🎊专栏【 前端易错合集】
🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
🎆音乐分享【如愿】
大一同学小吉,欢迎并且感谢大家指出我的问题🥰
目录
🚥innerHtml和innerText的区别
🏳️🌈使用innerHtml
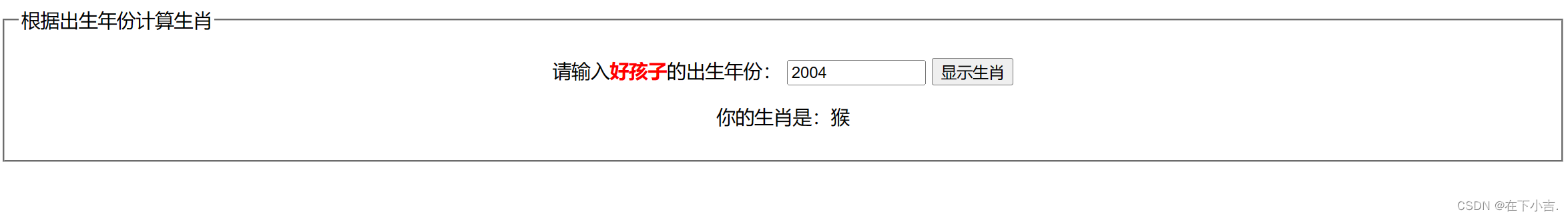
🎈根据输入的出生年份计算生肖
😎小细节
🏳️🌈使用innerText
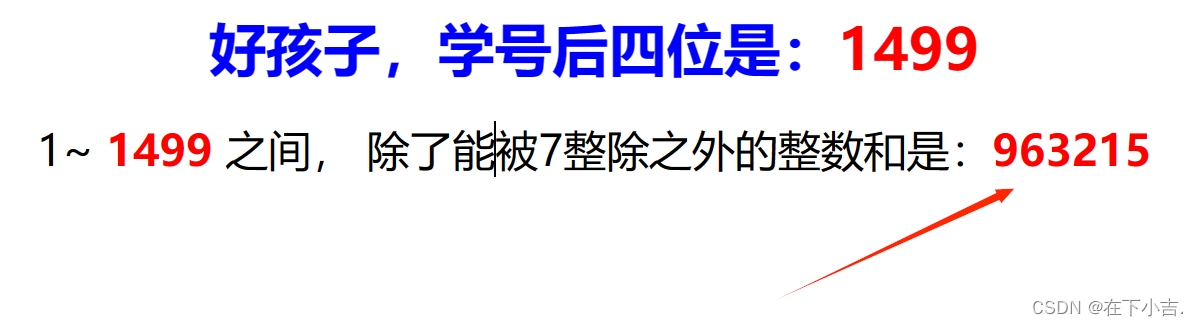
🎈计算结果显示在页面中
⭐区别
🚥innerHtml和innerText的区别
🏳️🌈使用innerHtml
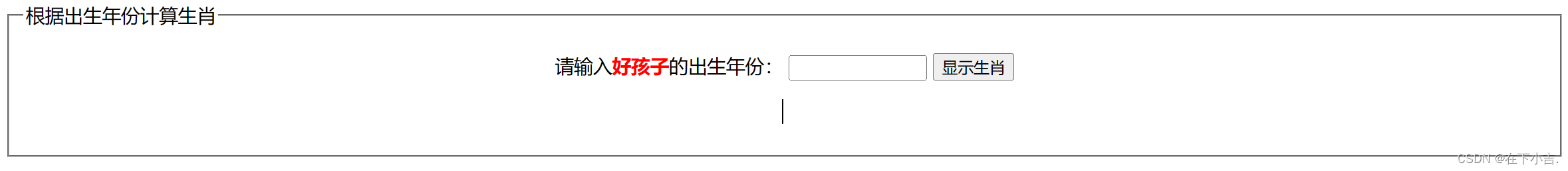
🎈根据输入的出生年份计算生肖


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<fieldset>
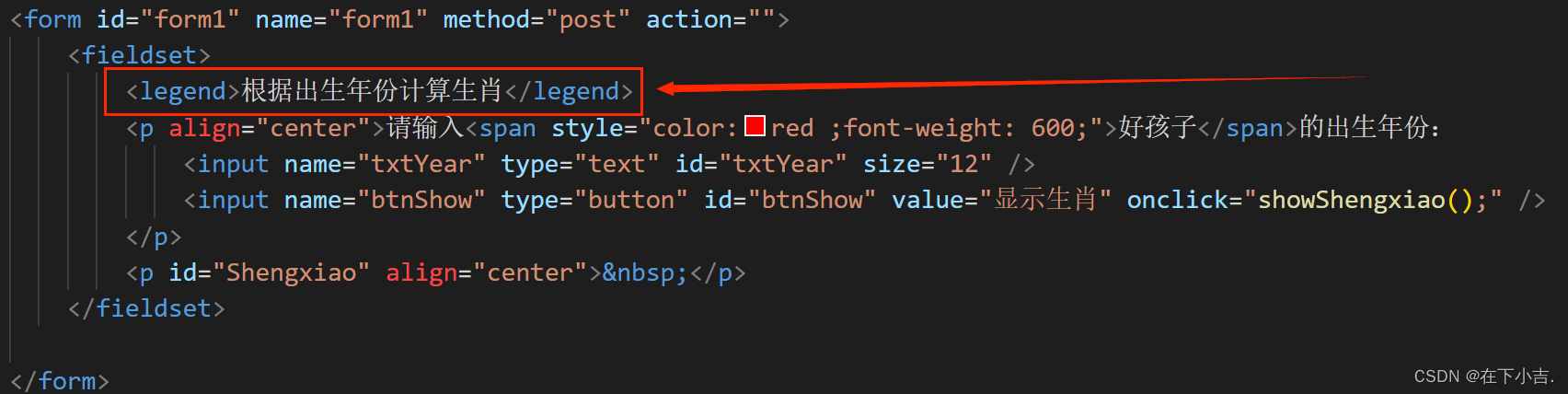
<legend>根据出生年份计算生肖</legend>
<p align="center">请输入<span style="color:red ;font-weight: 600;">好孩子</span>的出生年份:
<input name="txtYear" type="text" id="txtYear" size="12" />
<input name="btnShow" type="button" id="btnShow" value="显示生肖" onclick="showShengxiao();" />
</p>
<p id="Shengxiao" align="center"> </p>
</fieldset>
</form>
<script>
function showShengxiao() {
var birYear = document.getElementById("txtYear").value;
var yushu = birYear % 12;
var sShengxiao;
switch (yushu) {
case 0:
sShengxiao = "猴";
break;
case 1:
sShengxiao = "鸡";
break;
case 2:
sShengxiao = "狗";
break;
case 3:
sShengxiao = "猪";
break;
case 4:
sShengxiao = "鼠";
break;
case 5:
sShengxiao = "牛";
break;
case 6:
sShengxiao = "虎";
break;
case 7:
sShengxiao = "兔";
break;
case 8:
sShengxiao = "龙";
break;
case 9:
sShengxiao = "蛇";
break;
case 10:
sShengxiao = "马";
break;
case 11:
sShengxiao = "羊";
break;
}
document.getElementById("Shengxiao").innerHTML = "你的生肖是:" + sShengxiao;
}
</script>
</body>
</html>
😎小细节

🏳️🌈使用innerText
🎈计算结果显示在页面中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div,
h1 {
margin: auto;
color: blue;
width: 800px;
text-align: center;
}
span {
color: #f00;
font-weight: 700;
}
.dd {
color: #000;
font-size: 24px;
padding: 20px;
}
</style>
</head>
<body>
<h1>好孩子,学号后四位是:<span id="xuehao">1499</span></h1>
<div class="dd">1~ <span>1499</span> 之间, 除了能被7整除之外的整数和是:<span id="sum"></span> </div>
<script>
// 1. 求1~100 之间, 除了能被7整除之外的整数和
var sum = 0;
for (var i = 1; i <= 1499; i++) {
if (i % 7 != 0) { // 如果 i 不能被 7 整除,那么将其累加到总和 sum 中
sum += i;
}
}
document.getElementById("sum").innerText = sum; // 将计算结果显示在页面中
</script>
</body>
</html>

⭐区别
在 JavaScript 中,innerHTML 和 innerText 都是用于设置或获取元素内容的属性。
其中,innerHTML 可以获取或设置元素内的 HTML 代码,它可以读取和修改 HTML 标签、样式、甚至脚本等内容。而 innerText 则只能获取或设置纯文本内容,不会包含 HTML 标签。
因此,将对象的属性 innerHTML 改为 innerText 会使得该对象所包含的 HTML 标签被转换为普通文本,而不会再被解析为 HTML 标签。如果我们使用 innerText 来设置 HTML 代码,则会直接将所有的 HTML 标签作为文本输出,并不会被解析为实际的 HTML 标签。相比之下,使用 innerHTML 则可以显示出 HTML 的实际效果。
一般来说,如果我们需要在页面上展示带有标签的 HTML 内容,就应该使用 innerHTML 属性。而如果我们需要处理纯文本内容时,可以使用 innerText 属性来获取或设置元素内的文本内容。
🥰如果大家有不明白的地方,或者文章有问题,欢迎大家在评论区讨论,指正🥰