Redis学习基础
- Nosql:
- Redis入门:
- Redis安装:
- Windows:
- Linux安装:
Nosql:
- Nosql = Not Only Sql(不仅仅Sql)
- NoSQL,泛指非关系型的数据库。随着互联网web2.0网站的兴起,传统的关系数据库在处理web2.0网站,特别是超大规模和高并发的SNS类型的web2.0纯动态网站已经显得力不从心,出现了很多难以克服的问题,而非关系型的数据库则由于其本身的特点得到了非常迅速的发展。NoSQL数据库的产生就是为了解决大规模数据集合多重数据种类带来的挑战,特别是大数据应用难题。
- NoSQL有如下优点:
- 易扩展,NoSQL数据库种类繁多,但是一个共同的特点都是去掉关系数据库的关系型特性。数据之间无关系,这样就非常容易扩展。无形之间也在架构的层面上带来了可扩展的能力。
- 大数据量,高性能,NoSQL数据库都具有非常高的读写性能,尤其在大数据量下,同样表现优秀(读11万次/秒,写8万次/秒)。这得益于它的无关系性,数据库的结构简单。
- 数据类型是多样的,不需要事先设计数据库。NoSQL无须事先为要存储的数据建立字段,随时可以存储自定义的数据格式。而在关系数据库里,增删字段是一件非常麻烦的事情。如果是非常大数据量的表,增加字段简直就是一个噩梦。这点在大数据量的Web 2.0时代尤其明显。
- 高可用:NoSQL在不太影响性能的情况,就可以方便地实现高可用的架构。比如Cassandra、HBase模型,通过复制模型也能实现高可用
- Nosql四大分类
- 键值(Key-Value)存储数据库:这一类数据库主要会使用到一个哈希表,这个表中有一个特定的键和一个指针指向特定的数据。Key/value模型对于IT系统来说的优势在于简单、易部署。但是如果数据库管理员(DBA)只对部分值进行查询或更新的时候,Key/value就显得效率低下了。
- 列存储数据库:这部分数据库通常是用来应对分布式存储的海量数据。键仍然存在,但是它们的特点是指向了多个列。这些列是由列家族来安排的
- 文档型数据库:该类型的数据模型是版本化的文档,半结构化的文档以特定的格式存储,比如JSON。文档型数据库可以看作是键值数据库的升级版,允许之间嵌套键值,在处理网页等复杂数据时,文档型数据库比传统键值数据库的查询效率更高。
- 图形(Graph)数据库:用来存储关系的。图形结构的数据库同其他行列以及刚性结构的SQL数据库不同,它是使用灵活的图形模型,并且能够扩展到多个服务器上。NoSQL数据库没有标准的查询语言(SQL),因此进行数据库查询需要制定数据模型。许多NoSQL数据库都有REST式的数据接口或者查询API。

Redis入门:
- Redis(Remote Dictionary Server ),即远程字典服务,是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。
- Redis是一个key-value存储系统。它支持存储的value类型相对更多,包括string(字符串)、list(链表)、set(集合)、zset(sorted set --有序集合)和hash(哈希类型)。这些数据类型都支持push/pop、add/remove及取交集、并集和差集及更丰富的操作,而且这些操作都是原子性的。在此基础上,redis支持各种不同方式的排序。为了保证效率,数据都是缓存在内存中。redis会周期性的把更新的数据写入磁盘或者把修改操作写入追加的记录文件,并且在此基础上实现了master-slave(主从)同步。
- Redis 是一个高性能的key-value数据库。
- Redis支持主从同步。数据可以从主服务器向任意数量的从服务器上同步,从服务器可以是关联其他从服务器的主服务器。这使得Redis可执行单层树复制。存盘可以有意无意的对数据进行写操作。由于完全实现了发布/订阅机制,使得从数据库在任何地方同步树时,可订阅一个频道并接收主服务器完整的消息发布记录。同步对读取操作的可扩展性和数据冗余很有帮助。
redis的官网地址
Redis安装:
Windows:
1、官方没有 Windows版本的 Redis,Redis项目不正式支持Windows。但是,微软开发并维护了针对Win64的Windows版本。
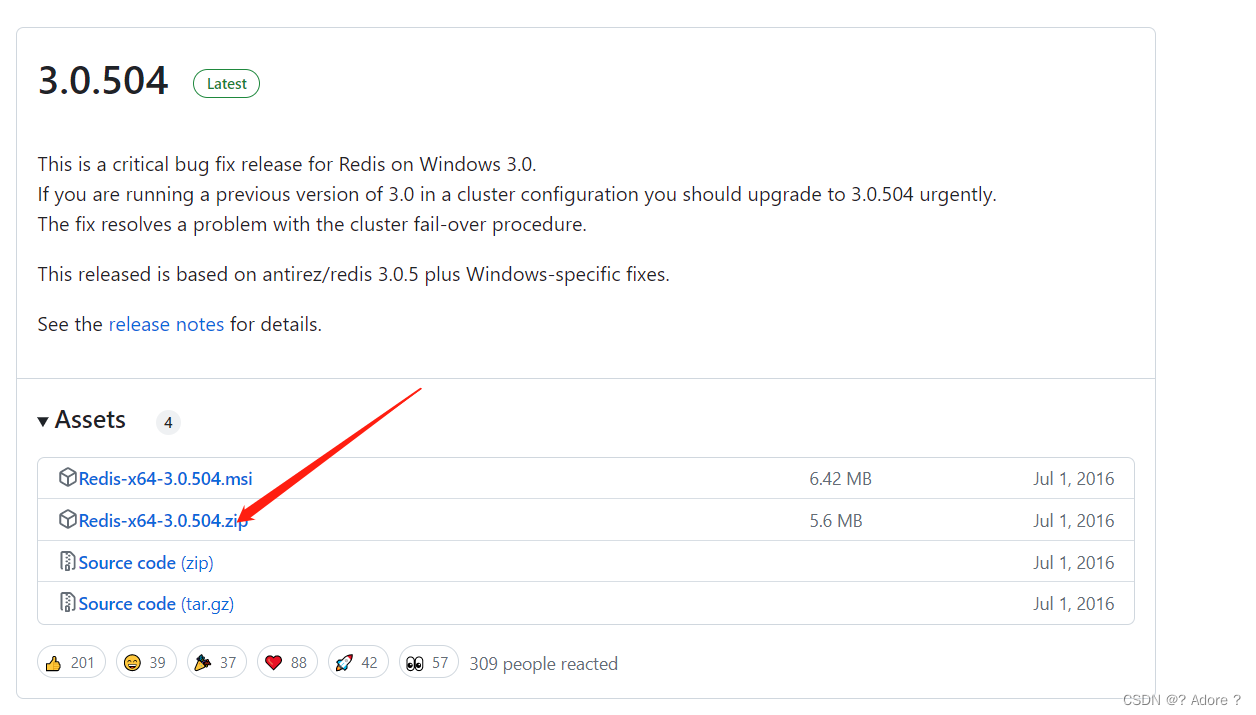
下载地址:https://github.com/MicrosoftArchive/redis/releases

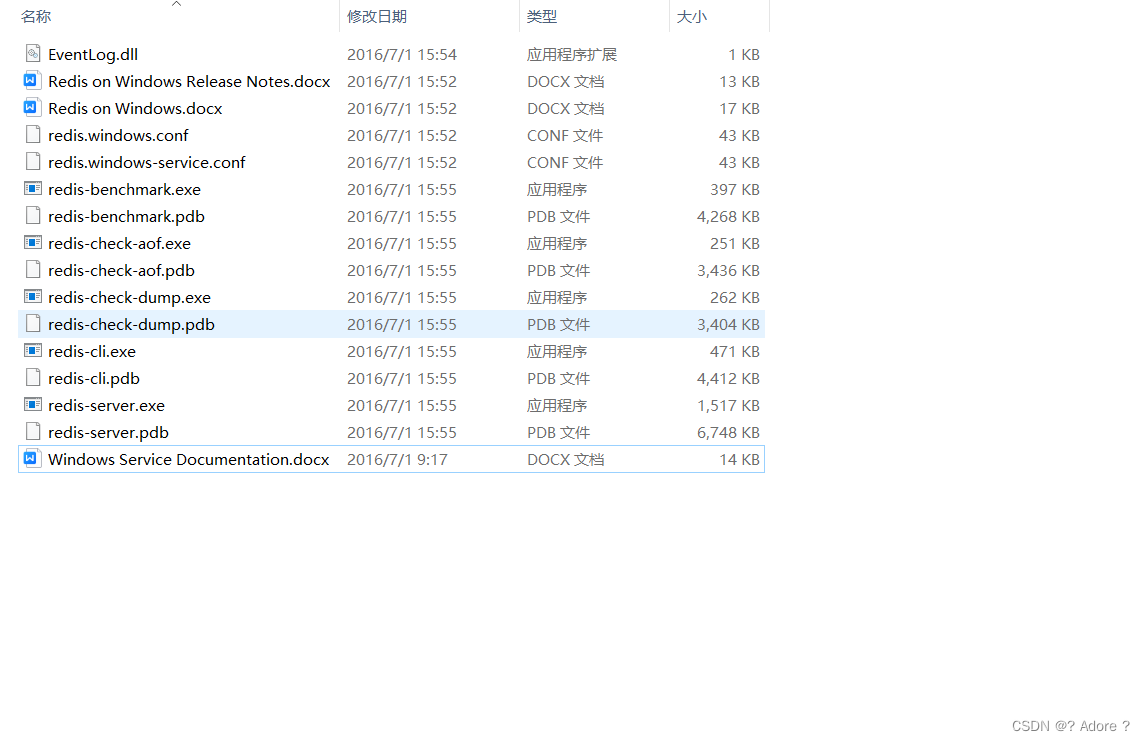
2、解压:

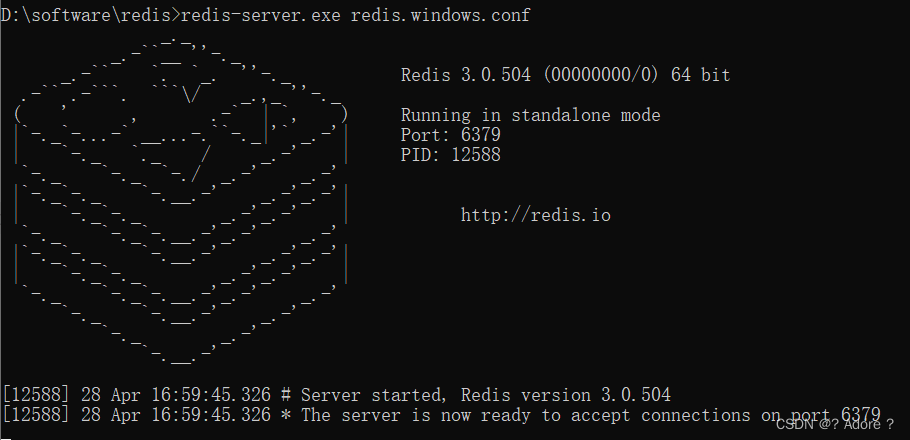
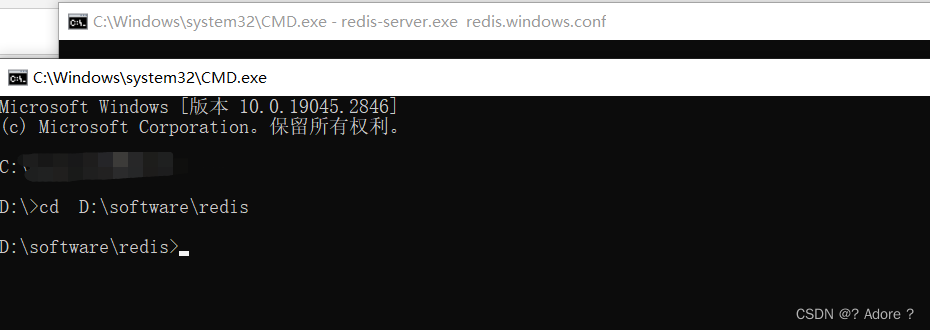
3、打开cmd命令进入redis目录:
redis-server.exe redis.windows.conf

启动成功!
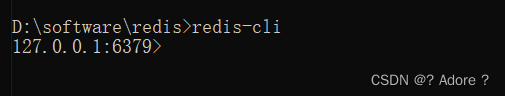
4、新开一个cmd窗口:

执行:redis-cli

默认端口号:6379
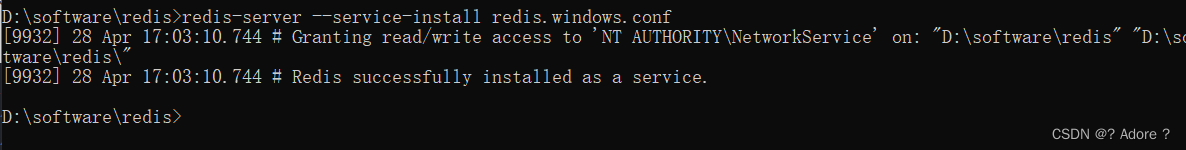
5、将Redis 加入 Windows 服务,执行
redis-server --service-install redis.windows.conf

加入服务成功!
Linux安装:
1、连接阿里云服务器:
2、下载redis文件
3、解压文件
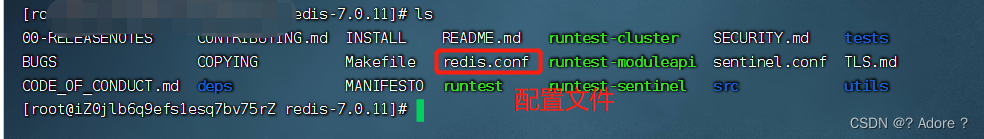
4、进入redis文件

5、执行安装:
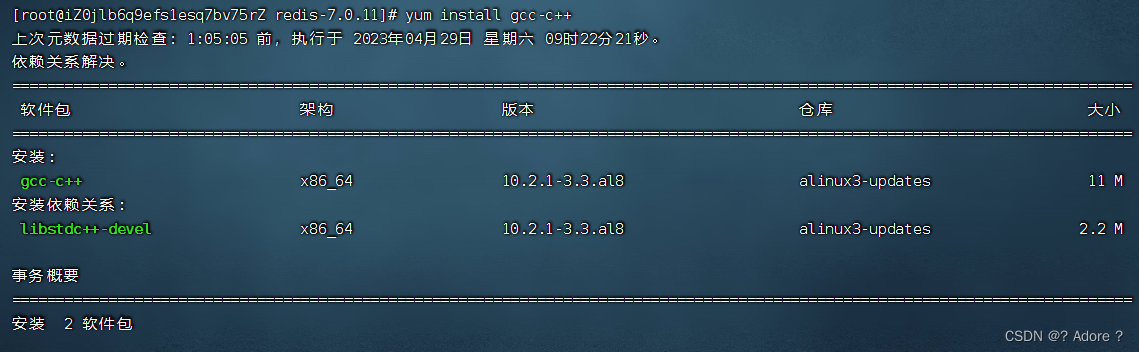
yum install gcc-c++
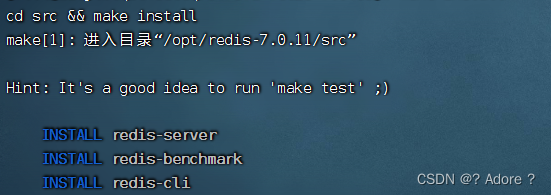
make
make install


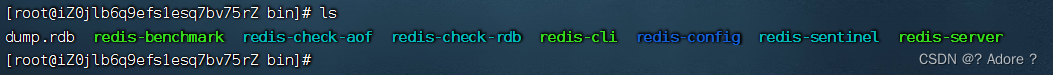
6、安装后:/usr/local/bin目录下的文件(bin目录下的redis-config文件夹是自己创建mkdir redis-config的,用来放置配置文件)

7、复制opt/redis-7.0.11/redis.conf到usr/local/bin/redis-config文件

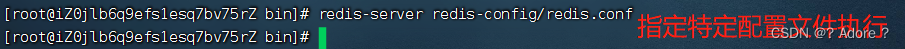
8、运行

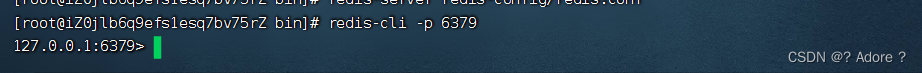
9、连接(默认端口号为6379)

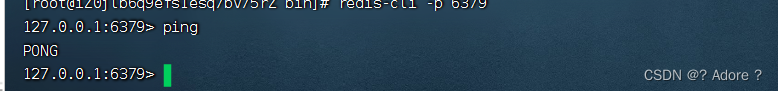
连接成功

10、redis默认情况下是不自动启动的,vim 进入配置文件修改


11、退出