目录
一 扩展可点击图像元素版本2(ClickableImage Version2)
1 第一个火箭
2 第二个火箭
3 第三个火箭
动画可以通过以下几种方式来应用:
属性动画 - 在元素完整加载后自动运行;
属性动作 - 当属性值改变时自动运行;
独立运行动画 - 使用start()函数明确指定运行或者running属性被设置为true(比如通过属性绑定)
后面我们会谈论如何在状态变换时播放动画。
一 扩展可点击图像元素版本2(ClickableImage Version2)
为了演示动画的使用方法,我们重新实现了ClickableImage组件并且使用了一个文本元素(Text Element)来扩展它。
// ClickableImageV2.qml
// Simple image which can be clicked
import QtQuick 2.0
Item {
id: root
width: container.childrenRect.width
height: container.childrenRect.height
property alias text: label.text
property alias source: image.source
signal clicked
Column {
id: container
Image {
id: image
}
Text {
id: label
width: image.width
horizontalAlignment: Text.AlignHCenter
wrapMode: Text.WordWrap
color: "#111111"
}
}
MouseArea {
anchors.fill: parent
onClicked: root.clicked()
}
}为了给图片下面的元素定位,我们使用了Column(列)定位器,并且使用基于列的子矩形(childRect)属性来计算它的宽度和高度(width and height)。我们导出了文本(text)和图形源(source)属性,一个点击信号(clicked signal)。我们使用文本元素的wrapMode属性来设置文本与图像一样宽并且可以自动换行。
注意
由于几何依赖关系的反向(父几何对象依赖于子几何对象)我们不能对ClickableImageV2设置宽度/高度(width/height),因为这样将会破坏我们已经做好的属性绑定。这是我们内部设计的限制,作为一个设计组件的人你需要明白这一点。通常我们更喜欢内部几何图像依赖于父几何对象。

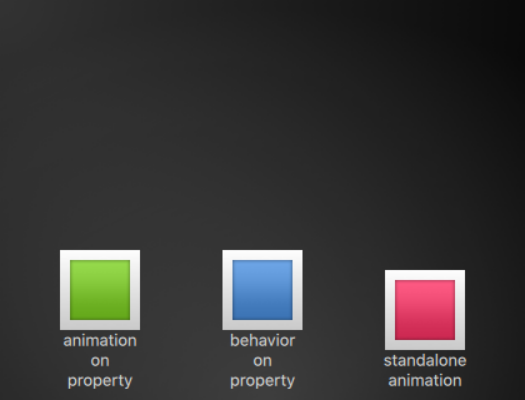
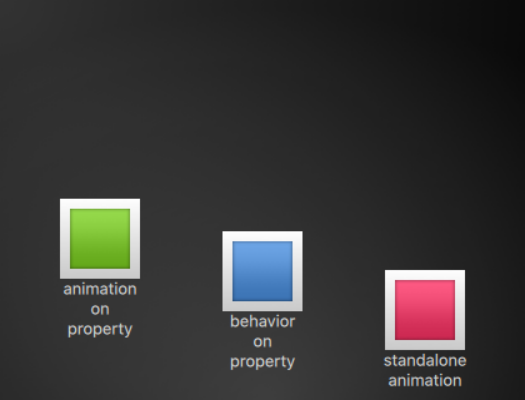
三个火箭位于相同的y轴坐标(y = 200)。它们都需要移动到y = 40。每一个火箭都使用了一种的方法来完成这个功能。
ClickableImageV3 {
id: rocket1
x: 40; y: 200
source: "assets/rocket2.png"
text: "animation on property"
NumberAnimation on y {
to: 40; duration: 4000
}
}1 第一个火箭
第一个火箭使用了Animation on 属性变化的策略来完成。动画会在加载完成后立即播放。点击火箭可以重置它回到开始的位置。在动画播放时重置第一个火箭不会有任何影响。在动画开始前的几分之一秒设置一个新的y轴坐标让人感觉挺不安全的,应当避免这样的属性值竞争的变化。
ClickableImageV3 {
id: rocket2
x: 152; y: 200
source: "assets/rocket2.png"
text: "behavior on property"
Behavior on y {
NumberAnimation { duration: 4000 }
}
onClicked: y = 40
// random y on each click
// onClicked: y = 40+Math.random()*(205-40)
}2 第二个火箭
第二个火箭使用了behavior on 属性行为策略的动画。这个行为告诉属性值每时每刻都在变化,通过动画的方式来改变这个值。可以使用行为元素的enabled : false来设置行为失效。当你点击这个火箭时它将会开始运行(y轴坐标逐渐移至40)。然后其它的点击对于位置的改变没有任何的影响。你可以试着使用一个随机值(例如 40+(Math.random()*(205-40))来设置y轴坐标。你可以发现动画始终会将移动到新位置的时间匹配在4秒内完成。
ClickableImageV3 {
id: rocket3
x: 264; y: 200
source: "assets/rocket2.png"
onClicked: anim.start()
// onClicked: anim.restart()
text: "standalone animation"
NumberAnimation {
id: anim
target: rocket3
properties: "y"
from: 205
to: 40
duration: 4000
}
}3 第三个火箭
第三个火箭使用standalone animation独立动画策略。这个动画由一个私有的元素定义并且可以写在文档的任何地方。点击火箭调用动画函数start()来启动动画。每一个动画都有start(),stop(),resume(),restart()函数。这个动画自身可以比其他类型的动画更早的获取到更多的相关信息。我们只需要定义目标和目标元素的属性需要怎样改变的一个动画。我们定义一个to属性的值,在这个例子中我们也定义了一个from属性的值允许动画可以重复运行。

点击背景能够重新设置所有的火箭回到它们的初始位置。第一个火箭无法被重置,只有重启程序重新加载元素才能重置它。
注意
另一个启动/停止一个动画的方法是绑定一个动画的running属性。当需要用户输入控制属性时这种方法非常有用:
NumberAnimation {
...
// animation runs when mouse is pressed
running: area.pressed
}
MouseArea {
id: area
}

![[渗透教程]-004-长城防火墙GFW的原理](https://img-blog.csdnimg.cn/img_convert/b79cbe56aeb3ef319a23ee28161c0125.png)
![[230502]英语阅读长难句分析|共6个](https://img-blog.csdnimg.cn/adc1b734cd62402c82bd45246522fe96.gif)













![[架构之路-181]-《软考-系统分析师》-19- 系统可靠性分析与设计 - 概览](https://img-blog.csdnimg.cn/img_convert/fb33eab3bd3bfc0866569866459b8c01.png)