疑惑与解答
- 1.浏览器组件和浏览器管理的线程是一个概念吗?
- 2.浏览器中的各个线程又是由哪些组件创建与管理的呢?
- 3.为什么使用CDN可以加速JavaScript文件的加载?
1.浏览器组件和浏览器管理的线程是一个概念吗?
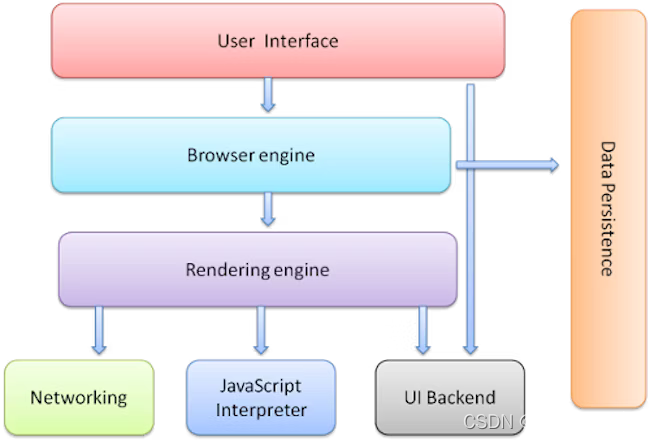
浏览器组件和浏览器管理的线程是不同的概念。浏览器的主要组件是:
- 用户界面:这包括地址栏、后退/前进按钮、书签菜单等。浏览器显示的每个部分,除了您看到请求页面的窗口。
- 浏览器引擎:编组 UI 和呈现引擎之间的操作。
- 渲染引擎:负责显示请求的内容。例如请求的内容是HTML,渲染引擎解析HTML和CSS,并将解析后的内容显示在屏幕上。
- 网络:对于 HTTP 请求等网络调用,在独立于平台的接口后面针对不同平台使用不同的实现。
- UI 后端:用于绘制组合框和窗口等基本小部件。该后端公开了一个非特定于平台的通用接口。在它下面使用操作系统用户界面方法。
- JavaScript 解释器。用于解析和执行 JavaScript 代码。
- 数据存储。这是一个持久层。浏览器可能需要在本地保存各种数据,例如 cookie。浏览器还支持存储机制,例如 localStorage、IndexedDB、WebSQL 和 FileSystem。

而浏览器管理的线程是指浏览器在运行过程中所创建的线程,用于处理各种任务,包括渲染、网络请求、JavaScript执行等。常见的浏览器线程包括:
-
GUI线程:负责处理浏览器的用户界面,如绘制窗口、处理鼠标点击等。
-
渲染线程:负责将网页渲染到屏幕上,包括解析HTML、CSS,构建DOM树和渲染树,并进行绘制和排版等操作。
-
JavaScript线程:负责解释和执行JavaScript代码,处理网页中的交互和动态效果。
-
定时器线程:负责处理setTimeout和setInterval等定时器。
-
异步HTTP请求线程:负责处理异步HTTP请求,防止网络请求阻塞主线程。
-
Web Worker线程:负责执行Web Worker任务,将一部分任务分离到单独的线程中执行。
总之,浏览器组件和浏览器管理的线程是浏览器内部的两个不同的概念,它们相互协作来完成浏览器的各种任务和功能。
2.浏览器中的各个线程又是由哪些组件创建与管理的呢?
浏览器线程和组件的创建和管理是由浏览器内部的启动模块和主线程来完成的。当我们打开一个新的网页时,浏览器的启动模块会创建主线程,并根据需要创建其他线程和组件。下面是一些组件和线程的创建和管理方式:
-
GUI线程:由浏览器启动模块创建和管理。
-
渲染线程:由浏览器内核中的渲染引擎创建和管理。
-
JavaScript线程:由浏览器内核中的JavaScript引擎创建和管理。
-
定时器线程:由浏览器主线程创建和管理。
-
异步HTTP请求线程:由浏览器主线程创建和管理。
-
Web Worker线程:由JavaScript代码创建和管理。
总之,不同的组件和线程都有各自的创建和管理方式,但是它们都是由浏览器内部的各个模块和线程来完成的,最终协同工作实现浏览器的各种功能。
3.为什么使用CDN可以加速JavaScript文件的加载?
使用CDN可以加速JavaScript文件的加载主要有以下几个原因:
分布式服务器:CDN是基于分布式服务器实现的,CDN提供商会在全球各地的服务器上缓存网站的静态资源。当用户访问网站时,CDN会自动选取距离用户最近的服务器来提供资源,从而减少数据传输的时间,加快资源的加载。
并行下载:浏览器对于同一域名下的请求会有一定的限制,而使用CDN可以绕开这个限制,通过并行下载来加快JavaScript文件的加载速度。
缓存优化:CDN提供商通常会对静态资源进行缓存优化,比如使用浏览器缓存或者CDN节点缓存,从而减少数据传输的时间,加快资源的加载。
节省带宽:CDN可以减少网站的带宽消耗,因为静态资源会被缓存在CDN节点上,从而减少了网站的服务器压力和数据传输的次数。
总之,使用CDN可以通过分布式服务器、并行下载、缓存优化和节省带宽等多种方式来加速JavaScript文件的加载,从而提高网站的性能和用户体验。