ESP8266基于Lua开发使用U8g2模块驱动 i2c ssd1306 OLED显示
-
📍相关篇《ESP8266基于Lua开发点灯示例》
-
📖U8g2对应的API接口函数:
https://nodemcu.readthedocs.io/en/release/modules/u8g2/ -
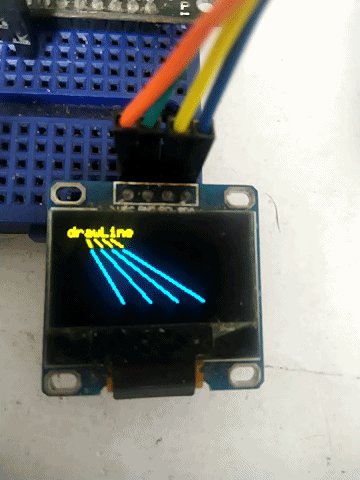
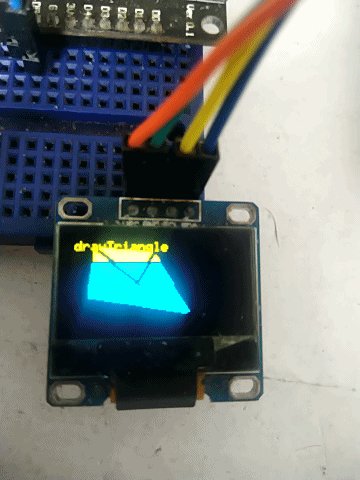
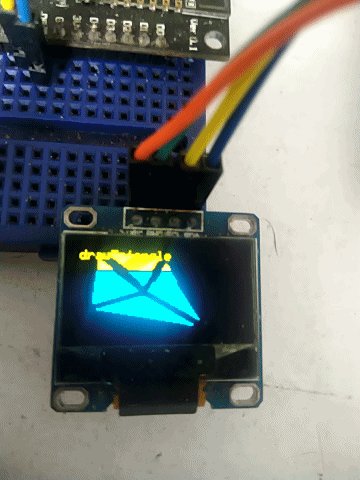
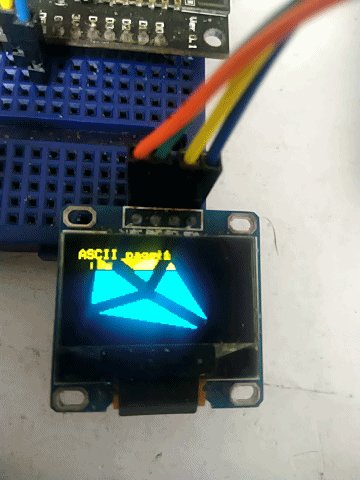
📺驱动显示效果:

-
🔖官方U8g2驱动Demo :
https://github.com/nodemcu/nodemcu-firmware/blob/release/lua_examples/u8g2/graphics_test.lua -
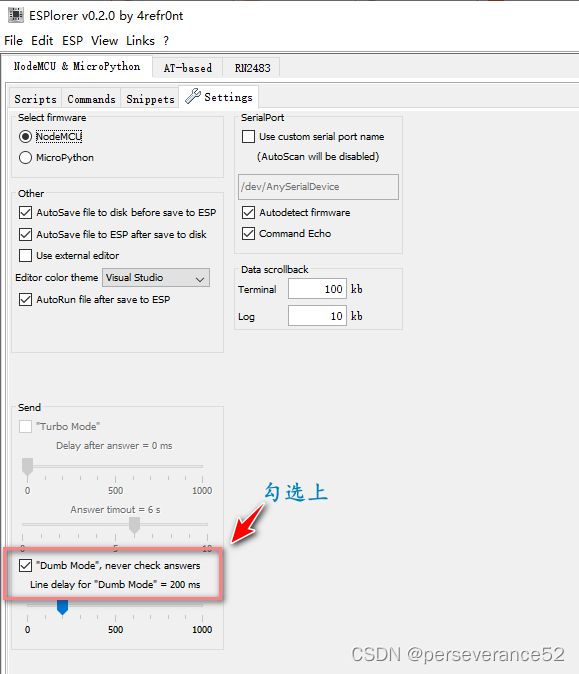
✨在使用U8g2时,可能会出现上传过程中报错的问题:
- 📢上传报错:
Waiting answer from ESP - Timeout reached. Command aborted.Waiting answer from ESP - Timeout reached.
🗝 处理办法就是,ESPPlorer不使能应答。

⛳注意事项
- 使用U8g2库,跑官方的Demo示例需要,固件引入
bit模块,因为在示例代码中有使用到,否则会报错。
-
- 代码
187行:
- 代码
local function draw()
u8g2_prepare()
local d3 = bit.rshift(draw_state, 3)
local d7 = bit.band(draw_state, 7)
- 所编译的固件有整数型和浮点型固件,如果使用整数型固件那么跑官方Demo示例需要修改对应的示例中的代码,将里面所出现的浮点型
数值改为整数型,否则会报错。
- 🔖下面折现使用带浮点型的数值,在烧录到使用整数型固件的esp8266中是不支持的。
local function u8g2_bitmap_modes(transparent)
local frame_size = 24
disp:drawBox(0, frame_size * 0.5, frame_size * 5, frame_size)
disp:drawStr(frame_size * 0.5, 50, "Black")
disp:drawStr(frame_size * 2, 50, "White")
disp:drawStr(frame_size * 3.5, 50, "XOR")
- 使用U8g2官方示例默认启用的是I2c接口(SCL:D6,SDA:D5)
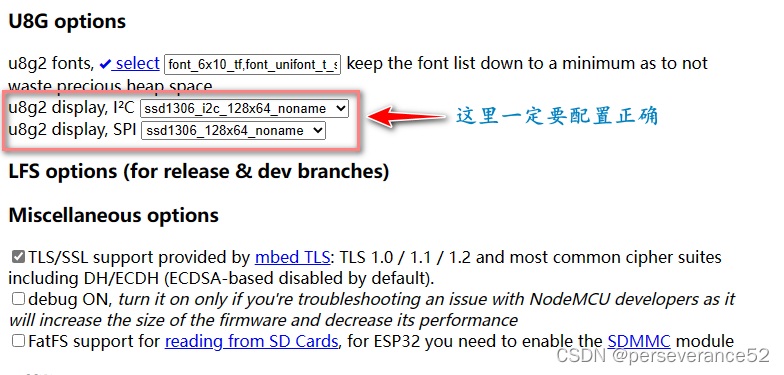
- 编自己编译固件的时候,勾选U8g2模块后,在下面选择对应的屏幕接口,一定要和代码中的所使用的构造函数的接口一致,否则会报错,找不到变量

-- setup I2c and connect display
local function init_i2c_display()
-- SDA and SCL can be assigned freely to available GPIOs
local sda = 5 -- GPIO14
local scl = 6 -- GPIO12
local sla = 0x3c
i2c.setup(0, sda, scl, i2c.SLOW)
disp = u8g2.ssd1306_i2c_128x64_noname(0, sla)
end
📝I2C驱动示例代码

-- 管脚定义
local sda = 5 -- GPIO14
local scl = 6 -- GPIO12
local sla = 0x3c -- oled的地址,一般为0x3c
-- 初始化
function init_oled()
-- iic总线 和 oled初始化
i2c.setup(0, sda, scl, i2c.SLOW)
disp = u8g2.ssd1306_i2c_128x64_noname(0, sla)
-- 设置字体
disp:setFont(u8g2.font_unifont_t_symbols)
disp:setFontRefHeightExtendedText()
--disp:setDrawColor(1)
disp:setFontPosTop()
--disp:setFontDirection(0)
-- 画边框
--disp:drawFrame(0, 0, 128, 64)
end
-- 显示函数
function oled_show_msg()
-- 设置显示内容
disp:drawStr(0, 0, " Perseverance51")
disp:drawStr(0, 16, " Hello World!")
disp:drawStr(0, 32, " 9527")
disp:drawStr(0, 48, " greentree")
-- 将内容发送到oled
disp:sendBuffer()
end
-- 主函数
function main()
init_oled()
oled_show_msg()
end
-- 运行程序
main()