一、前言
作为一个前端,在调用合约调试的时候,在区块浏览器里拿到一串 hex 格式的 input data,我们应该怎么decode呢?
二、举例
解码交易需要拥有 对应合约的 abi 以及 input data
下面举例介绍怎么获得这两个信息:
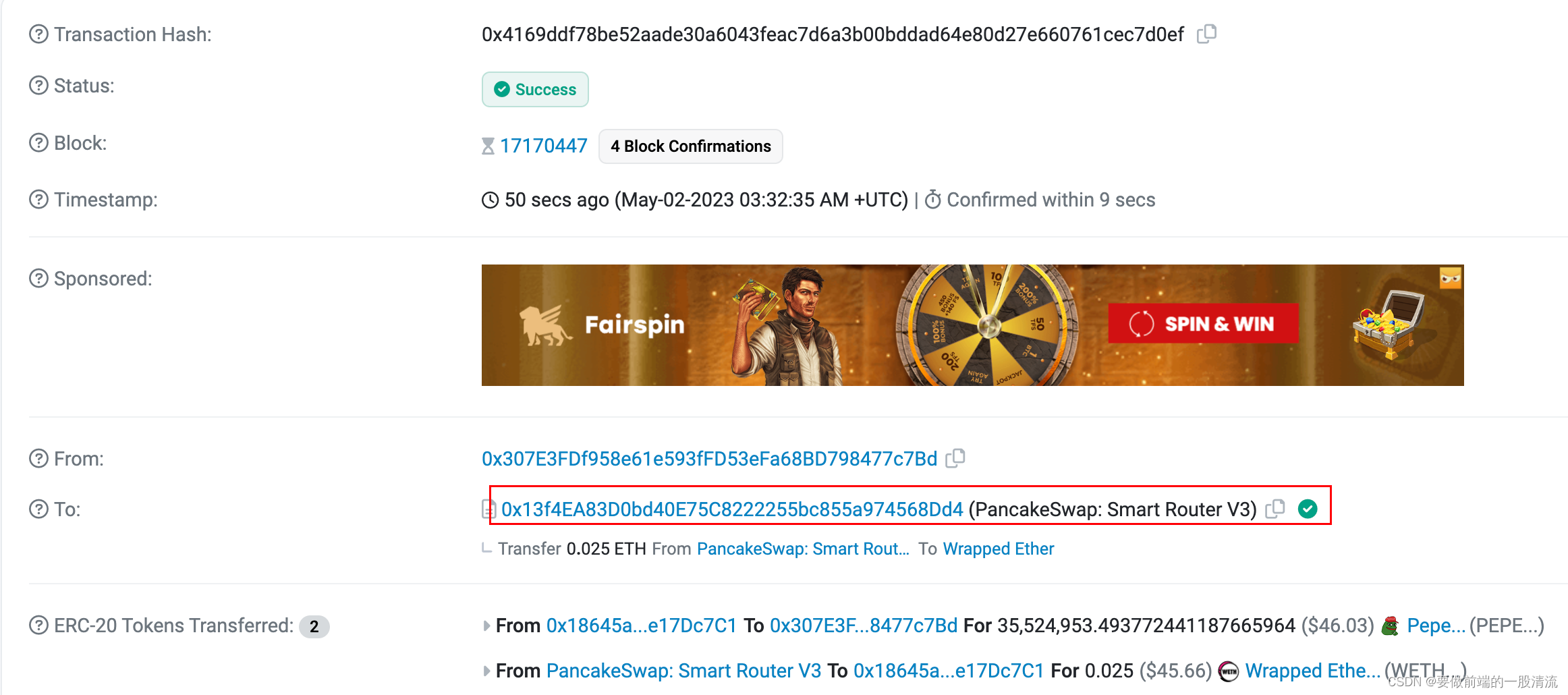
参考交易: 浏览器交易地址

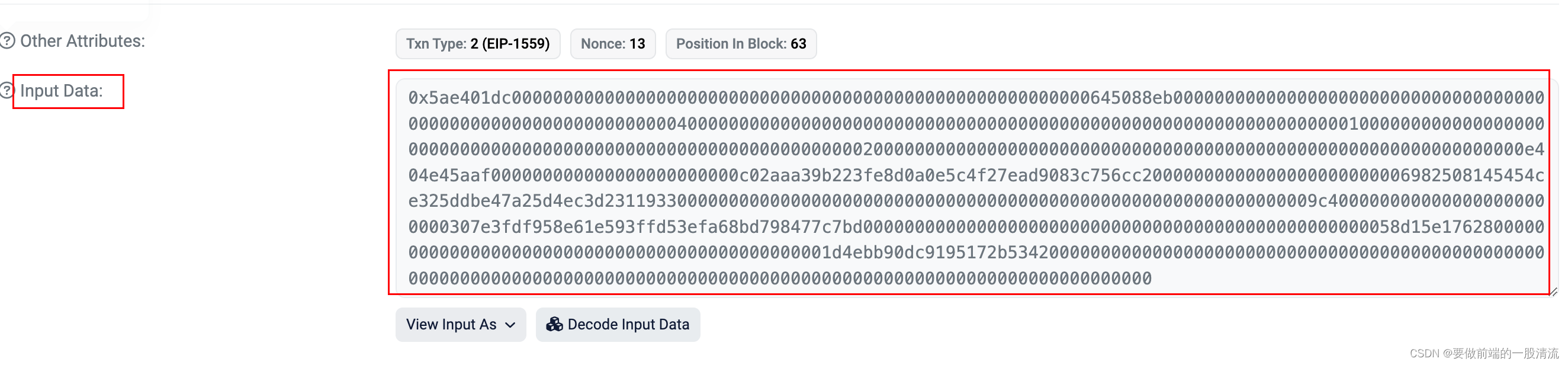
- 从这里我们可以拿到 Input Data (目前etherscan是已经支持默认input data解码了的,这里用etherscan的一条交易举例,毕竟不是所有公链的区块浏览器都支持解码功能,作为开发者我们需要掌握主动解码的能力。
- 在这个页面我们能看到这笔交易调用的是 pancake V3的合约

点进去能够获得 对应 V3 合约的 abi。
三、脚本解释
const InputDataDecoder = require('ethereum-input-data-decoder');
const v3Router = require('../abis/pancakeRouterV3.json')
const decoder = new InputDataDecoder(v3Router);
// tx url: https://etherscan.io/tx/0x4169ddf78be52aade30a6043feac7d6a3b00bddad64e80d27e660761cec7d0ef
// pancake v3 router: https://etherscan.io/address/0x13f4ea83d0bd40e75c8222255bc855a974568dd4#code
const data = '0x5ae401dc00000000000000000000000000000000000000000000000000000000645088eb00000000000000000000000000000000000000000000000000000000000000400000000000000000000000000000000000000000000000000000000000000001000000000000000000000000000000000000000000000000000000000000002000000000000000000000000000000000000000000000000000000000000000e404e45aaf000000000000000000000000c02aaa39b223fe8d0a0e5c4f27ead9083c756cc20000000000000000000000006982508145454ce325ddbe47a25d4ec3d231193300000000000000000000000000000000000000000000000000000000000009c4000000000000000000000000307e3fdf958e61e593ffd53efa68bd798477c7bd0000000000000000000000000000000000000000000000000058d15e176280000000000000000000000000000000000000000000001d4ebb90dc9195172b5342000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000'
const result = decoder.decodeData(data);
console.log(result);
const multicallData = '0x04e45aaf000000000000000000000000c02aaa39b223fe8d0a0e5c4f27ead9083c756cc20000000000000000000000006982508145454ce325ddbe47a25d4ec3d231193300000000000000000000000000000000000000000000000000000000000009c4000000000000000000000000307e3fdf958e61e593ffd53efa68bd798477c7bd0000000000000000000000000000000000000000000000000058d15e176280000000000000000000000000000000000000000000001d4ebb90dc9195172b53420000000000000000000000000000000000000000000000000000000000000000'
const resultMulticallData = decoder.decodeData(multicallData);
console.log(resultMulticallData);
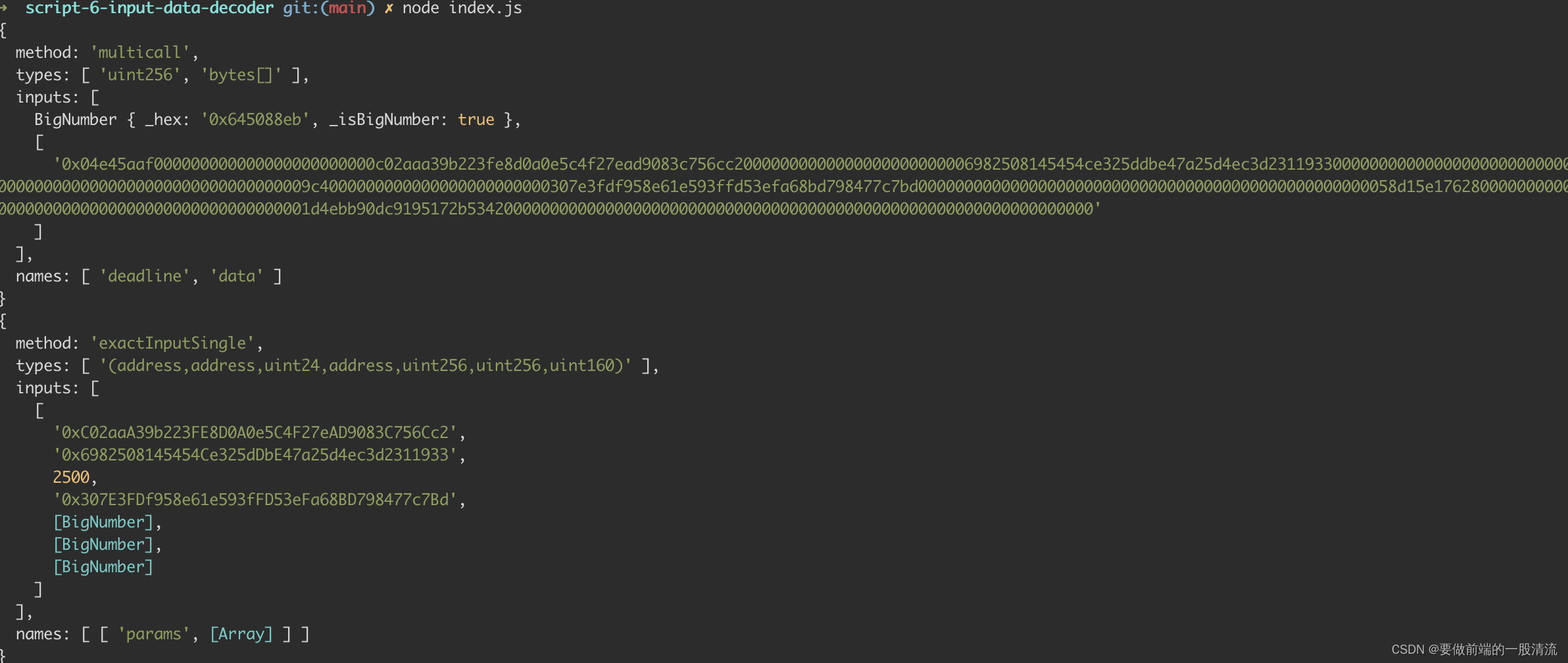
完整代码就是上面所有,可以看到我们借助了 ethereum-input-data-decoder 这个库的能力,只需要引入对应 合约 abi 和 需要 decode 的 input data即可。 上述例子运行结果如下:

四、结尾
完整代码可以访问我的github仓库,欢迎 follow/star/fork/提issue… 交个朋友 🌞
上面介绍的decoder input data 的方法,如果你想 encode 交易内容的话, 可以访问这个 encode网站,根据指引导入 abi 和 对应参数即可编译出来。