目录
一、同源策略(SOC)
二、跨域资源(COSP)
三、回调跨域(JSOP)
四、CORS资源跨域-敏感页面原码获取
五、JSONP 回调跨域-某牙个人信息泄露
六、子域名劫持接管
一、同源策略(SOC)
- 同源策略(SOP)-“同源”包括三个条件:同协议、同域名、同端口。
- 会检测数据包的来源在哪里,进而来判断数据包是否非法,如果检测到是第三方网站发送过来的数据包,网站就不会接收相应的处理,进而提高网站的安全性,防止CSRF。
- 同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互,这是一个用于隔离潜在恶意文件的关键的安全机制.简单说就是浏览器的一种安全策略。虽然同源策略在安全方面起到了很好的防护作用,但也在一定程度上限制了一些前端功能的实现,所以就有了许多跨域的手段。
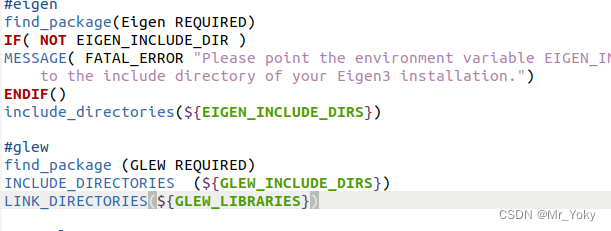
- 举例说明:

二、跨域资源(COSP)
-
其是为了解决SOC限制太严重,但是业务需求需要调用外部资源的问题。
-
CORS 全称 Cross-Origin Resource Sharing, 跨域资源共享,是 HTML5 的一个新特性,已被所有浏览器支持,跨域资源共享 (CORS) 是一种放宽同源策略的机制,它允许浏览器向跨源服务器,发出 XMLHttpRequest 请求,从而克服了 AJAX 只能同源使用的限制,以使不同的网站可以跨域获取数据。
- COSP存在下面的一些参数,当其设置的不恰当或者不安全的时候,就可能发生资源的调用。
Access-Control-Allow-Origin:指定哪些域可以访问域资源。
例如,如果requester.com 想要访问 provider.com 的资源,
那么开发人员可以使用此标头安全地授予 requester.com 对 provider.com 资源的访问权限。
Access-Control-Allow-Credentials:指定浏览器是否将使用请求发送 cookie。
仅当 allow-credentials 标头设置为 true 时,才会发送 Cookie。
Access-Control-Allow-Methods:指定可以使用哪些 HTTP 请求方法
(GET,PUT,DELETE 等)来访问资源。
此标头允许开发人员通过在 requester.com 请求访问provider.com 的资源时,
指定哪些方法有效来进一步增强安全性。三、回调跨域(JSOP)
-
JSONP跨域巧妙的利用了script标签能跨域的特点,实现了json的跨域传输。
四、CORS资源跨域-敏感页面原码获取
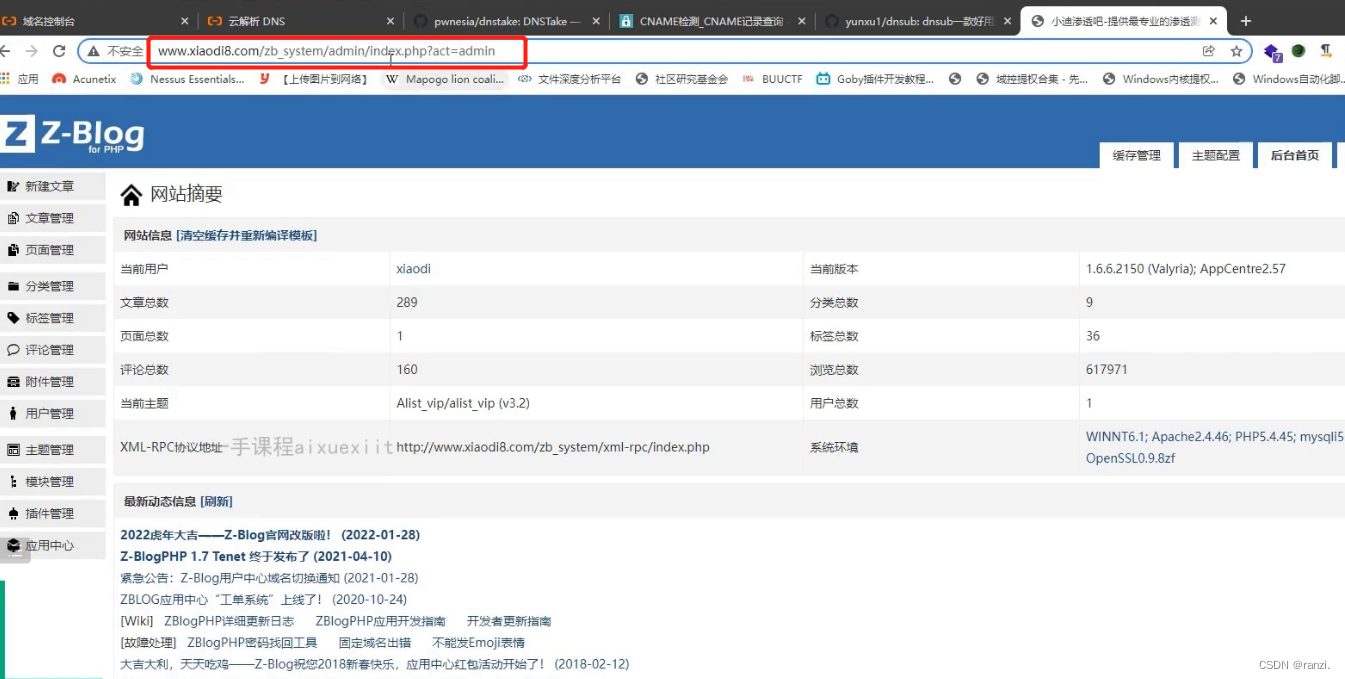
1.打开目标站点,登陆到后台内。

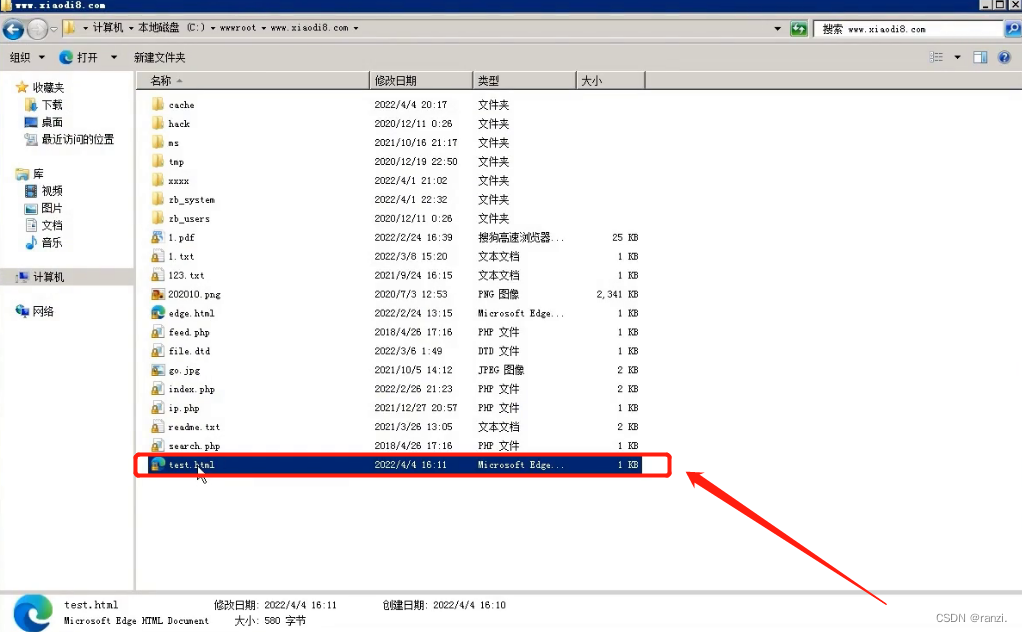
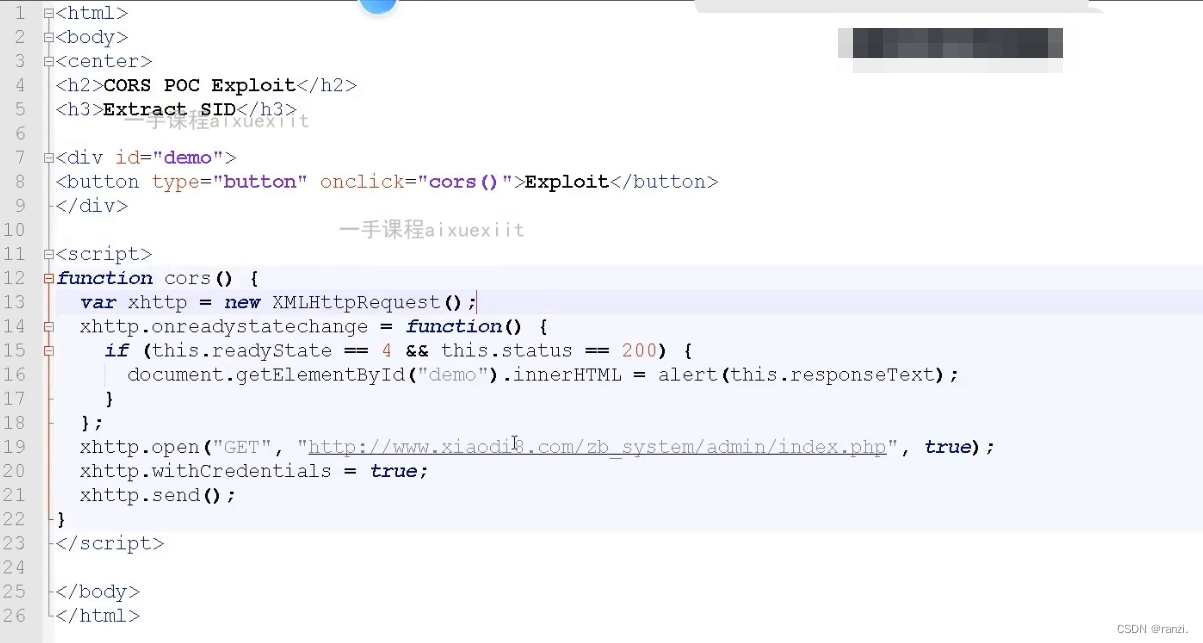
2. 在服务器内有这样一个文件,文件内容如下所示。


3.我们在此访问下面的页面。

4.进入后可以看到网页的内容如下。

5.点击按钮后会弹出下面的内容,其内容就是后台页面的原码。

6.梳理。

7. 其和CSRF原理相同,那么不同点在哪儿呢?区别在于CSRF可以执行添加用户等操作,但是如果存在同源策略,那么CSRF就会失败;而CORS是建立在同源策略上面的,其允许访问跨源,但是其允许的仅仅是资源共享,比如源码等。
8.CORS的漏洞点出现在其下面的设置上。
Access-Control-Allow-Origin:* 表示其他页面能搞获取此页面的资源。
Access-Control-Allow-Origin:url 表示其只接收从指定的url上传过来的内容。
五、JSONP 回调跨域-某牙个人信息泄露
1.漏洞产生点:
- 支付接口
调用支付宝官方接口来判断是否支付成功。
自己的网站域名是支付宝官方的域名吗? 不是。
属于不同源——>不符合同源策略。
- 除了支付接口,比如登录接口等一系列位置。
2.漏洞寻找:
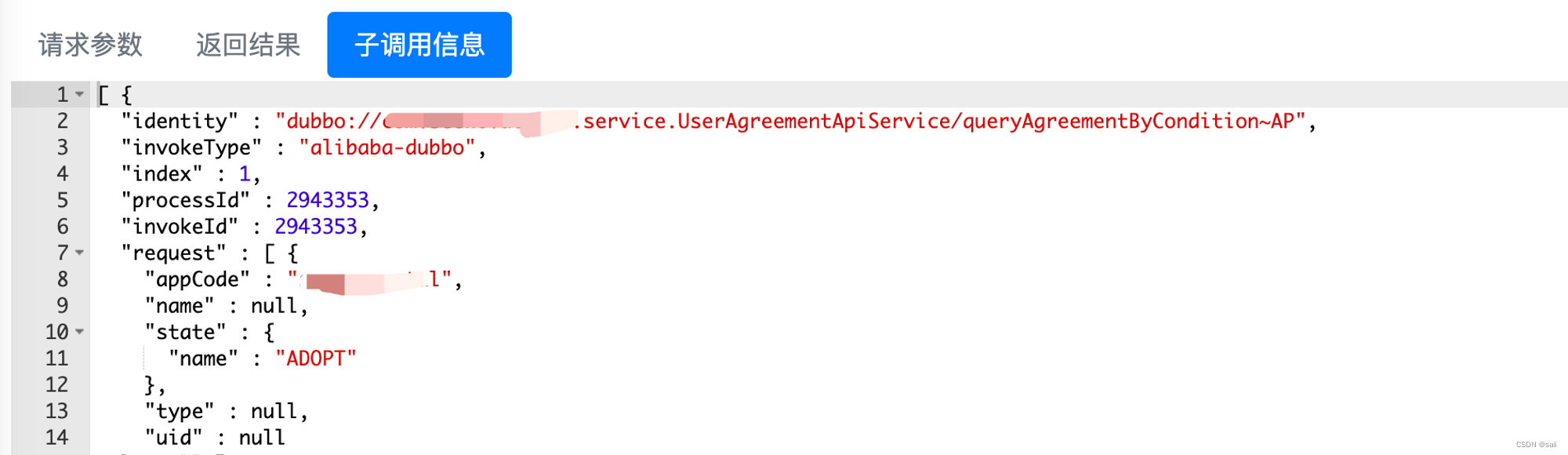
看数据包里哪些有回调,寻找回调里面的敏感信息。
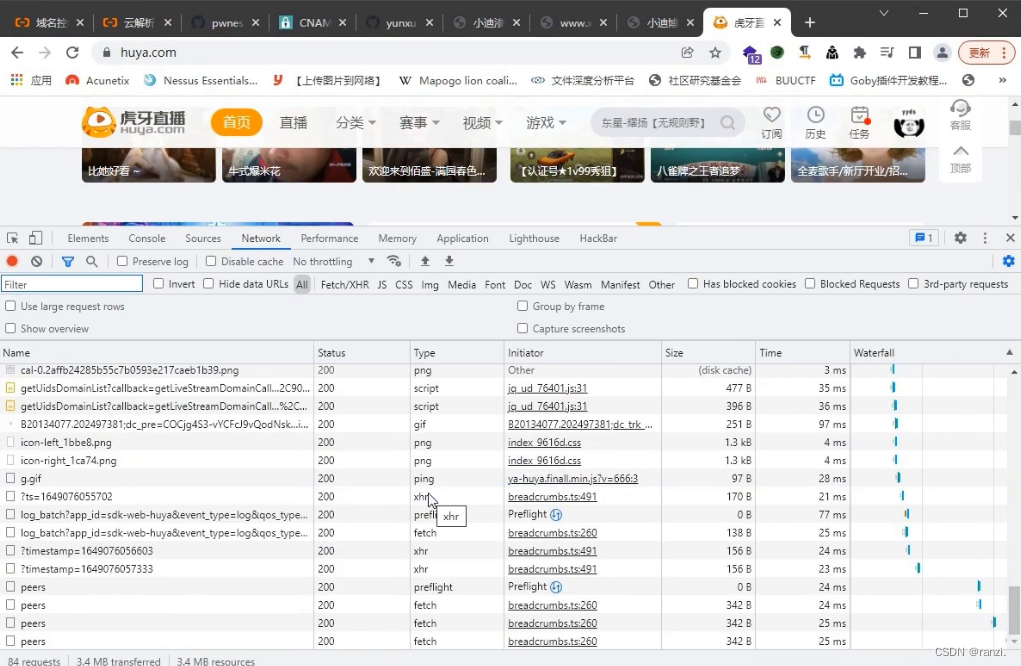
3.打开某牙。

4.监听其数据包。

5.进行下面的操作后就可以看到回调信息了。

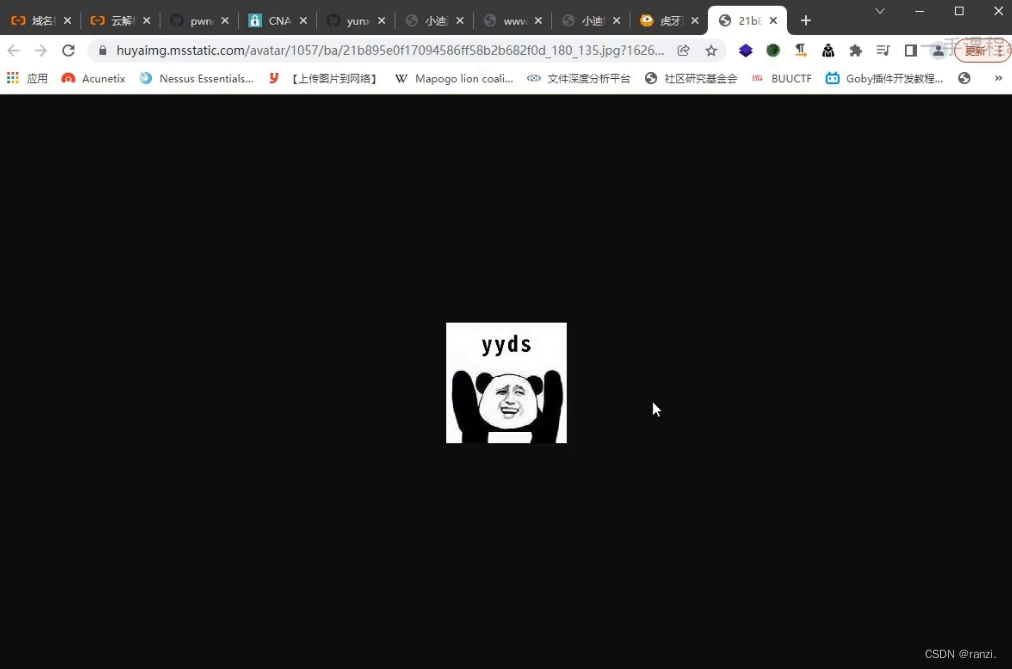
6.查看回调信息可以看到里面有一串url地址,查看其内容发现其是我们登陆的账户的头像。


7.将这串地址复制出来。

8.打开下面的html文件,将刚刚复制的url粘贴到对应的位置。
 9. 当我们去访问这个html,就会自动触发刚刚回调的那个url。
9. 当我们去访问这个html,就会自动触发刚刚回调的那个url。

10.梳理。


六、子域名劫持接管
- test.baidu.com cname test.xxxxx.com
- 如果这个时候test.xxxxx.com 过期或失效等。
- 我们就可以注册这个域名,进而实现对test.baidt.com 控制。
- 这就实现了子域名接管。
1.可以使用工具来检测即将过期或者失效的域名。
下载地址:GitHub - yunxu1/dnsub: dnsub一款好用且强大的子域名扫描工具
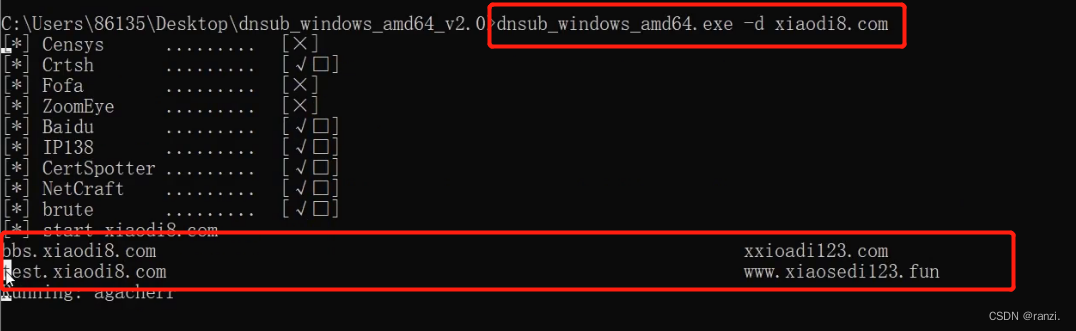
2.打开工具后输入下面的命令来进行检测。

3.可以看到检测出了两个目标url。
4.如果上面检测出来的两个域名过期或者失效,我们就可以对其进行子域名劫持接管。