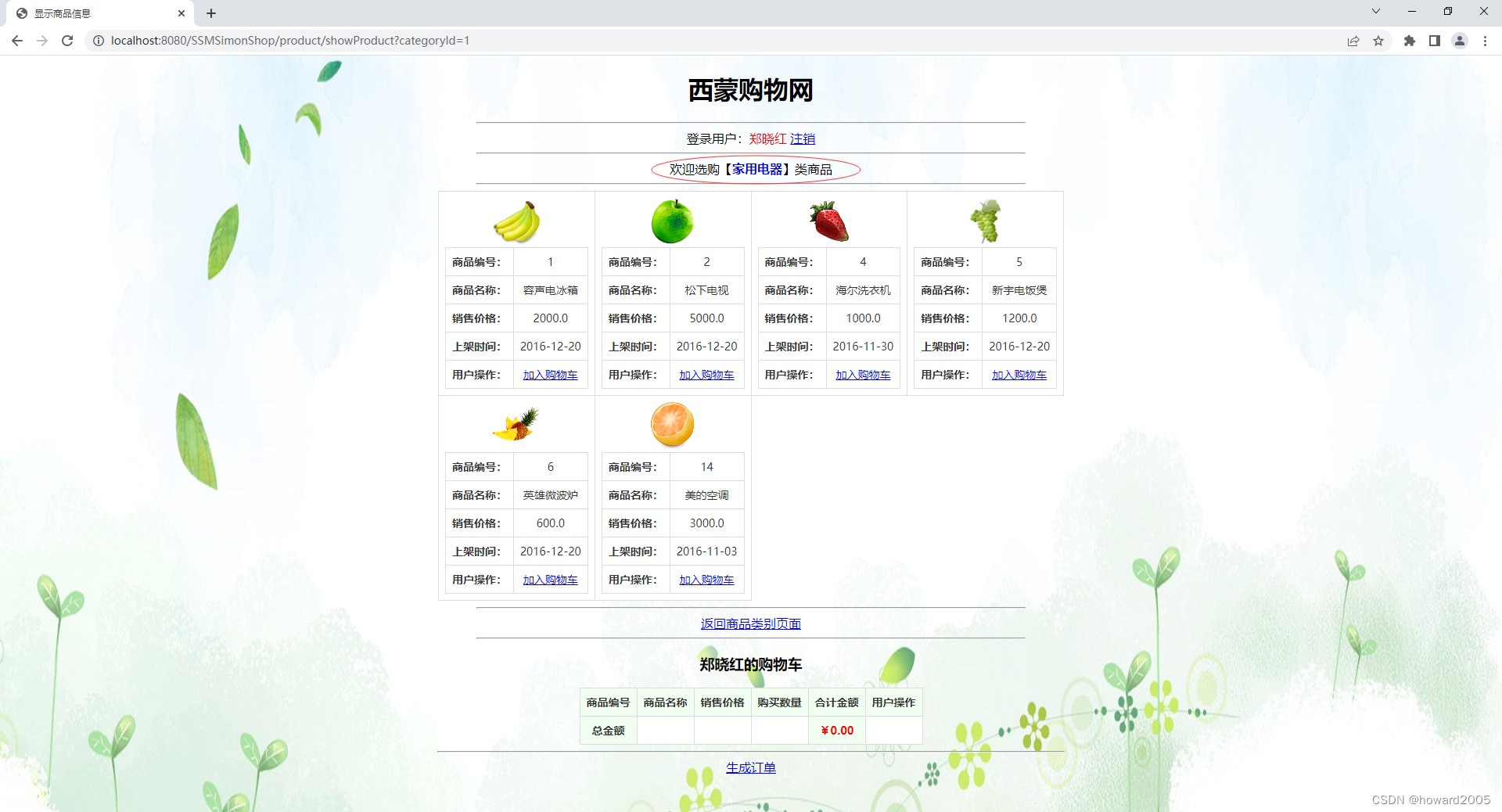
单击【家用电器】超链接

-
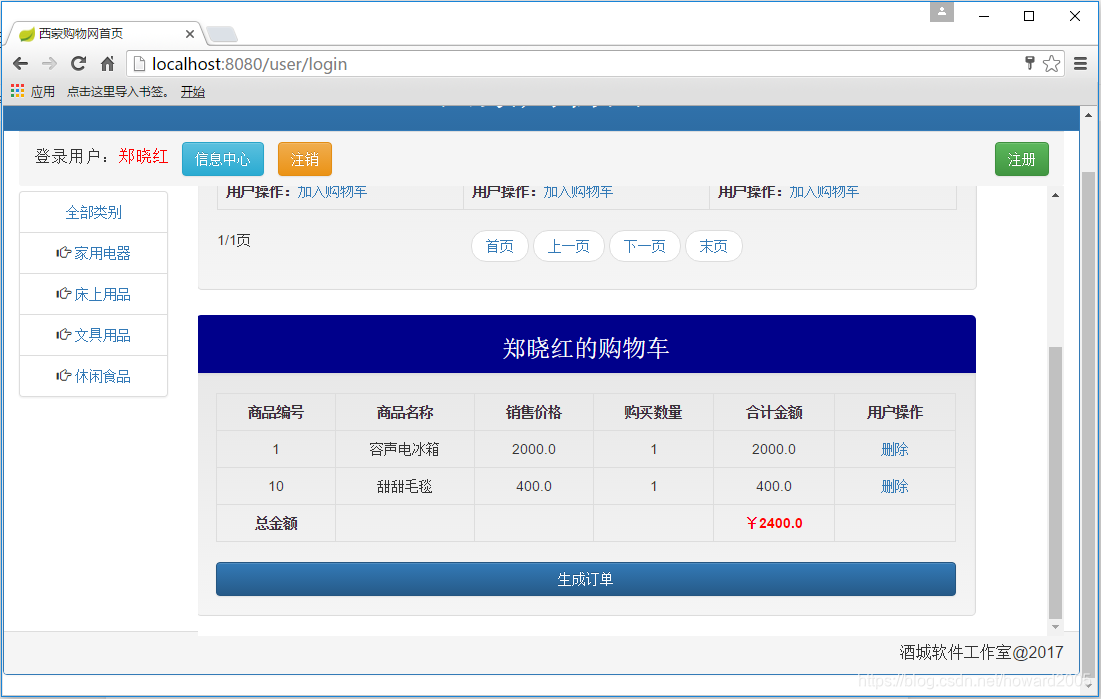
选购几样商品,加入购物车

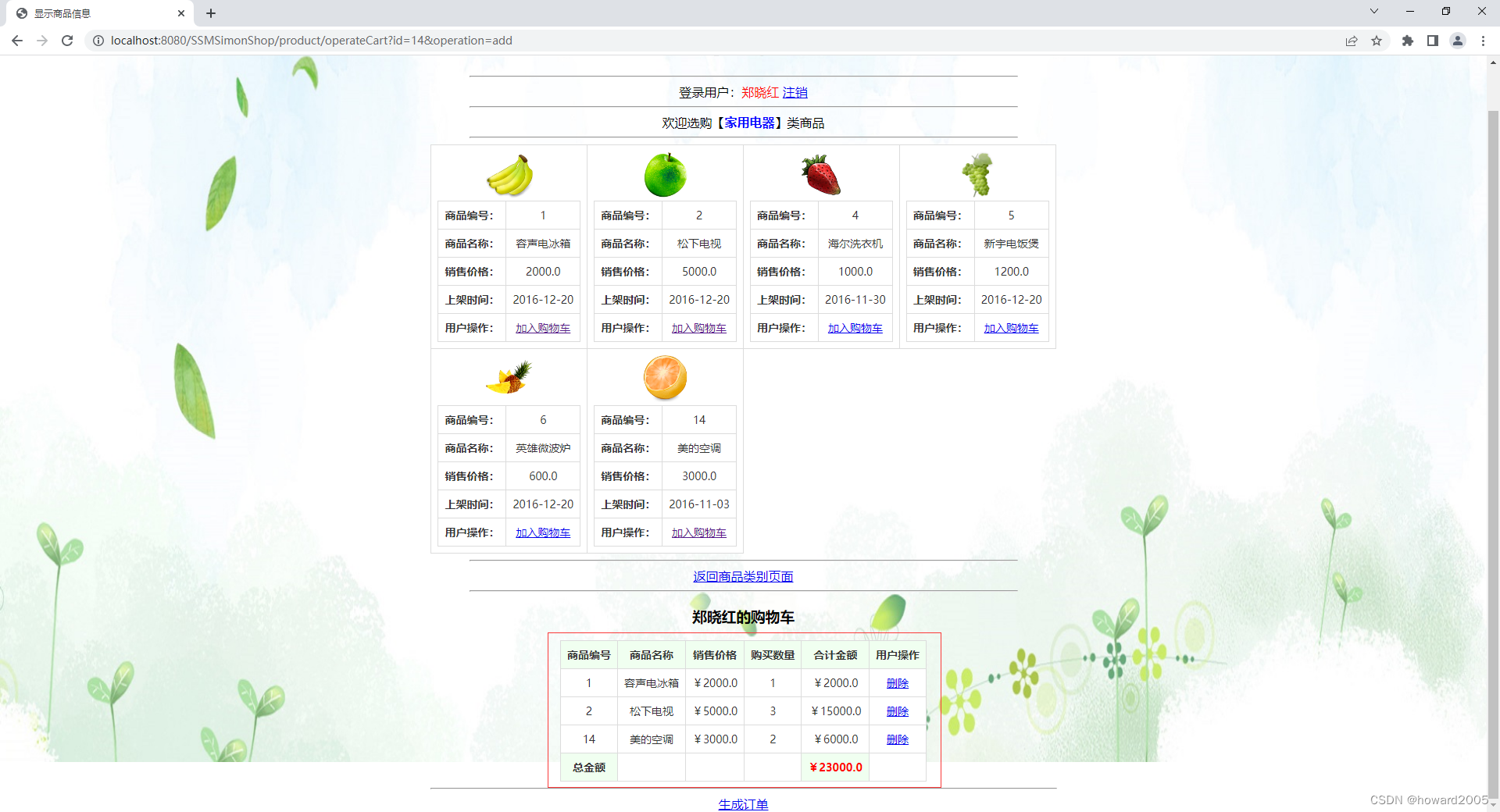
-
删除购物车里的容声电冰箱

-
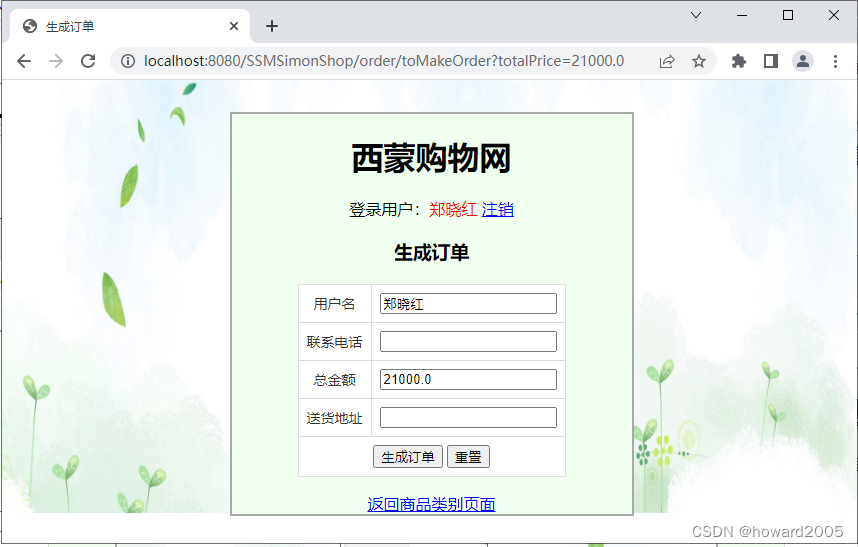
单击【生成订单】超链接

-
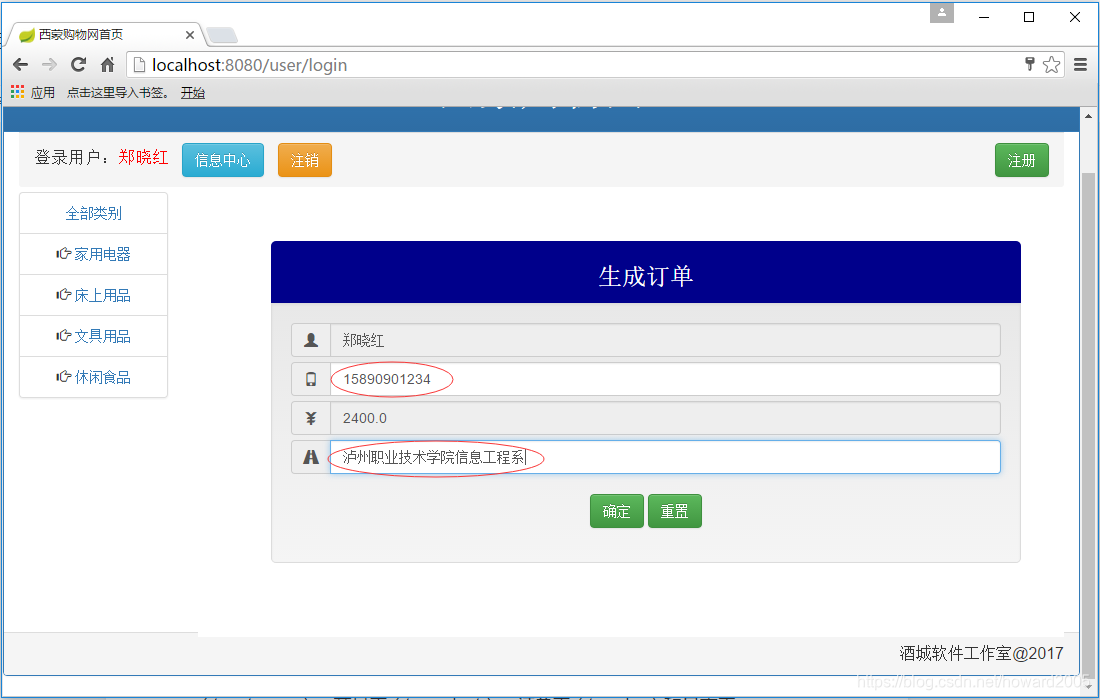
输入联系电话和送货地址

-
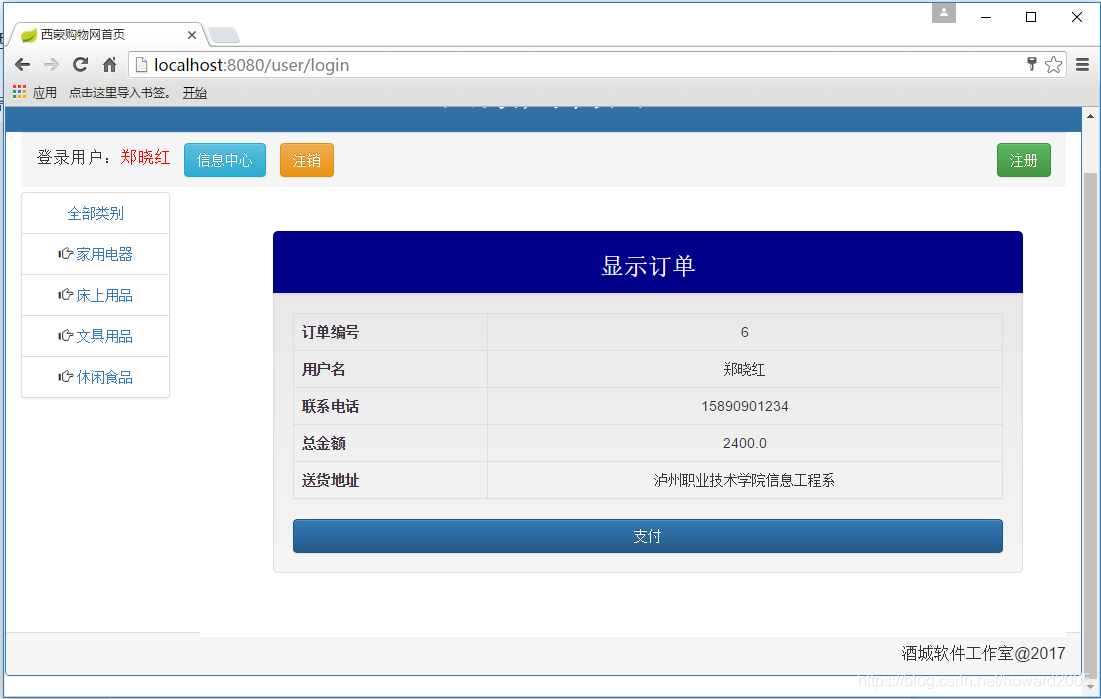
单击【生成订单】按钮

-
单击【支付】超链接

-
单击【确定】按钮

-
单击【注销】超链接

2、管理员登录
- 输入管理员账号(admin:12345)

- 单击【登录】按钮

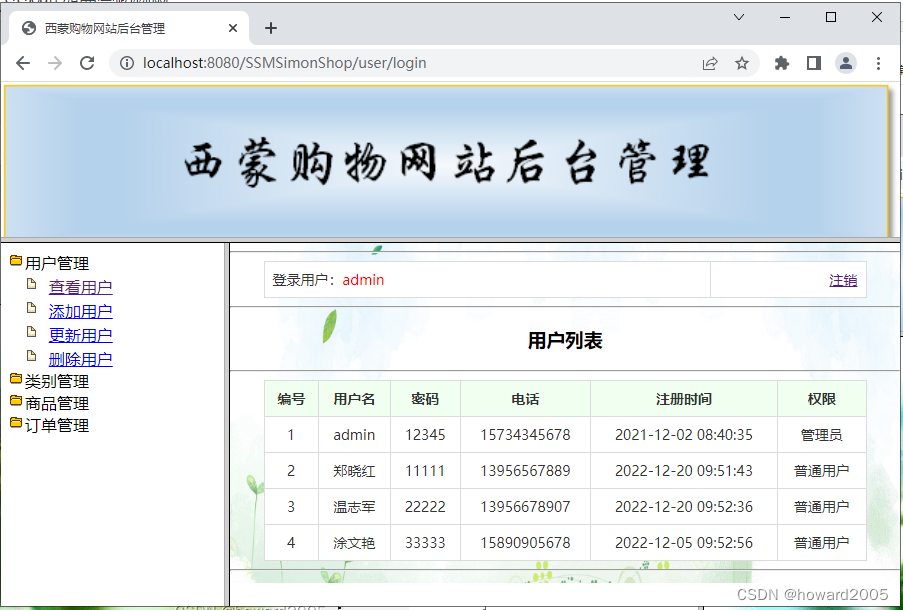
- 单击【查看用户】超链接

3、注册新用户
- 注销后进入登录页面

- 单击【此处】超链接

- 输入账号、密码和电话

- 单击【注册】按钮

- 单击【确定】按钮,返回登录页面,用新用户登录

- 单击【登录】按钮

(十八)待完成功能
- 后台管理模块,只完成了查看用户功能,其余功能,等待有兴趣的同学自行完成。
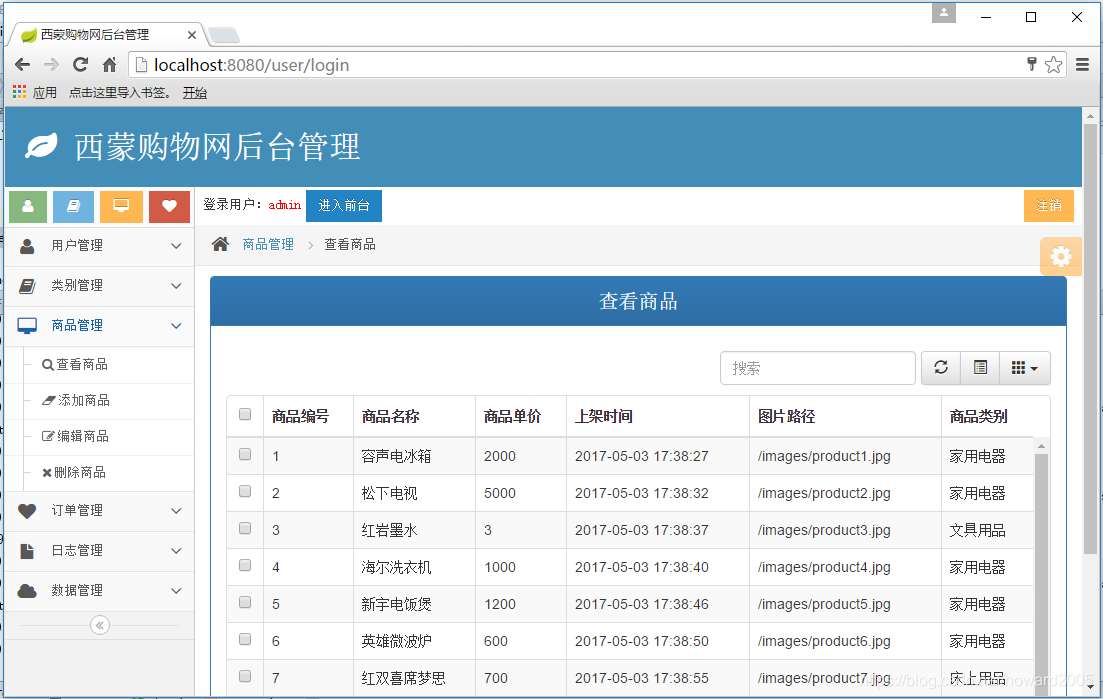
五、利用Bootstrap框架改进网站界面
- Bootstrap是由Twitter公司的设计师
Mark Otto(马克奥托)和Jacob Thornton(雅各布·桑顿)合作开发的开源框架,该框架基于HTML、CSS和JavaScript语言编写,于2011年8月在GitHub上发布,一经推出就颇受欢迎。Bootstrap具有简单、灵活的特性,能够帮助开发者快速搭建前端页面,常用于开发响应式布局和移动设备优先的Web项目。