布局基础 元素显示类型,盒子模型
- 标签类型
- 块元素
- 常见块元素
- 行内元素
- 常见行内元素
- 行内块元素
- 常见行内块
- 模式转换
- 显示类型显著区别
- 盒子模型
- 盒子组成
- 布局描述
- 边框
- 圆角
- 内边距
- 外边距
- 块元素居中
- 盒子内行内(块)元素居中
- ==外边距使用陷阱==
- 两盒子外边距相遇时,不会叠加两个值,而是取其中较大的一个
- 两个嵌套盒子同时设置,上外边距(margin-top)时,内部盒子的上边距会被计算到 外面的盒子上,导致内不盒子上外边距不生效
- 清除内外边距,便于布局计算
标签类型
块元素
- 独占一行,默认宽度100%
- 可设置宽高,内外边距
- 大部分块元素内部可以放 任意元素
- 文字类块元素 p / h1-h6内部,不能放块元素
常见块元素
- h1-h6
- p
- div
- ul
- ol
- dl
- li
- …
行内元素
- 在同一行显式
- 不能直接设置宽高,默认宽高就是实际内部内容宽高
- 内部只能容纳文本或者行内元素
- a 标签内不能放 a 标签, 但可以放块元素(最好将a先转成行内块)
常见行内元素
- span
- a
- b
- strong
- em
- del
- s
- ins
- u
- …
行内块元素
行内元素和块元素可手动转为行内块 display: inline-block;
- 在同一行显式
- 可以设置宽高
常见行内块
- img
- input
- td
模式转换
转行内块元素
display: inline-block;
转行内
display: inline;
转块元素
display: block;
显示类型显著区别
块元素:独占一行,可设置宽高
行内元素:同一行,不可设置宽高
行内块元素:同一行,可设置宽高
根据实际情况,进行选择。
盒子模型
盒子组成
- 边框
- 外边距
- 内边距
- 内容
布局描述
- 选择标签
- 利用CSS布局
- 向盒子添加展示内容
边框
注意: 默认布局方式,边框会撑大盒子大小;要么手动计算盒子大小,减去边框大小。要么将盒子定义为怪异盒模型 box-sizing: border-box;
- 粗细
border-width: 1px;
- 表格边框合并
border-collapse: collapse | separate(默认,叠加显示,边框会变粗)
- 颜色
border-color: #fff;
- 样式
border-style: solid | dashed | 等等
- 复合表示
border: border-width border-style border-colorp;
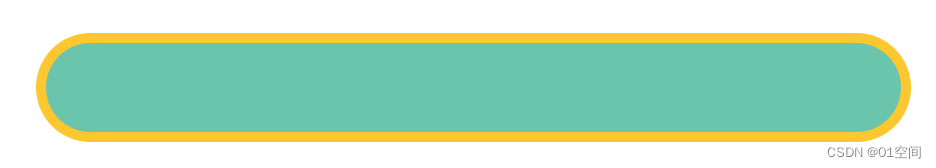
圆角
盒子边框 角默认是 直角,可通过css设置为圆角。
实现原理为:以指定半径的圆去与边角相切,然后以圆角代替原有的直角。使用固定值时,如果圆角值超过盒子高度的一半,仅以盒子高度一般作为半径
盒子高50px,而固定值圆角一旦超过 25px,就一直是下面这个效果

这里的半径要注意,当使用百分比作为属性值时,其水平和垂直方向的实际半径大小是按盒子宽高实际计算的,也就是当盒子宽高一致时,画出来的是一个椭圆而不是圆

只有当盒子宽高相同时,画出来的才是圆

border-radius: px 或者 25%;
border-radius: 左上 右上 右下 左下;
border-radius: 左上 右上/左下 右下;
border-radius: 左上/右下 右上/左下;
以上为同时设置多个角的圆角效果,还可以单独指定一个角的圆角效果
有两种方式定义单个圆角位置
- 上下左右
border-top-left-radius: 10%;
border-bottom-left-radius: 20%;
border-top-right-radius: 30%;
border-bottom-right-radius: 50%;
- 起止位置 start = left,end = right (以左上角为起点,顺时针)
border-start-start-radius: 10%;
border-start-end-radius: 20%;
border-end-start-radius: 30%;
border-end-end-radius: 40%;
内边距
定义盒子边框和盒子内元素的距离,当盒子明确(继承不算)指定了宽高时,会撑大传统盒模型的大小
padding: 10px;
padding-left/right/top/bottom: 10px;
外边距
定义盒子边框和外部元素的距离。
margin: 10px;
margin-left/right/top/bottom: 10px;
块元素居中
- 设置宽度
- margin 10px auto;
盒子内行内(块)元素居中
给盒子设置 内容居中属性
text-align: center;
外边距使用陷阱
两盒子外边距相遇时,不会叠加两个值,而是取其中较大的一个
解决:建议外边距只设一个方向
两个嵌套盒子同时设置,上外边距(margin-top)时,内部盒子的上边距会被计算到 外面的盒子上,导致内不盒子上外边距不生效
解决:
方式一:
- 给父元素设置一个边框(可以解决,但是边框粗细不能为0,否则无效。因此会影响整体布局)
方式二:
- 不使用子元素的 margin-top ,改用父元素的 padding-top 实现,注意传统盒子模型下,可能会撑大父元素,影响整体布局
方式三:
- 给父元素设置 overflow:hidden; 属性
方式四:
- 给父元素设置(固定/绝对)定位或者浮动,这三种都是利用父元素脱离文档流实现的,但是不推荐,会影响整体布局
方式五:
- 改变父元素显示方式,简单试了下,改成 inline-block / table …
方式六:
- 使用伪类元素实现,借鉴了方式五
.test1::before{
content: "";
display: table;
}
清除内外边距,便于布局计算
* {
margin: 0;
padding: 0;
}